canvas是HTML5新添加的元素。这个元素负责在页面中设定一个区域,然后通过JavaScript动态的绘制图形。
1.创建canvas元素
<canvas width="200" height="200"id="drawing"></canvas>
2.判断浏览器是否支持canvas元素
indow.onload=function(){
var drawing = document.getElementById("drawing")
if(drawing.getContext){ //如果支持
var context = drawing.getContext("2d")
//取得绘图上下文对象的引用
}
}
3.绘制矩形
使用fillRect()方法,会填充矩形
window.onload=function(){
var drawing = document.getElementById("drawing")
if(drawing.getContext){
console.log("support canvas")
var context = drawing.getContext("2d")
context.fillStyle = "#0000ff"
context.fillRect(0,0,100,100)
}
}
使用strokeRect()方法,可以绘制边框
context.strokeStyle = "red"
context.strokeRect(20,20,100,100)
最后使用strokeClear()方法可以清除画布上的矩形区域
context.clearRect(30,30,100,100)
4.绘制路径
首先调用beginPath()方法,表示要开始绘制新路径。然后调用以下方法绘制路径。
绘制一条曲线:
arc(x,y,radius,radius,startAngle,endAngle,counterclockwise)
- (x,y)为圆心
- radius 半径
- startAngle,endAngle代表起始和结束的弧度
- 最后一个参数代表是否按逆时针计算,值为false时为逆时针
arcTo(x1,y1,x2,y2,radius): 从(x1,y1)开始绘制一条弧线到(x2,y2)为止。
bezierCurveTo(c1x,c1y,c2x,c2y,x,y): 从上一点开始绘制一条曲线,到(x,y)为止,并以(c1x,c1y)(c2x,c2y)位控制点
lineTo(x,y): 从上一点开始绘制一条直线,到(x,y)为止。
moveTo(x,y): 将绘图游标移动到(x,y),不画线
quadraticCurveTo(cx,cy,x,y): 从上一点绘制一条二次曲线,到(x,y)为止,并以(cx,cy)做控制点
rect(x,y,width,height): 从点(x,y)开始绘制一个矩形,宽度和高度由width和height指定
绘制完路径后,可以使用fill()填充当前路径。clip()方法在画布上创建一个剪切区域。closePath()连接到路径起点。stroke()对路径进行描边
5.绘制文本
主要使用fillText()和strokeText()方法,都以下的3个属性作为基础
- font:文本样式、大小及字体
- textAlign: 文本对齐方式
- textBaseline: 文本的基线
示例:
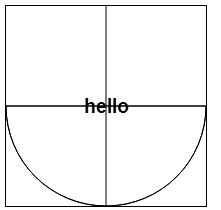
context.font = "bold 20px Arial"
context.textAlign = "center"
context.textBaseline = "middle"
context.fillText("hello",100,100)

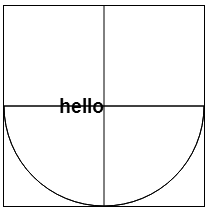
修改 textAlign属性为end后,
结果:
由此可见,textAlign控制文本在x坐标的右边中间还是左边。
同理,textBaseLine属性可以调整垂直对齐方式。
6.变换
| 函数 | 说明 |
|---|---|
| rotate(angle) | 围绕原点旋转图像angle弧度 |
| scale(scaleX,scaleY) | 缩放图像,x,y分别乘以scaleX,scaleY,默认为1.0 |
| translate(x,y) | 将坐标原点移动到(x,y) |
| transform(m1_1,m1_2,m2_1,m2_2,dx,dy) | 修改变换矩阵 |
| setTransfrom(m1_1,m1_2,m2_1,m2_2,dx,dy) | 将变换矩阵重置为默认状态,再调用transform |
7.绘制图像
使用drawImage()方法绘制图像,根据传入参数的不同,可以绘制出不同的效果。
var image = document.images[0]
context.draw(image,x,y) //图像,起点
context.draw(image,x,y,width,height) //在上个函数的基础上加上目标图像的宽度和高度
context.draw(image,x,y,width,height,x,y,width,height)
//在上个函数基础上加上了源图像的地点和宽度、高度
示例:
window.onload=function(){
var drawing = document.getElementById("drawing")
if(drawing.getContext){
console.log("support canvas")
var context = drawing.getContext("2d")
var image = document.images[0];
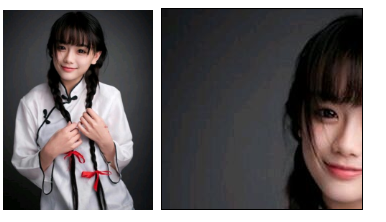
context.drawImage(image,0,0)
}
结果(左侧为img元素,右侧为canvas):

修改 drawImage函数的参数后:
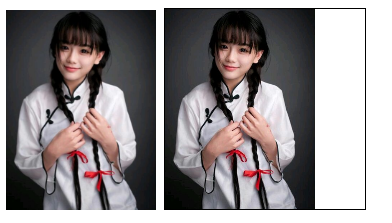
context.drawImage(image,0,0,150,200)
结果:

可以看出已经正常显示了。
8.阴影
| 属性 | 说明 |
|---|---|
| shadowColor | 阴影颜色,默认为黑色 |
| shadowOffsetX | x轴方向的偏移 |
| shadowOffsetY | y轴方向的偏移 |
| shadowBlur | 模糊的像素数,默认为0 |
9.渐变
渐变可以填充在矩形, 圆形, 线条, 文本等等, 各种形状可以自己定义不同的颜色。
以下有两种不同的方式来设置Canvas渐变:
- createLinearGradient(x,y,x1,y1) - 创建线条渐变
- createRadialGradient(x,y,r,x1,y1,r1) - 创建一个径向/圆渐变
当我们使用渐变对象,必须使用两种或两种以上的停止颜色。
addColorStop()方法指定颜色停止,参数使用坐标来描述,可以是0至1.
使用渐变,设置fillStyle或strokeStyle的值为 渐变,然后绘制形状,如矩形,文本,或一条线。
——菜鸟教程
10.模式
利用createPattern函数可以绘制重复的图像
var context = drawing.getContext("2d")
var image = document.images[0];
pattern = context.createPattern(image,"repeat")
context.fillStyle=pattern
context.fillRect(0,0,200,200)
结果:

11.合成
globalAlpha //介于0到1之间的值,全局透明度
globalCompositionOperation //后绘制的图形怎样与先绘制的图形结合
参考书《JavaScript高级程序设计》