本文是《巧用UIView辅助开发》文集的第一篇,从最简单的UIView开始,学习iOS开发中的一些经验技巧。
原文链接:http://www.jianshu.com/p/3469ceafd089
UIView简介
在iOS当中,所有的视图都从一个叫做UIView的基类派生而来,UIView可以处理触摸事件,可以支持基于Core Graphics绘图,可以做仿射变换(例如旋转或者缩放),或者简单的类似于滑动或者渐变的动画。
打个不是十分恰当的比方,尚未子类化的UIView就像一块未经雕琢的木头,你可以根据自己的需求打造成你想要的样子。
举第一个栗子。
现阶段同时绘制圆角和阴影会遇到的问题
添加阴影
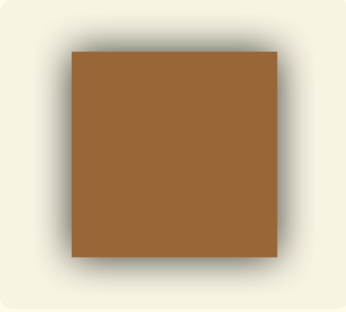
直接上代码,给shadowView添加阴影的代码如下
(本文中的代码均在XCode Playground下测试,canvasView用来充当背景画布,你可以想象成一块白纸):
let canvasView = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 300))
let shadowView = UIView(frame: CGRect(x: 50, y: 50, width: 200, height: 200))
shadowView.layer.shadowRadius = 20
shadowView.layer.shadowOpacity = 0.8
shadowView.layer.shadowOffset = CGSize(width: 0, height: 0)
shadowView.layer.masksToBounds = false
shadowView.backgroundColor = UIColor.brownColor()
canvasView.addSubview(shadowView)
效果如图:

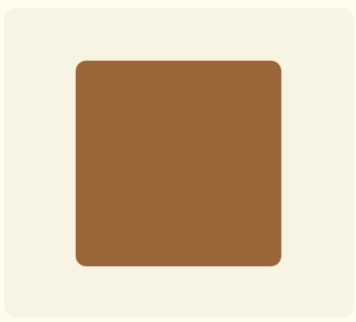
绘制圆角
let canvasView = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 300))
let roundCornerView = UIView(frame: CGRect(x: 50, y: 50, width: 200, height: 200))
roundCornerView.layer.cornerRadius = 10.0
roundCornerView.layer.masksToBounds = true
//上句同样可写成 roundCornerView.clipToBounds = true
roundCornerView.backgroundColor = UIColor.brownColor()
canvasView.addSubview(shadowView)
效果如图:

嗯,圆角和阴影还不错,但如果是带阴影的圆角呢?
同时添加阴影和圆角
我们知道,添加阴影喝圆角都是在视图的图层上进行的,添加阴影时需要设定 shadowView.layer.masksToBounds = false,而添加圆角时需要设定
roundCornerView.layer.masksToBounds = true。
因此,如果想直接在一个UIView上同时做上述两件事,是不能达到我们预期的目的的。
所以,我们可以巧用UIView来辅助:
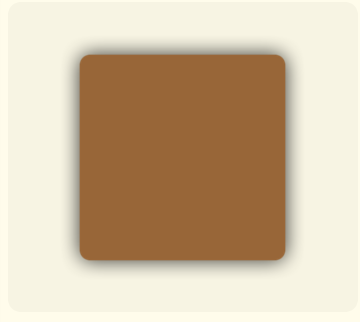
将一个实现圆角(layer.masksToBounds = YES)的insideView放入添加阴影(layer.masksToBounds = NO)的outsideView中,再将二者的frame设置成相同大小,即可达到目的。
let canvasView = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 300))
let outsideView = UIView(frame: CGRect(x: 50, y: 50, width: 200, height: 200))
outsideView.layer.shadowOpacity = 0.8
outsideView.layer.shadowOffset = CGSize(width: 0, height: 0)
outsideView.layer.shadowRadius = 10
outsideView.layer.masksToBounds = false
let insideView = UIView(frame: outsideView.bounds)
insideView.backgroundColor = UIColor.brownColor()
insideView.layer.cornerRadius = 10
insideView.layer.masksToBounds = true
outsideView.addSubview(insideView)
canvasView.addSubview(outsideView)
效果图:

有没有别的方法?
经 @没故事的卓同学 提示,我们也可以在一个视图上再添加一个layer来实现同时添加阴影和圆角的效果。
代码如下:
let canvasView = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 300))
let outsideView = UIView(frame: CGRect(x: 50, y: 50, width: 200, height: 200))
outsideView.layer.shadowOpacity = 0.8
outsideView.layer.shadowOffset = CGSize(width: 0, height: 0)
outsideView.layer.shadowRadius = 10
outsideView.layer.backgroundColor = UIColor.clearColor().CGColor
outsideView.layer.masksToBounds = false
let layer = CALayer()
layer.frame = outsideView.bounds
layer.cornerRadius = 10
layer.masksToBounds = true
layer.backgroundColor = UIColor.brownColor().CGColor
outsideView.layer.addSublayer(layer)
canvasView.addSubview(outsideView)
目前仍存在的一个问题
经 iOS_饶志臻 指出,在我们上述对 layer 层的操作中会触发离屏渲染(的确如此),从而在实际页面中很容易会卡起来。关于这部分,暂时不单独写文章了,请关注 我的微博 了解最新。
参考链接
巧用UIView系列第一篇就写到这里,有空更新第二篇。