盒模型包括哪些属性?
-
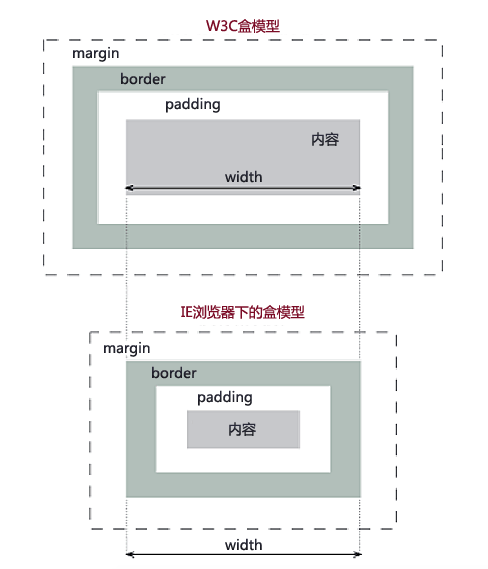
盒模型

- 盒模型的属性:(从内到外)
width、padding、border、margin
-
width仅仅指内容的范围。一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。如下图:
-
border盒子边框,可以设置它的粗细、样式和颜色(边框三个属性)。
1.border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(不常用),最常还是用象素(px)。
2.border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
3.border-color(边框颜色)中的颜色可设置为十六进制颜色,也可直接写颜色名等方式。
div{
border-width:2px;
border-style:solid;
border-color:red;
}```
可以缩写成:`div{ border:2px solid red;}`
`border`可以设置上、下、左、右边框。代码如下:
div{
border-top:1px solid red;
border-bottom:1px solid red;
border-right:1px solid red;
border-left:1px solid red;
}
- `padding` 填充,元素内容与边框之间是的距离。
填充可分为上、右、下、左(顺时针)。
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
缩写:`div{padding:20px 10px 15px 30px;}`
如果上、右、下、左的填充都为10px;可以这么写:`div{padding:10px;}`
- `margin` 边界, 元素与其它元素之间的距离。
也有上下左右边界。设置方式与`padding`一样。
#以下代码的作用?兼容性?
*{box-sizing:border-box;}
* `box-sizing`有两个值:`content-box`,`border-box `。
- `content-box`是默认值,如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,最后元素宽度要加上边框和内边距的宽度。
- `border-box` 设置的`width`包含了`padding`和`border`的值。
如图所示:

* 兼容性:
- 通配符选择器的兼容性:

黄色表示:仅支持没有区域设置和选项参数的基本支持。
- `box-sizing`的兼容性:
