Github
https://github.com/uin3566/DragFooterView
效果图

项目来源
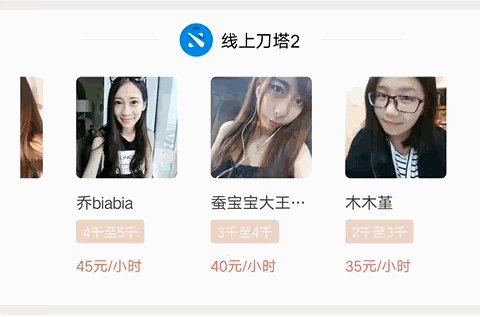
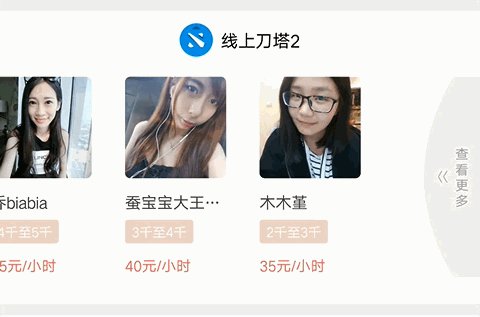
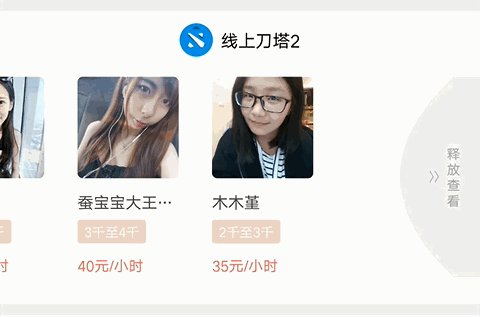
本项目来源于公司的项目需求,需要做成如下效果:

这是某个App里面的效果,名字我就不说啦,不打免费广告,哈。
我发现市面上很多app都有这方面的需求,但基本上都是在右上角添加一个“更多”标签,然后点击“更多”跳转至另一个页面,类似于下面这样,此图来自豆瓣App。

douban.png
这种体验中规中矩,但我还是觉得向左拖拽比较爽。。于是就写下了本项目,为这种向左拖拽的交互方式提供一种通用的解决方案。
介绍
作为一种library,怎么可以只有以上这一种效果呢。因此,可插拔的Footer View是必须的。
下面是我定制的另外两种效果,当然,你也可以定制任意你想要的效果。

上图中的字符串转Path功能用的是秋百万大神的android-Ultra-Pull-To-Refresh下拉刷新库中的类StoreHousePath,只不过将字符串从横向改为了竖向,在此深表感谢,顺便膜拜下。

涉及的知识点
本质上说,这个控件是一个自定义的ViewGroup,需要支持左滑,需要支持可插拔化的Footer View,所以View的事件分发,View的绘制这两个知识点都必须用到。
View的绘制就不多说了,无非是Canvas,Paint,Path结合动画的用法,GcsSloop魔法师的文章讲解的又好逼格又高,推荐下,具体的绘制可以看我的代码,自以为写的还是蛮清晰的e。
这里看下事件分发,由于DragContainer支持放置了各种子View,比如Button,RecyclerView,HorizontalScrollView等。那么,有时候需要子控件响应事件,有时候需要DragContainer响应拖拽。本项目通过重写dispatchTouchEvent实现需求,代码分析详见代码中的注释。
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
//若复位动画正在执行,则直接return
if (resetAnimator != null && resetAnimator.isRunning()) {
return super.dispatchTouchEvent(event);
}
//调用ViewGroup的dispatchTouchEvent方法,将
//事件分发给子View。
super.dispatchTouchEvent(event);
//调用IDragChecker接口的canDrag方法判断此时DragContainer
//的可拖拽状态,本项目提供了默认实现类DefaultDragChecker
//将根据子View的类型来返回一个boolean。若返回false,
//则该方法直接返回,返回true才能执行后续的拖拽操作。
//以RecyclerView为例,若RecyclerView没有滑动到最底部
//则返回false,否则返回true,DragContainer将会对后续事件
//进行处理。
if (!dragChecker.canDrag(contentView)) {
return true;
}
//DragContainer处理拖拽事件
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
dragDx = 0;
downX = event.getX();
downY = event.getY();
lastMoveX = downX;
break;
case MotionEvent.ACTION_MOVE:
float dx = Math.abs(event.getX() - downX);
float dy = Math.abs(event.getY() - downY);
//dx >= dy时判定为横向拖动,不允许parentViewGroup
//拦截事件,否则使之拦截事件。
if (dx >= dy) {
getParent().requestDisallowInterceptTouchEvent(true);
} else {
getParent().requestDisallowInterceptTouchEvent(false);
}
//若此时往左拖动,则开始处理ACTION_MOVE事件
if (dragDx <= 0 && dragChecker.canDrag(contentView)) {
//这里更新拖拽状态,Footer View的绘制依赖于该状态
//该函数判断此时是往左拖拽还是往右拖拽。
updateDragState(event);
if (dragDx != 0) {
//拖拽时发送ACTION_CANCEL给子View,取消View的事件序列,否则View将与DragContainer产生事件冲突。
sendCancelEvent(event);
}
dragDx = event.getX() - downX;
//dragDamp是拖拽阻尼,取值范围是(0,1]。值越小,阻尼越大
float realDragDistance = dragDx * dragDamp;
//更新子View的位置。
setContentView((int) realDragDistance, 0, containerWidth + (int) realDragDistance, containerHeight);
}
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
//手指抬起时或接收到ACTION_CANCEL时子View恢复原位。
resetContentView();
break;
}
return true;
}
用法
1、添加依赖
- step1:Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
- step2:Add the dependency:
dependencies {
compile 'com.github.uin3566:DragFooterView:v1.0.2'
}
2、在xml中配置如下 (注意:DragContainer只能有一个子View)
<com.fangxu.library.DragContainer
android:id="@+id/drag_recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white" />
</com.fangxu.library.DragContainer>
3、在java类中添加事件监听器DragListener
DragContainer dragContainer = (DragContainer) findViewById(R.id.drag_image_view);
//若需使用自己定制的footer,需要调用DragContainer的setFooterDrawer方法设置定制的footer类,如下
//其中ArrowPathFooterDrawer继承于BaseFooterDrawer
dragContainer.setFooterDrawer(new ArrowPathFooterDrawer.Builder(this, 0xff444444).setPathColor(0xffffffff).build());
dragContainer.setDragListener(new DragListener() {
@Override
public void onDragEvent() {
//do whatever you want,for example skip to the load more Activity.
Intent intent = new Intent(HomeActivity.this, ShowMoreActivity.class);
startActivity(intent);
}
});
可自定义属性
| attribute | value type | defalut value | description |
|---|---|---|---|
| dc_footer_color | color | 0xffcdcdcd | footer view的背景颜色 |
| dc_reset_animator_duration | integer | 700 | 松开拖拽后复位动画的时长 |
| dc_drag_damp | float | 0.5f | 拖拽阻尼系数,取值在(0,1]之间,取值越小,阻尼越大 |
其余footer view的属性参数交给BaseFooterDrawer的实现类自己设置。
小结
木有小结,我就是来打广告的,哈哈,如果你觉得本项目对你的学习有帮助,具有一定的实用价值,那就多多star,多多follow吧!
最后再厚颜无耻地再贴一次github地址:https://github.com/uin3566/DragFooterView