
UI调试是每一个APP开发者或者前端开发者必备的技术。相对来说,iOS开发者调试UI是最苦逼的。无论是用
Storyboard&XIB或者是纯手写代码实现UI,都要经过修改代码->编译生成->启动APP,进入指定页面后才能看到效果(android studio 和闪电功能和webpack的及时刷新功能真是好啊)。整个过程需要等待一定的时间。而且反复修改编译后才能达到自己想要的效果,浪费时间。同时如果你是用代码生成UI的话,想要在复杂的页面里找到每个视图控件对应的代码也比较麻烦(目前我的所有项目都是用纯代码写的)。有一天无意中发现了一个叫RunTrace的开源项目RunTrace,它是一个IOS动态调试UI的开源项目,做得非常的有新意。并且也能够解决一些用纯代码写UI的疼点。我对这个项目非常有兴趣,我就用Swift重写一次,并且加入了自己的一些功能,使用iOS的UI调试更加方便了。正如标题,它叫ViewChaos,下面给大家介绍这个项目是怎么使用的
iOS UI开发现状
目前iOS和UI开发最主流的开发方式有两种,一是使用Stroyboard&XIB,二是用纯代码手写UI,当然一个项目也很有可能是使用两种技术都用上了。
可以对目前最主流的APP包进行分析,参考xib 使用调研情况,可见目前这两种开发方式都很主流。总的来说,两者有如下优劣势。
StoryBoard优势
+ 开发界面所见即所得,可以快速通过拖拽构造界面。也可以明确地知道各个ViewController之间的转换关系
+ 代码量少,开发周期短
+ 关键是已经成为新建项目时候的默认配置,代表着苹果以后的方向和重心
遗憾
+ 很难多人协作
+ ViewController的重用和自定义的View的处理
+ 需要很大的显示器
手写代码UI优势
+ 适合大型项目大规模使用,利于版本管理、追踪改动以及代码合并
+ 最好的代码重用性
遗憾
+ 慢,开发周期长,维护代码复杂
+ 不能实时看到效果,只能一次次修改代码偿试
+ 自动布局AutoLayout困难
手写代码和Stortboard选择建议
实际开发过程中,完全不需要全程使用一种开发方式,可以具体情况来选择性的使用 Storyboard或者手写代码,下面是建议:
- 对于复杂的、动态生成的界面,建议使用手工编写界面。
- 对于需要统一风格的按钮或UI控件,建议使用手工用代码来构造。方便之后的修改和复用。
- 对于需要有继承或组合关系的
UIView类或UIViewController类,建议用代码手工编写界面。 - 对于那些简单的、静态的、非核心功能界面,可以考虑使用
xib或Storyboard来完成。
iOS UI调试的不爽的地方
相对其他两家(Windows App 和 Android)和Web开发,调试iOS UI要蛋疼得很多。首先如果你是使用Storyboard或者xib的话,有很多控件的属性是不能直接在里面修改的。比如边框属性和自定义View的一些属性(其实也是可以通过一些手段让Xcode直接支持的),而且也绘图的效果也不能直接看到,如果一个Storyboard里面的ViewController用多了,没有个大的显示器根本无法Hold住。如果你在里面使用跳转线,那关系就更复杂了。不过目前情况已经有所改观,你可以直接跳到其他的Storyboard,也可以使用代码来控制跳转导航。下图就是知名开源APP Yep项目内的Storyboard:

如果你是用代码写UI的话,那就是另一个极端了。你只能大概想象出自己写出来的UI是怎么样的,只有反复的调试才能达到自己满意的效果。而且把大部分的UI代码都放在
ViewController里,也会让ViewController臃肿不堪。
所以对我来说(纯代码写UI),UI调试就是反复的修改代码,一次又一次地调整它的各种属性,以达到美工的需求。如果能够直接在APP里面动态地调试UI,获取View的各种属性,显示它的边框,位置,大小,字体和颜色,同时还可以直接修改这些属性,让其能够达到美工的需要,我们便可以根据已经调整过的UI直接获取它的属性,再在代码里面修改一步到位,那样就可以节省很多的反复调试时间。大大提升了iOS调试效率。
ViewChaos 的特性
- 集成方便,不用写一行代码,把文件拖进你的项目就行了,而且只有在
Debug模式有效,Release模式将自动禁用。 - 给
View添加了Name属性,这样就能知道哪个View是由哪些代码生成的,可以更好地定位到代码。 - 添加了摇一摇功能,里面集成了放大镜,UI边框显示,UI透明度和标记界面模式,可以查看整个界面布局的一些基本信息。
- 可以获取
View的基本信息,以及它的所有的父View和子View的基本信息,同时还可以标记该View的坐标位置信息。 - 可视化显示
Autolayout。 - 可以实时追踪
View的状态。 - 监测内存泄露。
- 可以实时修改
View的Frame, Font,border,tintColor,background,等属性,这样就不用一次又一次地调试代码后编译启动APP查看,可 以一次性设置后再在代码里修改。 - 可以生成代码,这个用处不大,但是也是可以参考的。
ViewChaos的安装和使用
ViewChaos的安装极为方便,有两种安装方式,如果你不想用Cocoapods,只想拖文件,按照以下步骤就行:
- 第一步:将这七个文件
(ViewChaos.swift,ViewChaosInfo.swift,ViewNeat.swift,ZoomView.swift,DrawView.swift,MarkInfo.swift,MarkView.swift)�复制到你的项目里,或者直接复制ViewChaos这个文件夹到你的项目。 - 第二步:选择
target-> 你的项目 -> Build Setting-> 搜索 'swift compile'-> 选择 'Other Swift Flags' -> 选择 DeBug option -> 添加 -DDEBUG command (这个能让此工具仅工Debug模式有效) - 第三步:如果你找不到
Other Swift Flags选项,说明你的项目是纯Objective-c,那么你需要手动添加一个swift文件到你的项目,这时XCode会让你添加一个header bridge文件,这时侯选择是,再做第二步操作.】 - 第四步:开始使用。
如果你想用Cocoapods,就更简单了:
- 第一步:
pod 'ViewChaos',再安装就行。 - 第二步:
选择Pods项目->选择 target-> ViewChaos -> Build Setting-> 搜索 'swift compile'-> 选择 'Other Swift Flags' -> 选择 DeBug option -> 添加 -DDEBUG command (这个能让此工具仅工Debug模式有效). - 第三步:开始使用。

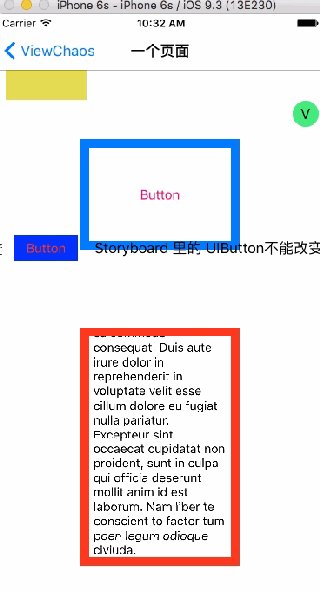
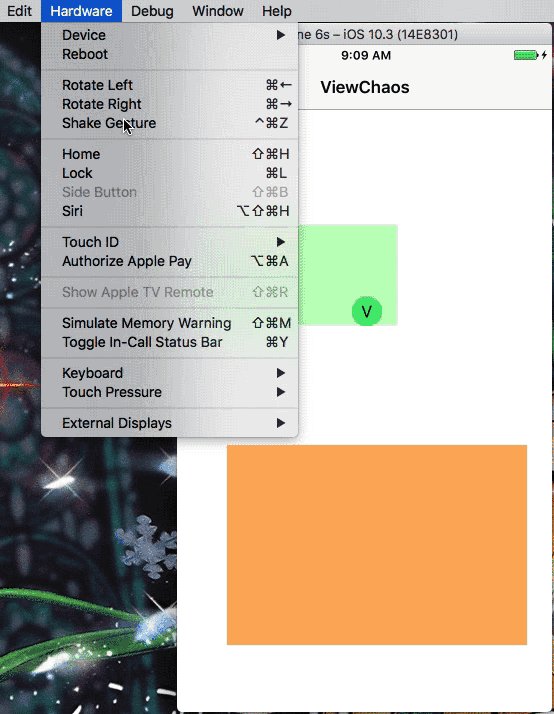
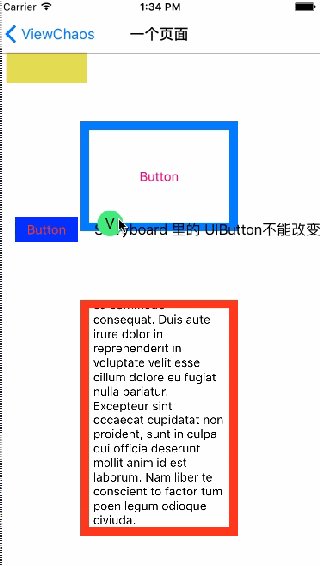
注意一定要添加-DDEBUG,加上这个功能是为了让ViewChaos可以在Debug模式下启动,而Release模式会不会启动。然后启动你的项目,你就可以看到你的APP里面多了一个V的绿色小圆,同时你的APP也有了摇一摇功能。下面我用图片和文字来给读者展示ViewChaos的各种功能,建议读者下载Demo用真机或者模拟器亲自试试,下面的详细讲解这些功能。
摇一摇功能

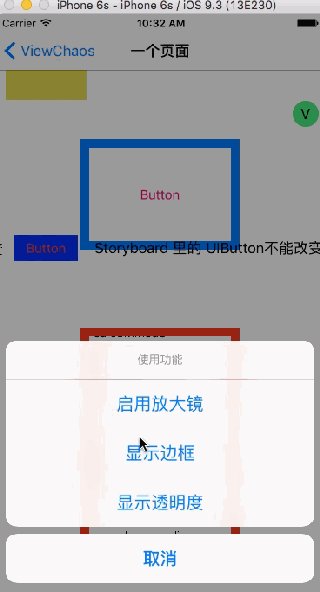
如果ViewChaos正确地集成到了你的APP里,那么就可以使用摇一摇调试功能。摇一摇功能里面一共有四个小功能,分别是放大镜,显示边框,显示透明度和标记界面。下面一个一个讲解

放大镜模式比较简单,当启用后,用手指触摸屏幕,它会将你手指下的点放大显示(只支持单点),上面绿色区域可以显示该点的坐标和颜色值。


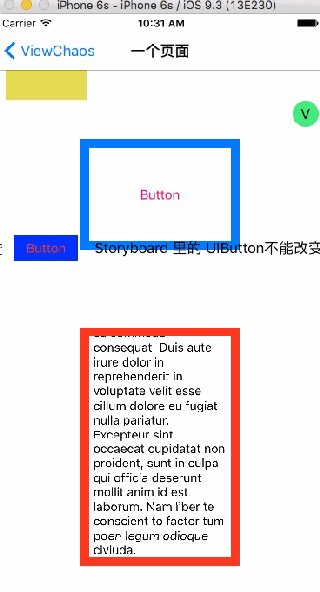
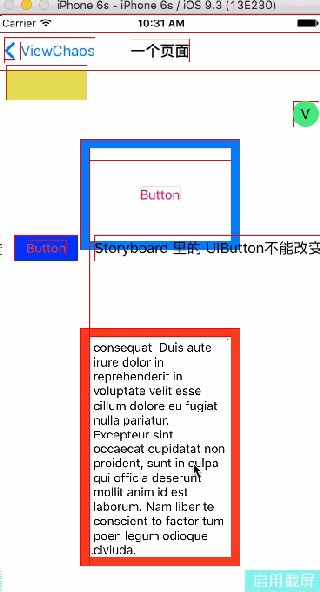
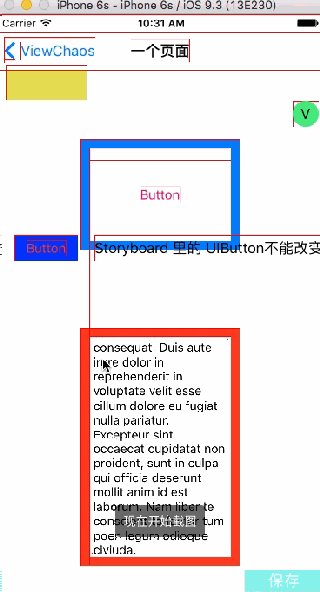
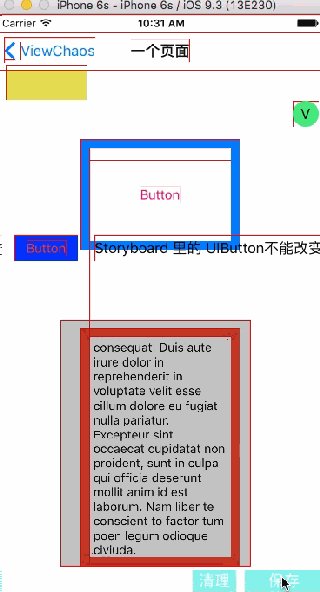
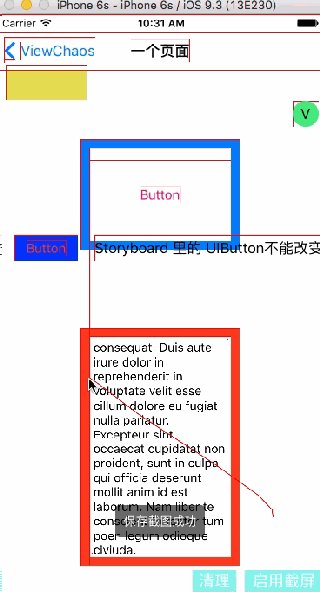
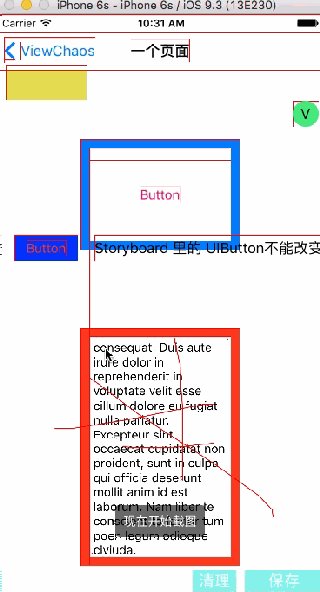
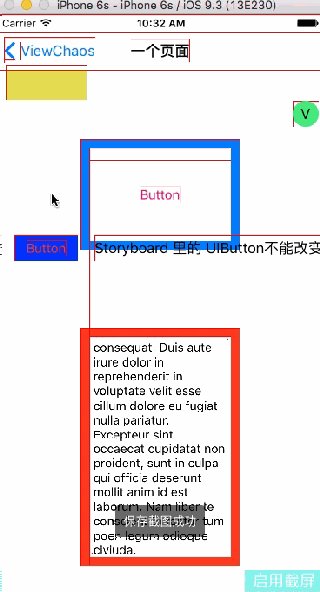
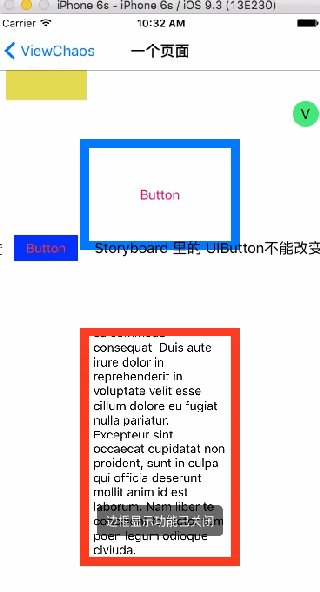
边框模式也比较简单,进入该模式后,所有UI控件的边框都会用红色的线显示出来,你可以在上面做一些标记,当启用截图时,你可以画个框然后再把该页面保存到相框里,

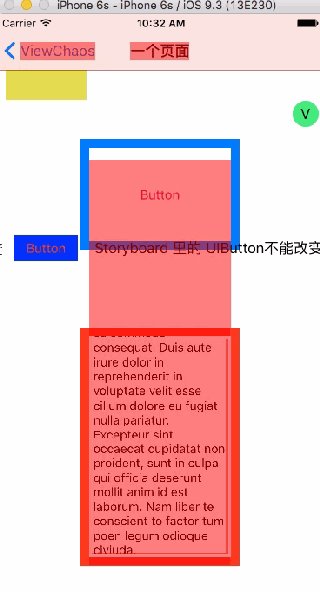
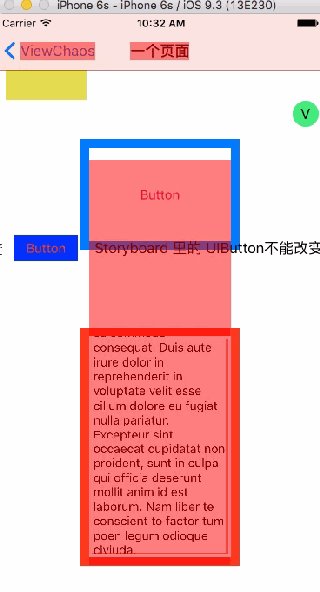
透明模式更简单了,可以直接现实页面里的UI控件的透明情况,透明度越高的View红色会越深。如果没有红色表示此View是不透明的。
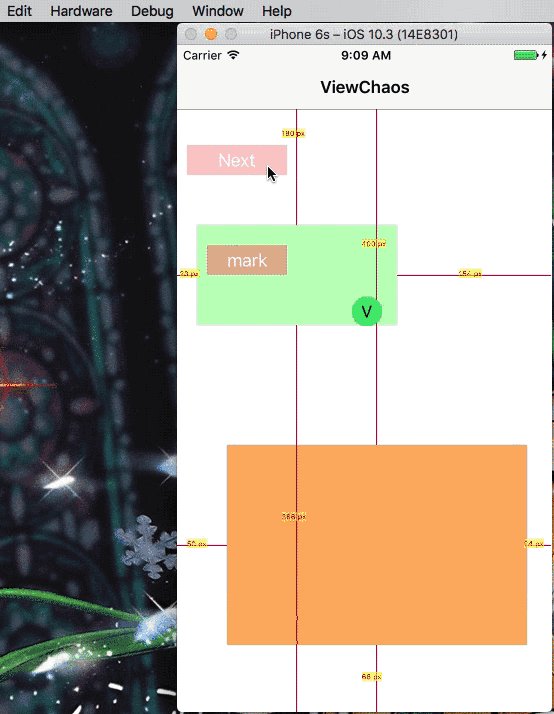
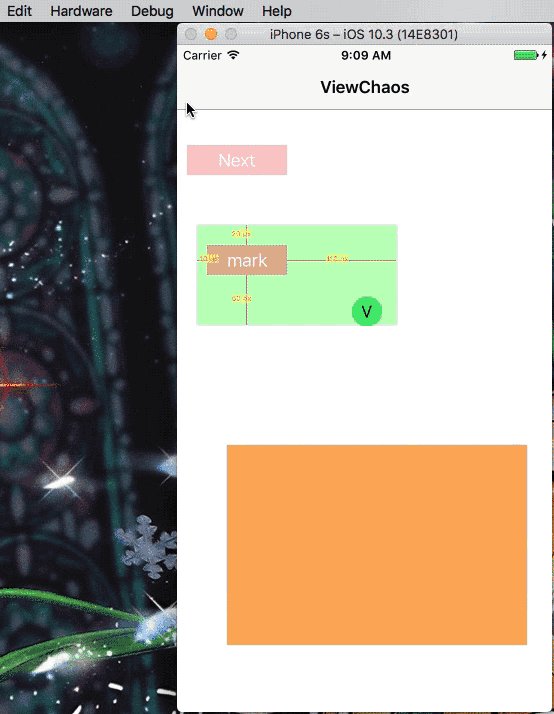
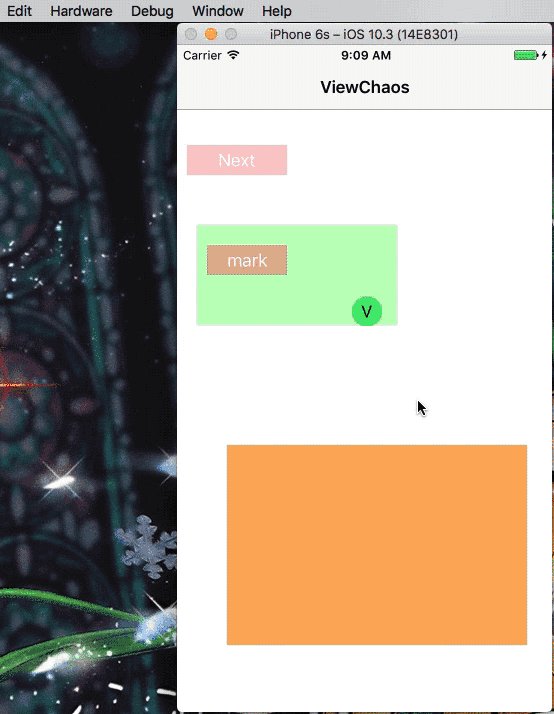
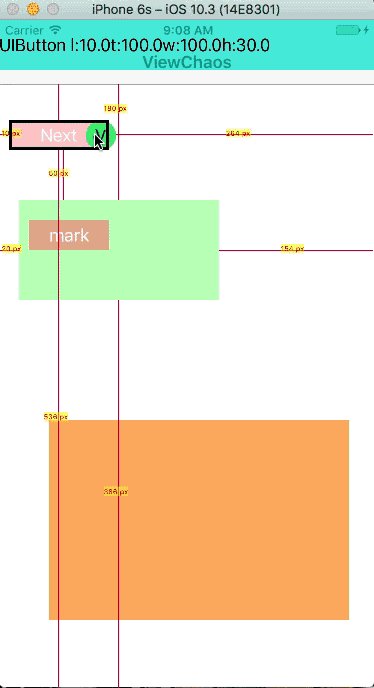
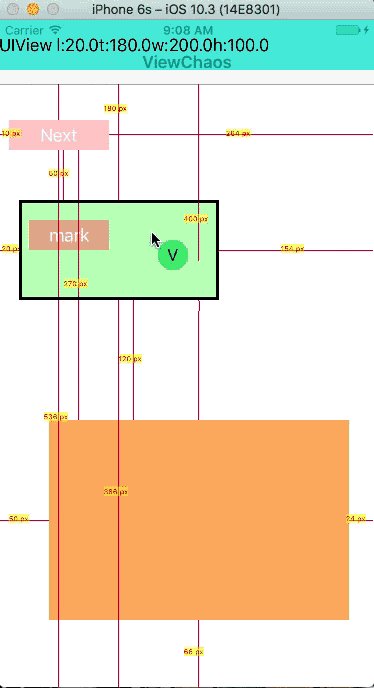
最后一个功能新加的,也比较新颖,就是标记界面功能,启动该模式后。点击你想要标记的View,ViewChaos会将此View的左右上下标记并显示出来。双击该View会取消标记。

上面就是摇一摇的全部功能了,注意这个可能和你的项目的摇一摇功能相冲突,目前还没有提供关闭功能,以后版本会提供的
最核心的抓取View和用表格表示显示View相关信息功能
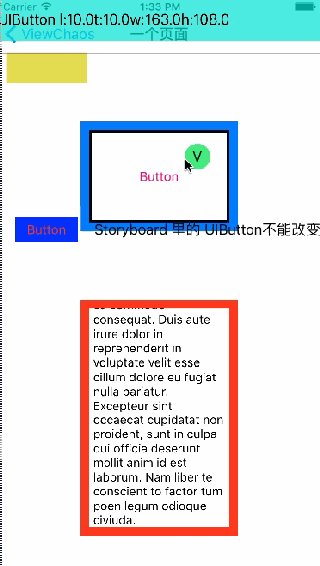
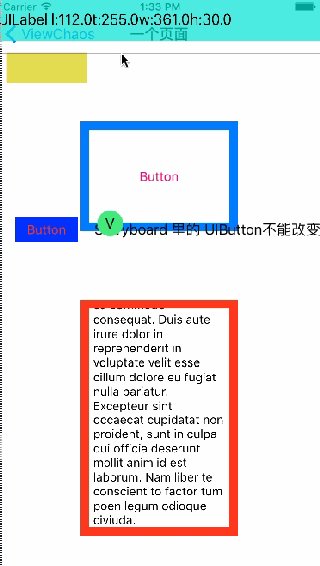
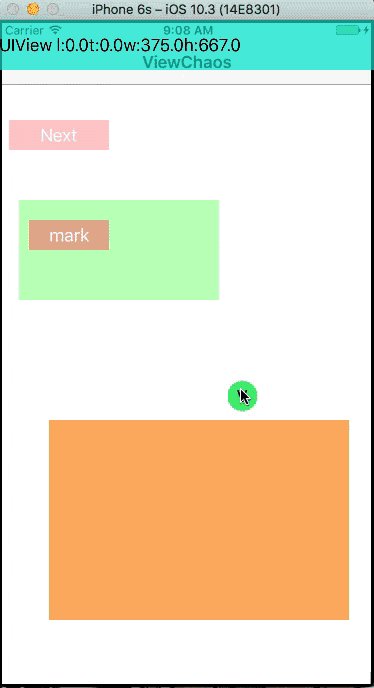
下面要讲的就是ViewChaos的最核心的功能了, 这一切都要靠这这个绿色的V字小球来实现。

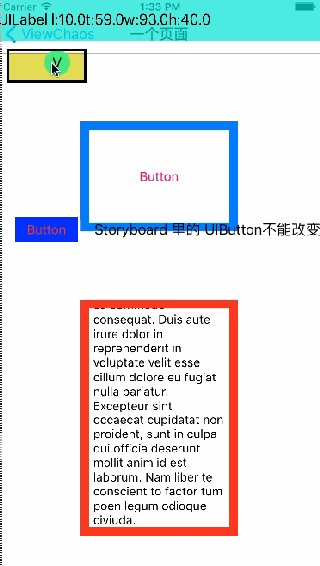
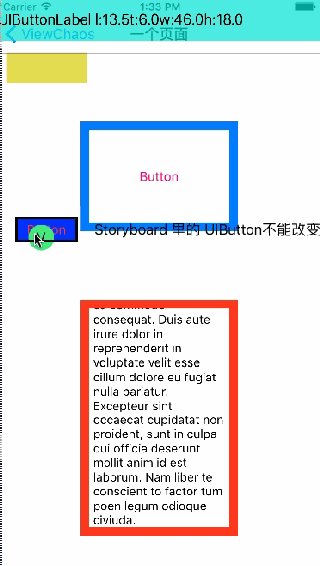
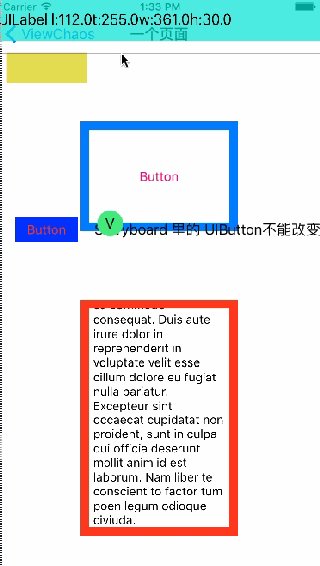
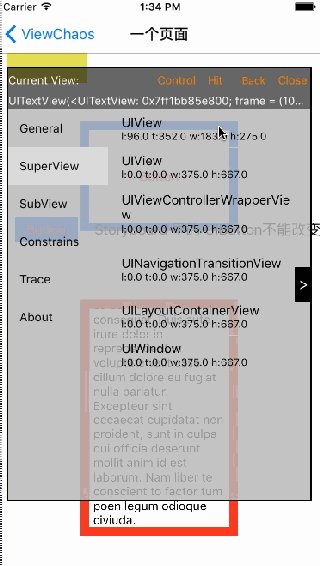
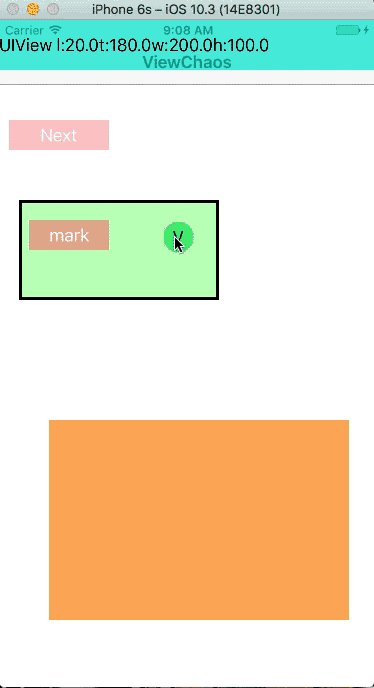
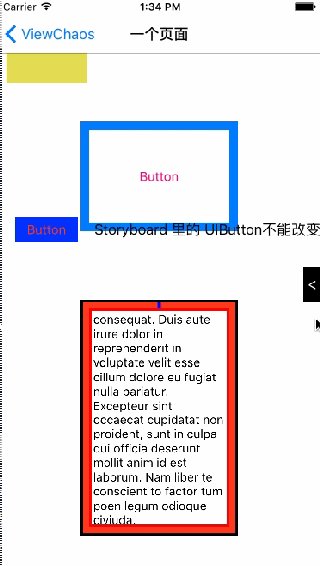
用手指触摸小球后,小球会跟随手指在屏幕上移动,同时小球会抓去位于小球下的View的信息,并的屏幕顶部显示出来


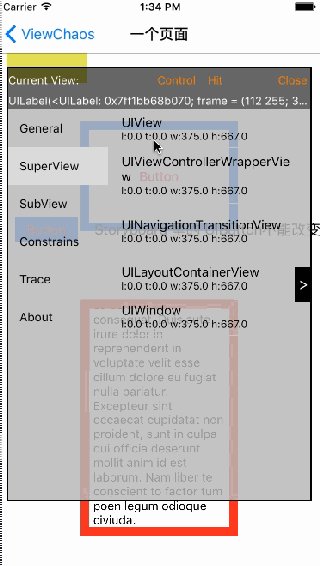
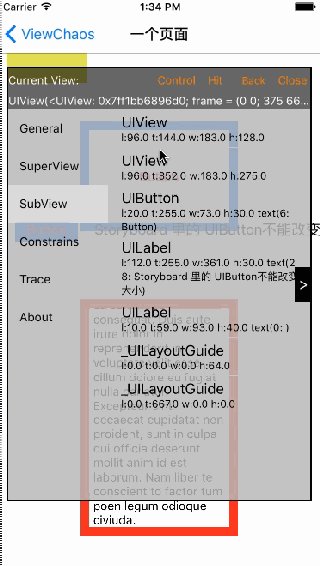
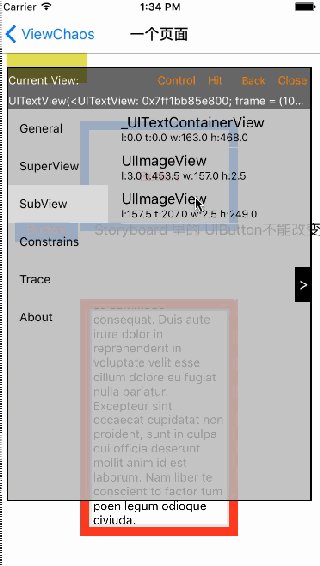
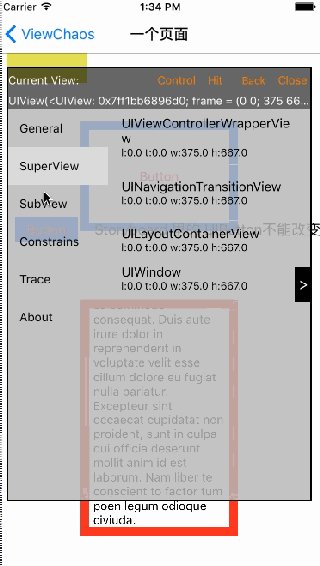
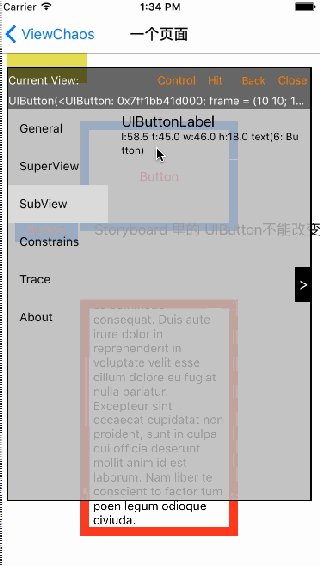
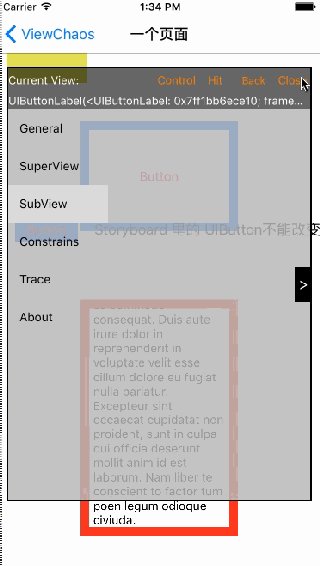
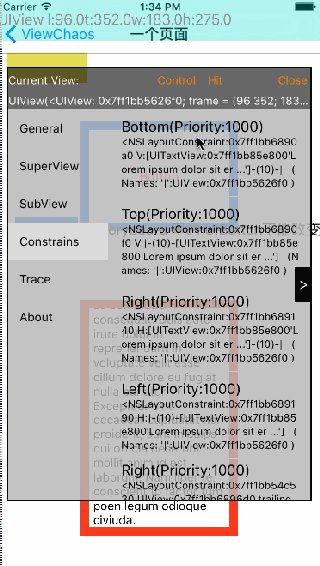
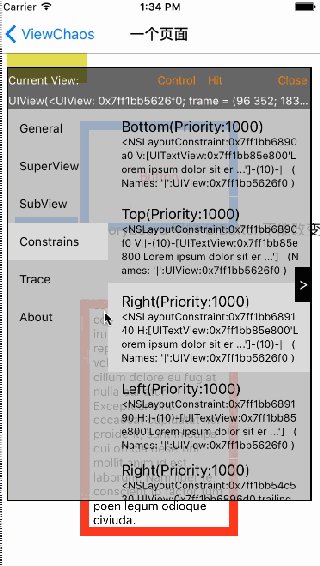
点击顶部的绿色区域后,会出现一个表格,里面从下到下的菜单分别是基本信息,SuperView,SubView,约束和View追踪功能。SuperView可以展示该View层级上所有的View,而SubView可以展示该View下的一层的所有的子View,也可以点开它。

在这里其实针对单个View,我也做了标记功能(上面的动图都比较老,没有显示标记功能) ,只要在这个表里就可以启动这个功能

对于单个View标记功能,可以显示该View本身和它最近的View的标记。
如果你使用了Autolayout,那么还会该View的信息表里还出显示该View的约束数据。

该功能可以显示该View所有存在的约束(如果存在的话,也就是说,你是用AutoLayout来布局的,而不是frame布局)。点击该约束,可以用可视化的信息展示出来,相当实用。

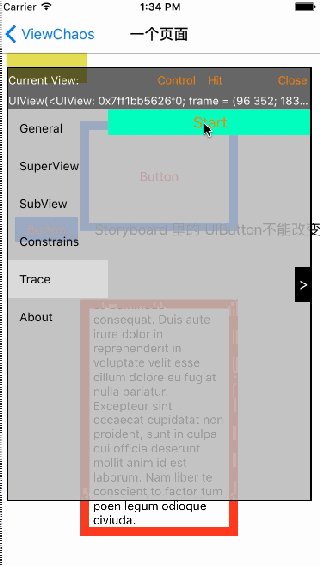
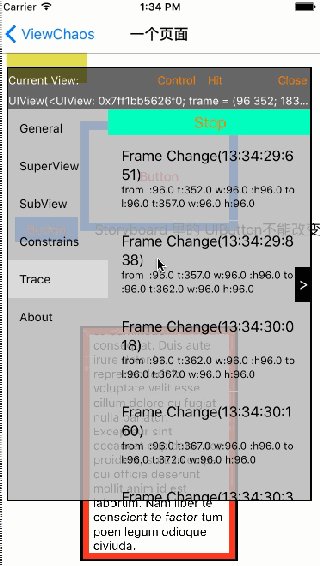
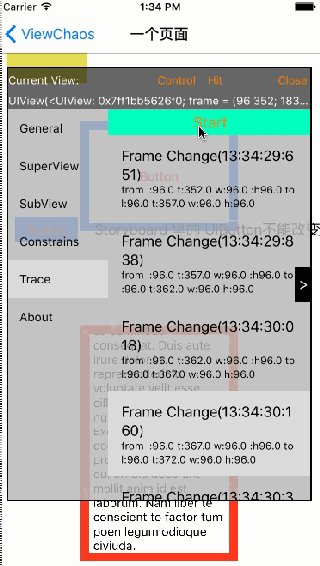
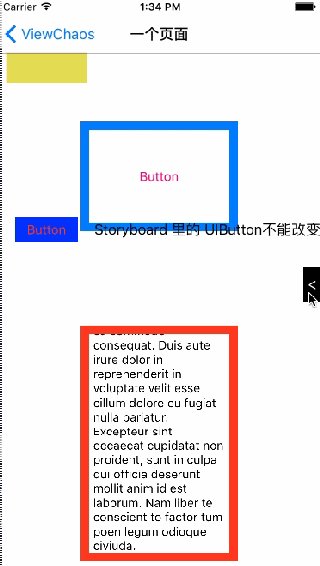
最后就是追踪(Trace)功能。该功能可以追踪View的状态,比如frame,tag,center,等,当你点开始,ViewChaos就会监视该View的各种属性,如果该View的属性发生的改变,ViewChaos会记录下来并保存,然后在下面显示出来。
实时调整UI功能
后面的功能就是属于改变View的各种属性,它可以让你调整View,直到符合你的要求为止,然后你可以生成代码,从里面选择出你需要的代码。
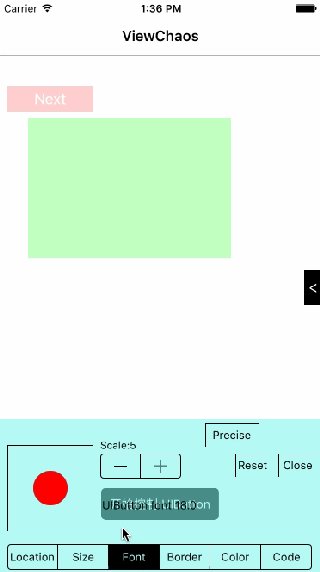
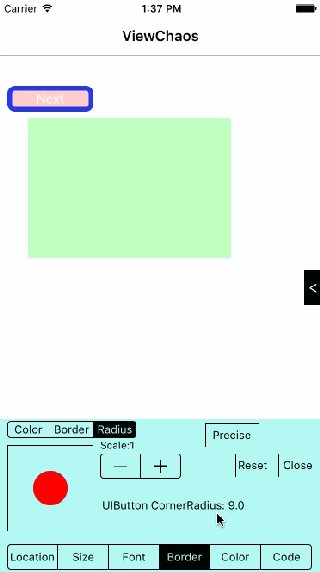
从表里面点Control,就会出来一个控制器,这个控制器可以改变View和一些属性,从左到右依次是位置 大小 字体 边框 颜色 代码
下面一个一个讲解


第一个功能就是改变View的位置,比较简单

第二功能就是改变View的大小,上面有两个按钮,一个是控制左上边的大小,一个是控制右下边的大小。

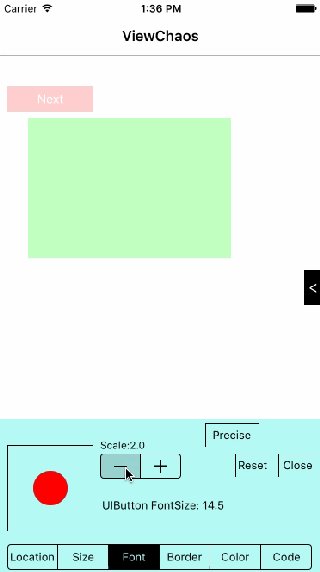
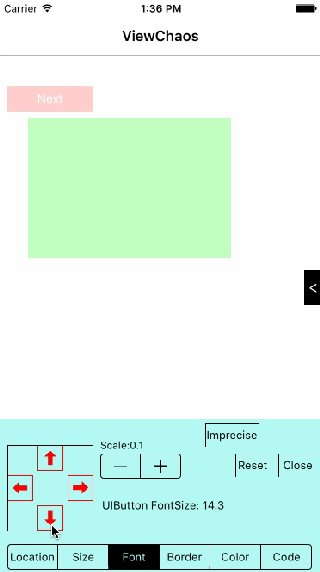
第三个功能就是改变View里面字体的大小,目前只对Button,Lable,TextFiled和TextView有用。其他的无效


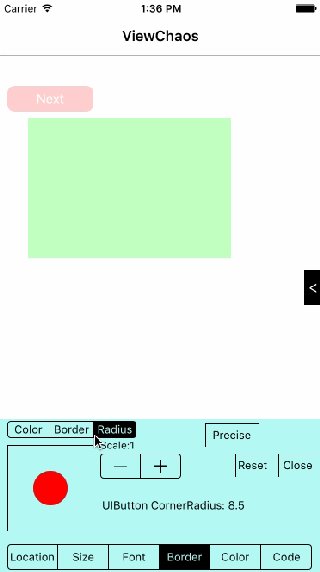
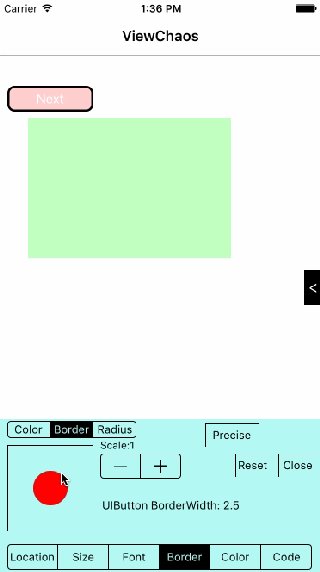
第四个功能就是改变View的边框,摇杆上面有三个子菜单,分别是颜色,边框和弧度,选择哪种就能控制哪种。


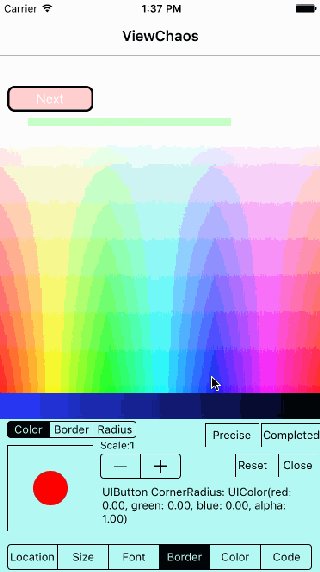
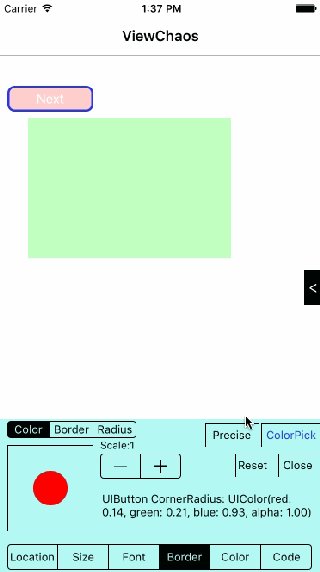
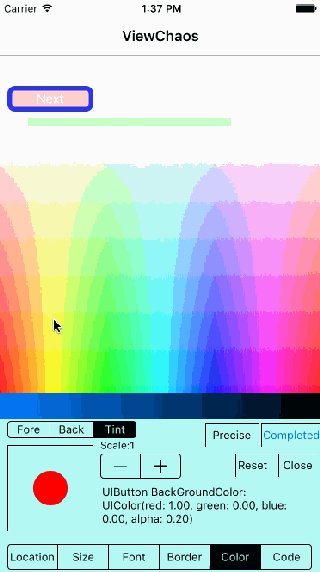
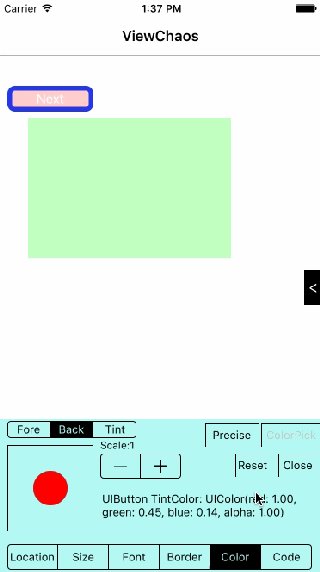
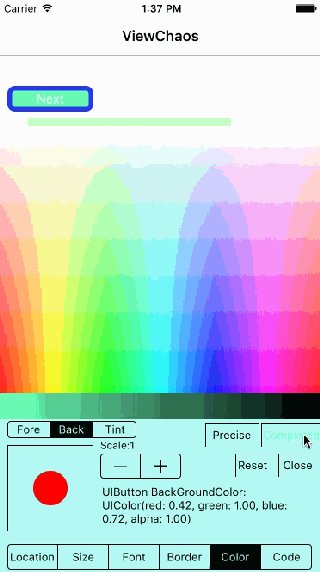
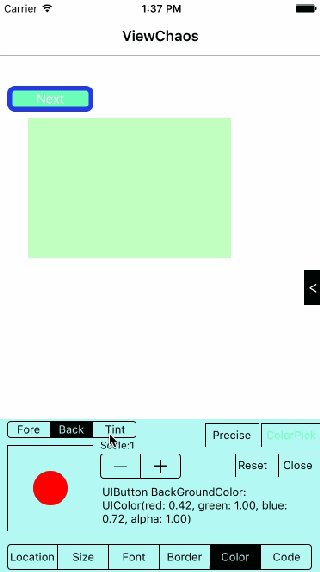
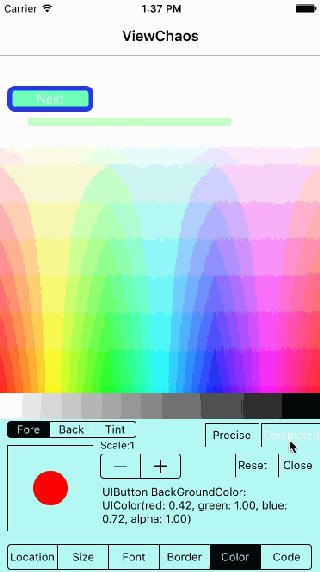
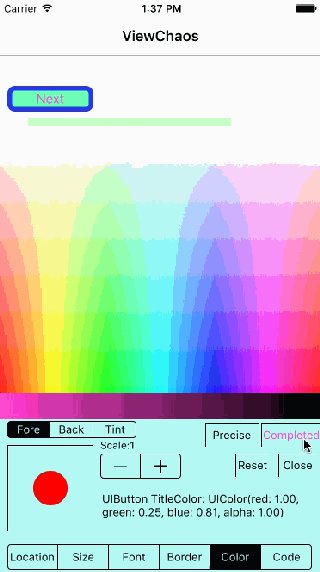
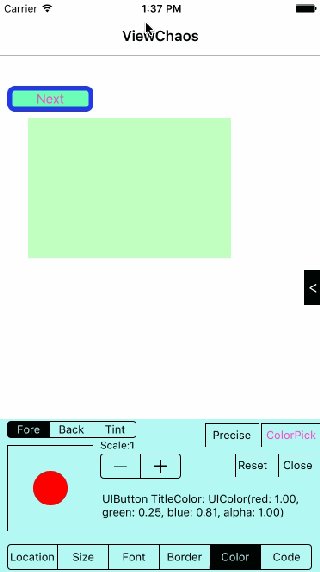
第五个功能就是改变View的颜色属性,如果存在的话。分别是前景色,背影色和主题色。

最后一个功能就是生成代码啦,将所有的属性调整好之后,点一下code就能生成下面的代码。你可以从里面选择出有用的部分。
- 里面部分功能说明,在调整
VIew位置和大小时,如果想让View的变化更慢一些,那么可以修改scale的值,5是最快的,1是最慢的。 - 如果你想做特别微小的调整,那么可以点Precise按钮启动精确模式,想退出再点一下就行.
-
Reset(重设)按钮会将View回复成原来的状态. -
Close(关闭)按钮会关闭控制面板.
以上差不多就是VIewChaos的全部功能,要这里还是建议读者亲自去下载Demo试用一下。ViewChaos基本上能够满足大部分UI的调试,但是也有的属性还不能看到和修改,另外还希望读者给出建议,这些都是以后的改进方向。