我们继续第二个app
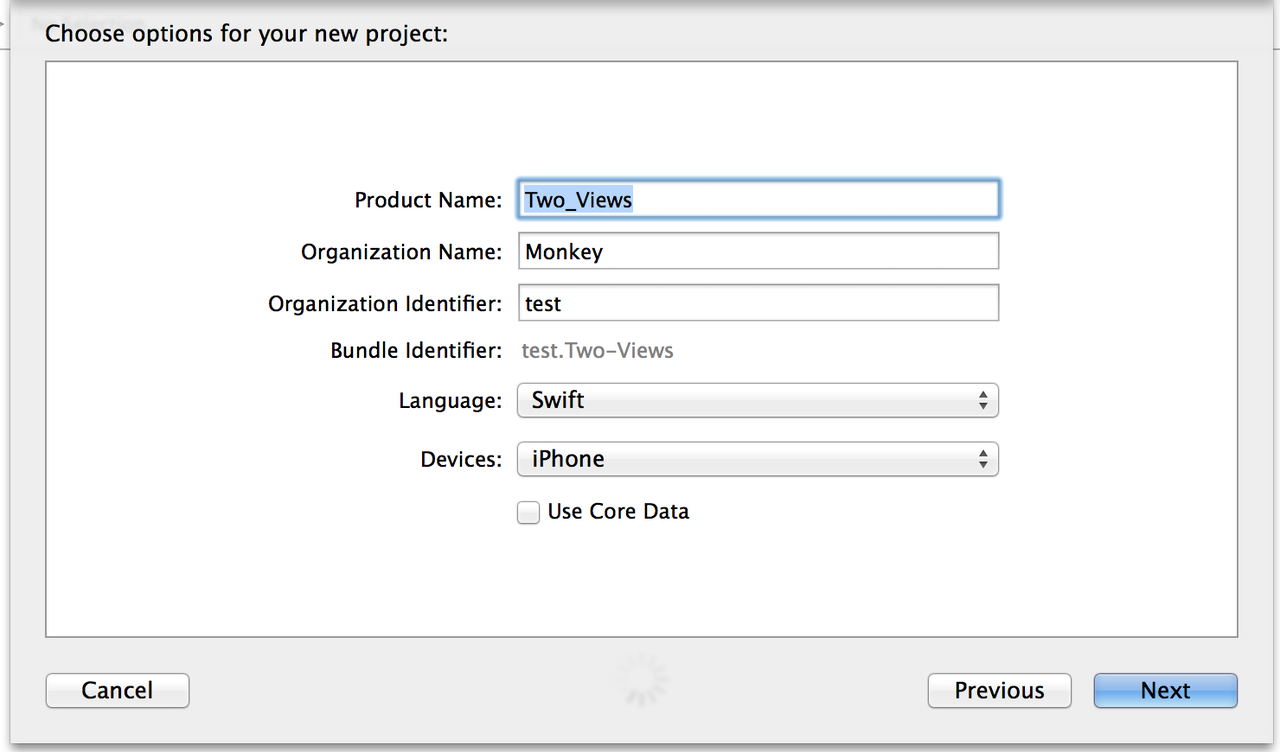
我们首先先创建一个新的swift的project

swift1
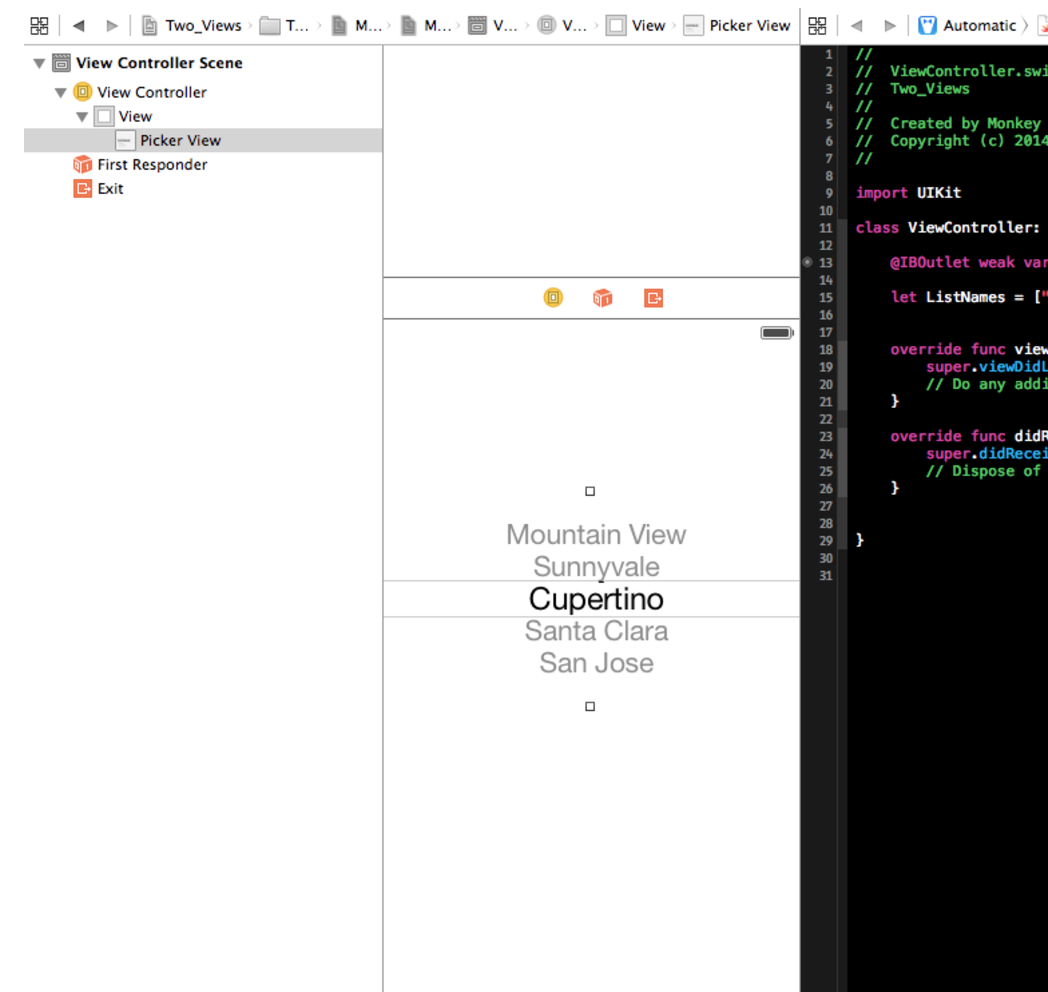
我们在storyboard中增加一个PickerView,然后将PickerView控件和ViewController.swift做绑定,具体操作可以参见第一篇swift文章,同时我们增加这个Picker中的内容列表

swift2
我们继续添加应用启动时候需要加载的内容,如下代码
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
MyPickerView.dataSource = self
MyPickerView.delegate = self
}
在这里,我们看到了左边有两个error,这是因为我们picker的data和delegate都还没有做实现,之后我们会添加的
接着我们需要对于ViewController文件做一个扩展,我们新增加一个swift文件,该文件中我们需要去实现data和delegate,我们先查看UIPickerViewDataSource这个协议下面有哪些方法。如下:
protocol UIPickerViewDataSource : NSObjectProtocol {
// returns the number of 'columns' to display.
func numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int
// returns the # of rows in each component..
func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int
}
在这里,两个方法都不是可选的,故而我们都需要去重写这两个方法。新文件代码如下:
//
// ViewControllerExtension.swift
//
//
// Created by Monkey on 14-10-10.
// Copyright (c) 2014年 Monkey. All rights reserved.
//
import UIKit
extension ViewController: UIPickerViewDataSource {
// returns the number of 'columns' to display.
func numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int{
return 1
}
// returns the # of rows in each component..
func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int
{
return ListNames.count
}
}
extension ViewController: UIPickerViewDelegate{
func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String! {
return ListNames[row]
}
}
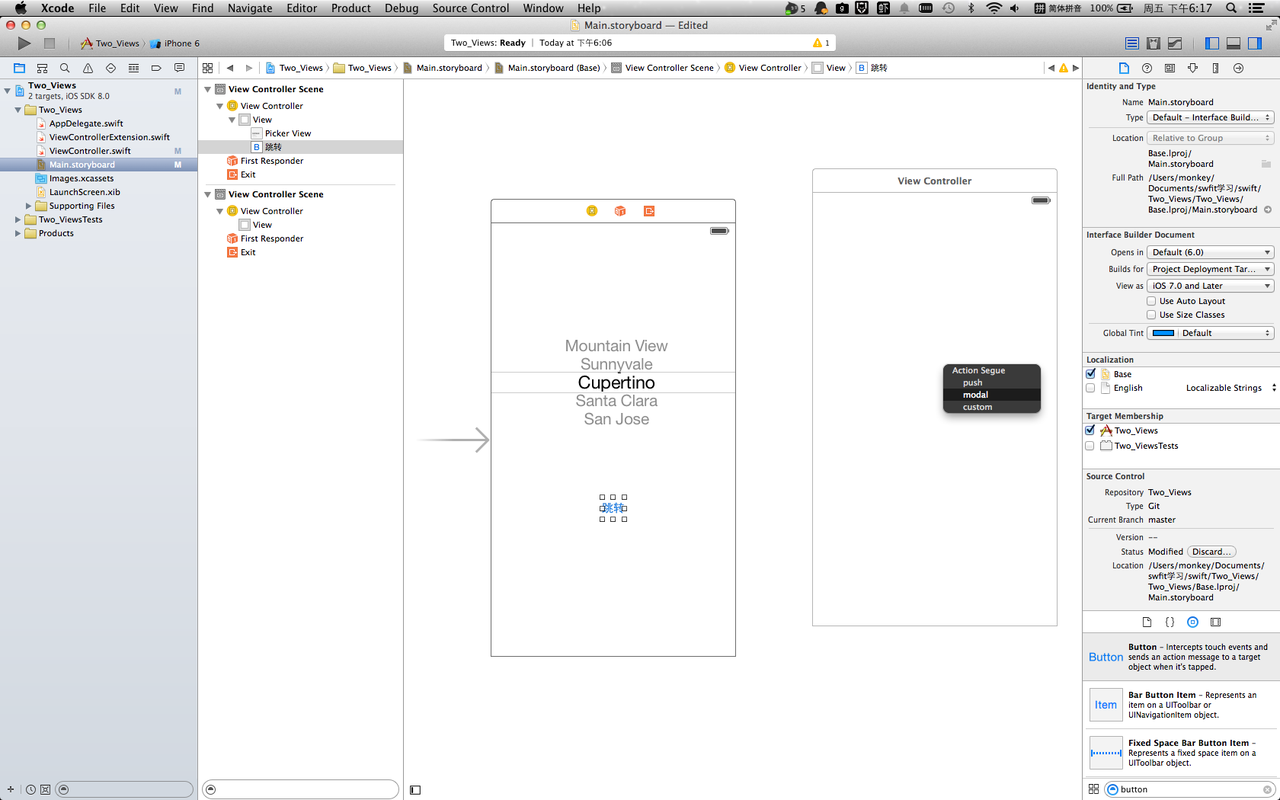
我们需要新建一个ViewController,然后让第一个View的按钮和第二个View做跳转绑定。我们选择第二项。

swift2-2
同样的,我们还需要在第二个界面上添加一个labelView,从而来接受第一个界面选择的字符串
我们接着需要在第一个ViewController中实现按钮的跳转,并将值去传到第二个界面上面。
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "GoToSecondView" {
let index = MyPickerView.selectedRowInComponent(0)
var NickName: String?
switch index {
case 0:
NickName = "恒温"
case 1:
NickName = "Monkey"
case 2:
NickName = "Kirito"
case 3:
NickName = "大东"
case 4:
NickName = "国文"
default:
NickName = nil
}
//这里我们需要定义这个动作是要跳转到第二个界面,并且将第一个界面上面的字符串传给第二个界面的一个对象
var vc = segue.destinationViewController as SecondViewController
vc.NickName = NickName
}
同时我们第二个界面也需要实现,如下
```java
//
// SecondViewController.swift
//
//
// Created by Monkey on 14-10-10.
// Copyright (c) 2014年 Monkey. All rights reserved.
//
import UIKit
class SecondViewController: UIViewController {
@IBOutlet weak var ReslutLabel: UILabel!
var NickName: String?
override func viewDidLoad() {
super.viewDidLoad()
if NickName != nil{
ReslutLabel.text = NickName!+"是奇异博士"
}
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}