本文介绍一个IOS APP , 将图片转换成ASCII字符画,使用Swift语言编写。
举个例子,我们使用著名的蕾娜照片作为原图片

经APP转换后形成的字符画,我们打印出来,效果如下:

放大她的脸部可以看到图像都是字符串组成的!

项目地址: https://github.com/ijoshsmith/swift-ascii-art
字符画原理
图像中的每个像素都对应到一个ASCII值,在这里显示为一个字符。

图像中的每个像素都会被转换成一个中间值,如下所示:

让我们一步步来分析。
- 首先,我们将一个像素颜色转换为一个灰度颜色。
灰度颜色的强度(比如:亮度)是介于0和1的一个值,0代表黑色,1代表白色。 - 接着,把每个颜色的强度值转换为ASCII字符。这对我来说,是最感兴趣的部分,
AsciiPalette类实现了这部分算法,我们等一下分析。 - 最后,将每行的ASCII字符合并在一起,再将多行字符串合并后就形成了:字符图
算法实现
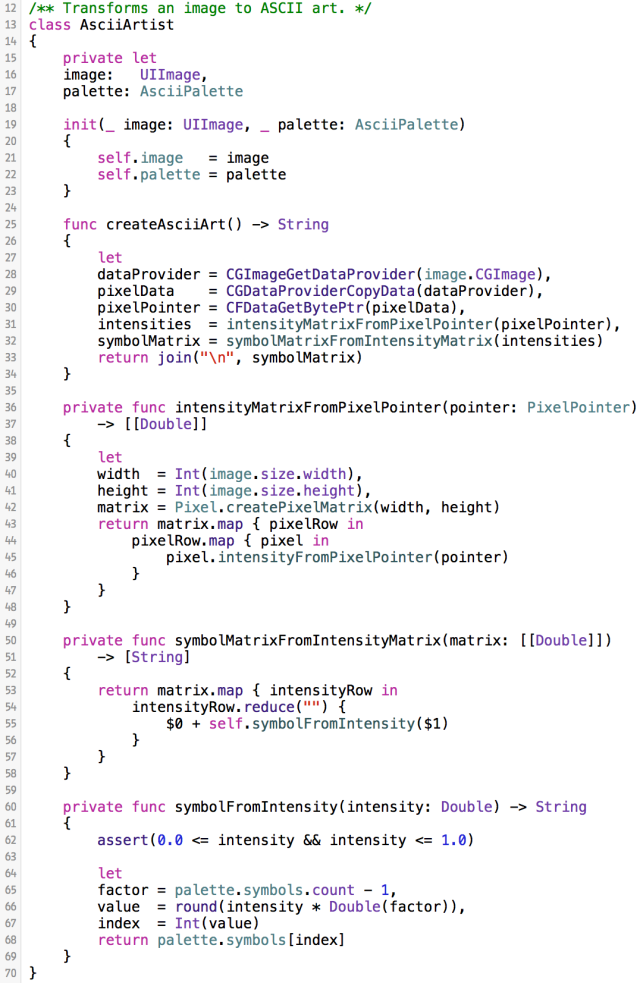
AsciiArtist类实现了图像到字符画的转换,参考下图中的 31到 33行.

AsciiArtist 对象依赖Pixel和 AsciiPalette类, 我们等下分析。
像素转换为灰度颜色
Pixel 类代表图像中的一个像素颜色,一个颜色有4个byte组成,
每个byte代表一个通道(red, green, blue, and alpha)。
AsciiArtist类通过Pixel类确定其颜色的强度值,把像素强度值转换为一个百分数,
让我们看看是怎么实现的:
上面代码中的 47 到49行,是标准的像素灰度化转换方法,如果你关心这部分原理,可以参考Grayscale
转换灰度颜色到ASCII字符
AsciiArtist类中的symbolFromIntensity 方法可以转换一个灰度颜色为一个ASCII字符,
我们根据转换后的强度值作为索引,在AsciiPalette对象的字符数组中找到对应的字符,
字符数组是根据颜色强度值从暗到亮排列的。
下面就是我们方法的实现:

那么问题是:我们要把哪些ASCII字符放在数组里,按什么样的顺序排列呢?
设计不良的字符数组,会输出不清晰的ASCII字符图:

一个良好的字符数组,会生成非常清晰的效果:

我的目标是设计一个好的字符数组,使电脑可以绘制出清晰的字符图。
AsciiPalette 类将字符呈现为一个个图像,在白色的背景上绘制黑色的文本。
我们通过计算ASCII字符图像中白色像素的比率,对字符数组进行排序;白色像素越多,字符对应的强度值越大;空格字符(‘ ’)代表最高强度的值,因为它只包含白色像素,所以排在字符数组的最后。

AsciiPalette 类初始化需要一个 UIFont 对象作为参数, 因为选择不同的字体,字符的呈现效果不同,这会影响字符周围有多少白色像素。
源码地址: https://github.com/ijoshsmith/swift-ascii-art
本文译自:Creating ASCII art in functional Swift
本文出处:http://aswifter.com/2015/06/26/creating-ascii-art-in-functional-swift/
转载请在开头注明本文出处。
欢迎关注我的微信公众号,分享Swift开发,Android 开发和互联网内容
微信号:APP开发者
