
表单的作用
- 对于商业网站,支付信息表单是不可回避的问题。
- 对于生产力网站,表单有利于内容的创建和管理。
表单是什么?是用户和网站之间的对话。设计表单如同设计一个产品,取决于你的理念是从产品目标还是用户目标出发。从产品目标出发,网站要尽可能多地获取用户信息(恨不得生辰八字扒出来算个星盘根据走势推荐产品);然而用户和你又不熟,就像你去水果店老板说不告诉我你电话就不卖你水果,我肯定翻个白眼就走了。
因此在设计表单的时候,首先要反思产品核心价值,删减你的表单;其次,如果确实需要这个信息,用友好的方式告诉用户为什么并说服他。比如上面那个水果店老板,可以和用户说我们这边逢年过节有优惠活动,如果你留下电话,有活动的时候我会第一时间通知您。我们还提供送货上门服务,如果您留下地址,当然更方便了。如果您告诉我们生日,我们在您生日的时候会送出惊喜小礼物哦。加一句,这些信息我们不会透露给别人的。
最后再补一句,先卖完水果再说这些,即提交主任务流程表单后再兜售你的其他增值服务,让用户专注完成一件任务。
设计原则
- 专注当下任务
如前所述,让用户专注于一件任务。表单填写是一件负担很重的事,因此在填写表单的时候尽可能去除不必要的干扰。要推广告,比如淘宝的相关购买推荐也是在付款结束的完成页面出现的。

- 步骤化
当表单所需信息较多或者所填信息有前后依赖性时,合理地拆分步骤重新组织内容会减轻用户填写的心理压力并专注于当下表单,与之相对应的是需要设计清晰的引导线让用户明白自己目前所处的步骤。(下图中“Next”和"Previous"按钮分别是一级动作和二级动作,设计者在设计时做了明显的区分引导,下文中会提及。)

Uber也利用了步骤化原则,在填写信用卡信息流程中,先填写完卡号,将卡片状态切换到填写过期时间和CVV码,不仅拆分了步骤,并且在一个输入框下就完成了整体的输入。

- 清晰的浏览线


-
情感化
情感化是增加用户体验,形成口碑传播的好方法。表单设计中比较容易植入情感化设计的,一个是标签命名的口语化(比如“姓名”,可以换成口语化的,“你可以称呼我”;另外,也有表单设计成填空式的,我叫___,来自_,一张表单就是一道填充题),另一个是输入时的交互反馈。Readme.io的猫头鹰会在输入密码的时候遮住眼睛,是不是超萌!

表单元素
标签
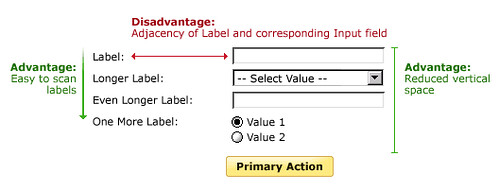
根据马泰奥·彭佐的2006年的标签对齐眼动实验,顶对齐标签移动到输入框需要50毫秒,右对齐标签需要240毫秒,而左对齐标签则需要500毫秒。顶对齐标签的效率是左对齐标签的10倍之多(当然,英文单词长短相差太多对左对齐标签造成了重伤,中文方块字标签字数差异不大情况下,左对齐约等于右对齐,兼顾两者之优点)。理论效率上,顶对齐>右对齐>左对齐,选择使用哪一种标签视情况而定。
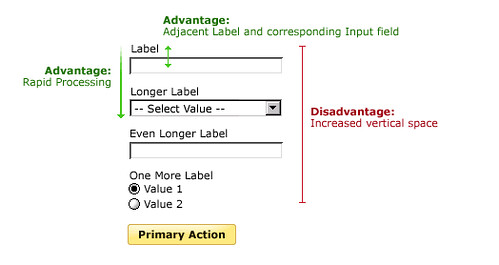
- 顶对齐
优点:和输入框联系最紧密,效率最高
缺点:增加了垂直空间

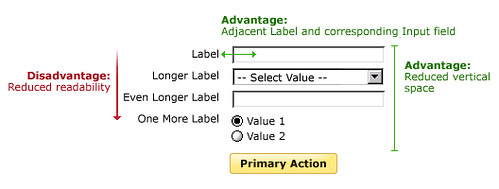
- 右对齐
优点:和输入框联系紧密,减少垂直空间占用
缺点:标签可读性不强

- 左对齐
优点:标签可读性强,减少垂直空间占用
缺点:和输入框联系不紧密

- 输入框内标签
优点:与输入框联系紧密,同时减少空间占用
缺点:填写完毕标签就消失了,复核表单信息较困难
用途:输入较少量信息时可使用(可以辅助图标提示标签信息,如下图)

- 灵活运用的标签
下面这个例子就灵活运用了输入框内标签和顶标签,在输入前用输入框内标签占大字符显示,输入后变为小字符的顶标签,兼具了提示性,同时顶标签的颜色提示了当前输入框,经过思考的良心作品!

输入框
输入方式
常规输入方式有:文字框(text field)、下拉框(dropdown list)、单选框(radio button)、复选框(checkbox)。
衍生的输入方式有:滑块(range slider)、(加减)微调钮、开关钮(toggle switch)、Tab选框、搜索框等。

效率上,自动填充 > 选择填充 > 自由填充。
输入值的限制对表单填写很重要,是选择填充优于自由填充的要点,也方便了后台数据管理。下拉框就限定了用户可输入的值域,另外,日历选择器时间选择器(data picker)理论上也是下拉框的衍生品。合理地设计“限制”条件来引导用户是表单设计的一门艺术。

预填充
预填充如字面义是判断用户意图预先为其填充表单,例如电商中填充用户默认地址,登录前填充用户上次用户名等。Apple Store在再次购买时,同一Apple ID下会默认填充好和上一次相同的信息,如若修改,则可选择设置默认值。
预填充设计时可以考虑:默认值、可选值、常用值、历史值、上次填充值等。
反馈
即时的反馈可以帮助用户更好地填写表单而不至于在提交时出错影响体验,同时,反馈作为一种交互方式,可以玩出各种花样,让你的表单更个性化。
将注册按钮、出错提示、完成状态提醒设计合一多态按钮,简洁实用。

小技巧
-
下拉框 vs Tab框(横向选择框)
现在,下拉框有了更好的选择方式,只要9块9!就是TAB框,TAB框好处显而易见,首先,将选项都外露方便选择,其次只要点一次。下拉框在点选下拉之后才能看到选项,进行搜索定位和选择,点击两次。如果选项多的话,下拉框会更省空间。只有两个选项的话就可以做成各种Switch,例如开关以及切换排序等。

-
批量操作
批量操作有个神器叫做同上。新建一溜儿表格,每个下拉框选项都叫同上,在禅道上看到的,特别合适批量新建有连续性的表格。
-
可供性(Affordance)
可供性指的是实物表现出来的其提供行为的可能,比如输入框的长度可以暗示所填信息的长度,比如如果填写地址的输入框比填写邮编的输入框短,用户心理一定会产生疙瘩怀疑自己是否看错或者填错了。另一个常见的例子是在年月填写中的MM/YYYY,暗示了填写方式。
动作
提交、保存、下一步、取消等称为表单的动作。一般将动作分为主动作(Primary Action)和次动作(Secondary Action)。例如,步骤中“上一步”相对于“下一步”是主动作,因为我们希望任务能往下继续流。“提交”相对于“取消”是主动作。
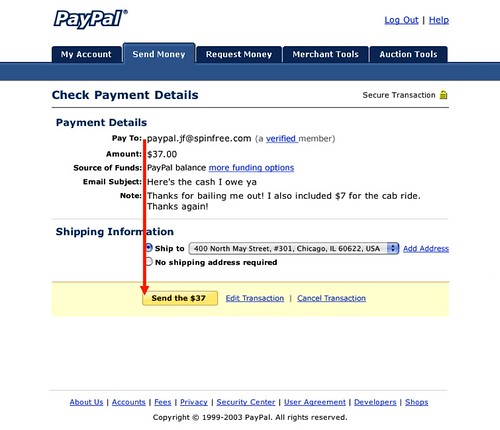
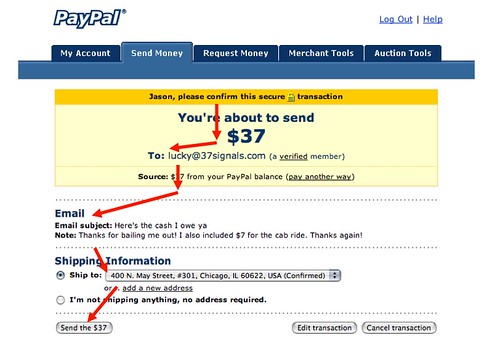
在视觉上,可以通过差异化的设计来区分主动作与次动作,引导用户完成任务流。

小结
最近重新改版设计了一个几乎都是表单的工具,故此先搜集整理资料并做此归纳。表单设计在注册登录页面和电商购买页中涉及得较多,留个作业,重新设计1号店的注册登录页,欢迎留言或者邮件交流。
一些思路:1. 考虑首次购买,是否必须注册登录 2. 注册和登录必须分开吗 3. 必填的信息有哪些,其他可选信息如何说服用户填写 4. 是否需要用户一次填完所有信息,如果不是,可以在用户旅程的哪些触点引导他们填写
最后,平安夜快乐~
参考: