display:table-cell;绝对是一个现代的布局神器。
用float来做布局触发的问题比较多,例如要清除浮动,元素浮动后还会导致该元素脱离文档流,即使你清除float,该元素依旧是脱离文档流。
左右布局能用display:inline-block;布局我就用它来布局,但是还是无法完全不使用它,很多布局例如需要靠左和靠右的布局场景下就没办法不去使用float来布局。
元素两端对齐
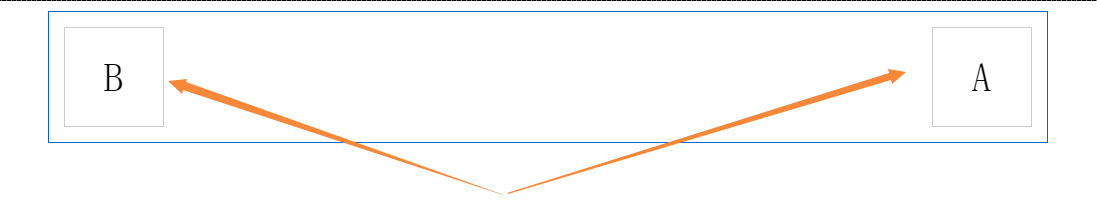
第一个案例是让两个元素分别向左和向右对齐,如果是过去,我一定会用float来实现,但其实用table可以这么做:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
box-sizing:border-box;
}
.content{
display: table;
border:1px solid #06c;
padding:15px 15px;
max-width: 1000px;
margin:10px auto;
min-width: 320px;
width:100%;
}
.box{
width:100px;
height:100px;
border:1px solid #ccc;
text-align: center;
display: inline-block;
font-size: 40px;
line-height: 100px;
}
.right{
text-align: right;
display: table-cell;
}
.left{
text-align: left;
display: table-cell;
}
</style>
</head>
<body>
<div class="content">
<div class="left">
<div class="box">B</div>
</div>
<div class="right">
<div class="box">A</div>
</div>
</div>
</body>
</html>
自动平均划分每个小模块,使其一行显示
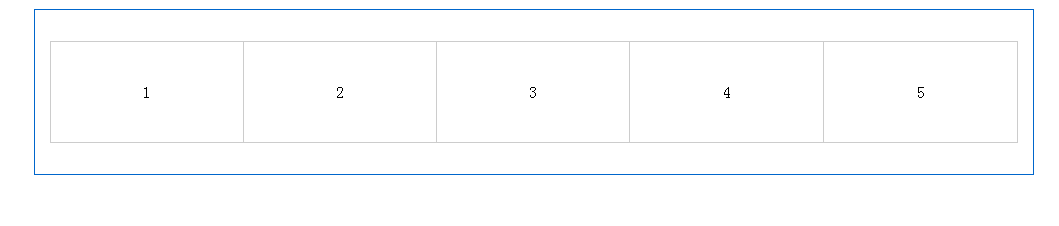
第二个案例我们先看看图:

遇到上面这种布局,一般会用float来做,或者把每个li设置成display:inline-block;来做,并且都要设置给他们设置一个宽度,而且最痛苦的是5个li如果你设置width:20%;他们一定会掉下来,如果li都设置成display:table-cell;就不会出现这种情况,即使不设置宽度他们也会在一行显示,你在加多一行他也不会掉下来,依旧会在一样显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
box-sizing:border-box;
}
.content{
display: table;
border:1px solid #06c;
padding:15px 15px;
max-width: 1000px;
margin:10px auto;
min-width:320px;
width:100%;
}
.content ul{
display: table;
width:100%;
padding:0;
border-right:1px solid #ccc;
}
.content ul li{
display: table-cell;
border:1px solid #ccc;
text-align: center;
height:100px;
border-right: none;
line-height: 100px;
}
</style>
</head>
<body>
<div class="content">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>
图片垂直居中于元素

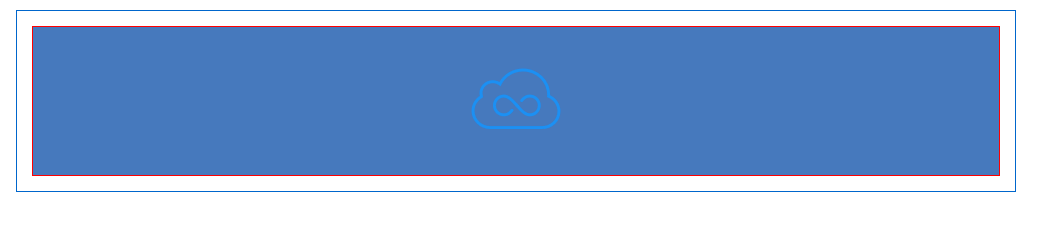
有时候我们需要让图片垂直水平都居中于某个元素,用常规写法比较复杂,但用table-cell则相对简单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
box-sizing:border-box;
}
.content{
display: table;
border:1px solid #06c;
padding:15px 15px;
max-width: 1000px;
margin:10px auto;
min-width:320px;
width:100%;
}
.img-box{
height:150px;
width:100px;
border:1px solid red;
display: table-cell;
vertical-align: middle;
text-align: center;
background-color: #4679bd;
}
</style>
</head>
<body>
<div class="content">
<div class="img-box">

</div>
</div>
</body>
</html>
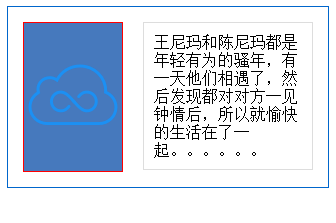
两box实现等高对齐
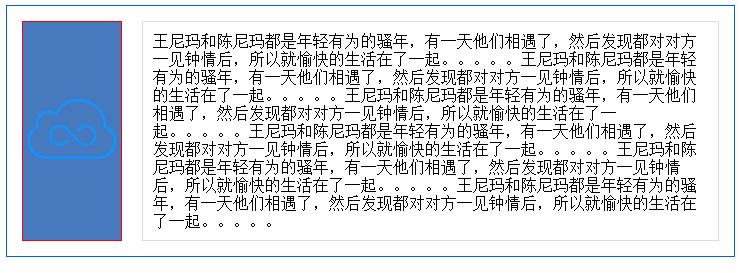
上图中的左侧的box的高度始终跟随右侧的box的高度变化而变化


上面的案例我故意不对右侧的box设置display:table-cell,只对左侧,所以就会出现左侧跟随右侧高度变化而变化,如果要实现不管两个box哪个高度产生变化另一个就跟随,只需要把右侧的box也设置成display:table-cell就可以实现了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
box-sizing:border-box;
}
.content{
display: table;
border:1px solid #06c;
padding:15px 15px;
max-width: 1000px;
margin:10px auto;
min-width:320px;
width:100%;
}
.img-box{
height:150px;
width:100px;
border:1px solid red;
display: table-cell;
vertical-align: middle;
text-align: center;
background-color: #4679bd;
}
.text-box{
margin-left: 20px;
border:1px solid #ddd;
padding:10px;
}
</style>
</head>
<body>
<div class="content">
<div class="img-box">

</div>
<div class="text-box">
<span>
王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。
</span>
</div>
</div>
</body>
</html>
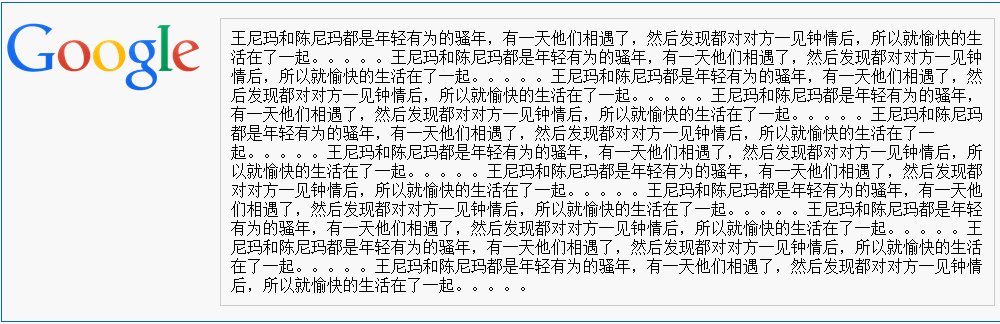
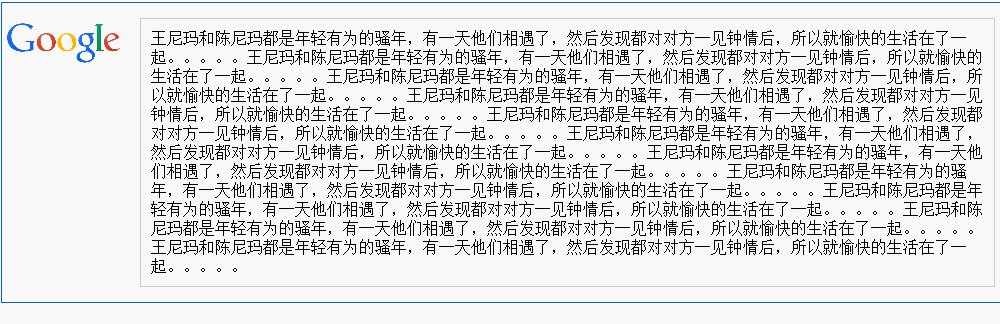
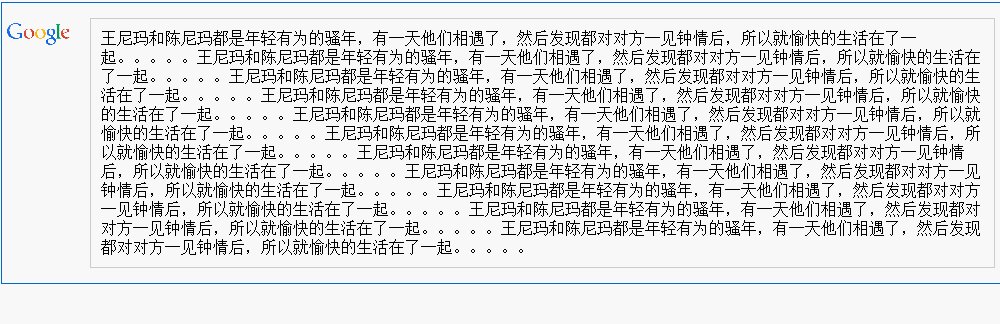
弹性、响应式布局

</img>
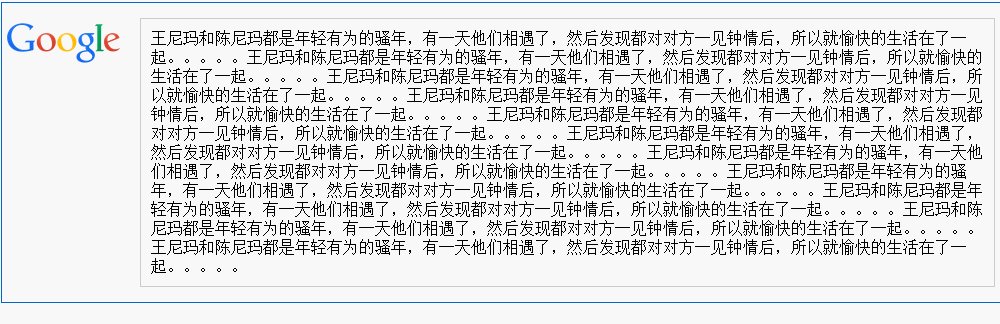
上面的demo中大家只要改变浏览器宽度就会发现他们其实都是会随高度变化自动变化高度的,其实上面内容我大部分没有设置绝对单位,即使设置了也只设置其中一个box另一个就让他去自适应父元素的剩余留下来的宽度,其实布局的时候设置宽度是一件很痛苦的事情,因为除了大量计算有时候可能在多浏览器下还算不准,可能你在chrome设好的宽度在ie下就坑爹了,要写hack才能解决。最后一个案例,据不靠谱的传言faceboox曾经也这么使用过:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
box-sizing:border-box;
}
.content{
display: table;
border:1px solid #06c;
padding:15px 15px;
max-width: 1000px;
margin:10px auto;
min-width:320px;
width:100%;
}
.left-box{
float:left;
margin-right: 10px;
padding-top: 5px;
}
.right-box{
display: table-cell;
padding:10px;
border:1px solid #ccc;
margin-right: 10px;
vertical-align: top;
}
</style>
</head>
<body>
<div class="content">
<div class="img-box">

</div>
<div class="right-box">
<span>王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。王尼玛和陈尼玛都是年轻有为的骚年,有一天他们相遇了,然后发现都对对方一见钟情后,所以就愉快的生活在了一起。。。。。</span>
</div>
</div>
</body>
</html>
移动端布局因为有display:box这等属性,所以table-cell相对就排不上什么大用场,不过在移动端你要用table-cell也不是不可以,根据自己对属性的理解去使用就可以了。
PS:张鑫旭--我所知道的几种display:table-cell的应用