ValueAnimator是针对值进行动画,支持整形,浮点型,颜色,对象等类型。
PropertyAnimation,属性动画。
View动画顾名思义,只是对View进行动画,而且动画效果只有旋转,平移,缩放,透明度的动画。最关键的是View动画没有改变锁动画的View的真正位置。例如当一个按钮已经从左边平移到右边的时候,点击右边看得见的按钮是没效果的,还得点击按钮原来的位置,即使现在来开是一片空白。
而属性动画几乎什么都可以动画,是更强大的动画,可以通过属性动画让任何对象的属性都跟着时间的改变进行变化,任何对象哦,不仅仅是View。
概览
先看一下属性动画的结构,View动画的基类是Animation,属性动画的基类是Animator

- ValueAnimator:这个动画是针对属性的值进行动画的 ,不会对UI造成改变,不能直接实现动画效果。需要通过对动画的监听去做一些操作,在监听中将这个值设置给对应的属性,对应的属性才会改变。
- ObjectAnimator:直接动画所给的对象,他会调用对象对应属性的get/set方法吧属性的值设置给对象的属性,直接实现动画效果。
- TimeAnimator:这个也不直接实现动画效果,只是提供一个监听回调,返回动画执行的总时间,距离上次动画执行的时间等。
基本使用
之前说了,这个动画只对值进行动画,不会对UI产生实质性的改变,需要手动在监听事件中进行改变,下面是java代码的一个例子:
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ValueAnimator valueAnimator = ValueAnimator.ofInt(0,100);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
Log.i(TAG, "onAnimationUpdate: " + animation.getAnimatedValue());
}
});
valueAnimator.setDuration(3000);
valueAnimator.start();
}
});
在一个按钮的点击事件中执行上面代码,就会在日志中看见一长串数字,从1到100,画成图是这样的:

可以看到数值变化并不是线性的,这是因为属性动画同样可以使用View动画的插值器,插值器前面已经简单介绍过一些了。因为ValueAnimator的默认插值器是加速减速插值器AccelerateDecelerateInterpolator,先加速后减速,所以图形是那样的。如果改成LinearInterpolator,就成一条直线了:
valueAnimator.setInterpolator(new LinearInterpolator());

- 首先创建ValueAnimator,一般是通过调用ValueAnimator的ofXXX方法进行的
ValueAnimator提供有ofInt(int... values),ofFloat(float... values),ofArgb(int... values),ofPropertyValuesHolder(PropertyValuesHolder... values).ofObject(TypeEvaluator evaluator, Object... values)。
后面两个牵扯到其他类先不说,常用的是前三个,因为比较简单。
里面的参数是可变参数,比如ofInt(1,100)表示从1动画到100.ofInt(1,100,50)表示从1动画到100再动画到50.
- 获取动画当前的值,进行操作。
只让值动画是没什么意义的,我们要根据值进行一些操作。因此要增加值变化的监听。ValueAnimator提供了AnimatorUpdateListener来监听,在onAnimationUpdate方法中调用animation.getAnimatedValue()获取动画最近的值,然后根据值进行操作。
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
Log.i(TAG, "onAnimationUpdate: " + animation.getAnimatedValue());
}
});
- 为动画增加动画时间等设置,然后调用start开始动画。
常用的设置有,这些和View动画差不多的:
| 方法 | 含义 |
|---|---|
| valueAnimator.setDuration(); | 设置动画时间 |
| valueAnimator.setRepeatCount(); | 设置重复次数 |
| valueAnimator.setInterpolator(); | 设置插值器 |
| valueAnimator.setRepeatMode(); | 设置重复模式 |
valueAnimator.setDuration(3000);
valueAnimator.start();
ofInt 和ofFloat
以ofInt举个例子,ofFloat也是一样的,只是值类型不一样。进度条用动画来改变并不合理,只是个例子。再布局中增加一个进度条
<ProgressBar
android:id="@+id/pg"
style="@style/Base.Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/btn"
android:max="100" />
然后执行ValueAnimator,3秒从0到100,再到50,再到100:
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ValueAnimator valueAnimator = ValueAnimator.ofInt(0, 100,50,100);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
Log.i(TAG, "onAnimationUpdate: " + animation.getAnimatedValue());
pg.setProgress((Integer) animation.getAnimatedValue());
}
});
valueAnimator.setDuration(3000);
valueAnimator.start();
}
});

onArgb
点击按钮,让背景颜色由白变红再变蓝:
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ValueAnimator valueAnimator = ValueAnimator.ofArgb(0xffffffff,0xffff0000,0xff0000ff);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
Log.i(TAG, "onAnimationUpdate: " + animation.getAnimatedValue());
btn.setBackgroundColor((Integer) animation.getAnimatedValue());
}
});
valueAnimator.setDuration(3000);
valueAnimator.start();
}
});

对动画过程的控制
前面已经通过addUpdateListener设置ValueAnimator.AnimatorUpdateListener来对动画的值进行了监听,。
还有一个监听是通过valueAnimator.addListener设置Animator.AnimatorListener监听。
这个监听提供了start,end,cancel,repeat的监听:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
initView();
initAnim();
btnStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
valueAnimator.start();
}
});
btnEnd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
valueAnimator.end();
}
});
btnCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
valueAnimator.cancel();
}
});
btnPause.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
valueAnimator.pause();
}
});
btnResume.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
valueAnimator.resume();
}
});
}
private void initAnim() {
valueAnimator = ValueAnimator.ofInt(0, 100, 50, 100);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
pg.setProgress((Integer) animation.getAnimatedValue());
}
});
valueAnimator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
Toast.makeText(context, "动画开始", Toast.LENGTH_SHORT).show();
}
@Override
public void onAnimationEnd(Animator animation) {
Toast.makeText(context, "动画结束", Toast.LENGTH_SHORT).show();
}
@Override
public void onAnimationCancel(Animator animation) {
Toast.makeText(context, "动画取消", Toast.LENGTH_SHORT).show();
}
@Override
public void onAnimationRepeat(Animator animation) {
Toast.makeText(context, "动画重复", Toast.LENGTH_SHORT).show();
}
});
valueAnimator.setDuration(5000);
valueAnimator.setRepeatCount(1);
}
除此之外,还提供了暂停和继续的方法
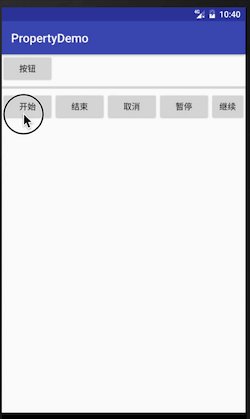
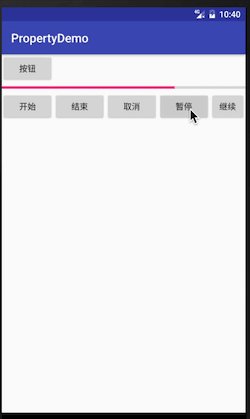
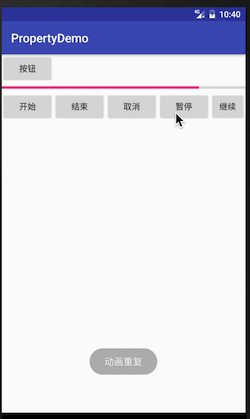
下面看一下正常的动画流程,开始-重复-结束:

下面看暂停和继续:

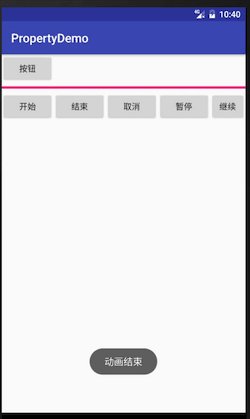
下面是结束和取消:

结束和取消的区别是,结束会直接让动画定位到结束的位置,而取消会让动画停在当前执行的位置。
用XML实现
虽然属性动画用java代码实现更方便,也推荐用代码来写。但是也可以通过XML文件来写动画。
ValueAnimator对应的XML标签是<animator>
在res目录下建立文件夹animator
在在res目录下建立文件夹animator中新建anim_test.xml文件:
<animator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:interpolator="@android:anim/linear_interpolator"
android:repeatCount="0"
android:repeatMode="restart"
android:startOffset="1000"
android:valueFrom="1"
android:valueTo="100"
android:valueType="intType"
/>
- 在java代码中引用,上面的initAnim()方法改成这样:
private void initAnim() {
valueAnimator = (ValueAnimator) AnimatorInflater.loadAnimator(context,R.animator.anim_test);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
pg.setProgress((Integer) animation.getAnimatedValue());
}
});
valueAnimator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
Toast.makeText(context, "动画开始", Toast.LENGTH_SHORT).show();
}
@Override
public void onAnimationEnd(Animator animation) {
Toast.makeText(context, "动画结束", Toast.LENGTH_SHORT).show();
}
@Override
public void onAnimationCancel(Animator animation) {
Toast.makeText(context, "动画取消", Toast.LENGTH_SHORT).show();
}
@Override
public void onAnimationRepeat(Animator animation) {
Toast.makeText(context, "动画重复", Toast.LENGTH_SHORT).show();
}
});
然后执行动画:

xml中属性
| 属性 | 含义 |
|---|---|
| android:duration | 动画执行时间 |
| android:interpolator | 插值器 |
| android:repeatCount | 重复次数 |
| android:repeatMode | 重复模式,reverse:倒着重放动画。restart:正着重放动画 |
| android:startOffset | 延迟开始动画时间 |
| android:valueFrom | 值得开始值,int float color |
| android:valueTo | 值得目标值 int float color |
| android:valueType= | 值得类型 intType floatType |