Android JSBridge实现
参考文章 :
Android JSBridge的原理与实现
Android 利用WebViewJavascriptBridge 实现js和java的交互
上面文章很详细 , 我们开始写代码
首先是引入资源文件
repositories {
// ...
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.lzyzsd:jsbridge:1.0.4'
}
JsBridgeActivity代码
package demo.lafeng.com.webviewcachetest.JsBridge;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebChromeClient;
import android.widget.Button;
import android.widget.Toast;
import com.github.lzyzsd.jsbridge.BridgeHandler;
import com.github.lzyzsd.jsbridge.BridgeWebView;
import com.github.lzyzsd.jsbridge.CallBackFunction;
import com.github.lzyzsd.jsbridge.DefaultHandler;
import demo.lafeng.com.webviewcachetest.R;
public class JsBridgeActivity extends AppCompatActivity {
BridgeWebView bridgeWebView;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_js_bridge);
getSupportActionBar().setTitle("JsBridge_test");
button = (Button) findViewById(R.id.button3);
bridgeWebView = (BridgeWebView) findViewById(R.id.JsBridgeWebView);
bridgeWebView.setDefaultHandler(new DefaultHandler());
bridgeWebView.setWebChromeClient(new WebChromeClient());
bridgeWebView.setWebViewClient( new MyWebViewClient(bridgeWebView));
bridgeWebView.loadUrl("file:///android_asset/test.html");
/**
* js发送给按住消息 submitFromWeb 是js调用的方法名 安卓\返回给js
*/
bridgeWebView.registerHandler("submitFromWeb", new BridgeHandler() {
@Override
public void handler(String data, CallBackFunction function) {
//显示接收的消息
showToast(data);
//返回给html的消息
function.onCallBack( "返回给Toast的alert");
}
});
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
/**
* 给Html发消息 js接收并返回data
*/
bridgeWebView.callHandler("functionInJs", "调用js的方法", new CallBackFunction() {
@Override
public void onCallBack(String data) {
showToast("===" + data);
}
});
}
});
}
public void showToast (String msg){
Toast.makeText(this,msg,Toast.LENGTH_SHORT).show();
}
}
MyWebViewClient代码
package demo.lafeng.com.webviewcachetest.JsBridge;
import com.github.lzyzsd.jsbridge.BridgeWebView;
import com.github.lzyzsd.jsbridge.BridgeWebViewClient;
/**
* Created by zhiguo on 2016/7/5.
*/
public class MyWebViewClient extends BridgeWebViewClient {
public MyWebViewClient(BridgeWebView webView) {
super(webView);
}
}
activity_js_bridge.xml代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".JsBridge.JsBridgeActivity">
<com.github.lzyzsd.jsbridge.BridgeWebView
android:id="@+id/JsBridgeWebView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.github.lzyzsd.jsbridge.BridgeWebView>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="給Html发送消息并返回消息"
android:id="@+id/button3"
android:background="#266161"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
html代码
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
<title>js调用java</title>
</head>
<body>
<p>
<input type="text" id="text1" value="调用安卓的Toast方法"/>
</p>
<p>
<input type="button" id="enter" value="调用安卓的方法" onclick="testClick();"
/>
</p>
<script>
//发送消息给安卓
function testClick() {
var data = document.getElementById("text1").value;
//调用java中的方法 submitFromWeb是方法名
window.WebViewJavascriptBridge.callHandler(
'submitFromWeb'
, {'param': data}
, function(responseData) {
alert(responseData)
}
);
}
//注册事件监听
function connectWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) {
callback(WebViewJavascriptBridge)
} else {
document.addEventListener(
'WebViewJavascriptBridgeReady'
, function() {
callback(WebViewJavascriptBridge)
},
false
);
}
}
//注册回调函数,第一次连接时调用 初始化函数
connectWebViewJavascriptBridge(function(bridge) {
//初始化
bridge.init(function(message, responseCallback) {
var data = {
'Javascript Responds': 'Wee!'
};
responseCallback(data);
});
//接收安卓发来的消息 并返回给安卓通知
bridge.registerHandler("functionInJs", function(data, responseCallback) {
alert(data);
var responseData = "我接受到了安卓的调用";
responseCallback(responseData);
});
})
</script>
</body>
</html>
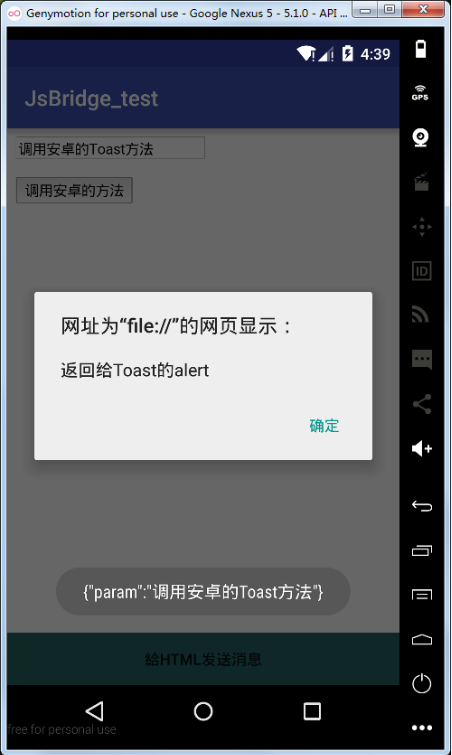
运行截图

输入图片说明