Disclaimer - 声明
Zhihu is a trademark of Zhihu. Inc. This app is not created nor endorsed by Zhihu Inc. All the information and content accessible through Zhihu Daily Purify are subject to Zhihu's copyright and terms of use. This is a free app and does not charge for anything. All content are available for free from Zhihu.
『知乎』是 知乎. Inc 的注册商标。本软件与其代码非由知乎创作或维护。软件中所包含的信息与内容皆违反版权与知乎用户协议。它是一个免费软件,使用它不收取您任何费用。其中的所有内容均可在知乎获取。
前言
最近工作工作不是很忙,所以准备开发项目练练手,之前发现了这个知乎日报API,其提供了知乎日报的API地址,所以决定开发知乎日报。先上Github地址,欢迎Star、Issues、Pull Request。
展示
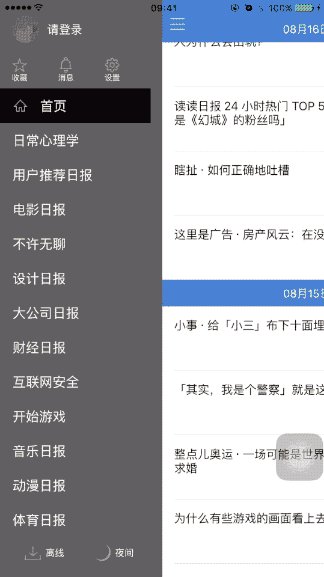
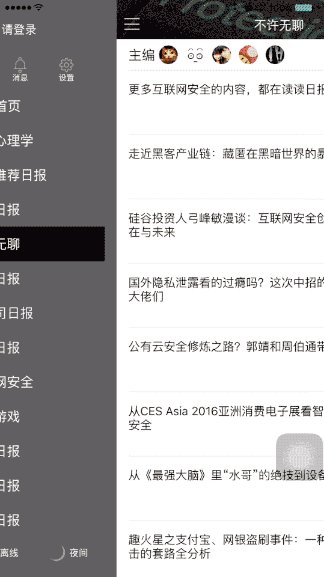
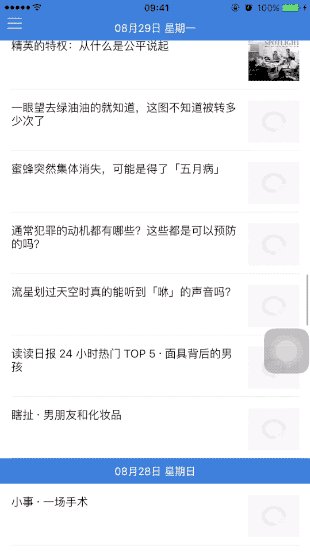
1.应用主页部分:

- 主页中最上方的滚动条实现思路:该无限滚动条有很多实现方式,包括使用UIScrollView,添加3个子视图用于管理,每次滑动后都进行3个子视图内容的重新赋值。之前,我采用过这种思路,所以又想了另外一种方法,直接使用UICollectionView来实现,在第一个和最后一个数据源中添加最后一个、第一个数据,在scrollViewDidScroll中处理到达左右两边后的跳转即可,代码如下:
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
[self scrollCollectionViewToCorrectIndexPath];
}
-(void)scrollCollectionViewToCorrectIndexPath{
float contentOffsetWhenFullyScrolledRight = self.frame.size.width * ([self.dataArray count] -1);
if (self.collectionView.contentOffset.x == contentOffsetWhenFullyScrolledRight) {
NSIndexPath *newIndexPath = [NSIndexPath indexPathForItem:1 inSection:0];
[self.collectionView scrollToItemAtIndexPath:newIndexPath atScrollPosition:UICollectionViewScrollPositionLeft animated:NO];
} else if (self.collectionView.contentOffset.x == 0) {
NSIndexPath *newIndexPath = [NSIndexPath indexPathForItem:([self.dataArray count] -2) inSection:0];
[self.collectionView scrollToItemAtIndexPath:newIndexPath atScrollPosition:UICollectionViewScrollPositionLeft animated:NO];
}
}
- 由于主页上方的无限滚动条是有UICollectionView来实现的,所以为了实现主页新闻页滑动时的动态放缩,直接在setFrame中invalidate collectionView的layout即可(一开始使用AutoLayout来调整,后来发现当快速滑动时会出现短时间错位的问题,所以只得使用setFrame):
-(void)setFrame:(CGRect)frame{
if (self.height != frame.size.height) {
[self.collectionView.collectionViewLayout invalidateLayout];
}
[super setFrame:frame];
}
- 项目中多个页面实现了点击状态栏页面滑动到顶部的功能,实现方法无非就是先获取到点击状态栏时的事件,由于AppDelegate继承自UIResponder,所以能够响应事件,作为响应者链最顶层(响应者链如下图所示)的响应者,当前面的Responder无法处理事件而向上传递时,最后会到达AppDelegate,所以统一在AppDelegate中处理状态栏的点击,直接重写
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event方法,代码示例如下:
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[super touchesBegan:touches withEvent:event];
NSSet<UITouch *> *events = [event allTouches];
UITouch *touch = [events anyObject];
CGPoint location = [touch locationInView:self.window];
CGRect statusBarFrame = [UIApplication sharedApplication].statusBarFrame;
if (CGRectContainsPoint(statusBarFrame, location)) {
[[NSNotificationCenter defaultCenter] postNotificationName:STATUS_BAR_TAP_NOTIFICATION object:nil];
}
}

image
- 在使用Notification时需要注意的就是Observer对象一定要在自己被销毁之前remove掉Observer。还有一个注意的点就是Observer在接收到Notification执行时的线程与发出Notification的线程是一致的,所以如果存在子线程发Notification的情况,在Observer处理时不要直接操作UI。
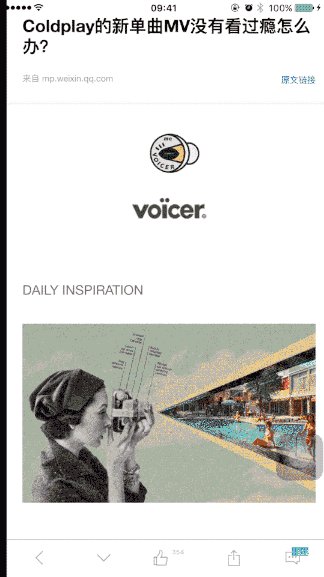
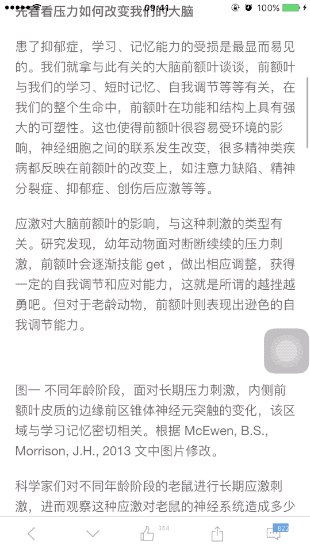
2.新闻详细页部分:


- 新闻主页和详细页部分使用了一个单例Manager来进行数据的管理,使用外观模式,Manager提供简洁的接口,如下代码:
@interface HomePageDataManager : NSObject
@property (nonatomic, strong) NSMutableArray<NewsListResponseModel *> *homePageArray;
@property (nonatomic, copy) NSArray<TopNewsResponseModel *> *topNewsArray;
SYNTHESIZE_SINGLETON_FOR_CLASS_HEADER(HomePageDataManager)
- (NSURLSessionDataTask *)getLatestNewsWithSuccess:(HttpClientSuccessBlock)success
fail:(HttpClientFailureBlock)fail;
- (NSURLSessionDataTask *)getPreviousNewsWithSuccess:(HttpClientSuccessBlock)success
fail:(HttpClientFailureBlock)fail;
- (NSInteger)numberofSections;
- (NSInteger)numberofRowsInSection:(NSInteger)section;
- (NewsResponseModel *)modelForRowAtIndexPath:(NSIndexPath *)indexPath;
- (NSString *)headerTitleForSection:(NSInteger)section;
- (NSInteger)getPreviousNewsWithSection:(NSInteger *)section currentID:(NSInteger)currentID;
- (NSInteger)getNextNewsWithSection:(NSInteger *)section currentID:(NSInteger)currentID;
@end
- 因为在详细页可以进行新闻的上下切换,所以有可能更新数据源,这样,当返回到主页时,数据源可能已经更新,这个时候主页需要重新reload 数据,否则会导致崩溃。
- 详细页的上下切换动画实现,直接使用UIView提供的animateWithDuration方法,上下切换时只是View的切换,由同一个控制器管理。
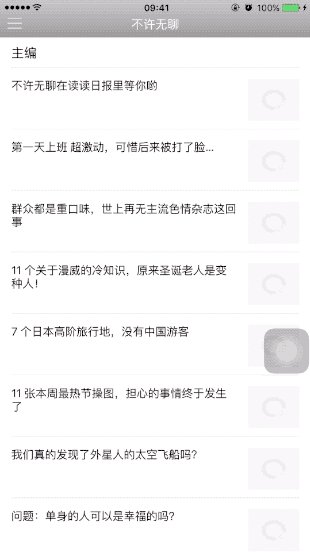
3.主题日报部分:

- 主题日报部分基本和主页类似,在主题日报列表中进行切换时,不再重新创建Controller以及UI,而是直接reload数据。
4.夜间部分:

- 夜间模式实现:使用UIView的Category,类别中使用Objective-C的关联对象来存储模式的配置项,并且作为Observer来监听夜间模式的切换。
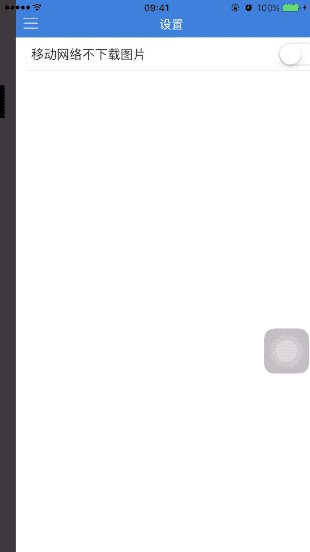
5.设置-移动网络不下载图片

- 实现:使用NSURLProtocol来进行图片的管理,这里需要注意的就是要解决AF、SDWebCache使用NSURLSession的问题。
Features - 特性
- 实现知乎日报大多数功能
- 没有广告
TODO - 后续实现
-
网络状况切换管理(已完成)