上篇回顾
上篇我们了解了如何实现自适应布局。通过建立 VisualState 来实现。我们使用了其中的 AdaptiveTrigger 来激发相应的事件,而再通过 Setters 中去设置每个控件在触发事件后的新的属性。其实在 VisualState 中我们还可以通过 StoryBoard 来建立动画效果,这个今天就不做介绍了,日后会提到。
本篇正文
如何实现基本的页面导航
回顾一下:
.xaml文件在 UWP 项目中其实就是一个页面文件,比如初次建立 UWP 项目的时候 vs 帮我们自动在根目录里面建立的MainPage.xaml文件。我们直接在这个文件里修改 XAML 的时候,就能看到变化,那是因为我们打开软件的时候,系统自动先导航到了 MainPage 这个页面。(初始化导航,定义在App.xaml.cs文件中,暂时不需要了解)
实现目标:从一个页面导航到另一个页面
思路:新建一个
.xaml文件,然后在 MainPage 中添加一个按钮,点击按钮后,转到新建的页面中-
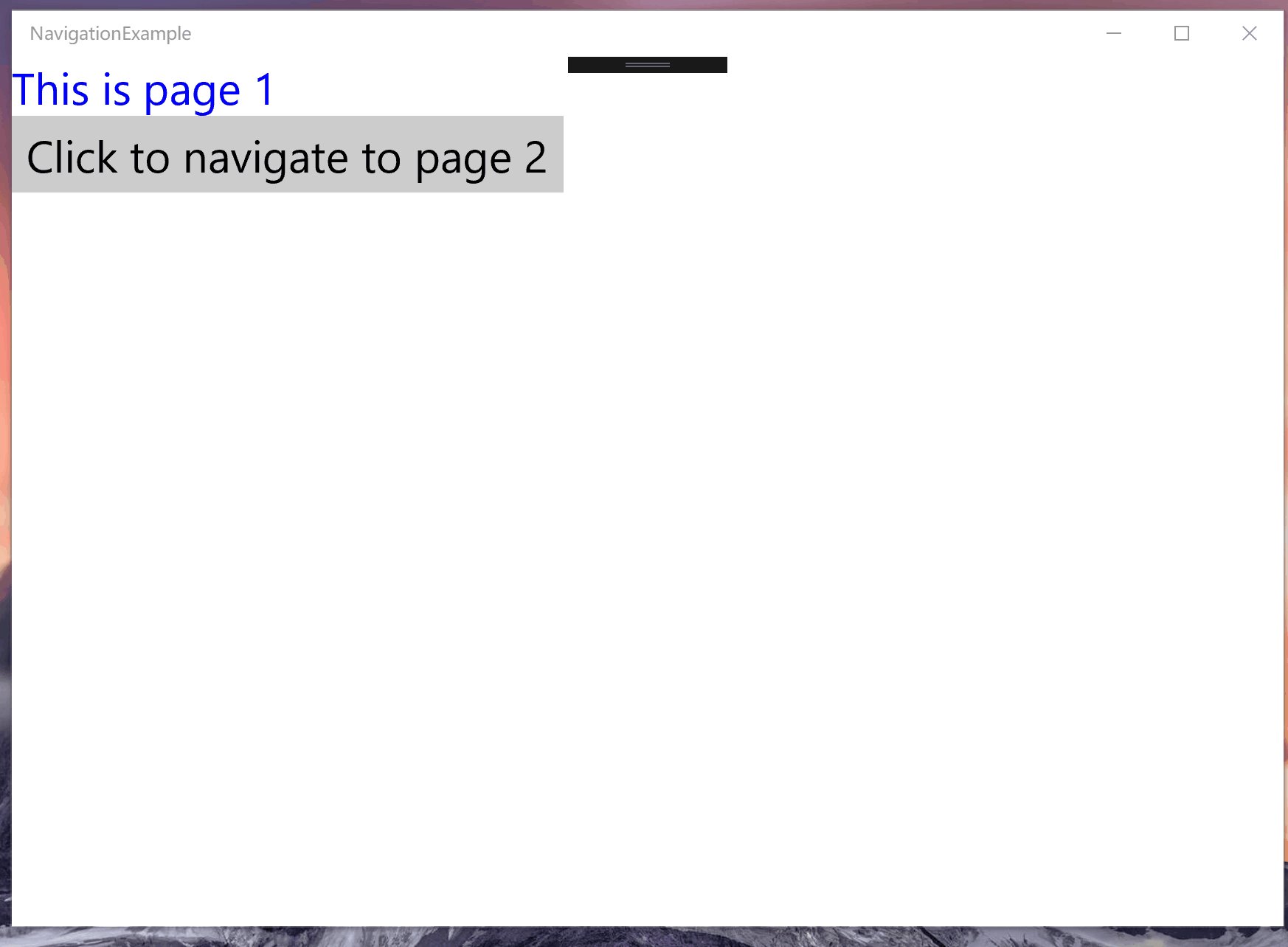
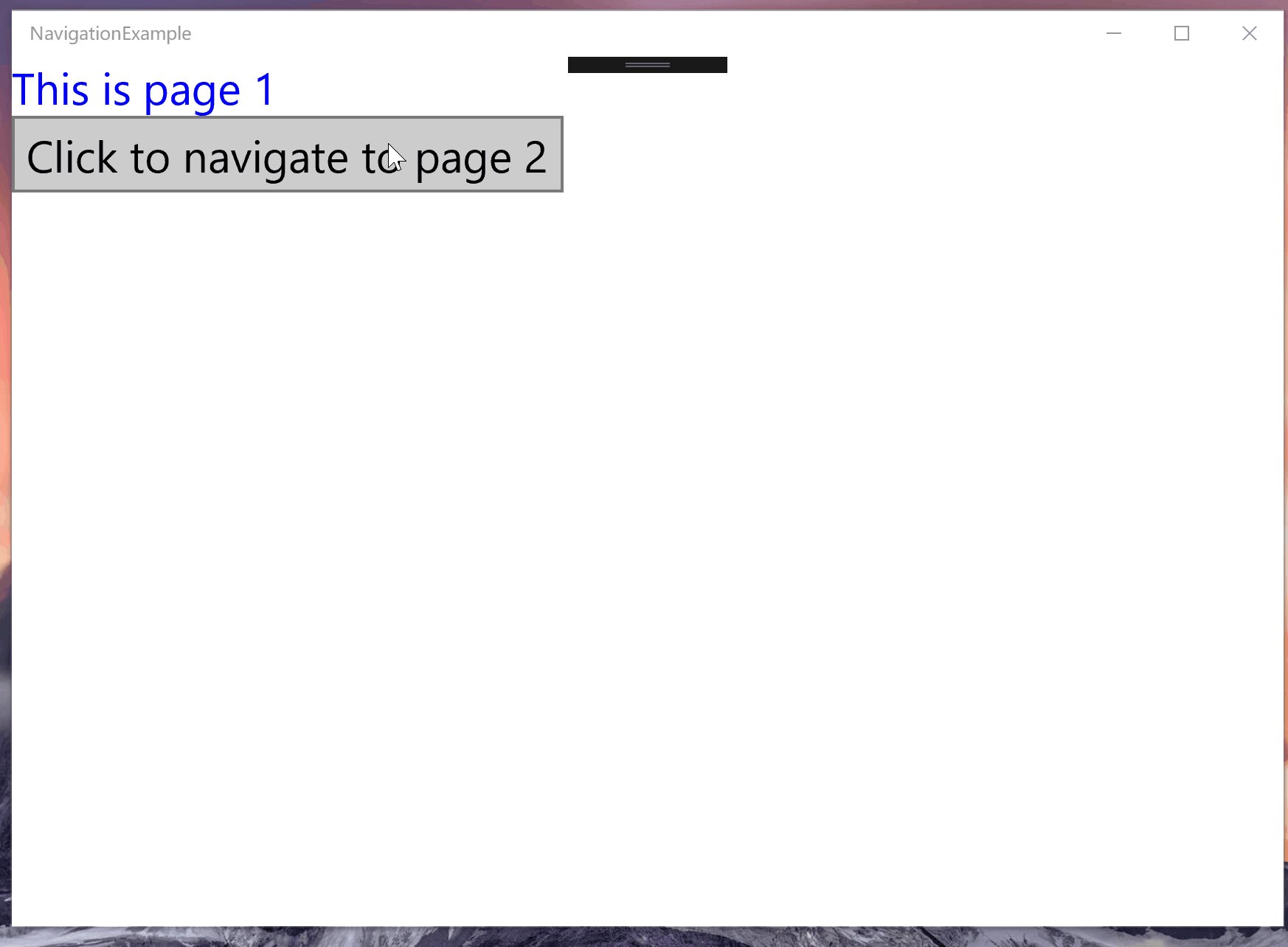
效果如下:
 Navigation
Navigation
好了,接下来就是来操作了
-
我们先双击打开
MainPage.xaml,然后在这个页面里面新建一个TextBlock用于让我们了解我们在哪个页面,代码如下:<TextBlock Text="This is page 1" Foreground="Blue" FontSize="30"/>其中属性根据自己喜好设定,我们只是为了便于区分是哪个页面。
-
然后我们再新建一个
Button,代码如下:<Button Content="Click to navigate to page 2" FontSize="30"/>这时候我们只是建立了一个
Button,但是我们想要的效果是,按下这个Button后软件处理相应的逻辑,这里也就是导航。那这时候,我们需要建立一个事件,在Button内添加一个Click的事件,截图如下:
上面截图所示,这时候 vs 提示我么新建一个 Event Handler,因为我们之前没有定义,所以这时候,直接按回车,vs 会自动帮我们生成。代码如下:
``` xaml
<Button Content="Click to navigate to page 2" FontSize="30" Click="Button_Click"/>
```
按完回车后,vs 自动帮我们在对应的 `.xaml.cs` 文件中建立了一个点击事件。比如这时候就在 `MainPage.xaml.cs` 中建立了一个空的事件,如下面截图中红方框内所示就是新建的空事件:
![][img3]
**解释:**这个所谓的空事件,你暂时简单了解为,一旦我点按了相应的按钮,那么软件就会执行这个事件里面的代码。
-
接下来,我们在
MainPage.xaml和MainPage.xaml.cs两个文件中的设置暂告一个段落。我们现在需要新建一个页面。-
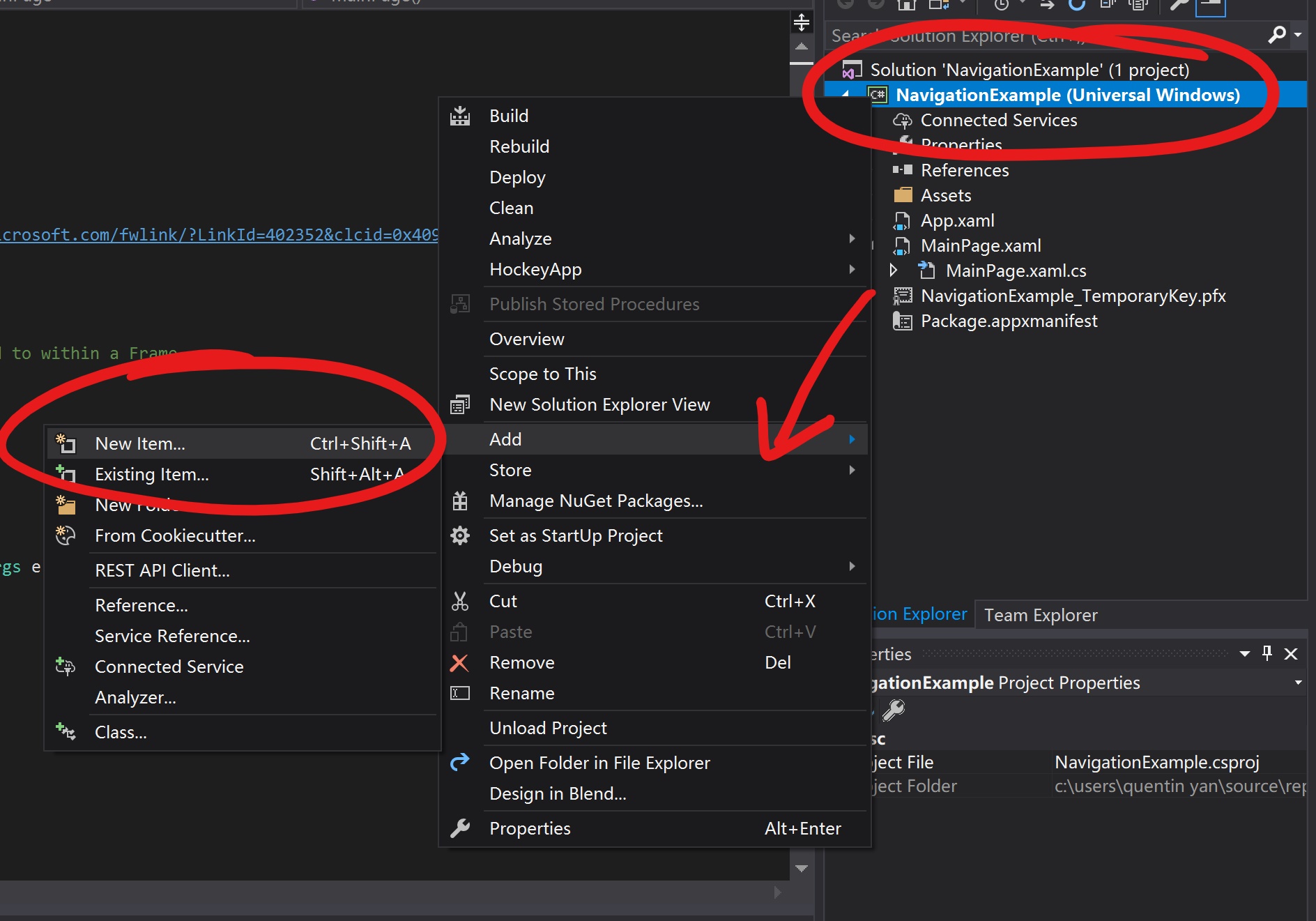
先右击你想新建文件的目录(如果想在根目录新建,那就右击项目名字那一栏),如下图所示,点击
Add -> New Item或者直接Control + Shift + A
-
* 然后跳出对话框后,如下图所示,选择 `Blank Page` ,下面名字根据自己喜好,这里为了方便,命名为 Page2,然后点 `Add`
![][img5]
* 新建完成后,我们双击打开 `Page2.xaml` ,进行编辑
-
在新的页面中也建立一个
TextBlock去区分页面,和一个Button,因为我们还要从 Page2 返回到 MainPage 呢!最终代码如下:-
XAML:
<StackPanel> <TextBlock Text="This is Page 2" Foreground="Brown" FontSize="30"/> <Button Content="Click to navi to page 1" FontSize="30" Click="Button_Click"/> </StackPanel> -
Csharp:
private void Button_Click(object sender, RoutedEventArgs e) { }
-
-
然后我们要处理导航了!我们先回到
MainPage.xaml.cs中,在刚刚新建的空事件中写入下面这行代码:this.Frame.Navigate(typeof(Page2));完整代码如下:
private void Button_Click(object sender, RoutedEventArgs e) { this.Frame.Navigate(typeof(Page2)); }解释:这行代码就表示将当前页面导航到 Page2,
typeof后面括号里面就填你要导航到的页面的名字。 -
同样,我们在
Page2.xaml.cs文件中,在刚刚新建的空事件中写入下面代码:this.Frame.Navigate(typeof(MainPage));这就意味着,导航到 MainPage。
最后!编译!你就得到了我们想要的结果啦!
如何实现页面内局部导航
-
什么是页面内局部导航?
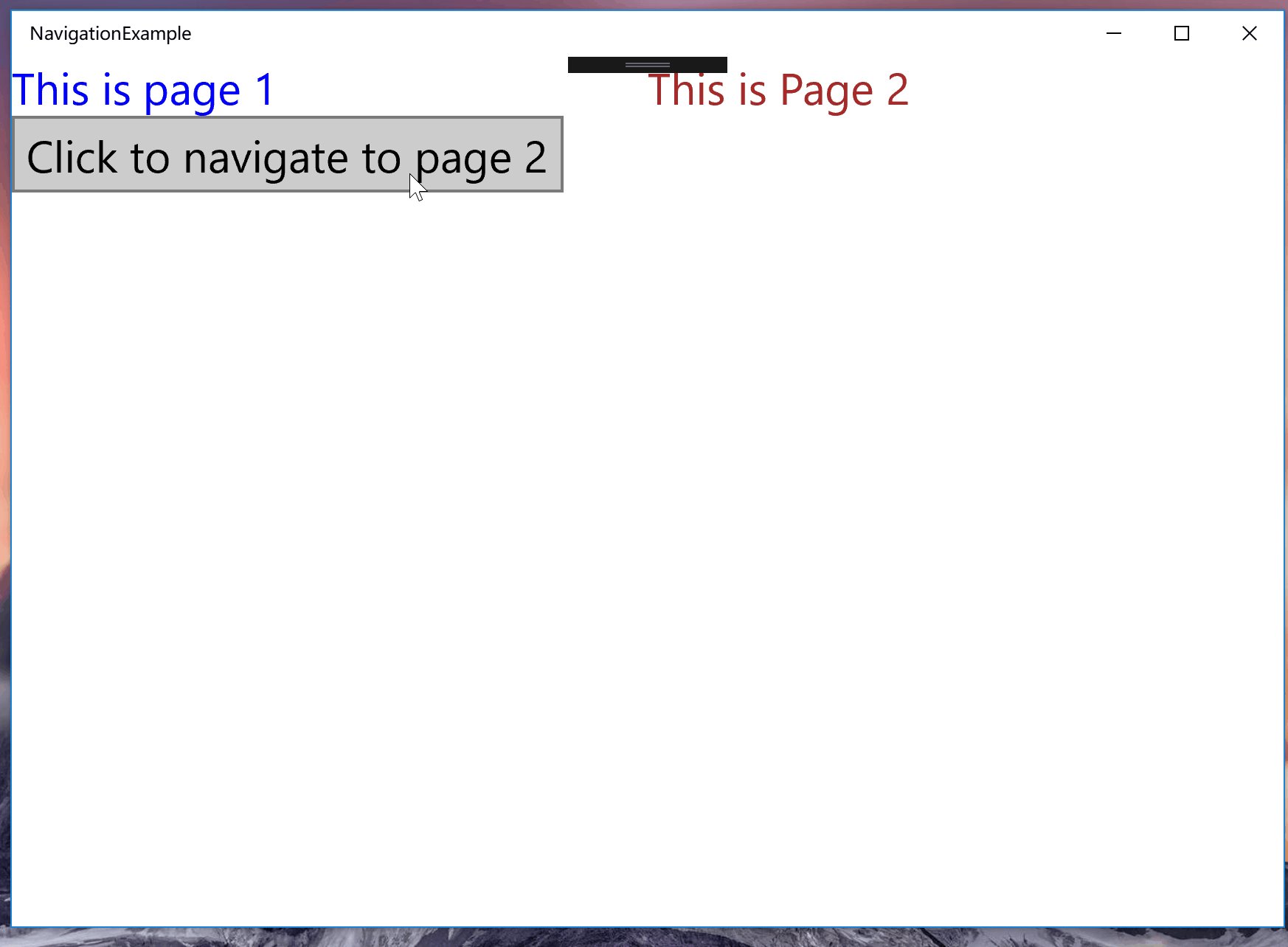
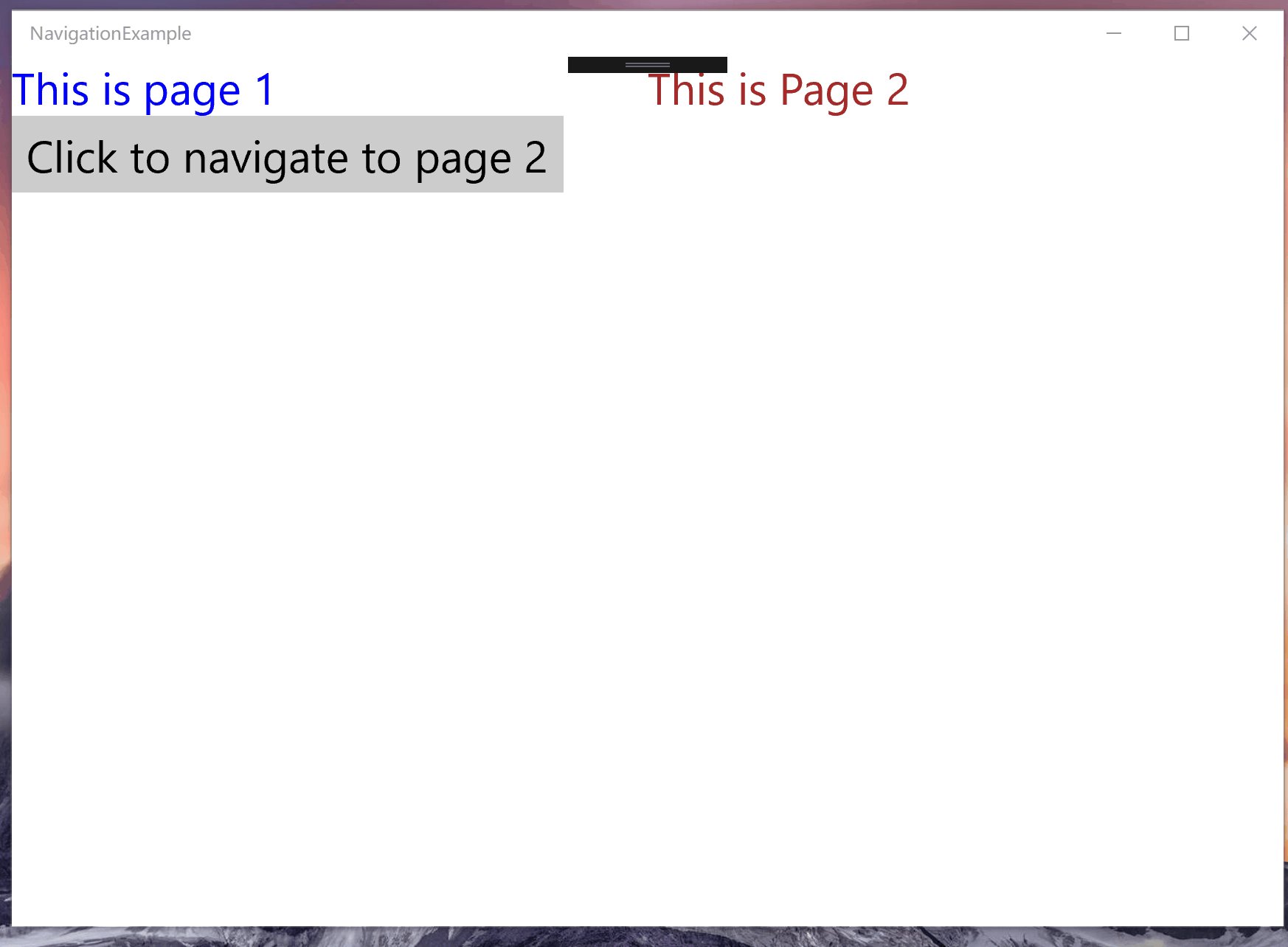
比如我想让 MainPage 左半部分放一些控件,而右半部分在按下某个按钮后,导航到 Page2。这个就是局部导航了,局部导航的应用也非常广泛,比如出了名的汉堡导航,汉堡按钮那一侧是不会变的,而主页面区域进行导航。
-
效果如下图:

接下来我们就来操作
-
首先我们现在 MainPage 中建立两列,将我们的控件放在第一列,完整代码如下:
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <StackPanel> <TextBlock Text="This is page 1" Foreground="Blue" FontSize="30"/> <Button Content="Click to navigate to page 2" FontSize="30" Click="Button_Click"/> </StackPanel> </Grid> -
然后我们建了一个新的东西,叫做
Frame,并把它放在第二列,具体代码如下:<Frame Name="myFrame" Grid.Column="1"> </Frame>解释:记得给它起一个名字,因为这样我们才可以在后面的 c# 文件中使用这个控件,更多关于
Name这个属性和在 c# 文件中调用 xaml 中控件的知识,将在后面讲。 -
然后我们打开
MainPage.xaml.cs这个文件,找到按钮点击事件的代码,并将之前的那一行全局导航的代码改为以下代码:myFrame.Navigate(typeof(Page2));解释:其中
myFrame就是我们之前在 XAML 中给Frame这个控件的名字,剩下的和之前的代码其实都一样。而全局导航的时候,为什么我们写的是this.Frame.Navigate的?因为每个页面本身外面就包了一个用于导航的Frame,而有一定编程基础的朋友应该知道this的涵义,如果你不知道,那你就粗略的理解为this.Frame就指代了页面本身外面包裹的Frame,类同于myFrame。 最后,我们编译!!!当然就是你想要的效果!