原官方文档地址链接如下:Tableau's Order of Operations
Tableau中的操作顺序,有时候又被称为查询管道,是Tableau执行各种动作的顺序(动作也就是操作)。很多操作都涉及到过滤,这意味着,当你创建一个视图并添加过滤时,这些过滤器总是按照它们被创建的顺序执行的。有时候,你可能希望Tableau以你预想的顺序执行过滤,但是实际上却不是这样,这会导致预想不到的结果。当这种情况发生时,你可以按照预期改变过滤器执行的顺序。这篇文章提供两种情况来更新视图,以此解决操作顺序引起的问题。
Tableau中的动作顺序包含了以下描述中的所有元素:过滤器用蓝色字体表示。其余的动作主要是计算过程,用黑色字体显示。

实例1:将一个维度过滤器转变为一个内容过滤器
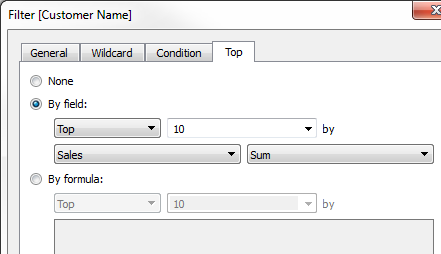
这个例子运用的是Superstore的样本数据,是由Tableau内置提供的。在这个例子中,视图旨在描述这个问题:从销售总额来看,纽约市的前10名客户是谁?这个视图包含了两个维度过滤器,其中一个是在过滤器的对话框中建立的,另一个是在N选项卡的顶部。
问题在于这些过滤器是同时执行的,但是你需要的是先执行通用过滤器,再执行选取前n项的过滤器。解决这个问题的方法是将其中一个过滤器重新定义为环境过滤器,这样就建立了一个清晰的流执行顺序。
下面就是创建这个视图的步骤:
将销售额拖到列中,将城市和客户名拖到行中;将城市从数据面板中拖到过滤器中;在过滤器的对话框中的通用选项板中,将过滤器设置为只显示一个单一的值:纽约市。这样就创建了一个通用的维度筛选器。
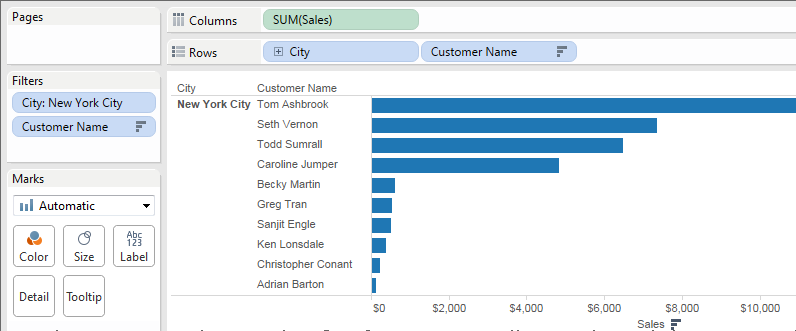
点击功能菜单中的降序排序按钮。你的视图应该像下面这样:

注意,排在前面的名字是:Ashbrook, Fuller, Vernon等。现在从数据面板中将顾客名字拖入到过滤器中,然后创建一个前十名的过滤器,这样就只会看到销售总额排名前十的顾客名字。

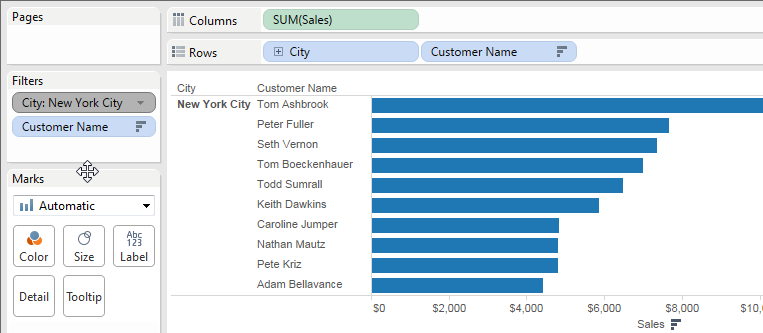
当你执行了第二个过滤器之后,视图看上去就正确了。但是请注意:顾客的名字和之前不一样了。

对之前排在第二位的Peter Fuller发生了什么呢?我们的目标是为了显示纽约市前十名的顾客名字,但是现在这个视图显示的实际上是所有城市中排名前十的顾客。问题在于:选择前几项的过滤器和通用过滤器是同时执行的,他们都是维度过滤器。

解决的方法是将通用维度过滤器(城市)添加为环境过滤器,也就是说,通过将它转换为现在转换为一个环境过滤器,保证它会被首先执行。
在过滤器面板上右击城市过滤器,选择添加到环境。此时城市过滤器作为一个环境过滤器,将会被优先执行。现在这个是视图看起来才会像我们预期的那样:

实例2:将一个表格计算器转换为一个复合细节表达式
在这个例子里,我们创建视图旨在描述这个问题:按照销售总额来划分,每个子类所占的百分比是多少?这个视图将会包含一个维度过滤器和一个表格计算器。
Tableau将会优先执行维度过滤器。为了颠倒t它的执行顺序,我们将会使用一个混合的细节表达式来代替表格计算器。
以下是创建视图的步骤:
在一个新的表单里将销售额拖到列中;将子类拖到行中;右击销售额的求和项,然后选择一个快速表格计算求总额的百分比;点击降序排序按钮,将目录按照从多到少的顺序排序;点击显示标签按钮,在视图中显示测量单位。
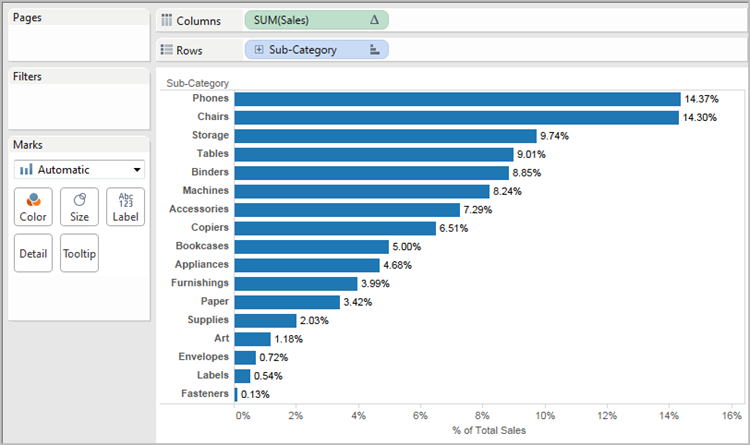
现在视图看上去应该像这个样子:

注意现在在视图中的排在前几的百分比应该是:14.37%, 14.30%等。
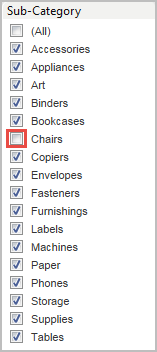
右击行上的子类,然后选择显示过滤器,取消勾选过滤器中的Chairs。

在视图中百分比的排序和之前不一样了,最多的百分比现在是16%。在某些情况下,这可能是你需要的结果,也就是说当你执行过滤器的时候百分比是被重新计算的。但是,在另外一些情况下你可能需要百分比保持恒定。即便是你添加或者删除过滤器,也不会对他造成影响。这种情况就是我们这个例子所希望达到的状态。
在Tableau的操作顺序里,维度过滤器将会比表格计算器优先执行。

为了在执行快速过滤器之前计算百分比,我们能创建一个适合复合细节表达式,来代替表格计算器。
复合细节表达式用特定的纬度来计算,不需要参照视图中的维度。在这种情况下,你将会用它来创建一个子类的百分比,这个百分比并不会被你的通用维度过滤器所影响。为什么呢?因为复合细节表达式将会在维度过滤器之前优先应用。
混合细节表达式必须将销售总额分开(原文为:The FIXED level of detail expression must divide the sum ofSales(for a particular measure value) by the total sum of Sales for the view)。因为分子是聚合过的,分母也同样应该是聚合过的,因此,表达式应该像这样:SUM([Sales])/SUM({FIXED : SUM([Sales])})
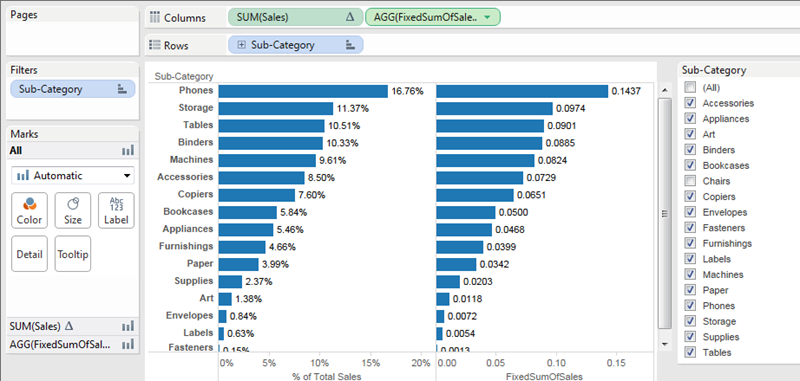
将表达式保存为复合的销售总额,然后将其从数据面板中拖到列中。将其放到已存在的销售额求和表达式的右边。将以上两者都保留在视图中作为比较。现在视图应该如下所示:

图表中的百分比数字现在(和最开始的)一致了,无论你有没有选择哪一个字段。接下来要做的事情就是将数值格式化为百分比的形式。
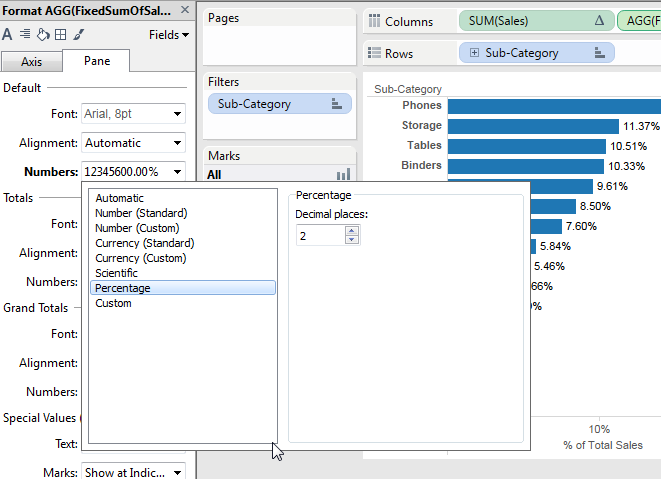
右击列中的fixed销售额求和项,然后选择格式化。在格式化面板里面选择数字,然后选择百分比。

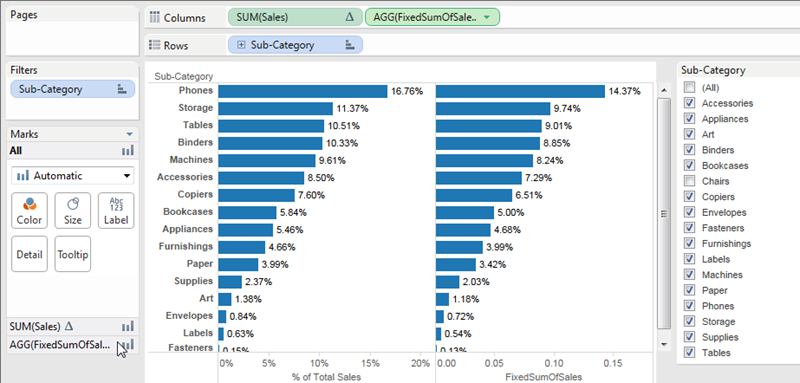
视图现在应该呈现出这个样子:

当你选择或者清除子类的快速过滤器,图表左边的百分比会发生变化,但是右边的百分比是不变的。