标签(空格分隔): ajax
用JavaScript写AJAX前面已经介绍过了,主要问题就是不同浏览器需要写不同代码,并且状态和错误处理写起来很麻烦。
用jQuery的相关对象来处理AJAX,不但不需要考虑浏览器问题,代码也能大大简化。
下面开始介绍主要的几个 jQuery AJAX 方法:
-
$.ajax()使用ajax()方法加载服务器数据 -
$.get()使用get()方法以GET方式从服务器获取数据 -
$.post()使用post()方法以POST方式从服务器发送数据 -
$.getJSON使用getJSON()方法异步加载JSON格式数据 -
load()使用load()方法异步请求数据 -
$.getScript()使用getScript()方法异步加载并执行js文件 -
serialize()使用serialize()方法序列化表单元素值 -
$.ajaxSetup()使用ajaxSetup()方法设置全局Ajax默认选项 -
ajaxStart()和ajaxStop()使用ajaxStart()和ajaxStop()方法
$.ajax() 使用ajax()方法加载服务器数据
ajax()介绍
使用ajax()方法是最底层、功能最强大的请求服务器数据的方法,它不仅可以获取服务器返回的数据,还能向服务器发送请求并传递数值,它的调用格式如下:
jQuery.ajax([settings])或$.ajax([settings])
其中参数settings为发送ajax请求时的配置对象,在该对象中,,data为请求时传递的数据,,
- url表示服务器请求的路径
- data:发送的数据,可以是字符串、数组或object。如果是GET请求,data将被转换成query附加到URL上,如果是POST请求,根据contentType把data序列化成合适的格式;
- dataType:接收的数据格式(服务器返回的数据类型),可以指定为'html'、'xml'、'json'、'text'等,缺省情况下根据响应的Content-Type猜测。
- success为请求成功的执行的回调函数
- type为发送数据请求的方式,默认为get。
- async:是否异步执行AJAX请求,默认为true,千万不要指定为false;
- method:发送的Method,缺省为'GET',可指定为'POST'、'PUT'等;
- contentType:发送POST请求的格式,默认值为'application/x-www-form-urlencoded;
- charset=UTF-8',也可以指定为text/plain、application/json;
- headers:发送的额外的HTTP头,必须是一个object;
ajax()使用
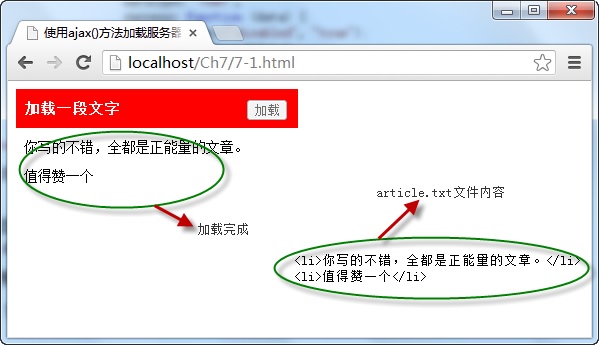
例如,点击页面中的“加载”按钮,调用ajax()方法向服务器请求加载一个txt文件,并将返回的文件中的内容显示在页面,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击“加载”按钮时,调用$.ajax()方法请求服务器中txt文件,当请求成功时调用success回调函数,获取传回的数据,并显示在页面中。
$.get() 使用get()方法以GET方式从服务器获取数据
get()介绍
使用get()方法时,采用GET方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据,它的调用格式如下
$.get(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
get()使用
例如,当点击“加载”按钮时,调用get()方法向服务器中的一个.php文件以GET方式请求数据,并将返回的数据内容显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过$.get()方法向服务器成功请求数据后,在回调函数中通过data参数传回请求的数据,并以data.name格式访问数据中各项的内容。
$.post() 使用post()方法以GET方式从服务器获取数据
post()介绍
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面,调用格式如下:
$.post(url,[data],[callback])
参数url为服务器请求地址,可选项data为向服务器请求时发送的数据,可选项callback参数为请求成功后执行的回调函数。
post()使用
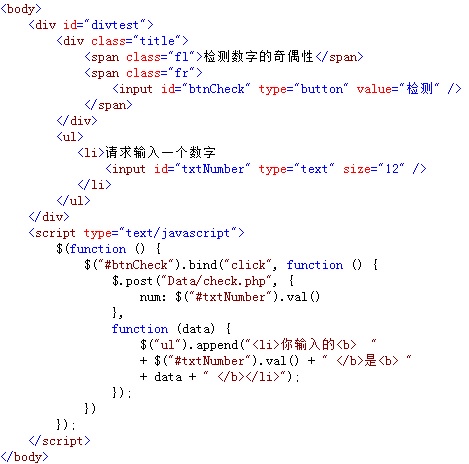
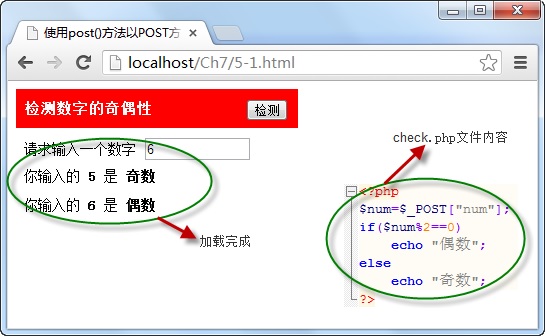
例如,在输入框中录入一个数字,点击“检测”按钮,调用post()方法向服务器以POST方式发送请求,检测输入值的奇偶性,并显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击“检测”按钮时,获取输入框中的值,并将该值使用$.post()方法一起发送给服务器,服务器接收该值后并进行处理,最后返回处理结果。
$.getJSON() 使用getJSON()方法以GET方式从服务器获取数据
getJSON()介绍
使用getJSON()方法可以通过Ajax异步请求的方式,获取服务器中的数据,并对获取的数据进行解析,显示在页面中,它的调用格式为:
jQuery.getJSON(url,[data],[callback])或$.getJSON(url,[data],[callback])
其中,url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
getJSON()使用
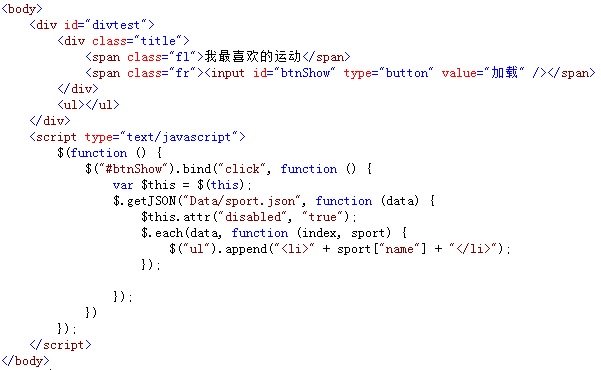
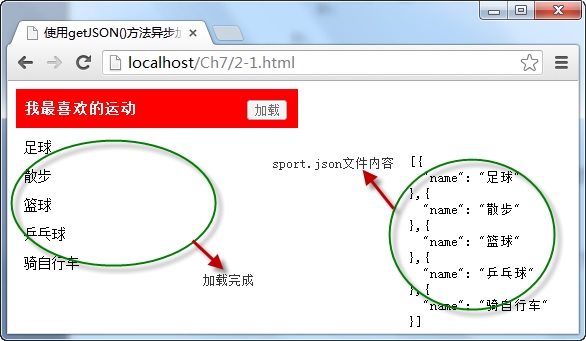
例如,点击页面中的“加载”按钮,调用getJSON()方法获取服务器中JSON格式文件中的数据,并遍历数据,将指定的字段名内容显示在页面中。如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击“加载”按钮时,通过getJSON()方法调用服务器中的sport.json文件,获取返回的data文件数据,并遍历该数据对象,以data[“name”]取出数据中指定的内容,显示在页面中。
load() 使用load()方法异步请求数据
load()介绍
使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:
load(url,[data],[callback])
参数url为加载服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
load()使用
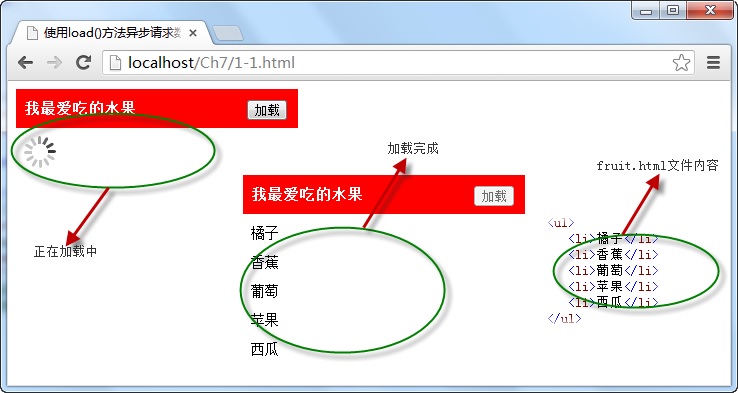
例如,点击“加载”按钮时,向服务器请求加载一个指定页面的内容,加载成功后,将数据内容显示在<div>元素中,并将加载按钮变为不可用。如下图所示:

在浏览器中显示的效果: