本文作者Lloyd Humphreys是Tradeshift的产品设计师,现居哥本哈根,欢迎分享文章连结。
在Tradeshift,我们开始以用 Symbol 的管理方法去持续维护更新一份集合的Sketch文件。而每一个能够加入这份文件里的 Symbol 都必须先通过一些品质与一致性的检查。
我们所有的设计师都会使用到这份文件,因此要实时更新发布最优质的Symbol。
Symbol 的外观必须大致相同,够小而足以模组化;够大而足以好用,还要经过良好整理,方便编辑(或是分离后附加在一份文件里)。
没有人喜欢接手一份几乎没有整理的Sketch 档案,所以Symbol 也不该弄得乱七八糟。
制作最基本的元件
理想的状况下,你不该常常将Symbol 分离(detach),因为这样削弱文件的意义。建立元件最基本的版本,每一个Symbol 都是之后可以组合成一体,且整体非常容易维护。你要修改的时候,可以很有自信只是在很小的范围做改变。
巢状(Nested) Symbol 让这个地方有一点点不同,但是只要依照使用习惯来判断,就可以打造强大又可以维护的Symbol。

要灵活运用Symbol 之间的异同与组合分离,这样才容易变通。
Symbol 的命名方式
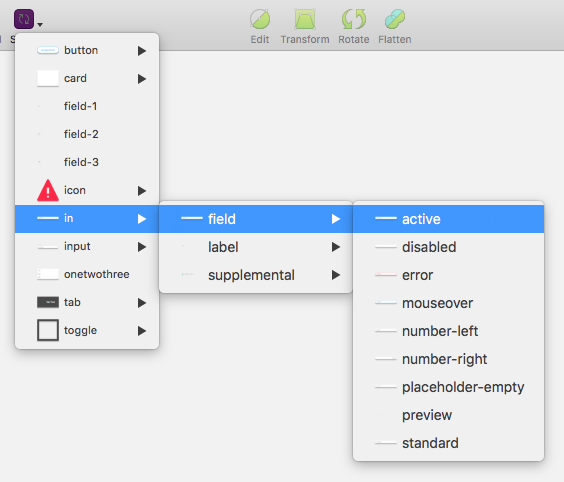
要正确地为图层(Layer) 取名。我们尝试之后选择用小写横杠 (/) 分隔。
Sketch 会自动根据名称的斜线 (/) 把Symbol 整理进资料夹。

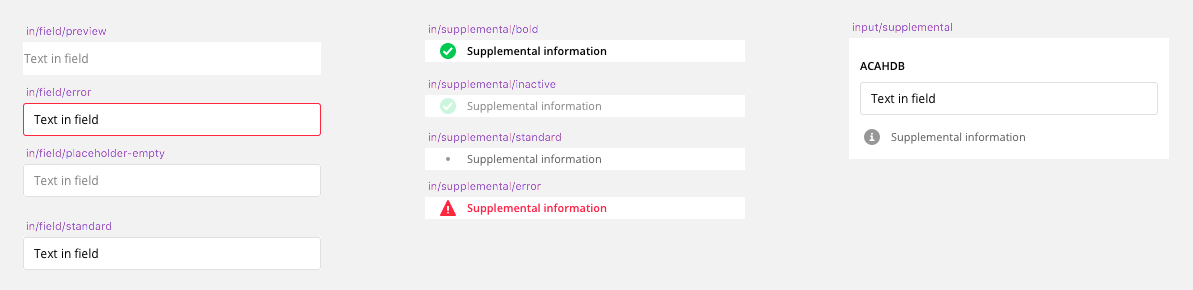
输入栏位和以此延伸的图形都整理进/in/ 资料夹
我建议使用control/definingproperty-state 格式的命名惯例。预设状态不该有状态,因为tab-inactive、tab-active 太冗长,用tab、tab-active 就可以了。
文件的取名称不应该过于依照互动元件的外观样式,因为它们之后很可能会修改。
译注
control:互动元件
definingproperty:元件命名
state:元件状态
button/primary-mouseover
button/primary-disabled
in/input/field/active
标记巢状Symbol 的延伸图形
因为现在已经可以用巢状Symbol,我也建议使用命名惯例来标记延伸的图形。当你在不同文件之间复制Symbol时,能够同时提醒自己要复制所有代表输入栏位,前缀是in/的Symbol,是一件很舒服的事情。这也让Insert Symbol的选单很干净。
Symbol 整理好,生活没烦恼
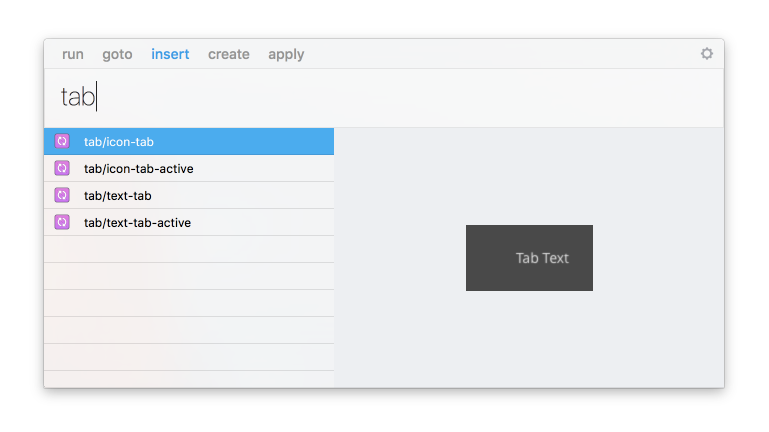
建立命名惯例代表使用 Sketch Runner(也是一个不错的插件) 时,总是可以很快速找到,因为有一套组织脉络可以遵循。

图层命名
为图层本身取正确且一致的名称。背景就应该永远叫做background,而不该跟bg混搭。如果取名为namedRectangle 100,之后一定会有报应!分离一个Symbol 的时候,它应该要维持清爽而且可以独立存在。
文字特别重要。要确保常常进行取代文字的Symbol有相同的文字图层名称(也就是,不同状态的相似Symbol)。你可以在Override编辑器修改Symbol里面的文字:如果共用相同的文字图层名称,取代Symbol时,文字在新的Symbol保留下来。它也会显示文字图层的名称当作区块的辨别方式,而不是内容。
你可以把Symbol 的参照来源(instance) 改名,但是不会影响与来源的连结。所以,我采用的命名方法是Symbol 用小写文字,而使用者编辑的文字都用大写(中文就没这个差别啦~)。不过,这只是习惯偏好的问题。

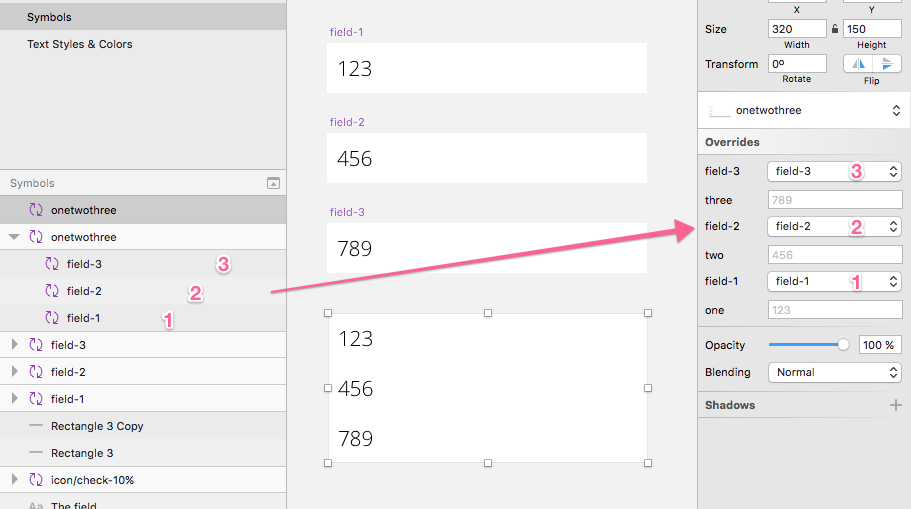
图层结构
把所有可以编辑的文字放在最上方。这样之后只要在群组按两次return,就会立刻开始编辑文字!
Symbol 是用来重复使用、分离和混合的,因此真的得要好好整理。这样任何人在查看细节的时候都可以快速理解。
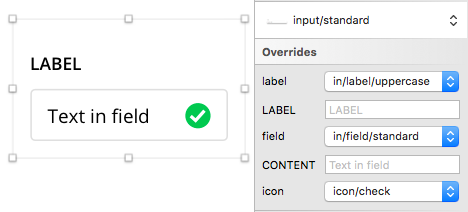
图层结构的安排会反映在Override 面板上。如果最顶层的Symbol 有巢状Symbol,之后有一套编辑的脉络时,请记得Override 也会照顺序显示。

在Override 面板使用巢状 Symbol
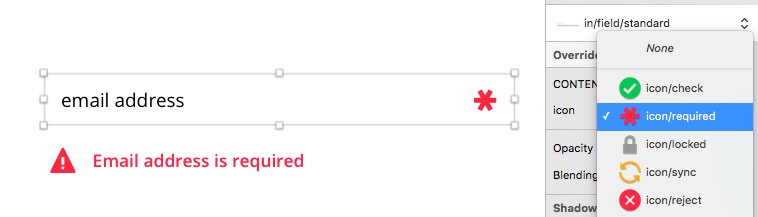
相同大小的Symbol 可以在Override 面板成为替代选项。这对图示来说特别好用:

这些图示的大小都一样
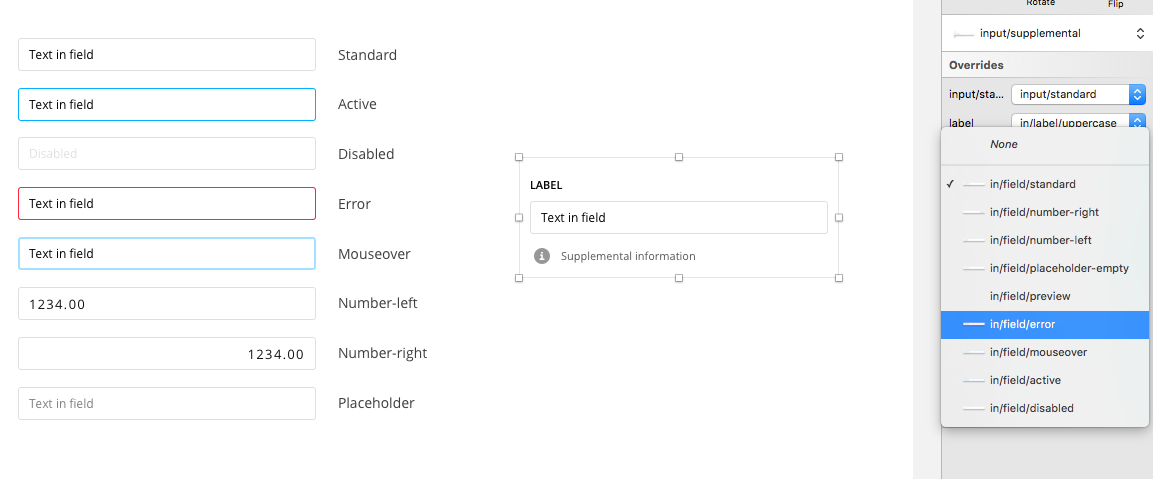
改变状态也非常好用:

只要使用巢状Symbol,就可以在UI 资料库里,根据可能会用到的状态,以如法炮制的方式打造超级灵活的互动元件(在Tradeshift 也有我们自己的UI 元件资料库)。
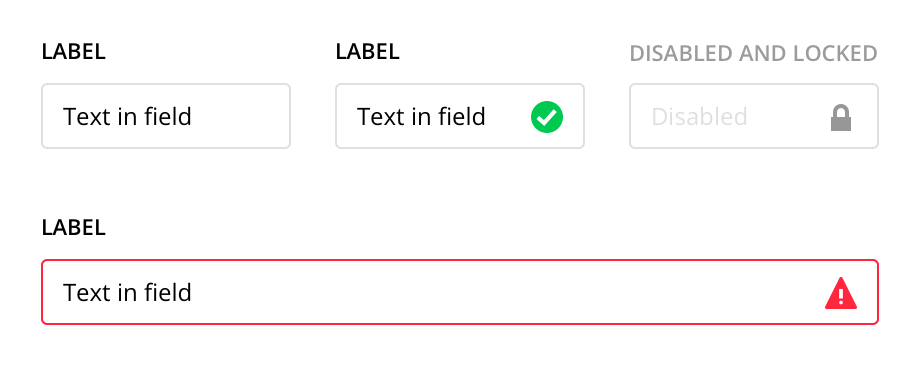
这些都是同一个Symbol:

同一个Symbol,以不同的Override 进行强化
确保Symbol 正确地缩放
如果你交付的Symbol 在缩放时会出错,那结果也会很惨的。
如果某位不熟悉 这套 Symbol 内部精髓的设计师在无意间把 Symbol 分离了,那整个团队的努力就全部白费。
不断尝试、测试Symbol,是打造一个无懈可击的成品。成就一个完美的 Symbol 文件系统前期会要多花出好多的时间,但这可以节省日后设计过程中大量的时间,还可以避免各种坑。
其他小提示
文字图层要设定为Fixed
文字图层要设定为Fixed,然后正确地靠齐。这样缩放Symbol 的时候,才能可以保持它的位置和足够的留白。文字图层应该要在面板上的Resize 设定为“Resize Object”。
预设文字有机会让最佳实做方法更进一步
举例来说,我们的预设文字(Placeholder Text,不是图层名称)由「动作目的」组成,无意间提醒文案的用语。
设计Symbol 的最小版本(X2)
以放大Symbol 的方式设计,比缩小容易。
Symbol 取代
Sketch 可以直接把某个Symbol 直接取代成另一个,然后缩小/放大为相同尺寸。如果你用不同大小的Symbol 取代,可以按滑鼠右键,选择Set to Original Size 修正。
Symbol 本身必须有意义,可独自使用
只不过,在更复杂的Symbol弄些背景其实也没关系,尤其是你的伙伴还不太熟Symbol的时候。