一直想找机会写写关于原型的事情,由于原型作为关键的需求文档,非常需要进行保密,所以未成文。最近刚好有一个项目被撤了,之前做的原型藏着也浪费,或许可以偷偷拿出来分享下。
修改记录
这是某项目1.06版原型,因此针对上一个版本原型修改了哪些内容,我在第一页做了说明
总览
我用来说明产品页面结构和主要功能流程
首先是结构:
然后是流程
全局说明
关于全局设计、交互的统一说明
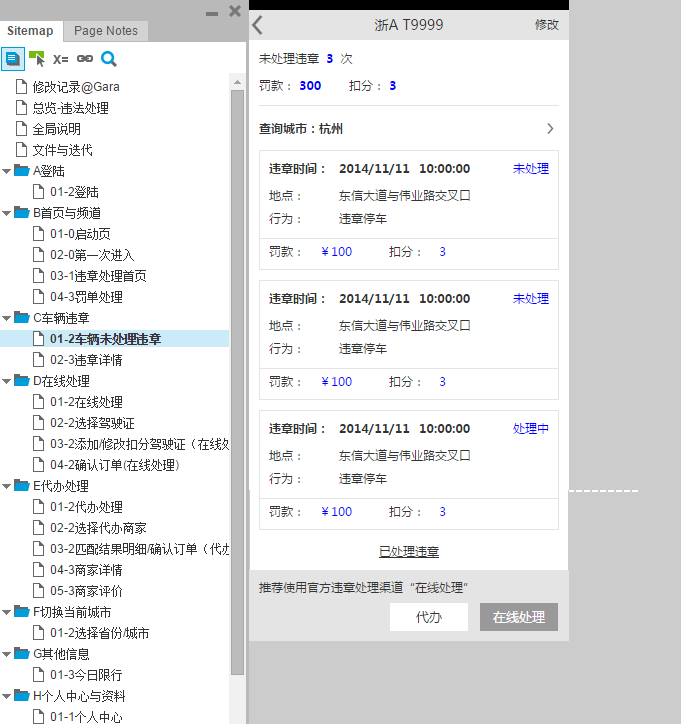
界面原型
这是界面
这是模块功能的流程
这是内容与操作说明
导航
在导航部分我用字母、数字分别说明了所在模块、页面编号、页面层级等信息。只是一种便于我自己寻找以及内部沟通的形式,看个意思就好。
其他你可能没注意的细节
我没有写PRD文档
灰色背景是为了保护所有团队成员的眼睛
一屏线
加粗、提色、灰度代表各种意义的内容(重要、次要、焦点、危险等),作为设计参考
原型是用来表达思想的,所以这只是我前几个月的思维方式,下次我会换一种表达方法的~
#源文件下载
请访问《绝密原型档案后记:原型背后的设计思路(附Axure源文件下载)》下载
#专栏作家#
GaraC,知乎账号:GaraChenV,人人都是产品经理专栏作家,专长研究用户体验,虐待各种形式的键盘。关注物联网、互联网金融、LBS等相关领域产品。专业扫描各种书籍,爱好:收集各种乐谱和奇怪的书。