#####自定义NavigationBar Tabbar
https://github.com/QuintGao/GKNavigationBarViewController

https://github.com/axclogo/AxcAE_TabBar

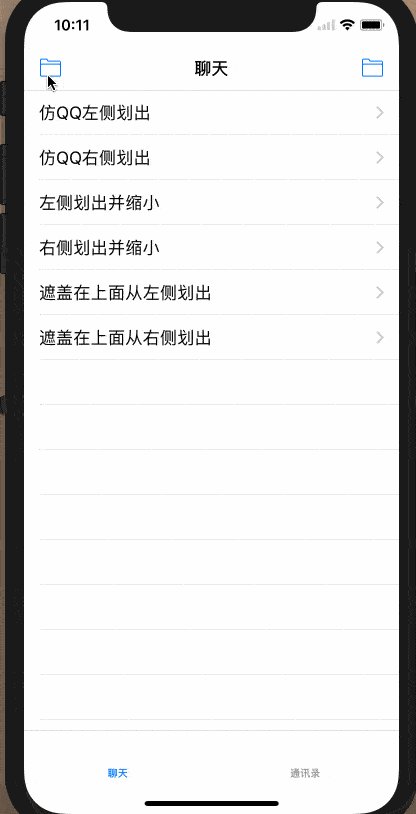
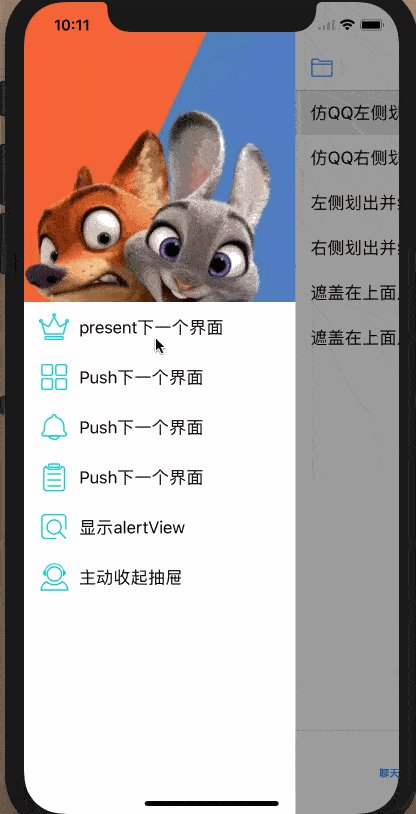
#####侧滑抽屉效果
https://github.com/ChavezChen/CWLateralSlide

#####自定义小控件
控件角标https://github.com/JaviSoto/JSBadgeView

商品计数按钮https://github.com/jkpang/PPNumberButton

#####分类标签
https://github.com/pujiaxin33/JXCategoryView


https://github.com/wangmchn/WMPageController 带控制器
#####动画框架
https://github.com/schneiderandre/popping

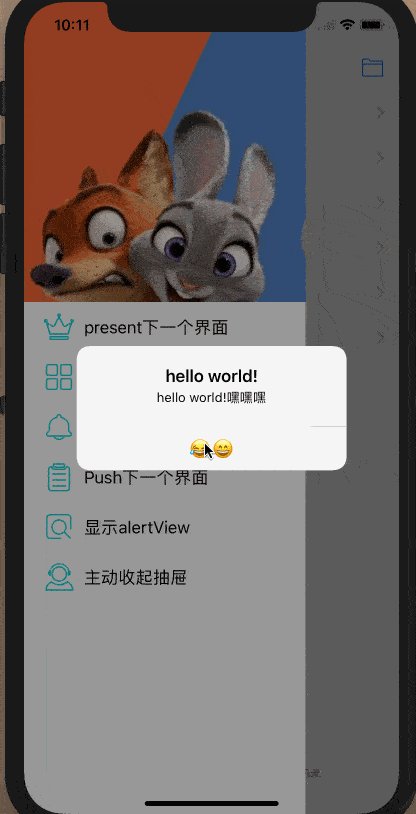
#####自定义弹出框
https://github.com/adad184/MMPopupView
https://github.com/snail-z/zhPopupController
#####选择图片、图片预览
https://github.com/banchichen/TZImagePickerController
#####选择器
https://github.com/91renb/BRPickerView

https://github.com/TimCinel/ActionSheetPicker

##### TableViewCell
https://github.com/CEWendel/SWTableViewCell
