最近也是年底了,大家也是各忙各的,有的炫耀年终奖,有的炫耀维多利亚的秘密。反正各种炫耀。
准备
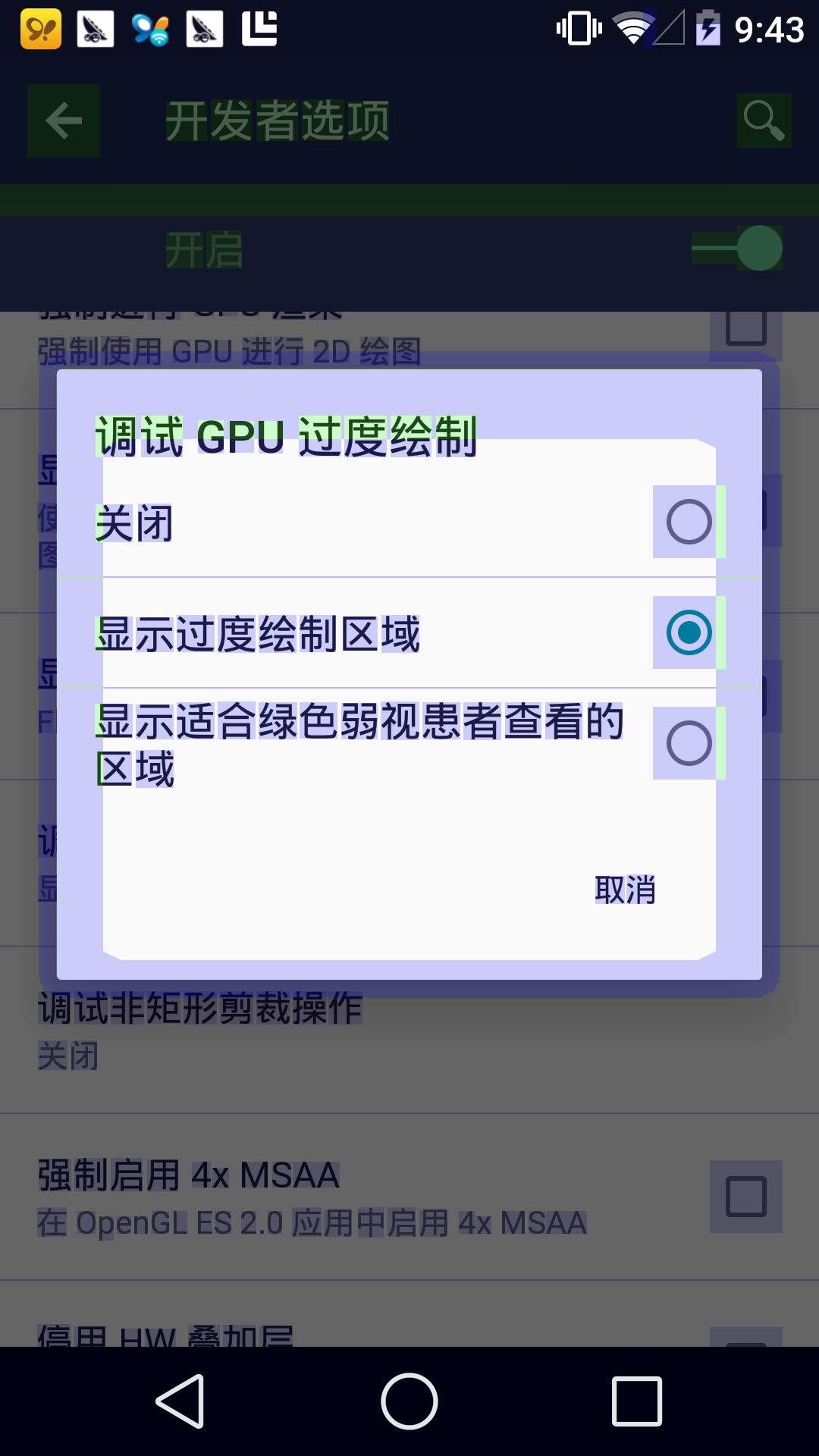
嗯,你没有进错。这里是性能板块。我们还是回归正题吧。毕竟在大话移动2.0上面我们也要说点性能的东西。最近也是一边在外演讲一边自己学习中。我们这里拿一个应用来看吧。首先打开手机中的该项设置。

尝试测试
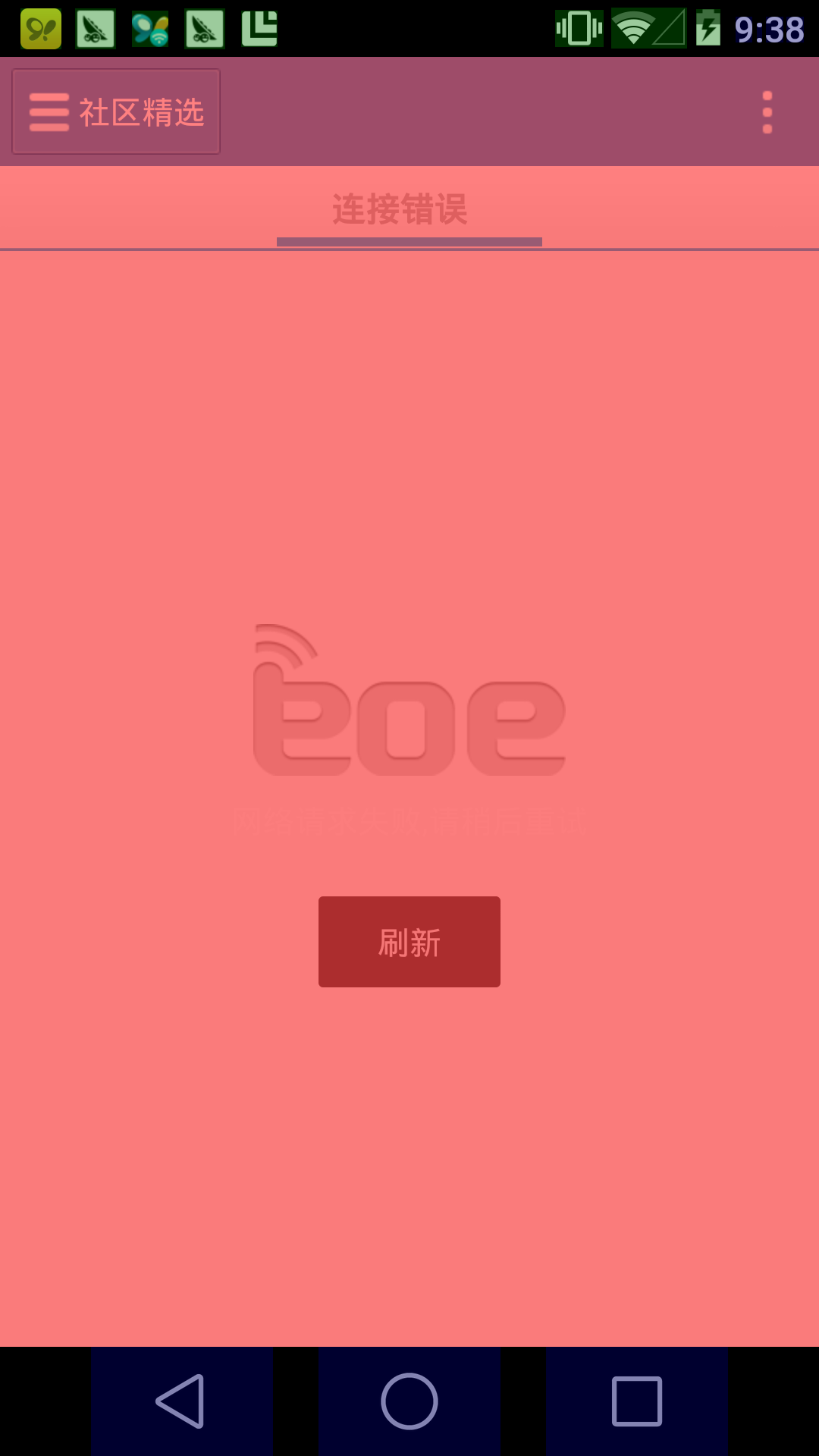
我们打开我们要测试的应用(注意这个是一个demo),进入主页面之后我们看到如下的界面。

也许有同学就要说了,啊呀不对啊。这个颜色这样了。有bug!!!但是问题就在这里。到了这里我们根本不能算测试完毕,这个至少在正确的认知中,这样最多是测试不完整,因为你并不知道问题出在哪里。所以接着我们还是要继续做的,首先我们要来判断是不是有问题。
标准
GPU绘制过渡,
颜色标识: 从好到差:蓝-绿-淡红-红
蓝色1x过度绘制
绿色2x过度绘制
淡红色3x过度绘制
红色超过4x过度绘制
那么大家大概能够心里有数了。接着我们要来真正的测试了。
排查
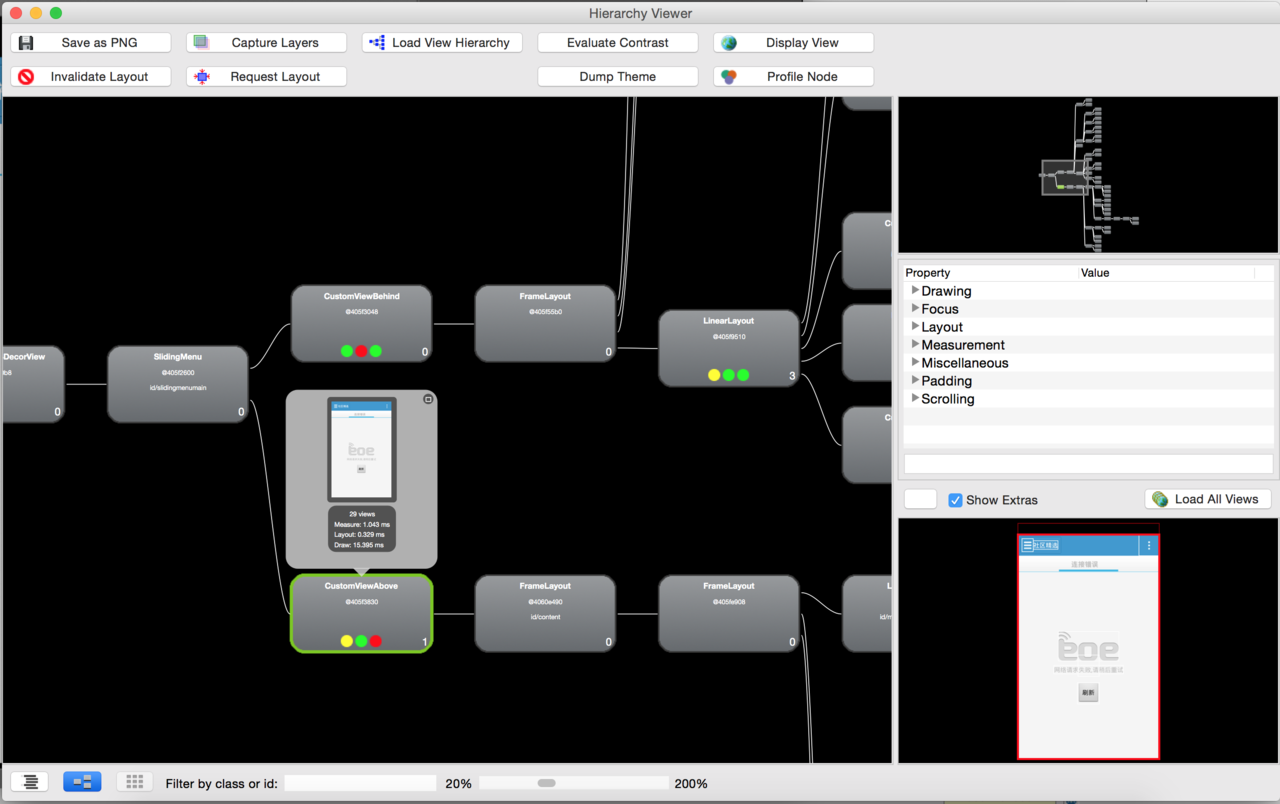
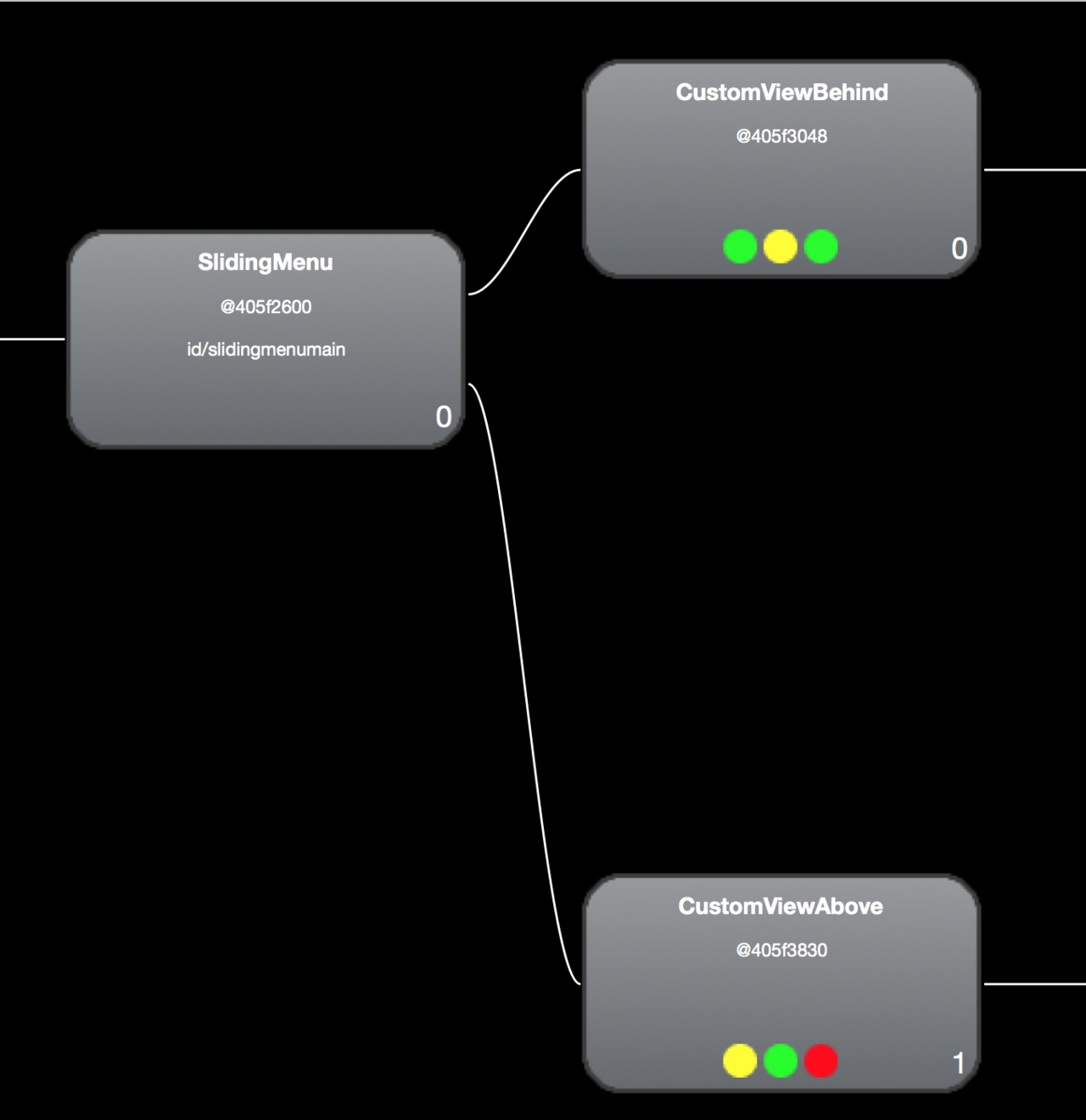
那么首先我们先来看下UI的结构。如下图,我们得知是CustomViewAbove这个View。


我们必须追查到代码里,主要我们会关注两个。
- 构造函数
- 重写的各种draw的方法
我们在代码中看到如下构造方法和draw的方法。
public CustomViewAbove(Context context) {
this(context, null);
}
public CustomViewAbove(Context context, AttributeSet attrs) {
super(context, attrs);
initCustomViewAbove();
}
void initCustomViewAbove() {
// setDescendantFocusability(FOCUS_AFTER_DESCENDANTS);
this.setBackgroundColor(getResources().getColor(
R.color.backColor));
setDescendantFocusability(FOCUS_BEFORE_DESCENDANTS);
setClickable(true);
setFocusable(true);
setWillNotDraw(false);
final Context context = getContext();
mScroller = new Scroller(context, sInterpolator);
final ViewConfiguration configuration = ViewConfiguration.get(context);
mTouchSlop = ViewConfigurationCompat
.getScaledPagingTouchSlop(configuration);
mMinimumVelocity = configuration.getScaledMinimumFlingVelocity();
mMaximumVelocity = configuration.getScaledMaximumFlingVelocity();
setInternalPageChangeListener(new SimpleOnPageChangeListener() {
public void onPageSelected(int position) {
if (mViewBehind != null) {
switch (position) {
case 0:
case 2:
mViewBehind.setChildrenEnabled(true);
break;
case 1:
mViewBehind.setChildrenEnabled(false);
break;
}
}
}
});
final float density = context.getResources().getDisplayMetrics().density;
mFlingDistance = (int) (MIN_DISTANCE_FOR_FLING * density);
}
首先我们从主界面上面可以看到是一个类似于fragment的控件的效果,Android的Views大家都知道是一个树状结构,那么其实有很多肉眼看不到的view是不用去绘制的。否则虽然看不到,但是依然会是影响性能的。我们经过尝试之后,去掉了其中的
this.setBackgroundColor(getResources().getColor(
R.color.backColor));

在这里的setBackground其实本身是绘制背景的,但是由于View的重叠,用户并看不到这层绘制,但是的确重复绘制了。所以从效果上面我们可以看到从红色变成了淡红。
总结
大家不要上来就问测试怎么测试,安全怎么测试。性能和安全和你们执行测试用例,和UI的功能自动化是两回事儿。很多需要人为的介入分析和尝试。并不是说用一个工具去检测下有没有问题,有就有,没有就没有那么简单。希望大家明白这点。
by monkey