首先先推荐一下这篇文章,非常详细: iOS Architecture Patterns
对于小项目来说,其实大家主要关心的应该还是可复用性。我就从可复用性出发分析一下现有的主流架构好了。
现在主流的架构有MVC、MVP、MVVM、VIPER。VIPER分的层数太多太复杂,个人认为不适合一般项目就不再讨论。
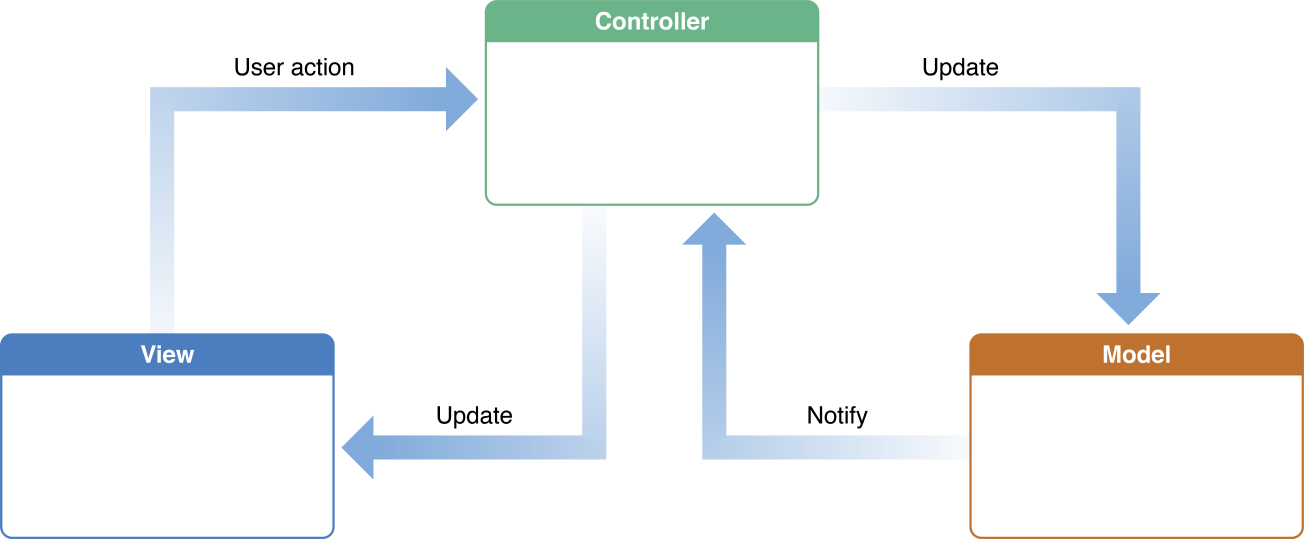
Apple官方推荐的MVC架构和传统的MVC有些不一样

这种架构让view和model没有耦合,提高了view的重用可能。(比如qq的消息tab和联系人tab里的cell完全是可以重用的。)如果view持有对model的引用,那么它就只能接受一种类型的model。
我们假定这是设计师给定的cell的一种样式:

现在让我们设想一下这种情况:微博的列表里有很多cell,每个cell都有个发送者的姓名。关注列表里也有很多姓名。他们都在上图cell的title位置。微博列表和关注列表是两个不同的viewController,如果要配置cell的title部分,需要先设置字体大小、然后设置字体颜色。然后忽然有一天产品经理要求加一个阴影。你就需要改所有显示过Title的地方。
为什么?因为我们把展示逻辑写在了controller里导致其不可复用,于是我们要做的就是把展示逻辑抽出来,作为一个Presenter。由于iOS的controller和view是紧耦合,所以我们干脆把controller归类为
V 于是就有了下面的架构(MVP):

我们的Presenter里面可以有子Presenter,例如TitlePresenter,AvatarPresenter等等。但是这样一来,调用代码就变成了
presenter.titlePresenter.fillLabel(self.titleLabel)
多一层调用很不美观。
于是我们可以用protocol extension解决这个问题:
protocol TitlePresentable {
var title: String {get set}
func fillLabelWithTitle(label: UILabel)
}
extension TitlePresentable {
func fillLabelWithTitle(label: UILabel) {
label.font = UIFont.systemFontOfSize(14)
label.text = self.title
label.textColor = UIColor.lightTextColor()
}
}
这样一来只要实现了TitlePresentable协议(提供title)我们的Presenter就会有fillLabelWithTitle的默认实现了,而且我们还可以根据自己的需求override任何protocol extension里的方法。
presenter.fillLabelWithTitle(self.titleLabel)
这样看起来不错,然而我们却在我们的架构中多加了一层Presenter。一旦presenter的title被改,presenter还要通知model。况且我们还要写各种根据model构造Presenter的代码。
所以我们为什么不直接把展示逻辑写在model里呢?
------model里已经有了model该有的逻辑,很多人包括我喜欢把与服务器的交互写在model里。再把展示逻辑写在model里不符合单一职责原则。
所幸Swift有extension。
我们只要写一个extension就好了
extension Message: TitlePresentable {
var title: String {
get {
return self.userName
}
set {
self.userName = newValue
}
}
}
然后在View的代码中添加方法:
func updateWithPresenter(presenter: protocol<AvatarPresentable, TitlePresentable, ContentPresentable>) {
presenter.fillImageViewWithAvatar(avatarImageView)
presenter.fillLabelWithTitle(titleLabel)
presenter.fillLabelWithContent(contentLabel)
}
更进一步我们还可以添加View更改时更新Presenter的代码,甚至通过第三方库SwiftBond来大幅减少代码量(需要注意由于tableView的复用机制,cellForRowAtIndexPath会被调用多次,也就意味着每个cell可能跟多个presenter对应,所以每次绑定前要解除先前绑定,也就是要加上disposeIn(cell.onReuseBag)(SwiftBond Issue 181))。
如果我们再在Presenter里加入一些view的状态并与view绑定,例如(isLoading、isXXXChecked),那么你就实现了MVVM~。但是我们需要考虑有没有必要实现MVVM,如果项目本身管理就很简单,实现MVVM会白白增加维护成本从而得不偿失。
附:为什么不选用ReactiveCocoa?
ReactiveCocoa 3.0 暂不支持双向绑定, 况且因为要兼容几年前OC的版本整个项目显得非常庞大,而且我觉得SwiftBond更容易上手的同时提供了同等的功能。