大家好,我是IT修真院成都分院第07期学员,一枚正直善良的web程序员。
一、小课堂简述JS中的事件委托
1.背景介绍
什么是事件委托?
事件委托还有一个名字叫事件代理,JS高程上讲:事件委托就是利用事件冒泡,只制定一个时间处理程序,就可以管理某一类型的所有事件。我用取快递来解释这个现象:有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台代为签收。现实当中,我们大都采用委托的方案。前台收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台也会在收到寄给新员工的快递后核实并代为签收。
这里其实是有2层意思的:第一,现在委托前台的同事是可以代为签收的,即程序中的现有的dom节点是有事件的;第二,新员工也是可以被前台代为签收的,即程序中新添加的dom节点也是有事件的。
2.知识剖析
2.1为什么要用事件委托
在JavaScript中,添加到页面上的事件处理程序数量将直接关系到页面的整体运行性能,因为需要不断的与dom节点进行交互,访问dom的次数越多,引起浏览器重绘与重排的次数也就越多,就会延长整个页面的交互就绪时间,这就是为什么性能优化的主要思想之一就是减少DOM操作的原因;每个函数都是一个对象,是对象就会占用内存,对象越多,内存占用率越大,100个li就要占用100个内存空间。如果要用事件委托,就会将所有的操作放到js程序里面,只对它的父级(如果只有一个父级)这一个对象进行操作,与dom的操作就只需要交互一次,这样就能大大的减少与dom的交互次数,提高性能。
2.2事件委托的原理
事件委托是利用事件的冒泡原理来实现的,何为事件冒泡呢?就是事件从最深的节点开始,然后逐步向上传播事件,举个例子:页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
子节点实现相同的功能:实现功能是点击li,弹出123
111
222
333
444
555
666
window.onload=function(){
varoUl =document.getElementById("ul1");
varaLi = oUl.getElementsByTagName('li');
for(vari=0;i
aLi[i].onclick=function(){
alert(123);
}
}
}
我们看看有多少次的dom操作,首先要找到ul,然后遍历li,然后点击li的时候,又要找一次目标的li的位置,才能执行最后的操作,每次点击都要找一次li。
那么我们用事件委托的方式做又会怎么样呢?
window.onload=function(){
varoUl =document.getElementById("ul1");
oUl.onclick=function(){
alert(123);
}
}
这里用父级ul做事件处理,当li被点击时,由于冒泡原理,事件就会冒泡到ul上,因为ul上有点击事件,所以事件就会触发,当然,这里当点击ul的时候,也是会触发的,这样减少了DOM操作也就减少了内存消耗。
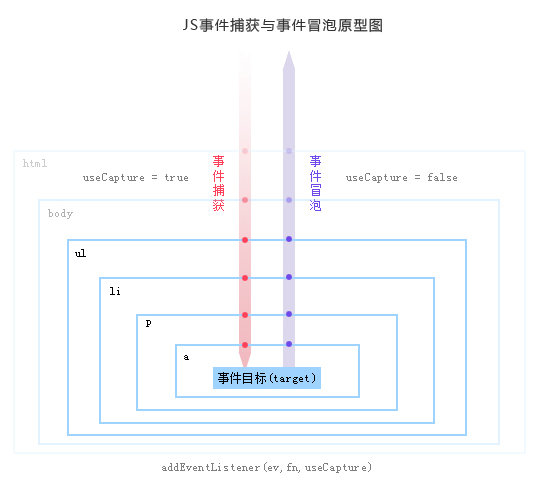
2.3 事件冒泡及捕获
DOM2.0模型将事件处理流程分为三个阶段:一、事件捕获阶段,二、事件目标阶段,三、事件起泡阶段。如图:

事件捕获:当某个元素触发某个事件(如onclick),顶层对象document就会发出一个事件流,随着DOM树的节点向目标元素节点流去,直到到达事件 真正发生的目标元素。在这个过程中,事件相应的监听函数是不会被触发的。
事件目标:当到达目标元素之后,执行目标元素该事件相应的处理函数。如果没有绑定监听函数,那就不执行。
事件起泡:从目标元素开始,往顶层元素传播。途中如果有节点绑定了相应的事件处理函数,这些函数都会被触发。
2.4事件委托的优点
通过刚才的对比介绍,大家应该能够体会到使用事件委托对于web应用程序带来的几个优点:
1.管理的函数变少了。不需要为每个元素都添加监听函数。对于同一个父节点下面类似的子元素,可以通过委托给父元素的监听函数来处理事件。
2.可以方便地动态添加和修改元素,不需要因为元素的改动而修改事件绑定。
3.JavaScript和DOM节点之间的关联变少了,这样也就减少了因循环引用而带来的内存泄漏发生的概率。
3.常见问题
如果我想让事件代理的效果跟直接给节点的事件效果一样怎么办?比如说只有点击li才会触发?
4.解决方案
Event对象提供了一个属性叫target,可以返回事件的目标节点,我们成为事件源,也就是说,target就可以表示为当前的事件操作的dom,但是不是真正操作dom。标准浏览器用ev.target,IE浏览器用event.srcElement,此时只是获取了当前节点的位置,并不知道是什么节点名称,这里我们用nodeName来获取具体是什么标签名。这样改下就只有点击li会触发事件了,且每次只执行一次dom操作。
window.onload=function(){
varoUl =document.getElementById("ul1");
oUl.onclick=function(ev){
varev = ev ||window.event;
vartarget = ev.target|| ev.srcElement;
if(target.nodeName.toLowerCase() =='li'){
alert(123);
alert(target.innerHTML);
}
}
}
5.编码实战
现在讲的都是document加载完成的现有dom节点下的操作,那么如果是新增的节点,新增的节点会有事件吗?现在是移入li,li变红,移出li,li变白,这么一个效果,然后点击按钮,可以向ul中添加一个li子节点。
111
222
333
444
window.onload=function(){
varoBtn =document.getElementById("btn");
varoUl =document.getElementById("ul1");
varaLi = oUl.getElementsByTagName('li');
varnum =4;
//鼠标移入变红,移出变白
for(vari=0;i
aLi[i].onmouseover=function(){
this.style.background='red';
};
aLi[i].onmouseout=function(){
this.style.background='#fff';
}
}
//添加新节点
oBtn.onclick=function(){
num++;
varoLi =document.createElement('li');
oLi.innerHTML=111*num;
oUl.appendChild(oLi);
};
}
不使用事件委托,进行for循环
window.onload=function(){
varoBtn =document.getElementById("btn");
varoUl =document.getElementById("ul1");
varaLi = oUl.getElementsByTagName('li');
varnum =4;
//事件委托,添加的子元素也有事件
oUl.onmouseover=function(ev){
varev = ev ||window.event;
vartarget = ev.target|| ev.srcElement;
if(target.nodeName.toLowerCase() =='li'){
target.style.background="red";
}
};
oUl.onmouseout=function(ev){
varev = ev ||window.event;
vartarget = ev.target|| ev.srcElement;
if(target.nodeName.toLowerCase() =='li'){
target.style.background="#fff";
}
};
//添加新节点
oBtn.onclick=function(){
num++;
varoLi =document.createElement('li');
oLi.innerHTML=111*num;
oUl.appendChild(oLi);
};
}
我们可以发现,当用事件委托的时候,根本就不需要去遍历元素的子节点,只需要给父级元素添加事件就好了,其他的都是在js里面的执行,这样可以大大的减少dom操作,这才是事件委托的精髓所在。
6.扩展思考
什么样的事件可以用事件委托,什么样的事件不可以用呢?
适合用事件委托的事件:click,mousedown,mouseup,keydown,keyup,keypress。(所有用到按钮的事件,多数的鼠标事件和键盘事件)值得注意的是,mouseover和mouseout虽然也有事件冒泡,但是处理它们的时候需要特别的注意,因为需要经常计算它们的位置,处理起来不太容易。
不适合的就有很多了:举个例子,mousemove,每次都要计算它的位置,非常不好把控,在不如说focus,blur之类的,本身就没用冒泡的特性,自然就不能用事件委托了。
7.参考文献
1.陈鑫伟的博客(https://www.cnblogs.com/owenChen/archive/2013/02/18/2915521.html)
2.tony1223(http://ithelp.ithome.com.tw/articles/10120565)
8.更多讨论
特别鸣谢:周恒光