原文链接
作者:C4 开源项目
译者:Crystal Sun
全部章节请关注此文集C4教程翻译
校对后的内容请看这里
有时候你需要一个普通的滚动视图,还有些时候你可能想让滚动视图一直滚动不停息,所谓的无限滚动视图,就是当内容滚动到最后一项内容时,再从第一个视图开始继续滚动,无限循环。
在这一章里,你会学到如何重写 UIScrollView 里的 layoutSubvies() 方法,如果需要,更新 scrollview 的位置。
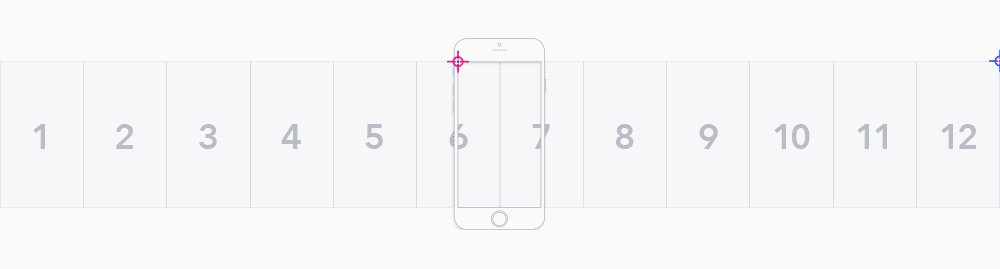
内容的大小包含了 12 “屏”。

溢出边界
无限滚动视图的关键点在于,不再让屏幕同方向的弹回,而是将内容循环显示。
要做到这一点,你需要知道:
- 一共有多少内容(比如 view 的
contentSize) - 内容可以分成多少屏,这个需要你计算
- Where, at any given point, the user has currently scrolled to

在本文示例里,内容包含了 12 屏
规则
你需要遵守两个规则:
- 当用户滑动超过了内容结尾时,需要做什么
- 当用户滑动超过了内容开头时,需要做什么
滚动视图的行为
UIScrollView 的行为非常简单:不管什么时候用户滚动,view 就会更新变量 contentOffset,然后得出结论:是否需要更新显示的内容。
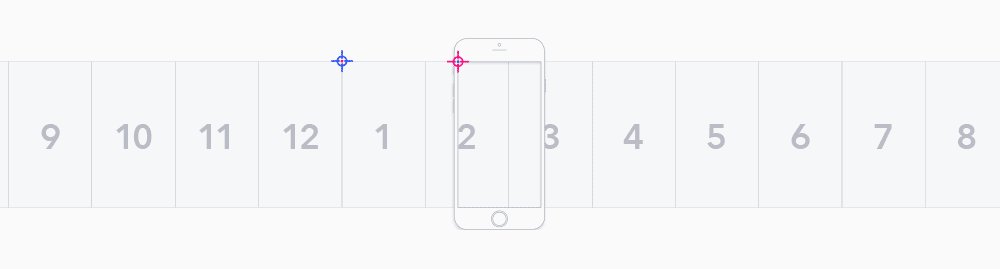
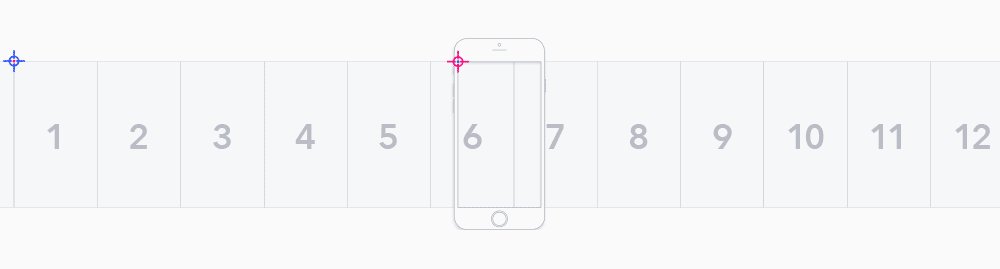
小于开始
需要不停地检查内容偏移是否小于 view 的原来的位置:
if contentOffset.x < 0 {
// 内容移动到结束位置
}

在这个例子里,contentOffset.x 小于 0(内容 view 的原点)
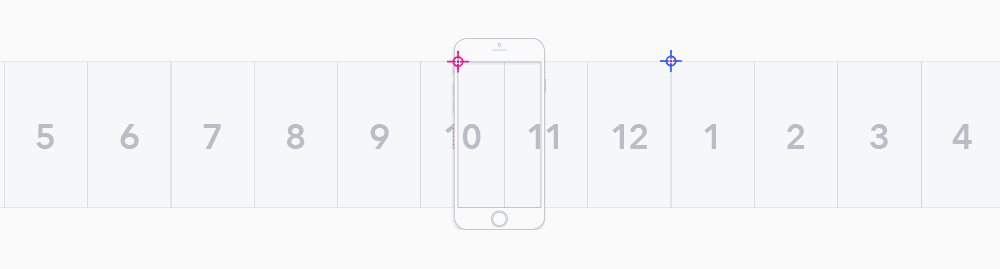
大于结束
需要检查内容偏移是否大于整个内容结束的位置:
if contentOffset.x > totalWidth - view.width {
//内容移动到开始位置
}
这一步和之前的方法有些不同,因为 contentOffset 指的是 view 的原来的位置点,正式的描述为:
以 content view 为基准的点实际上就是相对于 scrollview 基准点的偏移。
所以,这句话看晕了。。。。So, the point at which the origin of the content view is “past” the end point is when the origin + the content view’s width is past the end.

在这里,contentOffset + width 正在经过结束位置
建造
已经准备好可以建造无限滚动视图了,正如你所见,并不需要做太多工作,只需要几行代码而已。神奇的事情将在下一章发生。
本文由 SwiftGG 翻译组翻译,已经获得作者翻译授权。