HTML标记参考
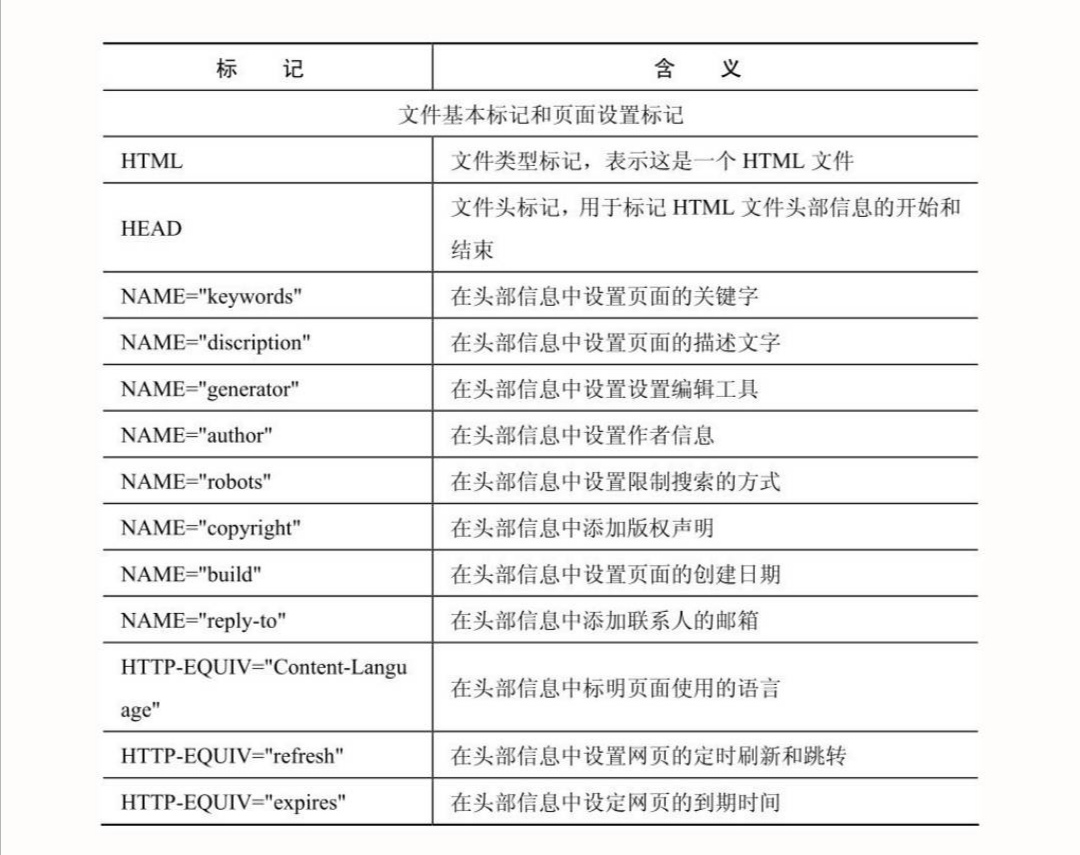
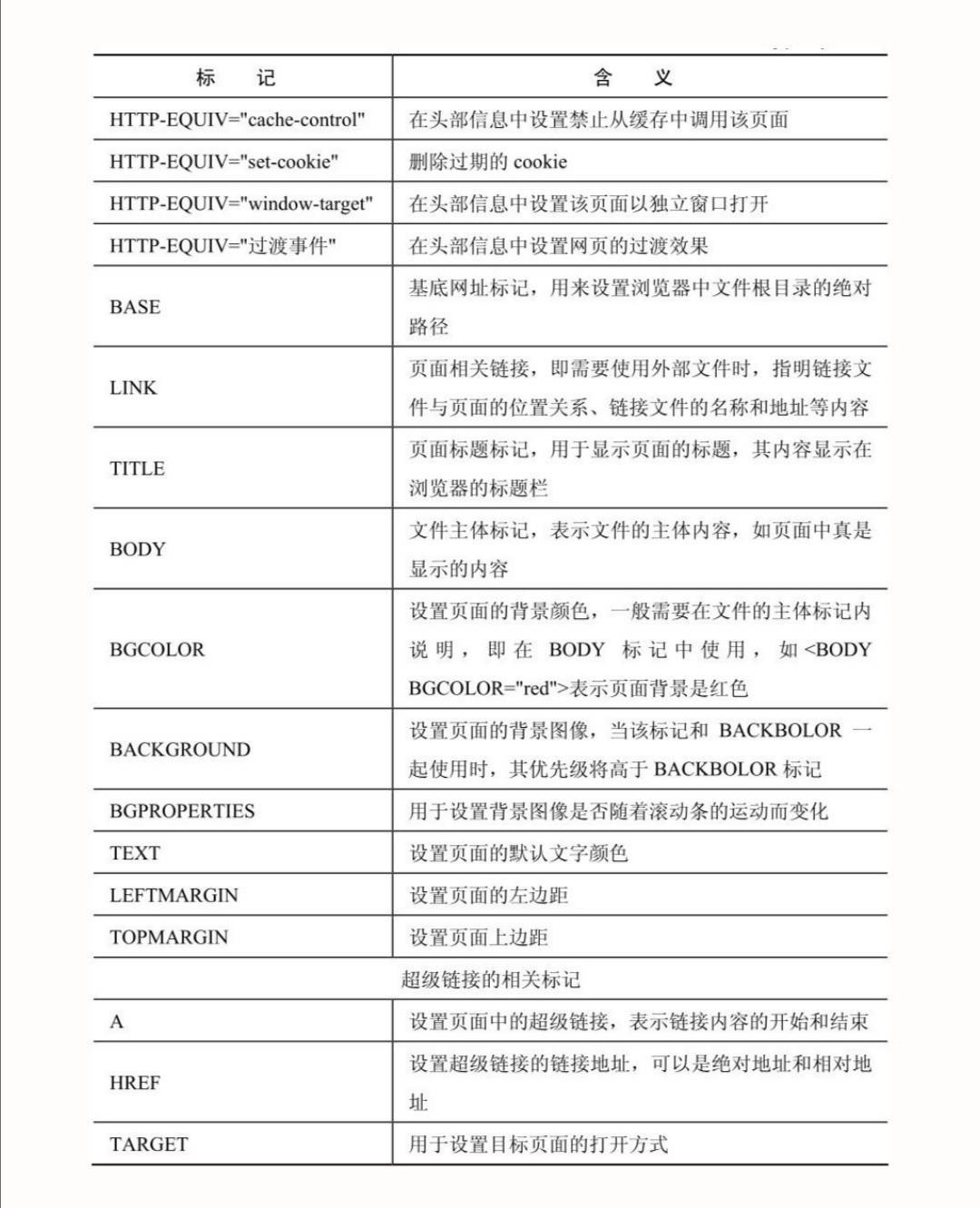
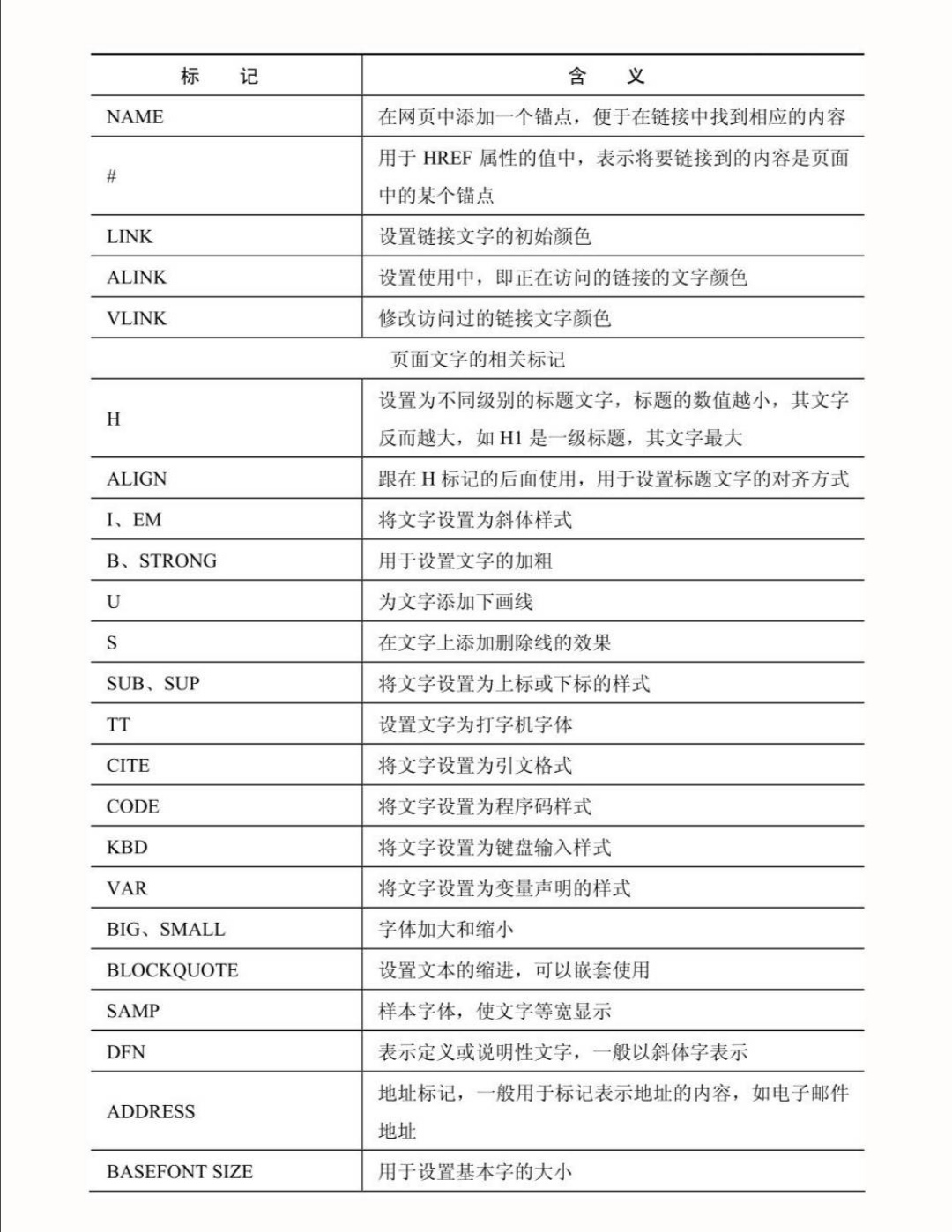
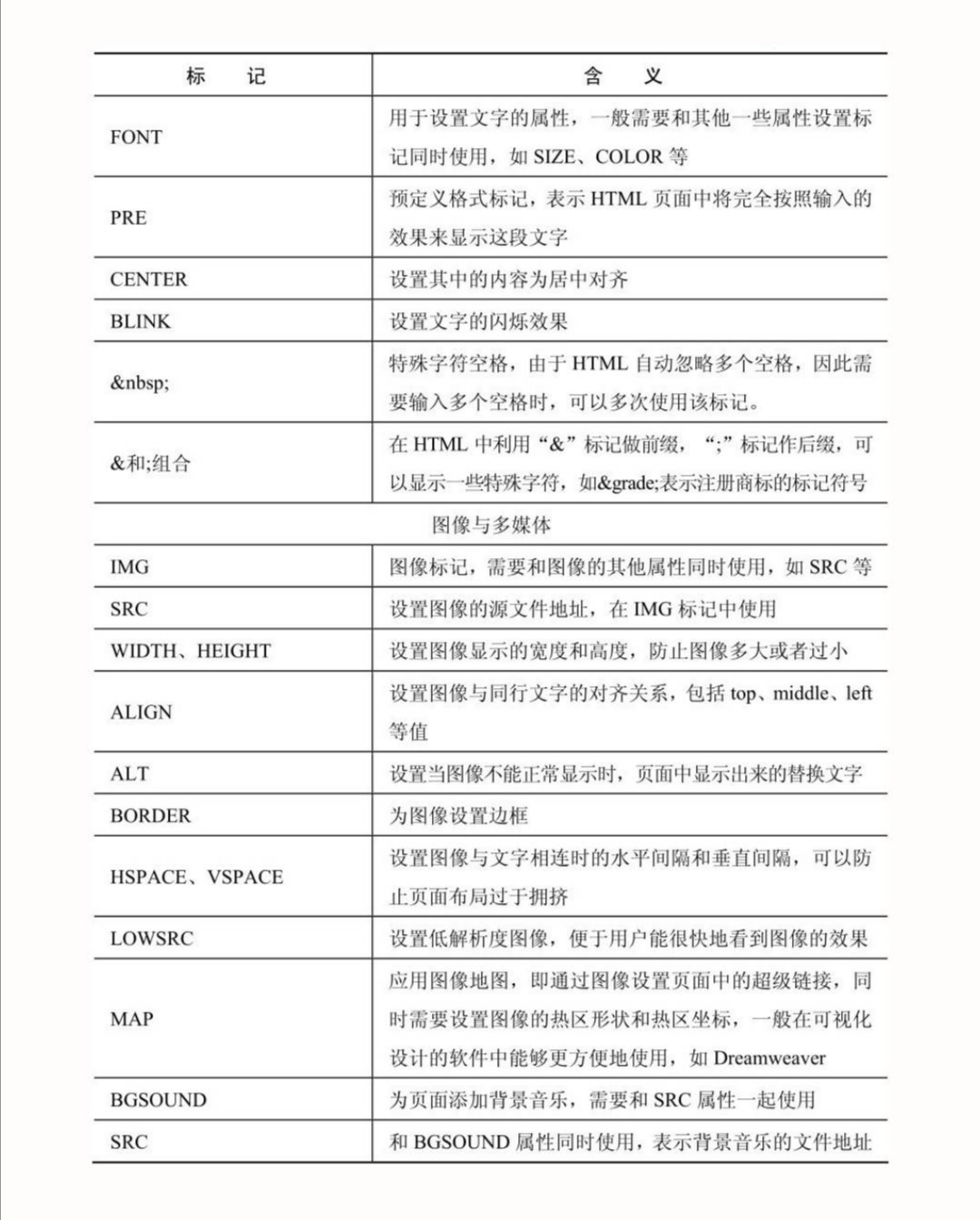
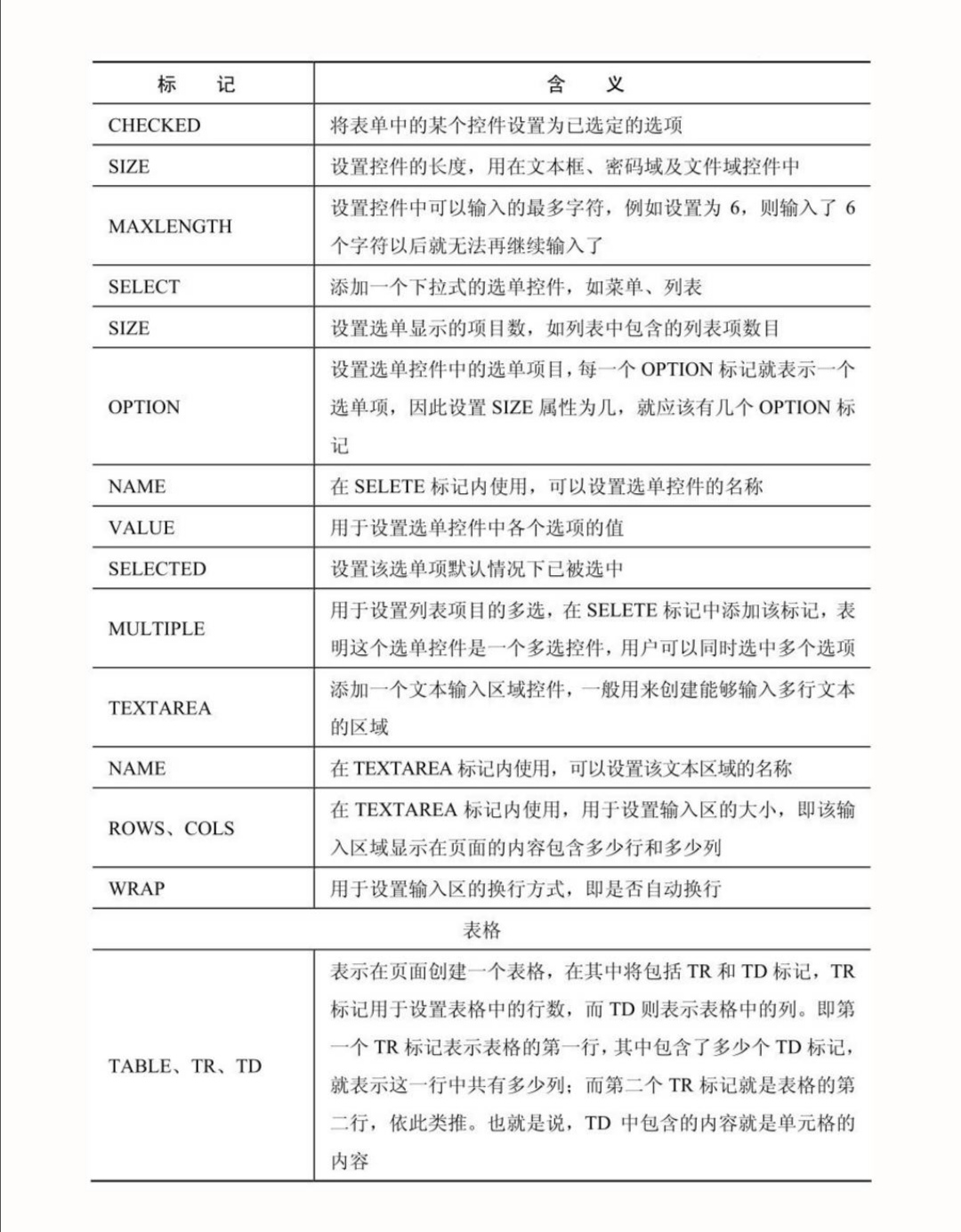
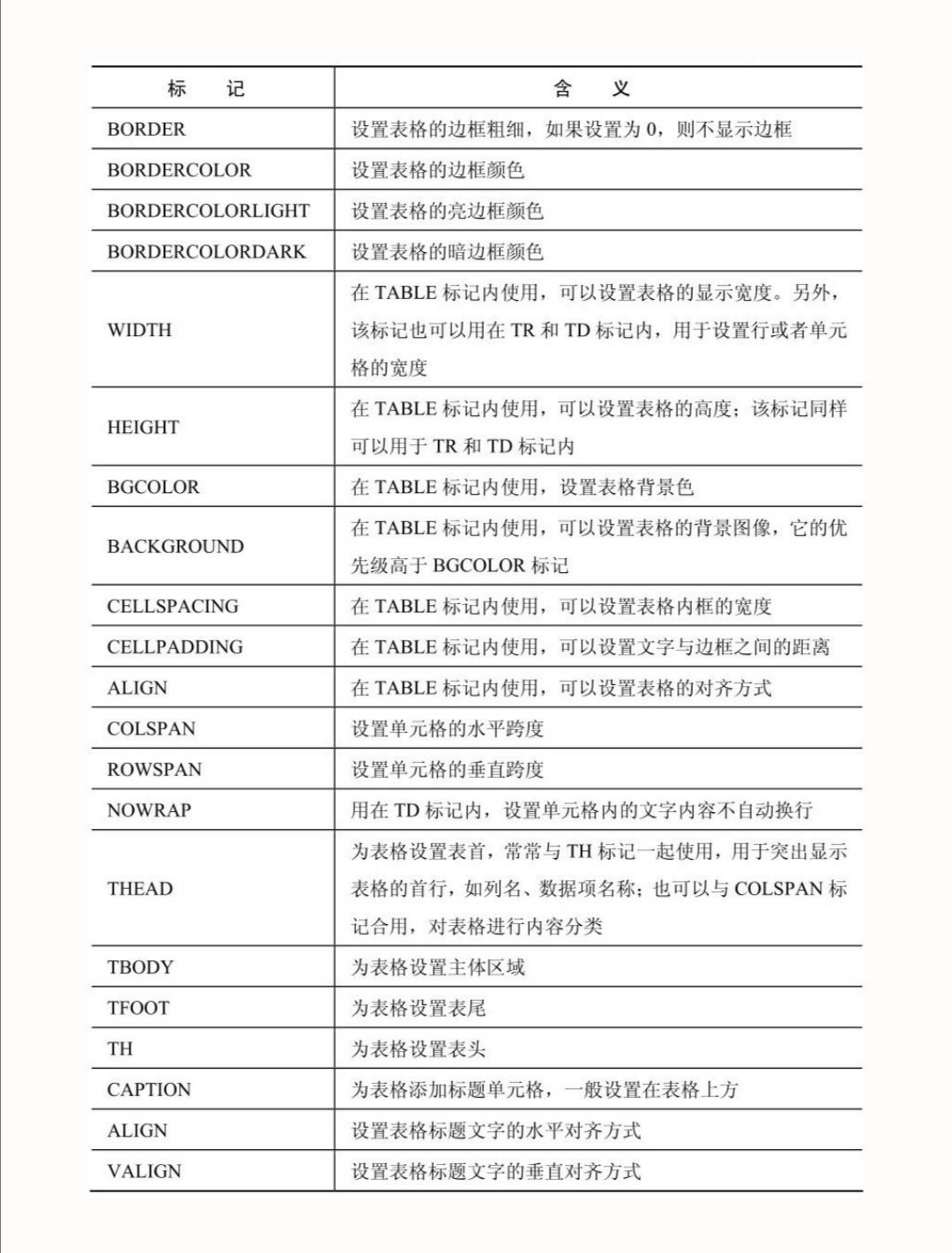
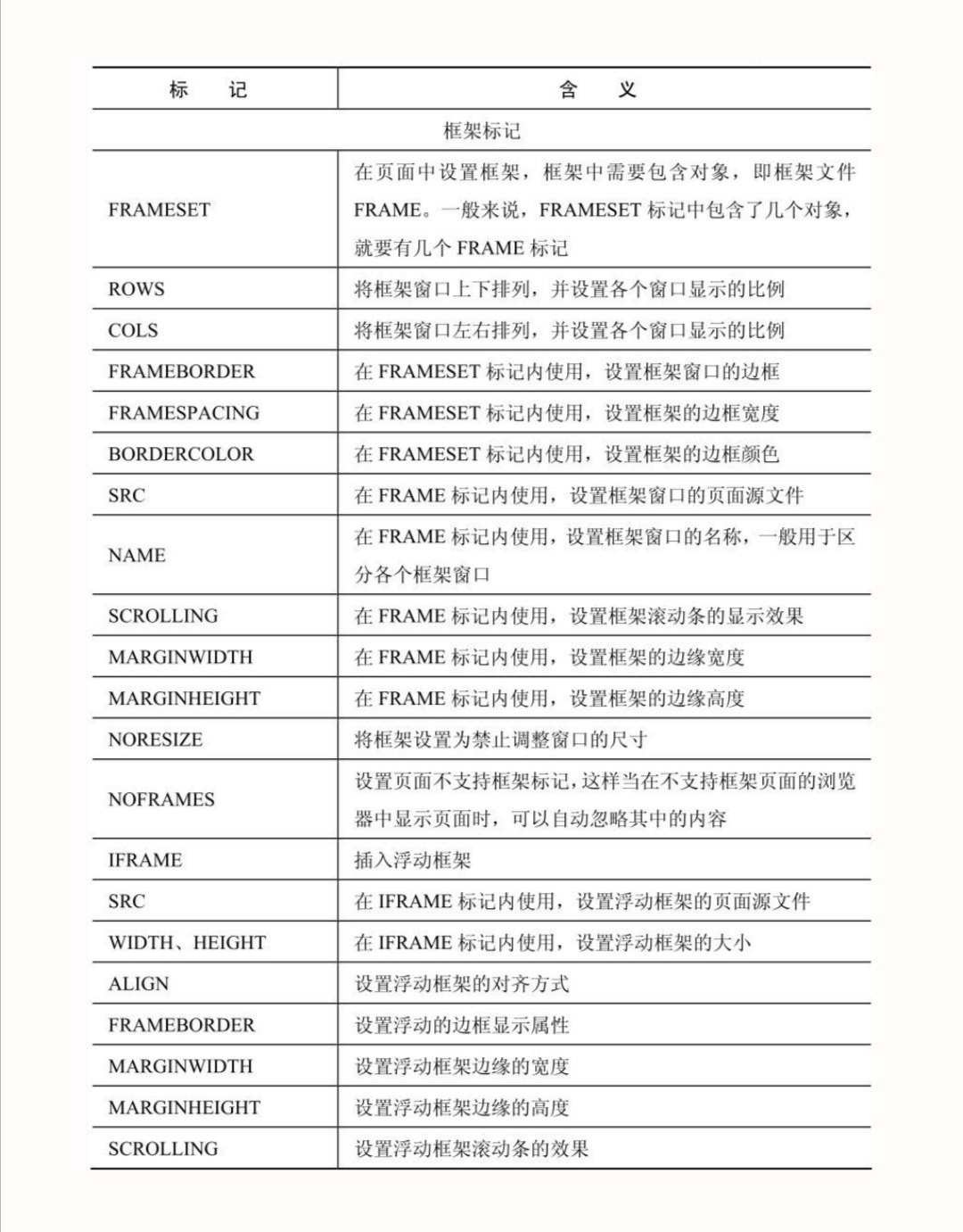
HTML 语言也叫做超文本标记语言,可以用来制作超文本文档,比如网页。从名称上可以看出,这种语言是由各种不同类型的标记组成的,因此学习起来比较简单。下面列举HTML语言中各种标记的功能。
附录

续表








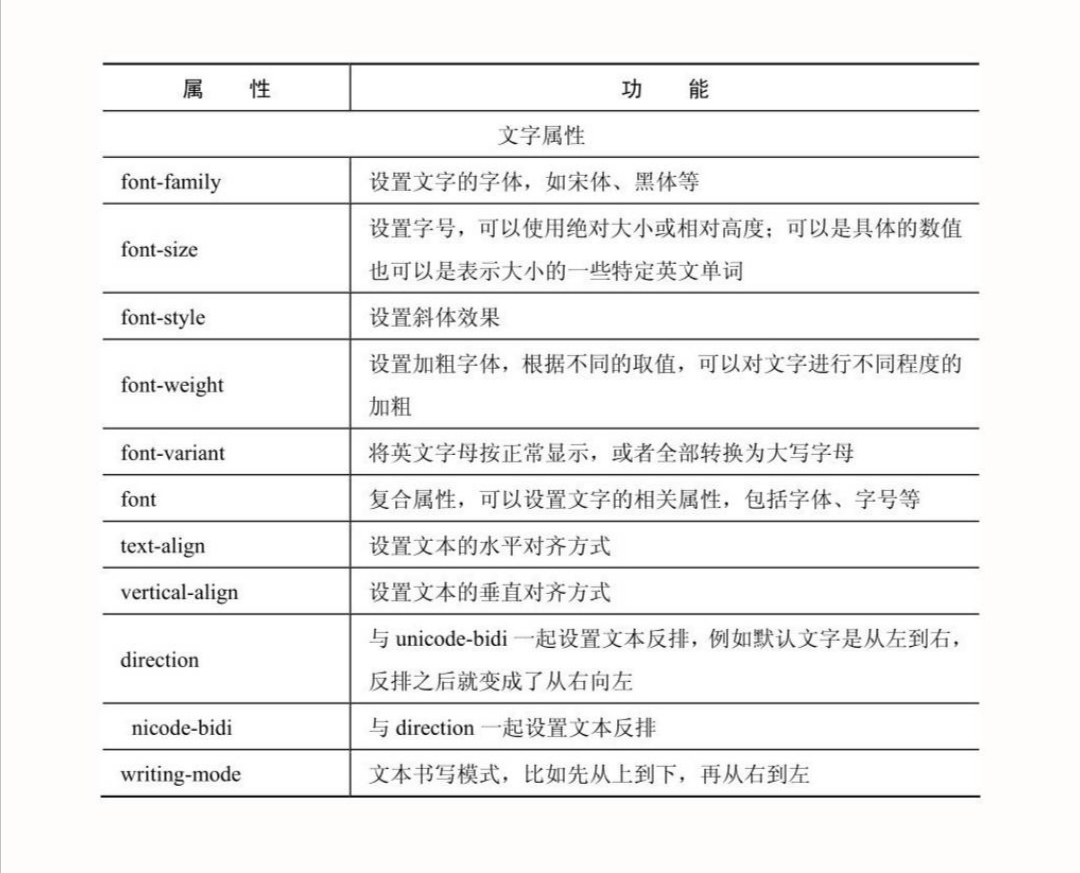
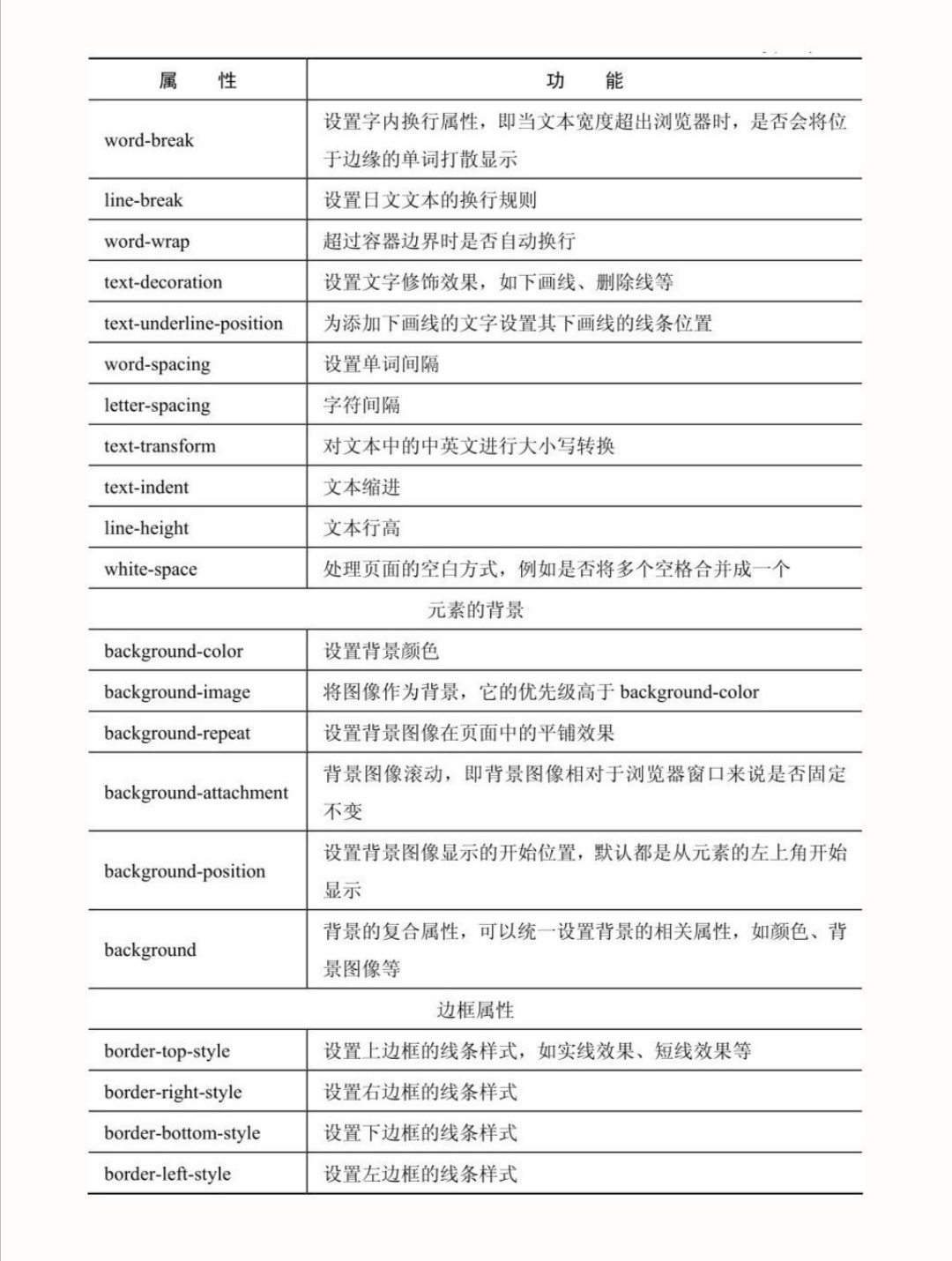
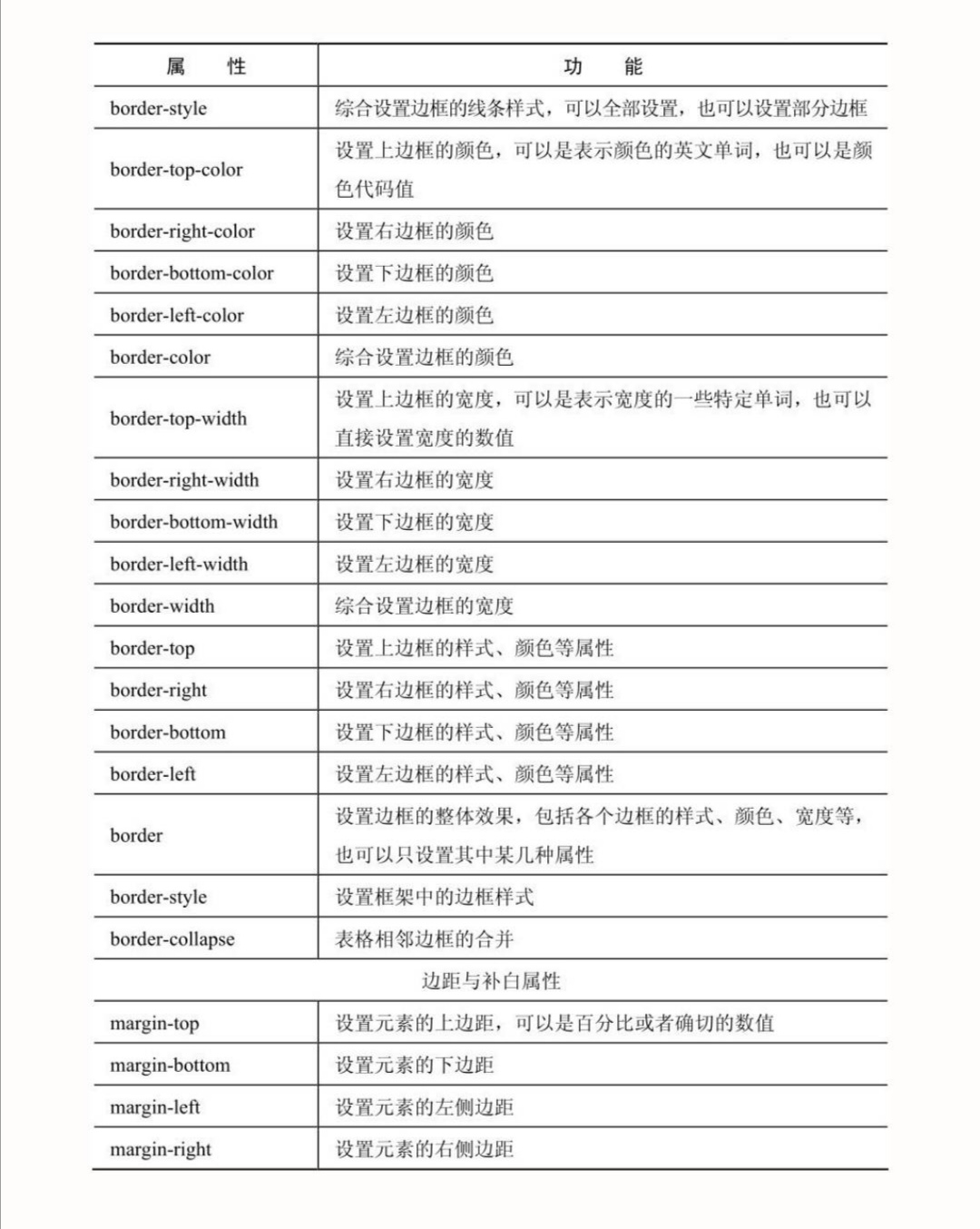
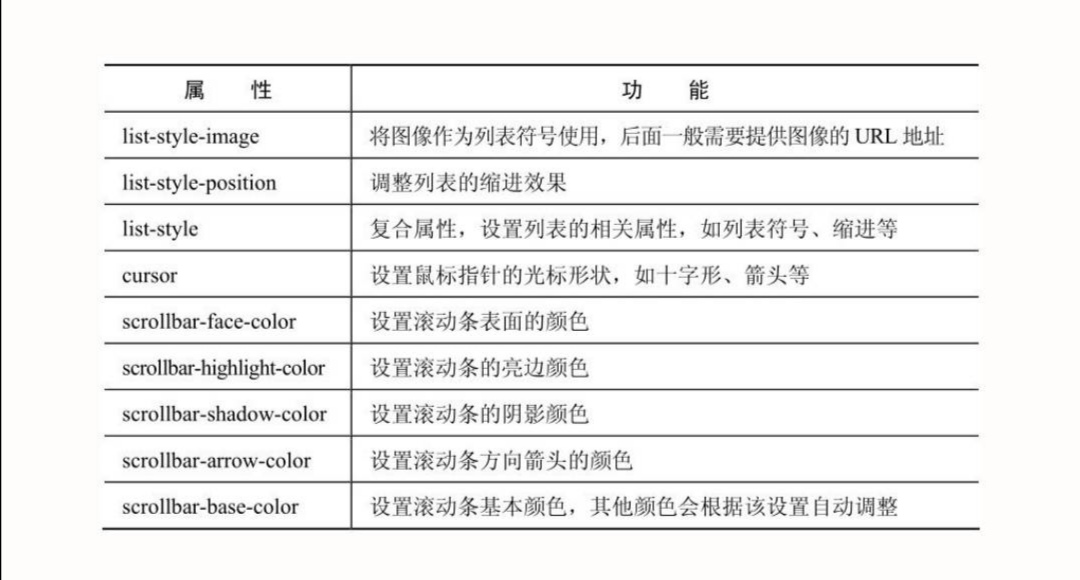
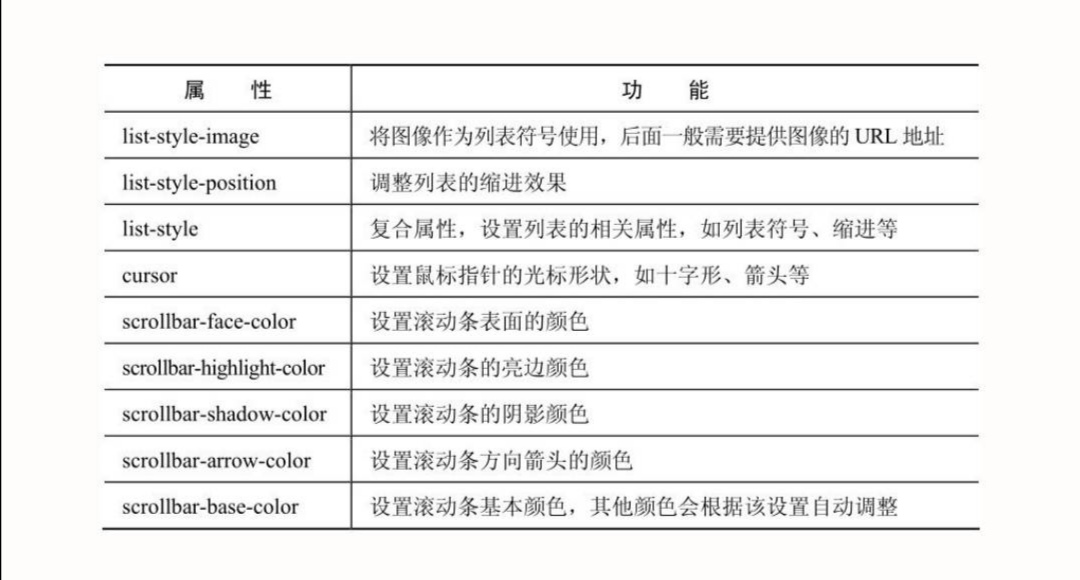
CSS属性列表
CSS 是层叠样式表的英文简写,就是平常所说的样式表,主要用于定义网页元素的各种属性,如背景、文字颜色等。根据CSS设置对象的不同,一般包括文字属性、背景属性、边框属性、边距与补白属性、区块属性及其他属性,下面对这些属性及其功能进行列举。
附录
续表





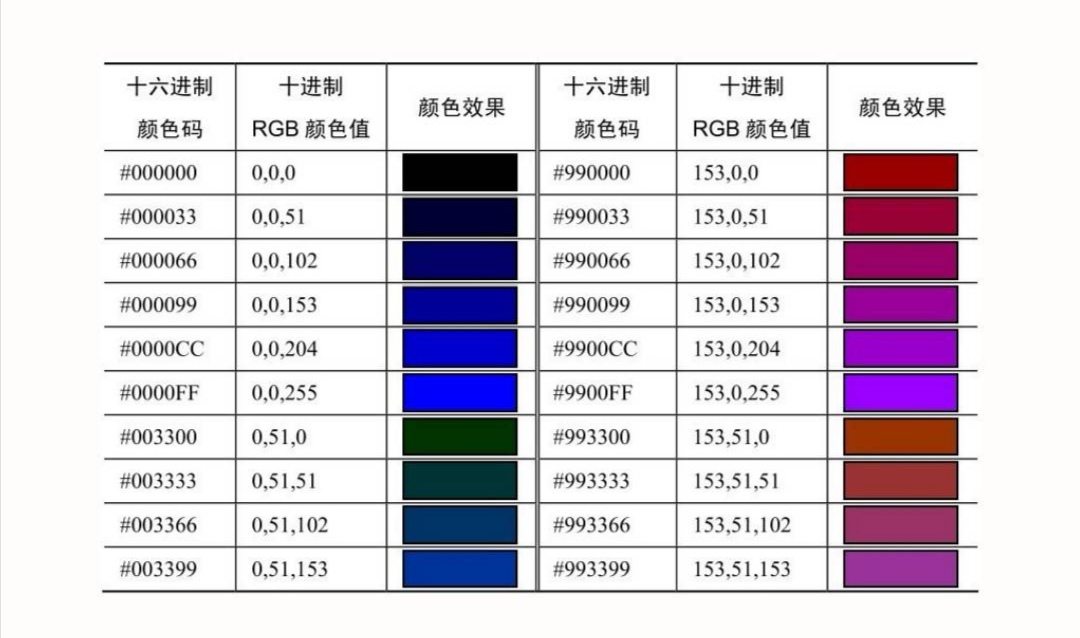
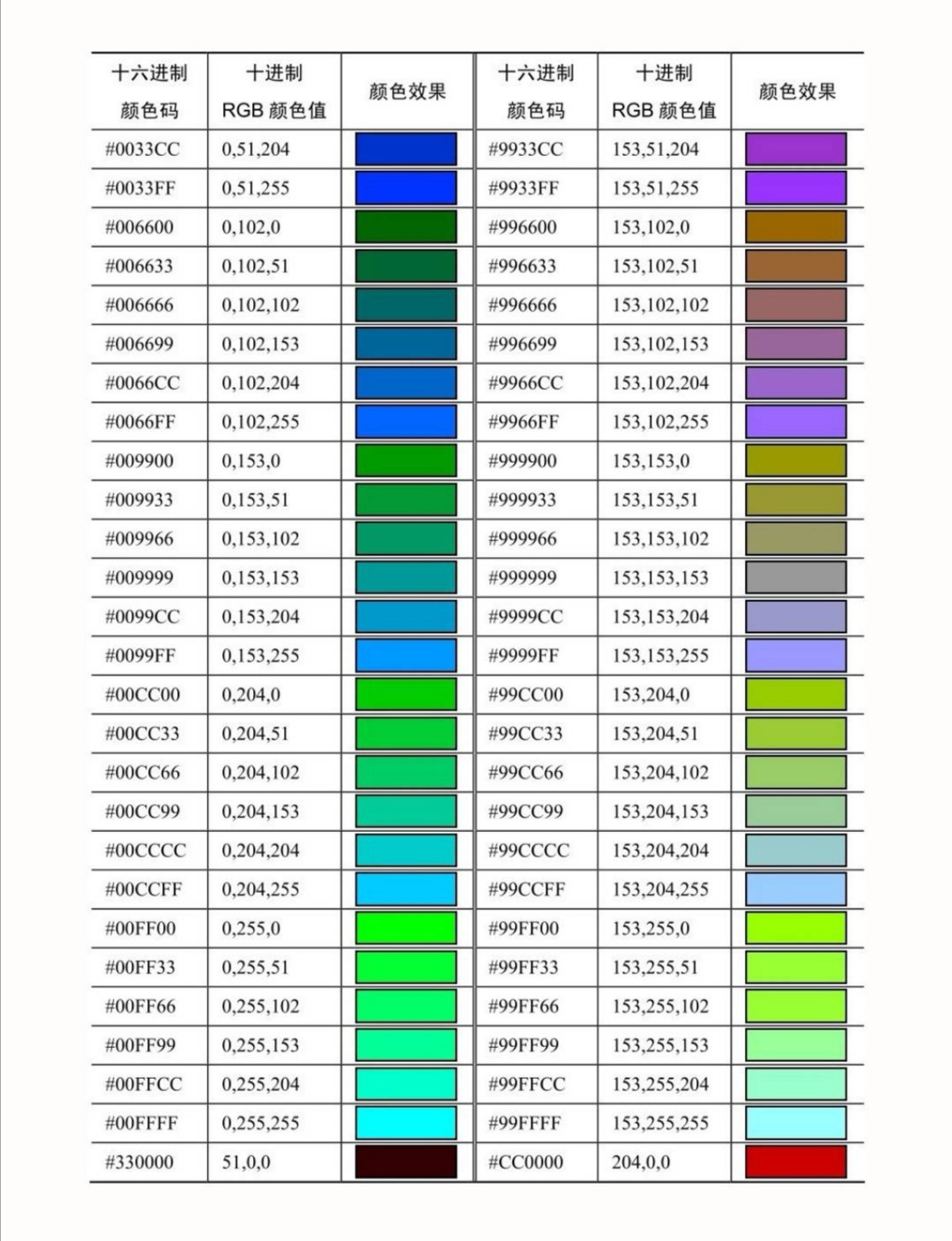
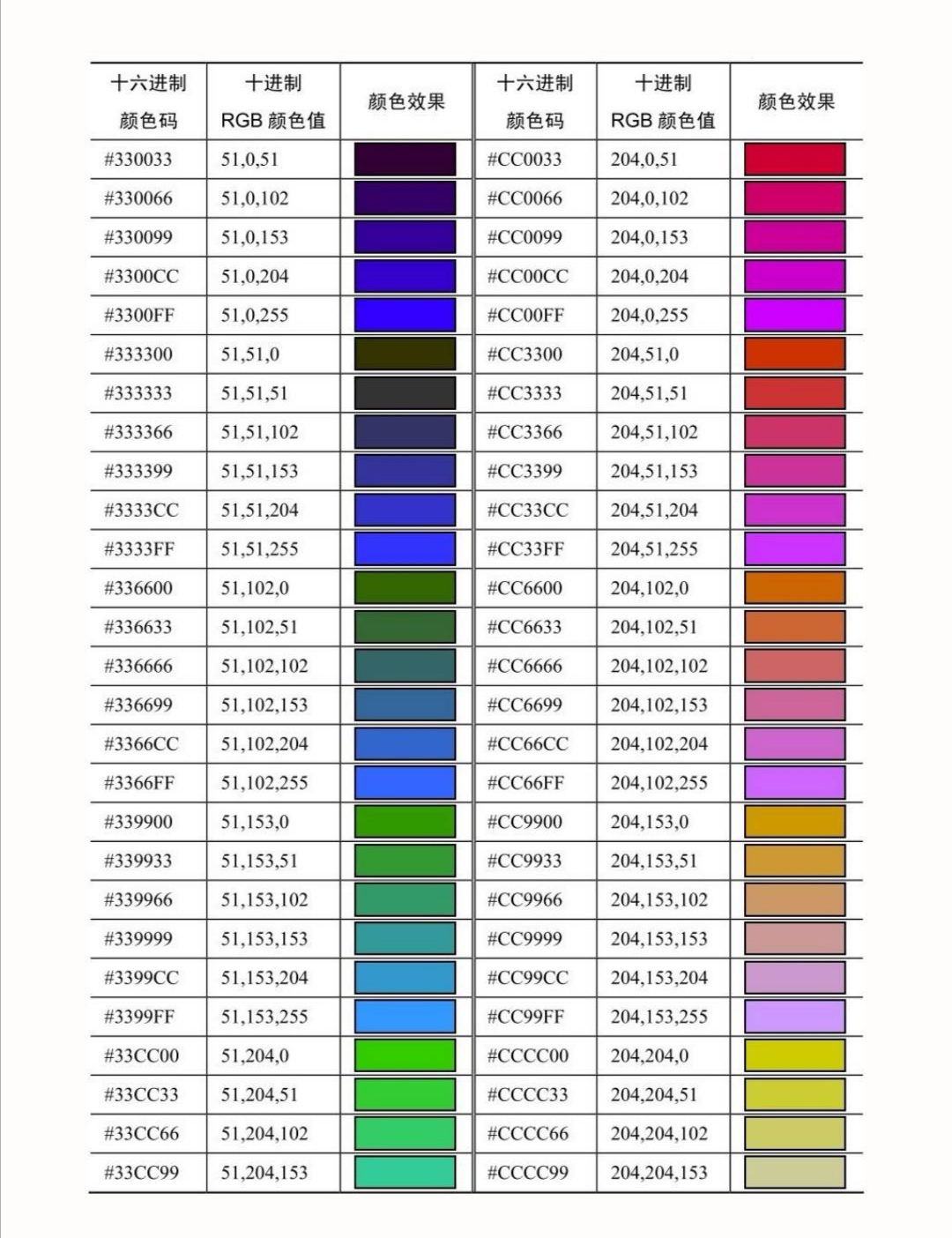
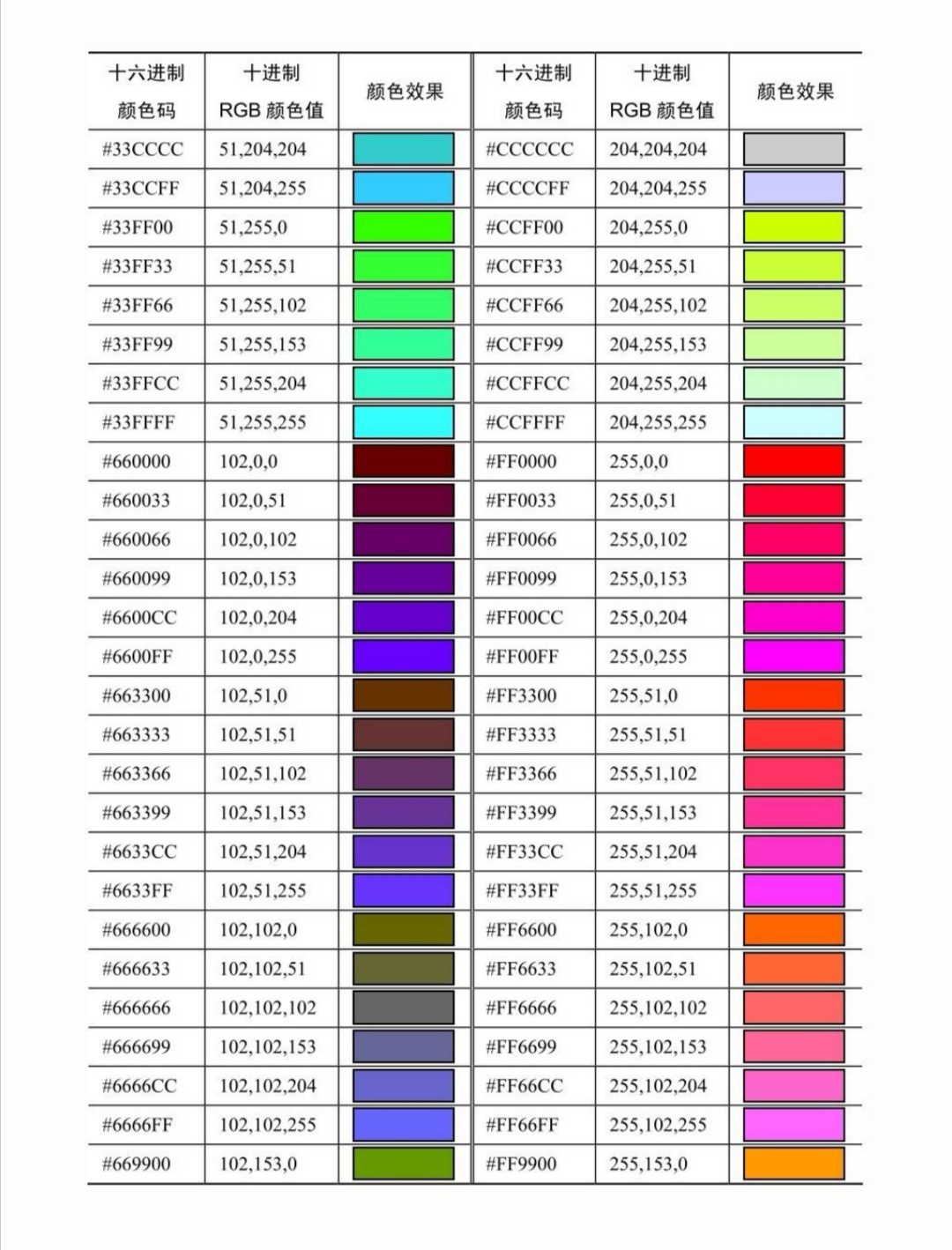
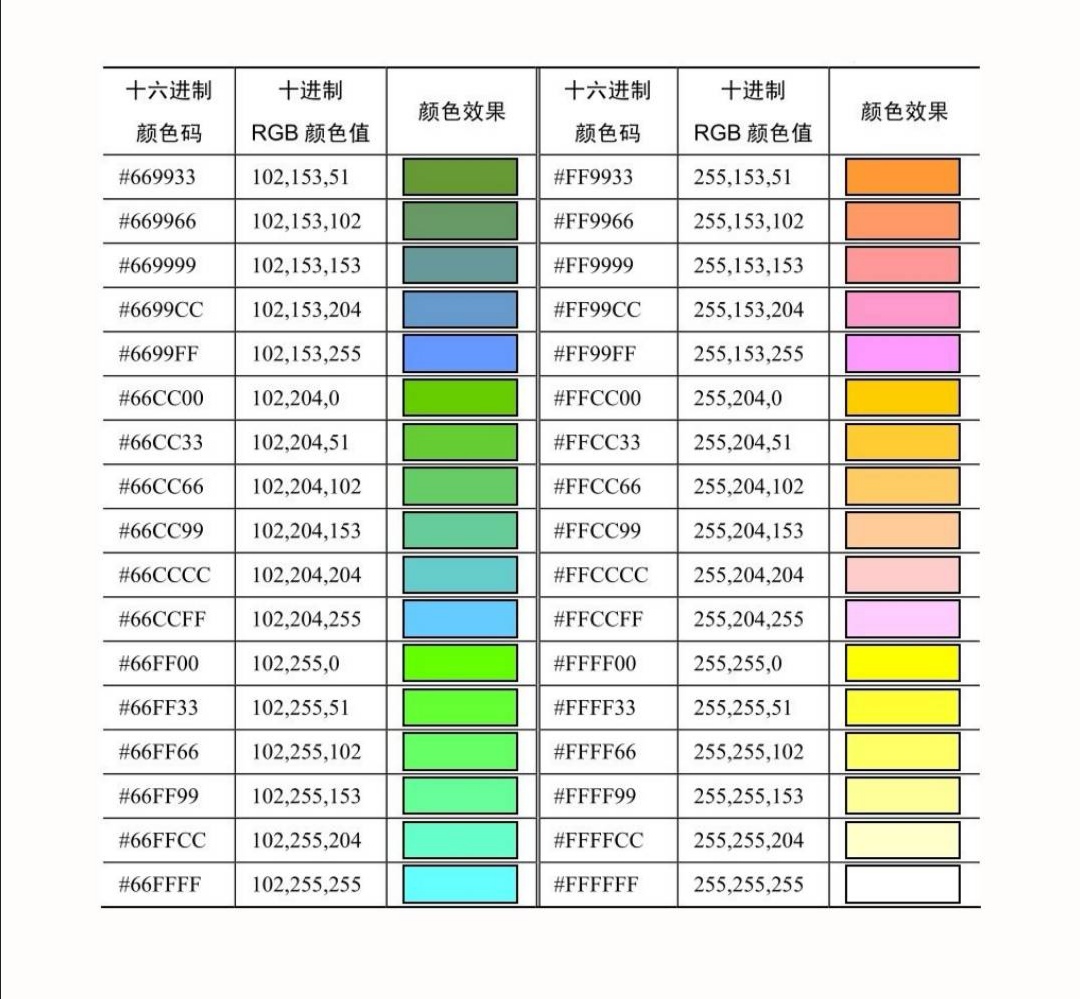
HTML中支持的颜色名称
在本书中设置颜色时提到过,可以使用颜色的英文名称来设置颜色效果。本附录给出在HTML中可以使用的颜色名称、颜色代码以及颜色的效果。






颜色
在IE4以上版本的浏览器中,有一些颜色可以直接采用英文名称来设置,附表 D-3给出的颜色就是到目前为止,可以直接通过颜色英文名称设置,并能在IE4以上版本的浏览器中正常显示的颜色。






个人爱好收集