看完了这个组件的名字 KeyboardAvoidingView ,你们心里肯定会想这是个什么东西,Keyboard 大家肯定知道是键盘,那是关于键盘的什么呢?Avoiding 是避免,回避的意思,这会大家估计知道什么了吧?键盘避免视图组件,我们在开发的时候,经常会遇到手机上弹出的键盘常常会挡住当前的视图,所以这个 KeyboardAvoidingView 组件的功能就是解决这个常见问题的,它可以自动根据手机上键盘的位置,调整自身的position或底部的padding,以避免被遮挡。
属性和方法
老样子,我们先来看看 KeyboardAvoidingView 组件的属性,只有了解了这些属性和方法,我们才能运用自如,属性如下:
behavior 位移焦点时就使用哪个属性来自适应,该参数的可选值为:height, position, padding
contentContainerStyle 如果设定behavior值为’position’,则会生成一个View作为内容容器。此属性用于指定此内容容器的样式。
keyboardVerticalOffset 可能应用视图离屏幕顶部有一些距离,利用这个属性来补偿修正这段距离(键盘在竖直方向上的偏移量)看完属性,我们再看看几个简单的方法:
relativeKeyboardHeight(keyboardFrame)
onKeyboardChange(event) 键盘改变时回调的方法
onLayout(event)
实例演示
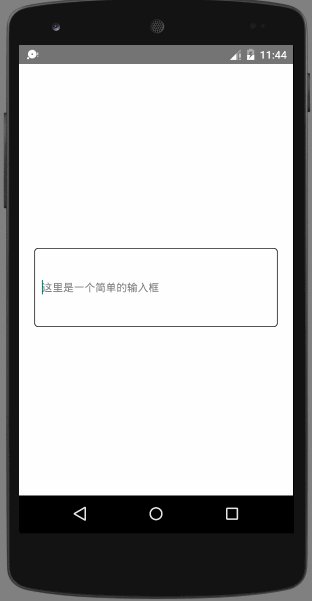
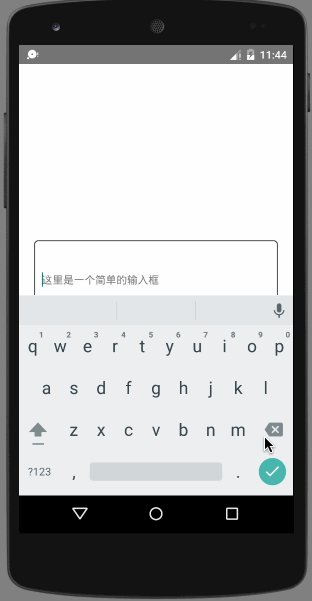
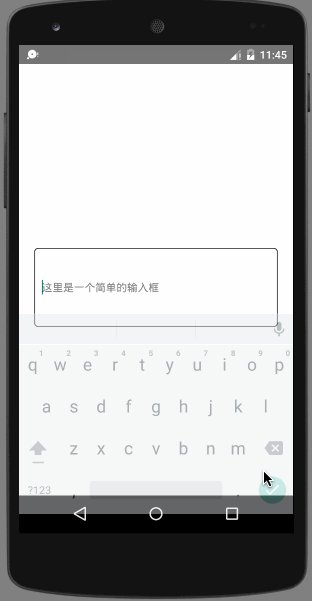
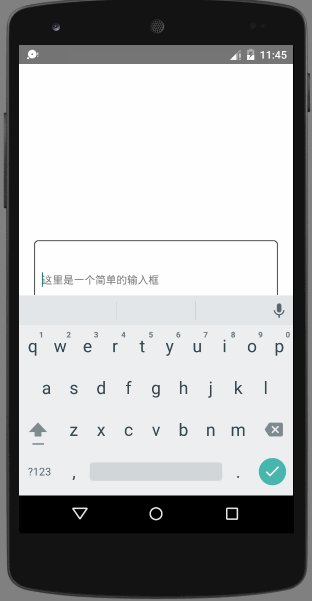
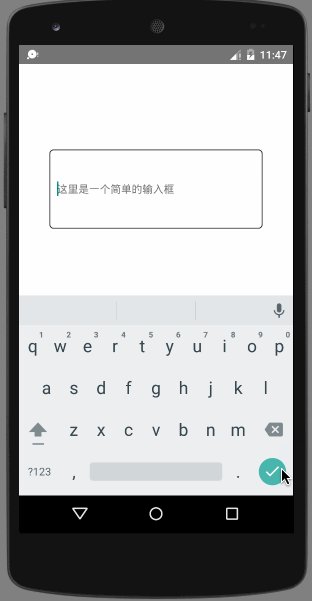
照例,在实例代码之前,我们先看看效果图,这次我们看一个简单的对比图,在不使用 KeyboardAvoidingView 的情况下,看看是什么样子,使用了 KeyboardAvoidingView 组件的情况下,又是一种什么情况。
没有使用 KeyboardAvoidingView 前的效果图:

代码
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
TextInput,
KeyboardAvoidingView,
View
} from 'react-native';
export default class KeyboardAvoidingViewDemo extends Component {
state = {
behavior: 'padding',
};
render() {
return (
<View style={styles.container}>
<KeyboardAvoidingView behavior="padding" style={styles.container}>
<TextInput
underlineColorAndroid={'#ffffff'}
placeholder="这里是一个简单的输入框"
style={styles.textInput} />
</KeyboardAvoidingView>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor:'white',
justifyContent: 'center',
paddingHorizontal: 20,
paddingTop: 20,
},
textInput: {
borderRadius: 5,
borderWidth: 1,
height: 140,
paddingHorizontal: 10,
},
});
AppRegistry.registerComponent('KeyboardAvoidingViewDemo', () => KeyboardAvoidingViewDemo);