图片懒加载
什么是图片懒加载?
我们在浏览一些图片类的网站上,会发现如果我们鼠标滚动的太快(或者网速太慢的时候),那么页面上的图片往往没有及时显示出来,而是显示出相同的一块相同的背景,这个有些是静态的图片有些是动态的图片。
以某个图片网站为例:

当我以较快的速度滚动到页面下方时候,我们可以看见部分图片已经加载完毕,但是还有部分是灰色的背景,并没有出现图片。
这种图片的加载方式称为图片懒加载,具体表现为,当页面被请求时,只加载可视区域的图片,其它部分的图片则不加载,只有这些图片出现在我们的视野区域时才会继续加载这些图片,这种方式可以节约网络带宽和提高初次加载的速度。
图片懒加载的原理
图片懒加载的原理其实并不复杂,在页面载入的时候,将img标签的src属性全部指向一个图片(如我们上面看见的灰色背景图),然后把真实的地址放在一个自定义的属性当中,比如自定义一个data-src。
<img src="loading.png" data-src="https://cdn.jirengu.com/book.jirengu.com/img/19.jpg">
然后通过JS操作img标签,当页面上的图片元素出现在可视区域,那么此时将data-src的值赋给src,这样就可以获取到真实的图片。
那么如何判断元素是否出现在可视区域呢?
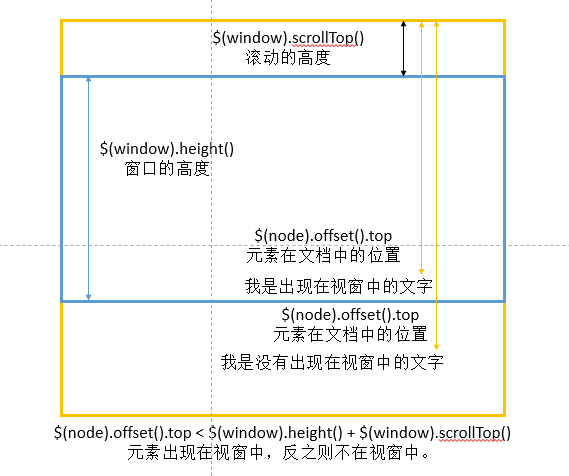
我们可以通过当前图片(img标签)相对于的文档顶部的距离(通过$('img').offset().top属性获取高度)减去滚动的高度($(window).scrollTop())跟窗口的本身的高度($(window).height())进行判断,如果小于,则在可视区域,否则不在。

瀑布流布局
什么是瀑布流布局
瀑布流布局由pinterest.com网站首创,它的原理是:先通过计算出一排能够容纳几列元素,然后寻找各列之中所有元素高度之和的最小者,并将新的元素添加到该列上,然后继续寻找所有列的各元素之和的最小者,继续添加至该列上,如此循环下去,直至所有元素均能够按要求排列为止。

木桶布局
什么是木桶布局?
高度一样,而宽度不同的布局方式称之为木桶布局。
比如这样的布局:[图片上传失败...(image-1c7e0e-1526207999757)]
它有几个鲜明的特点: 每行的图片高度一致;每行的图片都是占满的。
采用构造函数创建对象的方式来写这段代码,注意按照约定构造函数的首字母要大写。创建一个新对象,然后将构造函数的作用域赋给新对象,调用构造函数中的方法。
函数名声明为 Barrel ,意为木桶。然后就要确定有哪些属性和方法。在理解了思路步骤的前提下,可以构思需要哪些属性、方法以及它们的作用。
属性:
每行图片的高度固定: rowHeight, 行高
拥有一个固定的容器: DOM对象,一个容器 命名为 .ct。 还应该有行容器和图片容器,但是由于这两个容器内容数量不固定,所以在布局的时候再创建
行容器的宽度: width, 获取ct的宽度
存放每行图片的数组: imgArr[]。每次把加载的图片压入该数组,判断该行是否超出宽度。
方法:
拥有素材图片 : 通过getImgUrls()方法来获取图片链接,(或从数据库中获取图片)。这里是通过访问https://placeholder.com/ 网站来获取代码,具体后述
加载图片信息: loadImg()方法来加载图片,以便获取图片信息,
渲染图片队列: render() 改变图片的比例大小,计算一行可以放置多少个图片。
放置图片位置: layout() 将改变完大小的图片放置到页面上,append到对应的DOM元素节点上。具体关系对应前面的父子关系即可。