自己一直使用 Markdown 写技术图文,我们知道在 Markdown 中插入图片需要这个图片的URL地址,那么必须得找一个图床来存放图片。
// Markdown 中插入图片的语法结构

我的方法是这样的:在 CSDN 上发一篇特定的 Blog 来做图床。可是 CSDN-Markdown 上传的图片被自动添加了水印,更坑的是 CSDN-Markdown 编辑器中没有选择水印添加与否的选项。

以前,感觉能用就好,这点小瑕疵无所谓。
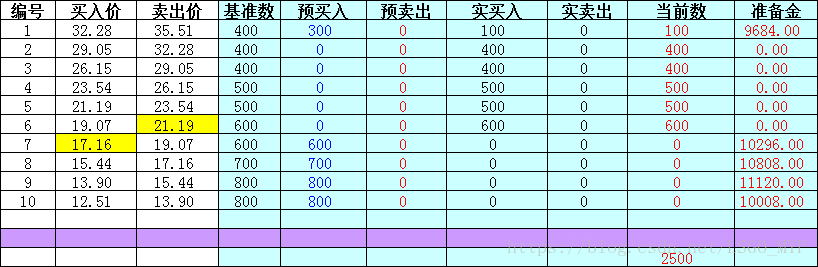
昨晚,在写网格交易策略的时候,不知道哪个神经元被激活,把自己吓尿了!
自己显然成为了哪个自己都讨厌的人 ---- 怕麻烦,不深入思考,不去解决问题,马虎了事。
呜呜~
不管怎样,今天必须把这个问题解决掉。
考虑到 CSDN-Markdown 插入图片也是通过自动生成图片URL的形式实现的,所以先看 CSDN-Markdown 为该图片自动添加的代码:

HTTP Get 请求的 URL 通常是这样的:https://img-blog.csdn.net/20180701101220188?... ,?后面是传递的数据,通常以{key,value}键值对的形式出现。索性,先访问 https://img-blog.csdn.net/20180701101220188 这个地址试试看,结果如下,水印去掉了。

是不是要哭死。所以呀,看起来麻烦,不愿思考,不愿去解决的问题。其实,很多问题就是一个纸老虎。
剩下的事情,就是把这些{key,value}键值对搞清楚,这个问题就圆满了。
- key:watermark
- value:2
尝试修改value等于1,2,3,4,5结果只有2和3能够解析。估计这是 CSDN-Markdown 内部的一个标识吧,可以忽略。
- key:text
- value:aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0xTR09fTVlQ
这个value是Base64加密后的,解密之后为 “https://blog.csdn.net/LSGO_MYP”,我的 CSDN Blog 地址。
- key:font
- value:5a6L5L2T
这个value也是Base64加密后的,解密之后为“宋体”。
- key:fontsize
- value:400
这个value对应水印的字体大小,改成500字体变大,改成200字体变小。
- key:fill
- value:I0JBQkFCMA==
这个value也是Base64加密后的,解密之后为 “#BABAB0”,表示字体的颜色,对应 “RGB(186,186,176)”
- key:dissolve
- value:70
这个value对应透明度,改成100趋于不透明,改成10趋于透明
最后的工作就是编写Base64的加密,解密算法来验证一下。
/// <summary>/// Base64加密/// </summary>/// <param name="encode">加密采用的编码方式</param>/// <param name="source">待加密的明文</param>/// <returns>加密后的字符串</returns>static string EncodeBase64(Encoding encode, string source){ string enString; byte[] bytes = encode.GetBytes(source); try { enString = Convert.ToBase64String(bytes); } catch { enString = source; } return enString;}/// <summary>/// Base64加密,采用utf8编码方式加密/// </summary>/// <param name="source">待加密的明文</param>/// <returns>加密后的字符串</returns>static void EncodeBase64(string source){ string result = EncodeBase64(Encoding.UTF8, source); Console.WriteLine("source:{0}\nvalue:{1}", source, result);}/// <summary>/// Base64解密/// </summary>/// <param name="encode">解密采用的编码方式,注意和加密时采用的方式一致。</param>/// <param name="result">待解密的密文</param>/// <returns>解密后的字符串</returns>public static string DecodeBase64(Encoding encode, string result){ string decode; byte[] bytes = Convert.FromBase64String(result); try { decode = encode.GetString(bytes); } catch { decode = result; } return decode;}/// <summary>/// Base64解密,采用utf8编码方式解密/// </summary>/// <param name="result">待解密的密文</param>/// <returns>解密后的字符串</returns>static void DecodeBase64(string result){ string source = DecodeBase64(Encoding.UTF8, result); Console.WriteLine("result:{0}\nsource:{1}", result, source);}
运行结果如下:

以上就是我解决 Markdown 插入图片时,利用 CSDN Blog 做图床,插入图片有水印问题的全过程。
解决问题的方法不重要,做事情的观念才重要,遇到问题要想办法解决它,而不是嫌麻烦,凑乎了事。多么痛的领悟 ~~