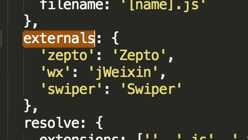
在webpack.base.conf.js中添加externals

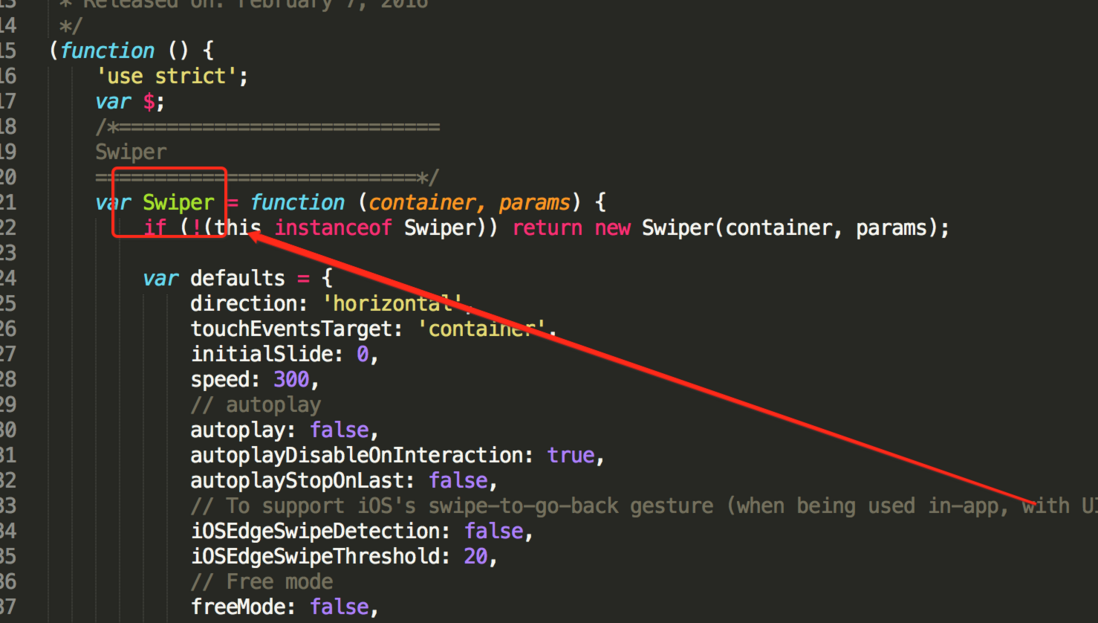
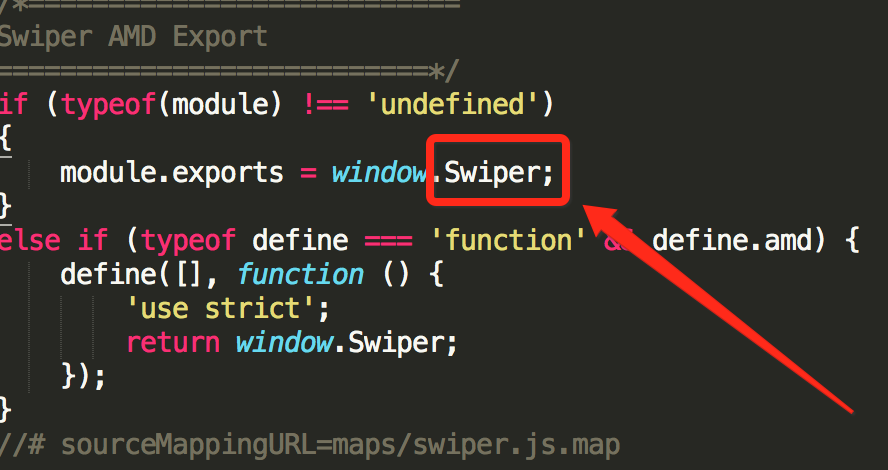
externals 中 swiper 是键,对应的值一定的是插件 swiper.js 所定义的变量 Swiper :


后再在根目录下的index.html文件里引入文件:<script src="static/lib/swiper.js"></script>
这样子就可以在需要用到swiper.js的文件里加入这行代码:import Swiper from 'swiper',这样就能正常使用了。
参考: https://segmentfault.com/q/1010000005169531?_ea=806312