管理键盘
当用户点击text field,text view 或者web页上的输入部分的时候,系统就会弹出键盘。你可以配置键盘的类型,它展示的样子由几个属性控制。你必须控制键盘的编辑会话的开始与结束。因为键盘的出现可能会遮挡正在编辑的页面,此管理可能包括调整用户界面以提高焦点区域,以便在键盘上方可见。
键盘与输入法
用户轻触一个能够接受文本输入的对象时,这个对象就会请求系统展示一个合适的键盘。依赖于你的应用的需求以及用户的偏好语言,系统可能展示几种不同的键盘。尽管你的应用不能控制用户的偏好语言(也就是不能控制键盘的输入法),但是可以控制控制键盘的属性来适配不同的用处,例如配置特殊按键以及该按键的行为。
为文本对象配置键盘
你可以直接通过应用中的文本对象来配置键盘属性。UITextField和UITextView类都实现了UITextInputTraits协议,这个协议定义了键盘的可配置属性。在程序或IB中设置这些属性,能够使系统展示指定样式的键盘。
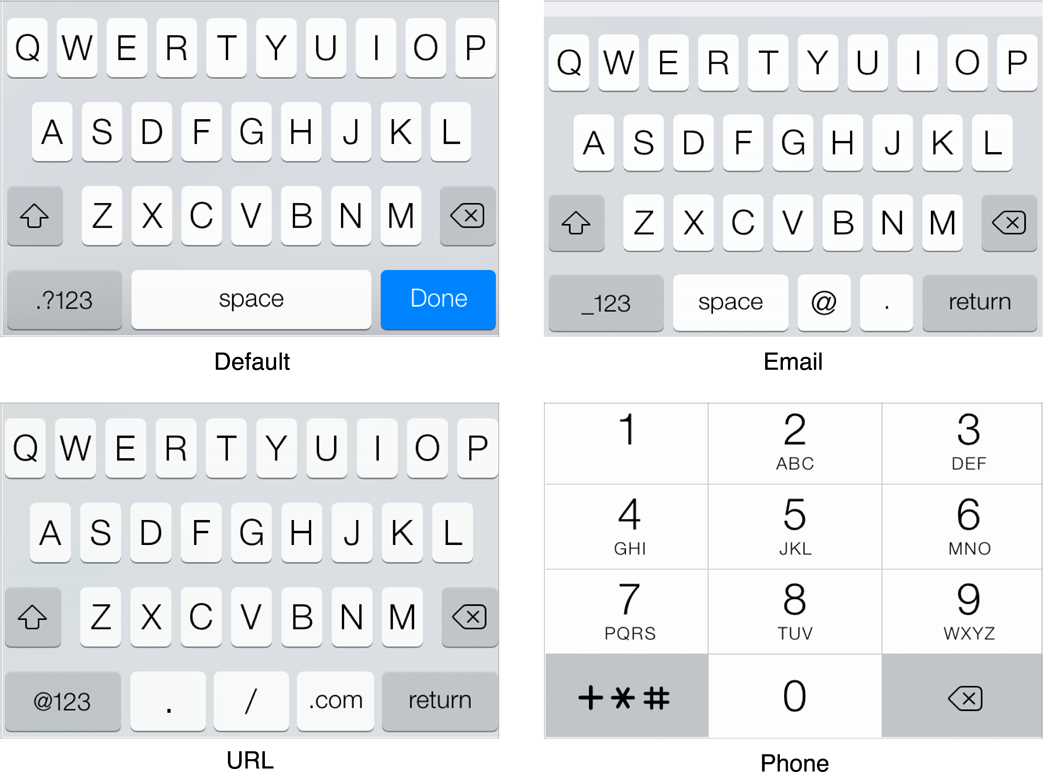
默认的键盘设置是为普通的文本输入准备的。下图展示了默认键盘和集中其他样式的键盘。默认键盘是字母键盘,但可以切换到数字和符号。其他几种键盘大多与默认键盘类似,只是配置了特殊按键。但是数字长的不大一样。

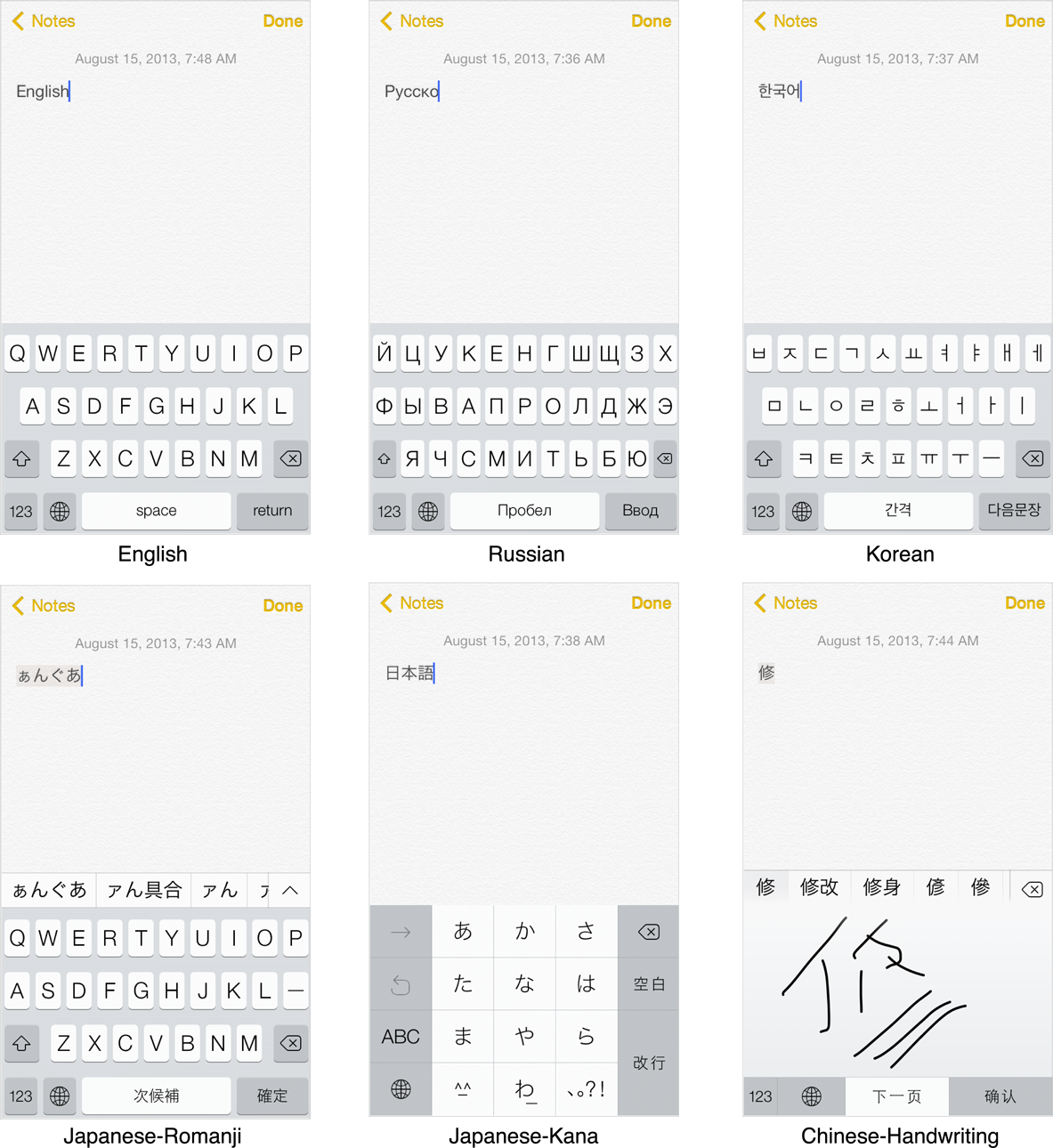
为了实现不同用户的语言偏好,iOS提供了不同语言的输入法,如下图所示,键盘的输入方法和布局由用户的语言偏好决定。这些键盘的输入发生在多个阶段。

为web页配置键盘
你可以为一些文本输入元素配置键盘属性。例如,你可以在定义文本输入元素时指定属性,来配置键盘行为。例如:
<input type="text" size="30" autocorrect="off" autocapitalize="on">
你也可以控制键盘的展示。当需要展示电话键盘,邮箱键盘,或者URL键盘时,分别使用tel,email,url等关键字指定type属性即可。要展示数字键盘时,可设置pattern属性的值为"[0-9]*" 或者"\d*"
Text: <input type="text"></input>
Telephone: <input type="tel"></input>
URL: <input type="url"></input>
Email: <input type="email"></input>
Zip code: <input type="text" pattern="[0-9]*"></input>
管理键盘
尽管键盘的弹出是系统行为,你的应用仍需要配置并管理键盘。
接受键盘通知
当键盘出现或者隐藏时,iOS发出以下通知:
- UIKeyboardWillShowNotification
- UIKeyboardDidShowNotification
- UIKeyboardWillHideNotification
- UIKeyboardDidHideNotification
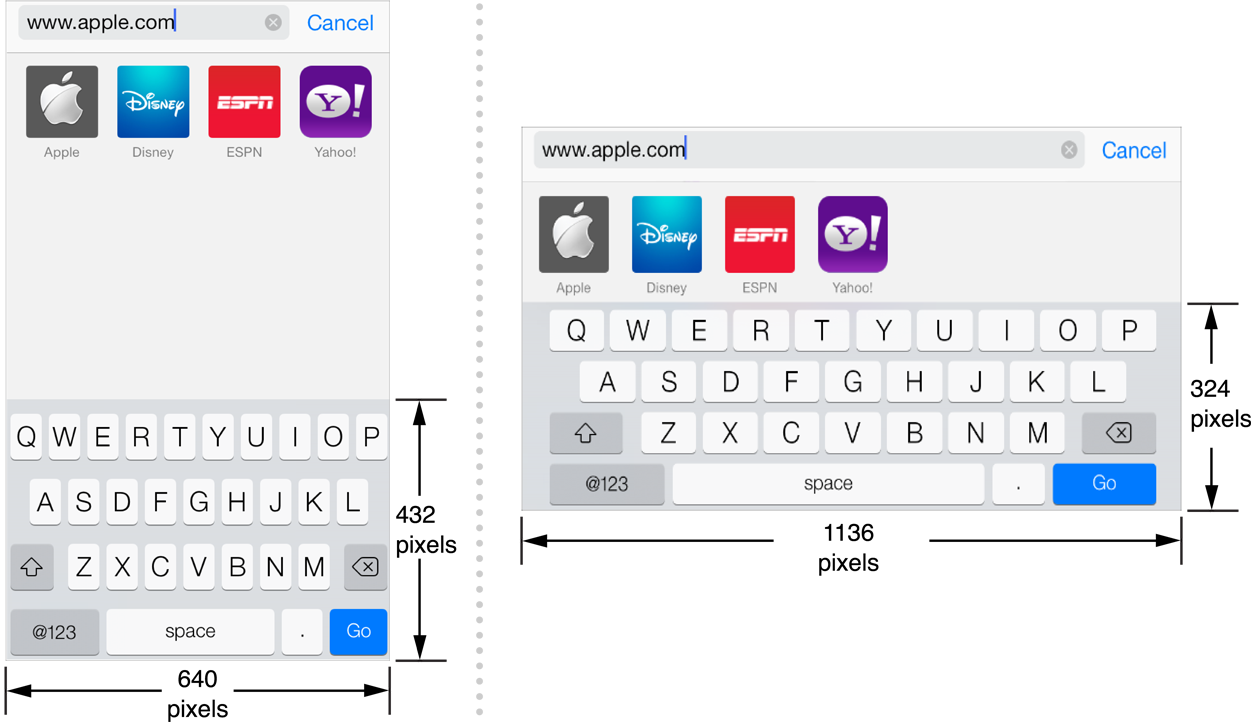
每一个键盘通知包括键盘的尺寸及在屏幕上的位置信息。你可以通过使用UIKeyboardFrameBeginUserInfoKey及UIKeyboardFrameEndUserInfoKey关键字从userInfo字典中获取这些值;前者给出了键盘开始的frame,后者给出了键盘最后的frame。你应当总是通过通知中的信息获取键盘的大小和位置。不同输入法之间,不同iOS版本之间键盘大小可能不同。而且应用的方向还影响键盘的尺寸。

| 注:通过UIKeyboardFrameBeginUserInfoKey 及 UIKeyboardFrameEndUserInfoKey获取的矩形只用作获取键盘的大小,位置信息是无效的 |
|---|
使用键盘通知的一个原因是你可以重新调整被键盘遮挡内容的位置。如何处理该场景,请查看下面的内容。
键盘通知的时间和视图控制器转换的时间之间没有特定的关系
显示键盘
当用户点击一个页面,系统自动指定该页面为第一响应者。当点击发生在包含可编辑文本的页面上时,这个页面初始化一个编辑会话。在编辑会话开始时,如果没有键盘,该页面会使系统显示键盘。如果之前就有键盘显示,那么第一响应者发生变化会导致键盘输入的文本输入到最新被触发的那个页面(也就是新的第一响应者)。
由于当页面成为第一响应者时,键盘自动显示,你不必做什么事来让它出现。但是,你也可以通过代码让它出现,只需要调用一个可编辑文本页面的becomeFirstResponder方法。调用该方法就如同用户点在了该页面之上。
如果你的应用管理多个文本输入页,最好是记录当前哪个页面是第一响应者,这样就能够在之后让键盘消失。
键盘消失
尽管键盘的出现是自动的,但是系统不会让键盘自动消失。你需要在合适的时间让键盘消失。通常这需要针对用户的行为做出响应。例如,当用户点击键盘上的回车或者完成按钮时,你可能需要让键盘消失。取决于你如何配置你的键盘,你也许需要在UI上添加额外的控制来让键盘消失。
你可以通过调用作为第一响应者的文本页的resignFirstResponder方法来让键盘消失。当一个文本页退出第一响应者状态时,它结束了当前的编辑会话,通知其委托对象该事实,并且让键盘消失。例如,你有一个UITextField对象myTextField,为第一响应者,你可以通过下面的方法来让键盘消失:
[myTextField resignFirstResponder];
之后所有的事情由该文本对象自动处理。
移动键盘下面的内容
当需要展示键盘时,系统将键盘从屏幕底部滑入。因为键盘是置于内容之上一层的,它很可能遮挡了内容。你可能需要调整内容的位置,来让内容可见。
调整内容的方式通常包括重新设置一些页面的大小或者位置。最简单的方式是把这些页面添加到一个UIScrollView对象中。当键盘出现时,只要重置scrollview的内容区域的位置就可以了。因此,响应UIKeyboardDidShowNotification,在处理方法里做下面几件事:
- 获取键盘尺寸
- 调整scroll view的content inset的bottom。
- 滚动页面到合适位置
(译者注:响应UIKeyboardWillChangeFrameNotification也是另一个选择)
| 注:UITableViewController类会自动调整table view的大小和位置,当有一个内联的可编辑文本框时,具体参见View Controllers and Navigation-Based Apps |
|---|