Ghost Blog 开发环境搭建
标签: Ghost Blog Dev

image_1b4sjrjrv14v1dqc1kiqts6vv09.png-478.4kB
Ghost 官方截图
Glost Blog
Ghost Blog 源于WordPress两位大拿的灵感。
Ghost 是基于 Node.js 的开源博客平台,由前 WordPress UI 部门主管 John O’Nolan 和 WordPress 高级工程师(女) Hannah Wolfe 创立,目的是为了给用户提供一种更加纯粹的内容写作与发布平台。
2013 年 9 月份,Ghost 正式向公众发布,Ghost 中文网也随之上线。
Ghost 中文网的目标是致力于 Ghost 开源博客系统在国内的推广,与广大 Ghost 用户分享 Ghost 相关的知识、技巧。

此处输入图片的描述
GhostBlog基础知识
- Node.js NodeJS 官网
- Express NodeJS 的一个MVC框架
- Express HBS模板
安装GhostBlog
-
GhostBlog是基于NodeJS开发的,必备的系统环境是安装NodeJS 这是我系统的NodeJS版本
 image_1b4sl56s670410eu128o1ojnha7n.png-13kB
image_1b4sl56s670410eu128o1ojnha7n.png-13kB -
下载GhostBlog源码 https://github.com/TryGhost/Ghost
安装步骤
cd ghost #进入GhostBlog目录
npm install -g grunt-cli #安装Grunt
npm install -g knex-migrator #安装knex-migrator
npm install #安装GhostBlog 所有的依赖
grunt init #Grunt 初始化
knex-migrator init #knex-migrator初始化
grunt dev #运行 GhostBLog Dev 环境
如上所有都执行完成它之后
打开浏览器 http://localhost:2368/ghost 即可
PS:本地安装测试 需要GhostBlog 的测试站开发授权
GHostBlog DEV 授权申请账号
愉悦的玩耍吧!

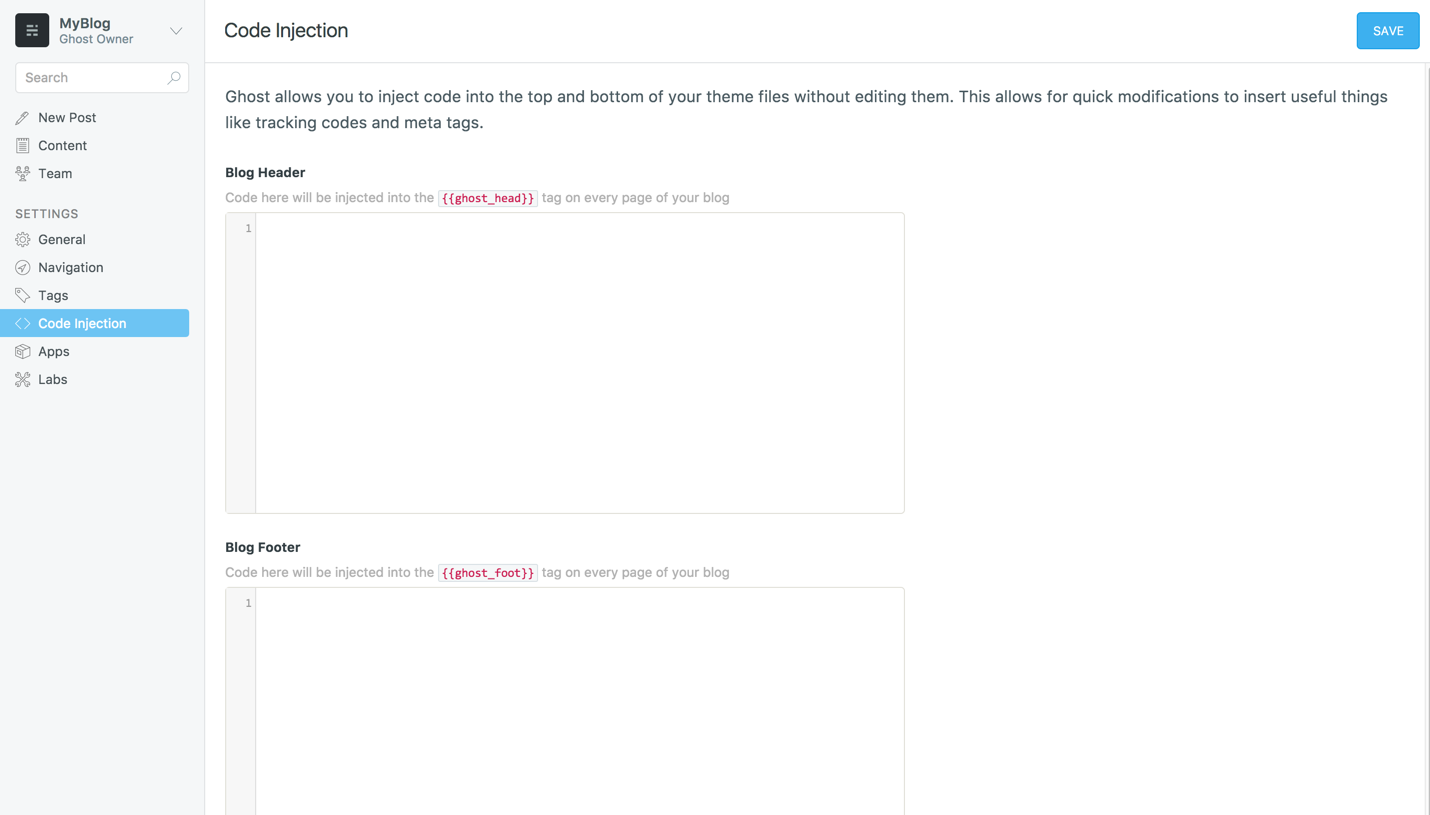
Ghost 后台界面

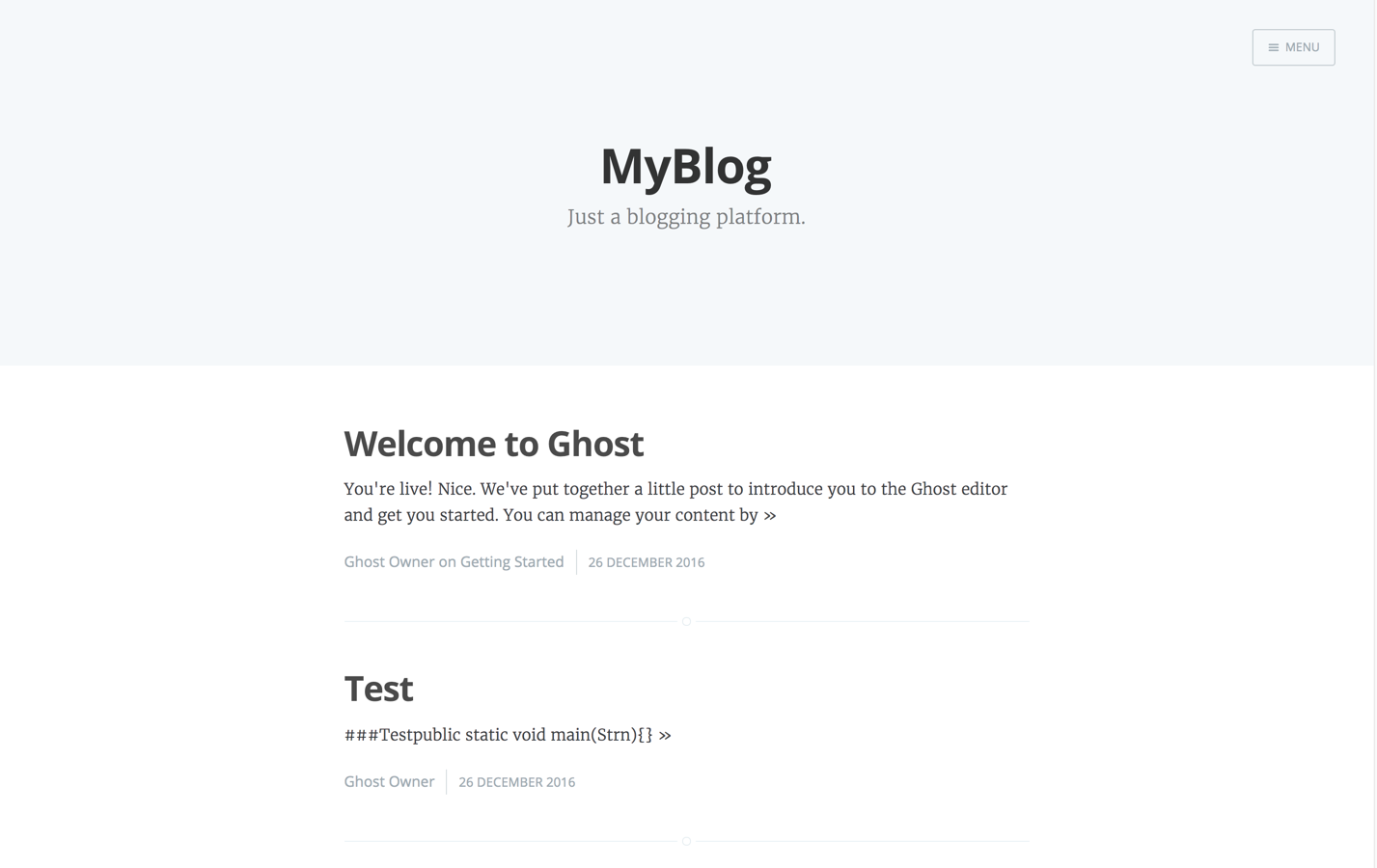
Ghost 前台界面
安装过程中的问题
GhostBlog 开发环境中用到了WatchMan 如果系统中没有安装WatchMan再 grunt init 的时候会提示错误
Could not start watch man
如果安装版本不对或者 在NodeJS中安装了WatchMan 依然会提示这些错误
正确安装WatchMan 的方法 参照一下链接 Watch man 官方安装方法