前言
目前在Android开发的时候有一种需求:
保持设备朝向锁定的时候,需要旋转控件.
比如说,当前手机是竖屏锁定的,但是界面上显示的所有的布局和控件,都要是横屏的朝向,因为要让用户感觉到App已经切换到了横屏.
麻烦点
对于普通界面上的一个View,直接View.setRotation(rotation)就ok.
可是如果这是Dialog的话,则会有一下2点难以实现的地方:
-
getWindow()拿到window对象之后,无法直接旋转. 如果通过获取getDecorView(),然后旋转DecorView也无法产生效果. -
getWindow().getAttributes().screenOrientation的属性,就算设置了横屏或者竖屏,对结果没有影响,无法产生效果.
实现办法
在无法直接旋转Window以后,我想到可以重新设置window的大小,然后配合旋转window里面根布局,最后重新设置根View的大小,以填充整个window, 来达到类似效果.
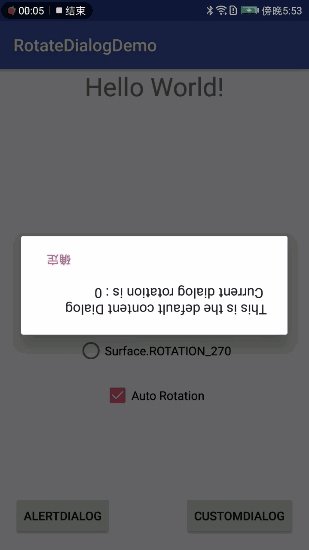
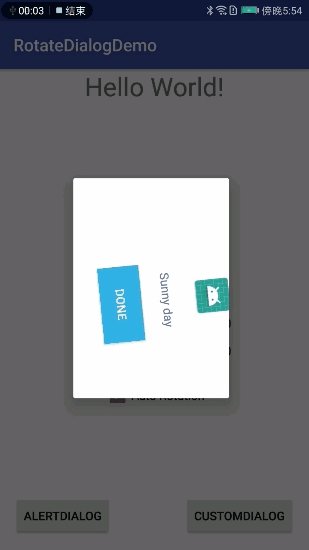
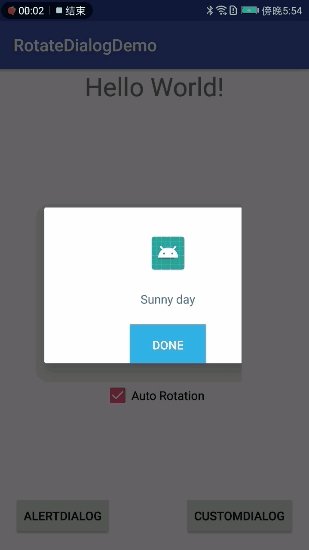
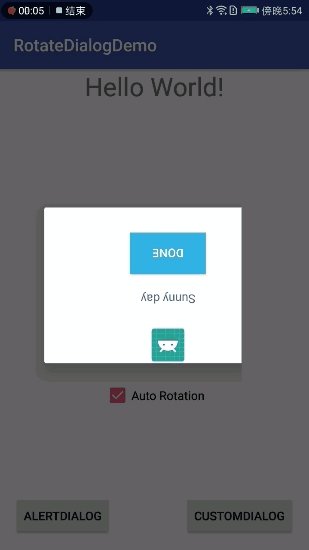
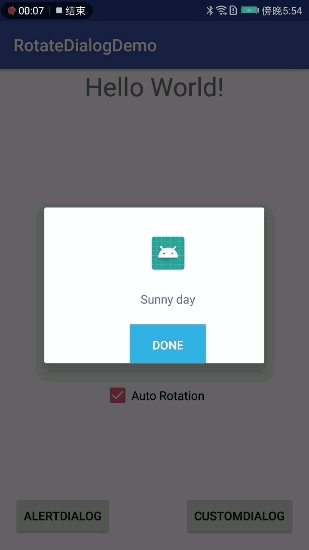
效果如下图:


代码已上传到Github;
Demo下载
文末也会附上2个Base类源码.
具体思路
如Google所说,使用DialogFragment来实现对话框.所以这里的实现,都是继承自DialogFragment. 但是对于Dialog来说,分为2种:
- 直接使用AlertDialog显示简单的信息.
- 自定义布局实现复杂的界面的DialogFragment.
由于AlertDialog的默认布局使用的是
window.setLayout(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
所以,对于第一种情况, 在默认方向和旋转180°方向上, 使用系统默认的wrap_content的宽高,只需要旋转里面根View的方向即可.而在向左或向右旋转90°的时候,需要自定义一个宽高值, 并将此值作为window的宽高,和根布局旋转后的宽高(也就是根布局的"高"和"宽",因为旋转之后会和window重合).
第二种情况同理. 但是需要在四个方向上都自定义宽高. 即用如下代码设置,
getDialog().getWindow().setLayout(width, height);
同时在旋转的同时进行x轴和y轴的平移, 将旋转后的左上角移动到window的左上角,使之重合.
实现
确定4个方向,分别用如下4个值来表示
//手机竖直朝向
android.view.Surface#ROTATION_0
//手机竖直往右旋转90°朝向
android.view.Surface#ROTATION_90
//手机竖直且旋转180°朝向
android.view.Surface#ROTATION_180
//手机竖直往左旋转90°朝向
android.view.Surface#ROTATION_270
而在接下来的具体旋转中,都是依据这4个方向来确定的.
因为有2种布局,所以定义了2个基类
- BaseDefaultContentDialog 使用系统布局的Dialog
- BaseCustomContentDialog 使用自定义布局的Dialog
而这2个基类继承自BaseDialogFragment, 这个基类很简单,代码如下
public abstract class BaseDialogFragment extends DialogFragment {
protected int mRotation;
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
Dialog dialog = super.onCreateDialog(savedInstanceState);
// request a window without the title
dialog.getWindow().requestFeature(Window.FEATURE_NO_TITLE);
return dialog;
}
/**
* 设置旋转.Dialog根据rotation的角度来旋转方向
*
* @param rotation 旋转的方向,只能为以下四个值之一:
*
* @see android.view.Surface#ROTATION_0
* @see android.view.Surface#ROTATION_90
* @see android.view.Surface#ROTATION_180
* @see android.view.Surface#ROTATION_270
*/
public abstract void setRotation(int rotation);
/**
* 显示Dialog
* @param rotation 当前希望显示的方向
*/
public void show(FragmentManager manager,int rotation) {
mRotation = rotation;
super.show(manager, getClass().getSimpleName());
}
}
可以看到,这个基类需要两件事情
1.设置无标题模式
2.设置当前Dialog的mRotation的数值. 子类在显示的时候,需要依此来确定初始方向.
BaseDefaultContentDialog
在使用系统布局的Dialog上面, 根布局采用的是AlertDialogLayout的父布局mContent = window.findViewById(android.R.id.content);.
由于是系统默认布局,使用的是ViewGroup.LayoutParams.WRAP_CONTENT所以直接用获取window的宽高, 所以用mContent来获取. 而这需要在DialogInterface.OnShowListener里面才能获取到(onResume()的时候还未显示),所以有如下代码
getDialog().setOnShowListener(new DialogInterface.OnShowListener() {
@Override
public void onShow(DialogInterface dialogInterface) {
Window window = getDialog().getWindow();
if (window != null) {
mContent = window.findViewById(android.R.id.content);
mBeginDialogWidth = mContent.getWidth();
mBeginDialogHeight = mContent.getHeight() + dp2px(24);
/*
* 由于showListener的调用时间比onResume还晚,所以需要在显示的时候,手动调用一次旋转.
*/
setRotation(mRotation);
}
}
});
获取到window的宽高之后,可以用mBeginDialogWidth,mBeginDialogHeight保存起来,在后面重新分配窗口大小的时候,可以用这个数值.+dp2px(24)是因为mContent的大小不完全等于真实的Dialog的大小,这中间可能有些Margin之类的,但是大概是24dp左右, 所以这里直接加上这个值.
在旋转方法public abstract void setRotation(int rotation);的实现上,根据当前角度分别处理.
当rotation == Surface.ROTATION_90 || rotation == Surface.ROTATION_270的时候,此时显示效果为横屏,比如我这里定义为
w = (int) (windowSize.getHeight() * 0.70 + 0.5f);
h = mBeginDialogHeight - 20;
即宽为初始方向上window的高的70%,高为初始方向上dialog的高度. 后面的-20是因为在新大小下, 布局填充下有一点点的大小误差, 所以手动调整(你也可以根据需要调整到其他值).此时可以设置window的大小
window.setLayout(h + 80, w + 100);
当rotation == Surface.ROTATION_0 || rotation == Surface.ROTATION_180的时候,显示效果为竖屏, 此时Dialog的宽高就是初始时未旋转的宽高,也就是上文保存的mBeginDialogWidth,mBeginDialogHeight. 所以他的宽高可以表示为
w = mBeginDialogWidth;
h = mBeginDialogHeight - dp2px(24); //减去上面多加的24dp
使用默认WRAP_CONTENT来设置window的大小
window.setLayout(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
确定window的大小了之后, 就可以设置mContent的大小了
mContent.getLayoutParams().width = w;
mContent.getLayoutParams().height = h;
mContent.setLayoutParams(mContent.getLayoutParams());
最后执行旋转mContent:
mContent.animate()
.rotation(90 * (rotation))
.translationX(tranX)
.translationY(tranY)
.setDuration(duration)
.setListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
isFirstCreateDialog = false;
}
});
其中tranX和tranY表示为x轴和y轴的偏移量. 这个是因为一个矩形绕中心点旋转90°或者-90°后, 它的四个顶点位置不一定重合, 所以需要在两个方向是偏移一定的距离才可以重合在左上角, 而这个偏移量等于(width - height) / 2.
BaseCustomContentDialog
这个类为使用自定义布局的Dialog的基类, 与上面BaseDefaultContentDialog类似, 只不过这里使用自定义布局的根布局来作为mContent, 可以在onViewCreated()的时候获取
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
mRootView = view;
}
具体的旋转逻辑实现如下
@Override
public void setRotation(int rotation) {
if (getDialog() == null) {
return;
}
if (getDialog().getWindow() == null) {
return;
}
onWindowDisplayPosition(getDialog().getWindow(), rotation);
Size size = getFilledViewSize(rotation);
setViewSize(size.getWidth(), size.getHeight());
rotateRootView(mRootView, rotation);
}
可以看到分为3步:
1.定义在四个方向上的window的大小和位置
2.重新设置mRootView的大小,只是在旋转后能够充满整个window
3.旋转mRootView
基本原理和上面的BaseDefaultContentDialog类似, 我就不写了, 看了文末的源码差不多就懂了.
部分源码
BaseDefaultContentDialog 使用系统布局的Dialog
public class BaseDefaultContentDialog extends BaseDialogFragment {
private View mContent;
private int mBeginDialogWidth;
private int mBeginDialogHeight;
protected boolean isFirstCreateDialog = true; // 表示第一次初始化本DialogFragment
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
getDialog().setOnShowListener(new DialogInterface.OnShowListener() {
@Override
public void onShow(DialogInterface dialogInterface) {
Window window = getDialog().getWindow();
if (window != null) {
mContent = window.findViewById(android.R.id.content);
mBeginDialogWidth = mContent.getWidth();
mBeginDialogHeight = mContent.getHeight() + dp2px(24);
/*
* 由于showListener的调用时间比onResume还晚,所以需要在显示的时候,手动调用一次旋转.
*/
setRotation(mRotation);
}
}
});
}
@Override
public void setRotation(int rotation) {
Size windowSize = WindowUtil.getWindowSize();
if (getDialog() == null) {
return;
}
Window window = getDialog().getWindow();
if (window == null) {
Log.e("TAG", "setRotation: window = null");
return;
}
if (mContent == null) {
return;
}
int w, h;
int tranX, tranY;
if (rotation == 1 || rotation == 3) {//横屏
w = (int) (windowSize.getHeight() * 0.70 + 0.5f);
h = mBeginDialogHeight - 20;
tranX = (h - w) / 2;
tranY = (w - h) / 2;
window.setLayout(h + 80, w + 100);
} else {
w = mBeginDialogWidth;
h = mBeginDialogHeight - dp2px(24);
tranX = 0;
tranY = 0;
window.setLayout(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
}
mContent.getLayoutParams().width = w;
mContent.getLayoutParams().height = h;
mContent.setLayoutParams(mContent.getLayoutParams());
int duration = isFirstCreateDialog ? 0 : 200;
mContent.animate()
.rotation(90 * (rotation))
.translationX(tranX)
.translationY(tranY)
.setDuration(duration)
.setListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
isFirstCreateDialog = false;
}
});
}
private int dp2px(int dp) {
return DipPixelUtil.dip2px(getActivity(), dp);
}
}
BaseCustomContentDialog 使用自定义布局的Dialog
public abstract class BaseCustomContentDialog extends BaseDialogFragment {
protected boolean isFirstCreateDialog = true; // 表示第一次初始化本DialogFragment
protected View mRootView;
private int mTransOffset;
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
mRootView = view;
}
@Override
public void onResume() {
super.onResume();
setRotation(mRotation);
}
@Override
public void setRotation(int rotation) {
if (getDialog() == null) {
return;
}
if (getDialog().getWindow() == null) {
return;
}
onWindowDisplayPosition(getDialog().getWindow(), rotation);
Size size = getFilledViewSize(rotation);
setViewSize(size.getWidth(), size.getHeight());
rotateRootView(mRootView, rotation);
}
/**
* 旋转View到正确的位置
*/
private void rotateRootView(View rootView,int rotation) {
int degree = 90 * rotation;
int transX, transY;
if (rotation == 1 || rotation == 3) { //横屏
transX = -mTransOffset;
transY = mTransOffset;
} else { //竖屏
transX = 0;
transY = 0;
}
int duration = isFirstCreateDialog ? 0 : 200;
rootView.animate()
.rotation(degree)
.translationX(transX)
.translationY(transY)
.setInterpolator(new DecelerateInterpolator())
.setDuration(duration)
.setListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
isFirstCreateDialog = false;
}
});
}
/**
* 获取旋转后充满{@link #mRootView}的Size大小
* 分两种情况:
* 竖屏时,使用当前的window宽高
* 横屏时,交换当前window的宽高作为字view的旋转后的大小
*/
private Size getFilledViewSize(int rotation) {
WindowManager.LayoutParams attributes = getDialog().getWindow().getAttributes();
int width, height;
if (rotation == 1 || rotation == 3) {
width = attributes.height;
height = attributes.width;
} else {
width = attributes.width;
height = attributes.height;
}
return new Size(width, height);
}
/**
* 重新设置子View的大小,使布局充满整个window的size
*/
private void setViewSize(int width, int height) {
mRootView.getLayoutParams().width = width;
mRootView.getLayoutParams().height = height;
mRootView.setLayoutParams(mRootView.getLayoutParams());
//重新根据rootView的大小,设置旋转后需要的偏移量
mTransOffset = width / 2 - height / 2;
}
/**
* 设置窗口的显示位置和大小.
* 以下为测试数据.
* 子类可以通过复写此方法,已重新设置相应的位置和大小.
*/
protected void onWindowDisplayPosition(Window window,int rotation) {
// 设置弹窗显示位置
window.setGravity(Gravity.CENTER);
// 设置窗口大小
Size windowSize = WindowUtil.getWindowSize();
int w, h;
if (rotation == 1 || rotation == 3) {
w = windowSize.getHeight() / 3;
h = 4 * windowSize.getWidth() / 5;
} else {
w = 4 * windowSize.getWidth() / 5;
h = windowSize.getHeight() / 3;
}
window.setLayout(w, h);
}
}
其他问题
目前还不知道如果让软键盘按照指定方向弹出, 望知道的大佬指点一哈..