这是一个简单的SwipeLayout的实现,主要用到了ViewDragHelper对拖动进行控制。第一次写这样的文章,水平有限,还请见谅。大神觉得简单的可以直接绕过即可,如果对你有一点帮助,我就觉得十分荣幸。
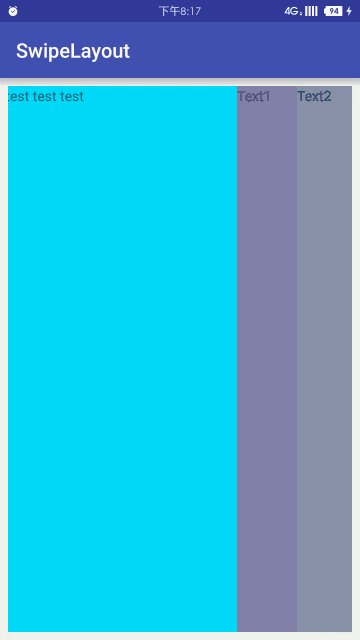
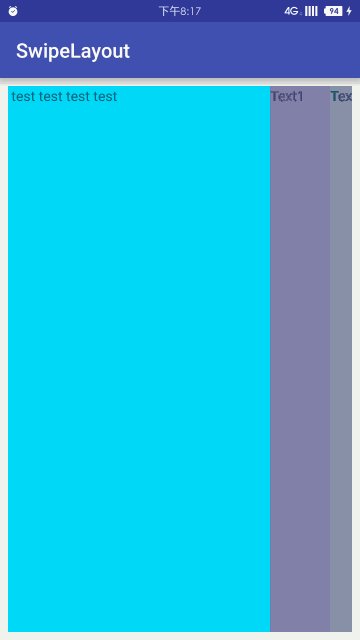
先放一张效果图

效果图
首先自定义类
public class SwipeLayout extends FrameLayout
做初始化,实例化ViewDragHelper。
mViewDragHelper = ViewDragHelper.create(this, 1.0f, new Callback());
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return mViewDragHelper.shouldInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
mViewDragHelper.processTouchEvent(event);
return true;
}
@Override
public void computeScroll() {
super.computeScroll();
if (mViewDragHelper.continueSettling(true)) {
ViewCompat.postInvalidateOnAnimation(this);
}
}
这个类的使用方法网上一搜也是一大推,我也就不多讲了。我主要写一下我的思路。
由于直接继承自FrameLayout,所以没有再重写onMeasure方法,但是要重写onLayout方法,重新布局两个子View的位置。将你要隐藏的View紧靠表面View的右边。
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
mDragView.layout(getPaddingLeft(), getPaddingTop(), mWidth - getPaddingRight(), mHeight - getPaddingBottom());
mHideView.layout(mWidth - getPaddingRight(), getPaddingTop(), mWidth - getPaddingRight() + mDragDistance, mHeight - getPaddingBottom());
}
重点是对ViewDragHelper.Callback的类中方法的实现
- 首先重写tryCaptureView方法
@Override
public boolean tryCaptureView(View child, int pointerId) {
return child == mDragView;
}
只有在判断为是mDragView即表面的View时,才能实现拖动效果。
- 重写clampViewPositionHorizontal方法
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) {
if (left > getPaddingLeft()) {
return getPaddingLeft();
}
if (left < getPaddingLeft() - mDragDistance) {
return getPaddingLeft() - mDragDistance;
}
return left;
}
参数left为当前拖动的View左边的坐标值,当left大于getPaddingLeft()时,直接返回getPaddingLeft(),目的是禁止向右拖动超出边界。同理第二个if判断目的是禁止向左拖动超出边界。其他直接返回left值。
- 重写onViewPositionChanged 方法
完成上述步骤后,mDragView就可以拖动了,但是再拖动mDragView时,mHideView并没有一起联动,这就需要我们自己对mHideView进行控制。
在mDragView位置变化时,该方法就会回调。在该方法中对mHideView更新布局。这就能实现mHideView与mDragView的联动了。
@Override
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {
mHideView.layout(mHideView.getLeft() + dx, mHideView.getTop(), mHideView.getRight() + dx, mHideView.getBottom());
ViewCompat.postInvalidateOnAnimation(SwipeLayout.this);
}
- 重写onViewReleased方法
该方法会在手松开手机屏幕时回调,在该方法中判断滑动是否超过阈值,超过时,保持拖动状态,显示隐藏的View。否则回到初始状态,即mHideView不可见。
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {
if (getPaddingLeft() - mDragView.getLeft() < mDragSlop) {
mViewDragHelper.smoothSlideViewTo(getHideView(), mWidth - getPaddingRight(), getPaddingTop());
mViewDragHelper.smoothSlideViewTo(getDragView(), getPaddingLeft(), getPaddingTop());
} else {
mViewDragHelper.smoothSlideViewTo(getHideView(), mWidth - getPaddingRight() - mDragDistance, getPaddingTop());
mViewDragHelper.smoothSlideViewTo(getDragView(), getPaddingLeft() - mDragDistance, getPaddingTop());
}
ViewCompat.postInvalidateOnAnimation(SwipeLayout.this);
}
整个大体思路就是这样,比较简单,代码还有许多完善的地方。
如果要在实际项目中使用该效果,推荐daimajia开源的AndroidSwipeLayout,给我也有很大启发。
完整代码可以查看SwipeLayout。