原文链接:Gson — Mapping of Null Values
翻译:签到钱就到
在我们之前的几篇Gson的博客,介绍了Gson是什么,以及它如何可以将JSON数据结构映射到Java对象,反之亦然。当然,很多问题仍悬而未决。在这篇文章中,我们将回答一个最有趣的。如果你想知道Gson如何处理空(null)值,请继续阅读!
当然,这不是我们Gson系列里唯一的一篇文章,如果你对其他的主题感兴趣,可以看一下我们的大纲:
Gson系列概览
- 用java-JSON实现序列化合反序列化
- 嵌套对象的映射
- 数组和列表对象的映射
- Map的映射
- Set的映射
- 空值的映射
- Gson Model Annotations — How to Ignore Fields with @Expose
- Gson Model Annotations — How to Change the Naming of Fields with @SerializedName
- Gson Builder — Basics & Naming Policies
- Gson Builder — Force Serialization of null Values
- Gson Builder — Exclusion Strategies
- Gson Builder — Relax Gson with Lenient
- Gson Builder — Special Values of Floats & Doubles
- Gson Builder — Model Versioning
- Gson Builder — Formatting of Dates & Custom Date/Time Mapping
- Gson Builder — Pretty Printing
- Gson Builder — HTML Escaping
出现Null值,会发生什么?
我们假设你已经看了第一篇Gson的文章,它介绍了一个UserSimple类和它的成员变量。在之前的例子中,所有的值都是设定好的。如果他们是空值(null)呢?例如,我们创建了一个用户,他有邮箱、年龄并且是一个开发者,但是名字是null?
UserSimple userObject = new UserSimple(null, "norman@futurestud.io", 26, true);
这是有效的Java代码,会创建一个普通的UserSimple对象。如果我们现在让Gson去创建匹配的JSON,将会是什么样子的呢?
UserSimple userObject = new UserSimple(null, "norman@futurestud.io", 26, true);
Gson gson = new Gson();
String userJson = gson.toJson(userObject); // userJson = ??
Gson将会创建下面的JSON数据:
{
"age": 26,
"email": "norman@futurestud.io",
"isDeveloper": true
}
在序列化中,Gson简单地忽略了null值。如果某个值没有设置,它根本不会成为解析出的JSON中的一部分。如果你需要那个null值的字段也在JSON中,Gson有这么一个选项可以设置。但要到后面才讲到。
现在明确下很重要的一点:在序列化过程中Gson不会为null值创建任何JSON数据。
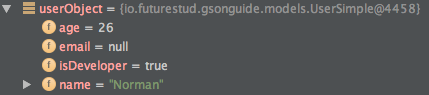
反序列化过程也非常相似。假设我们有下面的JSON数据,但缺少了邮箱(email):
{
"age": 26,
"isDeveloper": true,
"name": "Norman"
}
即使邮箱(email)缺失了,Gson仍然会尽力尝试映射。它会为那些不存在的字段设置为null:

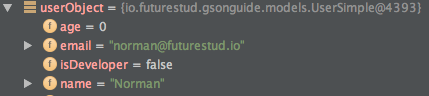
当然,设置一个字段为null非常简单,但是如果一个字段并不是像String一样可以设置null呢?例如,想像一下下面的JSON:
{
"email": "norman@futurestud.io",
"name": "Norman"
}
age(int类型)和isDeveloper(boolean类型)并不接受null值。在这个例子中,Gson任然不会报错,会设置它们默认的值(分别设置0和false):

展望
在这篇博客,您已经了解了如何Gson处理null值。当不设置值时,为潜在的错误,检查你的模型和业务逻辑是个很重要的工作!
在下一篇博文中,我们将向您展示一些模型注释,可以用来排除和包括某些字段的(反)序列化。
如果你需要反馈或有疑问,在评论中让我们知道或twitter @futurestud_io。