ECharts初级配置指南
初始化
记住三个步骤:init + option + setOption
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
然而 init 与 setOption 并没有什么技术含量,就一句代码的事。咱们直接把焦点放在 option 上就好。
如果是在 react 项目中使用 ECharts , 可以使用插件 echarts-for-react
配置项
配置项守则
这是个人在做项目的一路下来的一些总结,不一定适合所有人所有项目,但对于刚刚接触echarts,对一切配置项都一脸懵逼的童鞋来说,可以首先掌握以下几个,能解决入门遇到的70%的配置。
一般图形配置
ECharts 中有一些通用的样式,诸如阴影、透明度、颜色、边框颜色、边框宽度等,这些样式一般都会在系列的 itemStyle 里设置。
部分涉及到线条样式的都会在 lineStyle 里设置。
文字部分的样式一般会在 textStyle 里设置。
图表大部分配置,都会区分两种状态:normal 与 emphasis。
normal是图形在默认状态下的样式;
emphasis是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时。
至于里面具体的配置项,就是充分体现CSS 功底的时候了
{
color: '#000',
width: 2,
type: solid,
shadowBlur: ...,
shadowColor: ...,
shadowOffsetX: 0,
shadowOffsetY: 0,
opacity: ...,
}
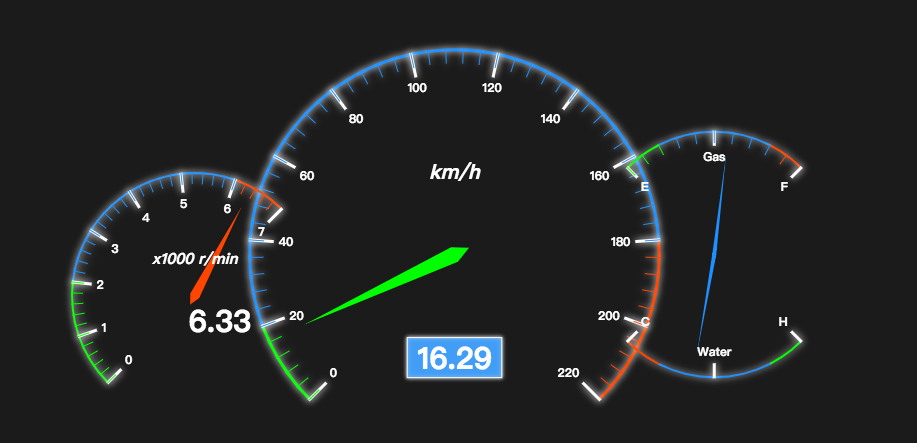
刻度
刻度主要在折线图、柱状图上设置颜色与分段,在仪表盘上应用则设置的种类较多。
常用的主要有一下几项:
{
axisLine: {...}, // 坐标轴线
axisTick: {...}, // 坐标轴刻度样式
axisLabel: {...}, // 坐标轴上的数值标记
splitLine: {...}, // 坐标分隔线(分段刻度)
}
还是按照上面的“规则”,字体用textStyle, 线条用lineStyle.
设置后的代码片段:
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
color: [[0.29, 'lime'],[0.86, '#1e90ff'],[1, '#ff4500']],
width: 2,
shadowColor : '#fff', //默认透明
shadowBlur: 10
}
},
axisLabel: { // 坐标轴小标记
textStyle: { // 属性lineStyle控制线条样式
fontWeight: 'bolder',
color: '#fff',
shadowColor : '#fff', //默认透明
shadowBlur: 10
}
},
axisTick: { // 坐标轴小标记
length :12, // 属性length控制线长
lineStyle: { // 属性lineStyle控制线条样式
color: 'auto',
shadowColor : '#fff', //默认透明
shadowBlur: 10
}
},
splitLine: { // 分隔线
length :20, // 属性length控制线长
lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式
width:3,
color: '#fff',
shadowColor : '#fff', //默认透明
shadowBlur: 10
}
},
位置
几乎所有的标题、标记描述、图例等都有特性的位置控制。
主要以 top, left, right, bottom 四个属性控制。
默认值是
auto
值可以为数值(100)、百分比(20%)
左右还可以为left,center,right
上下为top, middle, bottom
配置项简介

常用的在用途上有写明,空白的都比较少用,使用到的话自己去查找哪些可配置。
| 配置项 | 用途 | 备注 |
|---|---|---|
| title | 标题、副标题 | |
| legend | 图例 | |
| grid | 图表绘制区域 | |
| xAxis | x轴 | |
| yAxis | y轴 | |
| polar | 极坐标系 | |
| radiusAxis | ||
| angleAxis | ||
| radar | 雷达 | |
| dataZoom | 区域缩放控件 | xy轴上数据量较大的时候,可以通过选择放大/缩小区域范围,使数据更直观 |
| visualMap | 视图映射组件 | |
| tooltip | 提示框组件 | 可以设置在全局、坐标系、系列、系列的每个数据项中 |
| axisPointer | 坐标轴指示器:指示坐标轴当前刻度的工具 | |
| toolbox | 工具栏 | 内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。 |
| brush | ||
| geo | ||
| parallel | ||
| parallelAxis | ||
| singleAxis | ||
| timeline | ||
| graphic | 图形元素组件 | 可以自定义显示的图形,如温度计🌡 |
| calendar | 日历坐标系组件 | |
| series | 系列列表 | 每个系列通过 type 决定自己的图表类型 |
| color | 调色盘颜色列表 | |
| backgroundColor | 背景色,默认无背景 | |
| textStyle | 全局的字体样式 | |
| animation | ||
| animationThreshold | ||
| animationDuration | ||
| animationEasing | ||
| animationDelay | ||
| animationDurationUpdate | ||
| animationEasingUpdate | ||
| animationDelayUpdate | ||
| progressive | ||
| progressiveThreshold | ||
| blendMode | ||
| hoverLayerThreshold | ||
| useUTC |
事件
在 ECharts 中事件分为两种类型,一种是用户鼠标操作点击,或者 hover 图表的图形时触发的事件,还有一种是用户在使用可以交互的组件后触发的行为事件,例如在切换图例开关时触发的 legendselectchanged 事件(这里需要注意切换图例开关是不会触发legendselected事件的),数据区域缩放时触发的 datazoom 事件等等。
详细的事件使用请参考文档,这里仅介绍三个事件。
click
click 事件在全局监听。
myChart.on('click', function (params) {
console.log('Hello ECharts!');
});
所有的鼠标事件包含参数 params,这是一个包含点击图形的数据信息的对象
{
// 当前点击的图形元素所属的组件名称,
// 其值如 'series'、'markLine'、'markPoint'、'timeLine' 等。
componentType: string,
// 系列类型。值可能为:'line'、'bar'、'pie' 等。当 componentType 为 'series' 时有意义。
seriesType: string,
// 系列在传入的 option.series 中的 index。当 componentType 为 'series' 时有意义。
seriesIndex: number,
// 系列名称。当 componentType 为 'series' 时有意义。
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// sankey、graph 等图表同时含有 nodeData 和 edgeData 两种 data,
// dataType 的值会是 'node' 或者 'edge',表示当前点击在 node 还是 edge 上。
// 其他大部分图表中只有一种 data,dataType 无意义。
dataType: string,
// 传入的数据值
value: number|Array
// 数据图形的颜色。当 componentType 为 'series' 时有意义。
color: string
}
具体获取到的数据根据 params 中的属性进行判断与筛选。更多可参考ECharts 中的事件和行为
legendselectchanged
图例更换 返回对象的 selected 属性就是当前的图例列表的状态。与 legend 的 selected 一致。
datazoom
数据区域缩放后的事件。
鼠标的滚动缩放与拖拽区域组件上的变换截然不同。
但都触发 datazoom 事件, 只是从事件中获取的对象不一样。
可以参考一下代码片段
handleDataZoomChange = (e) => {
var that = this;
var start = 0, end = 0;
if (e.dataZoomId) {
start = e.start;
end = e.end;
} else if (e.batch && e.batch.length>0) {
start = e.batch[0].start;
end = e.batch[0].end;
}
// deal with start and end here
}
知多D
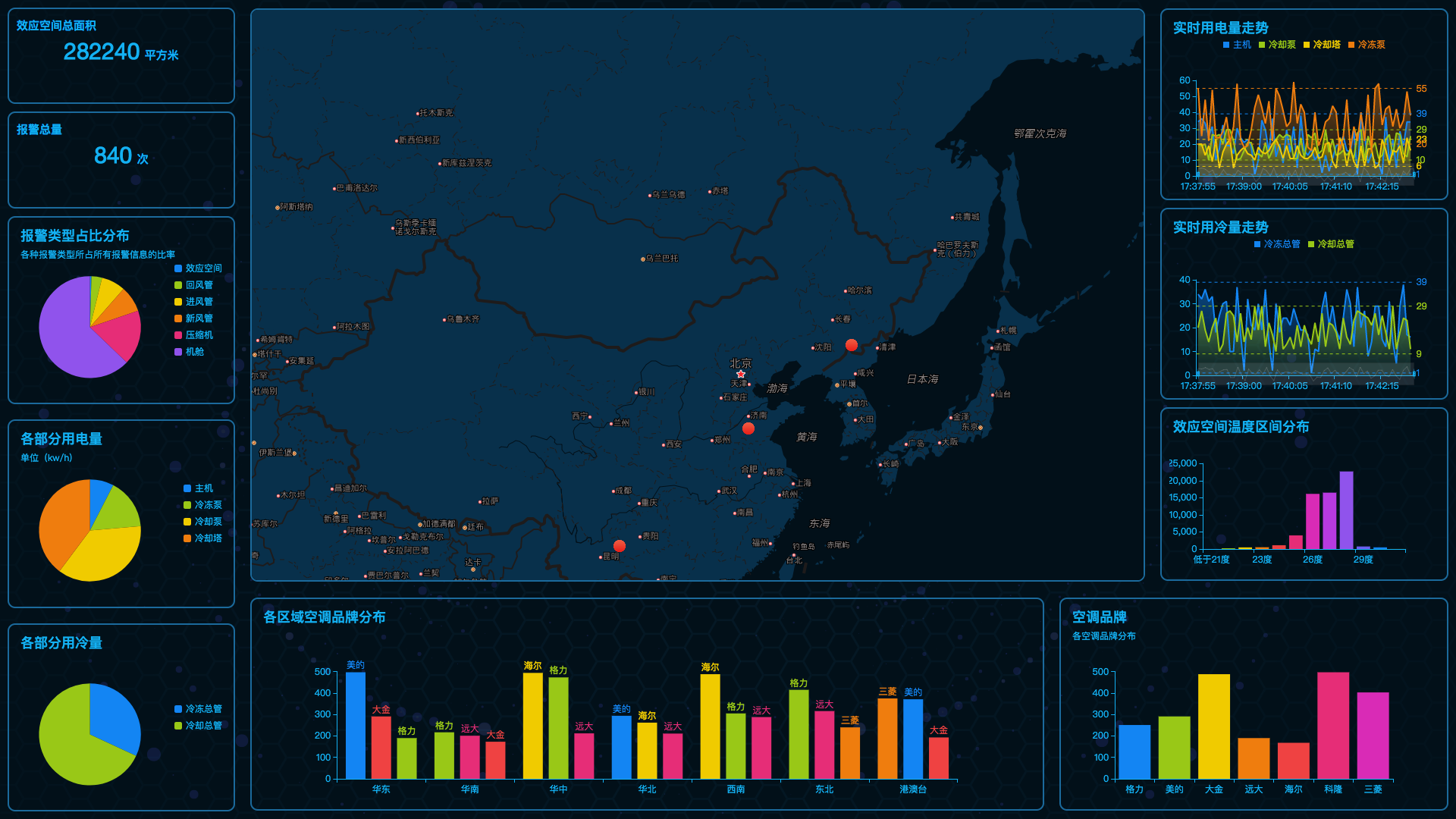
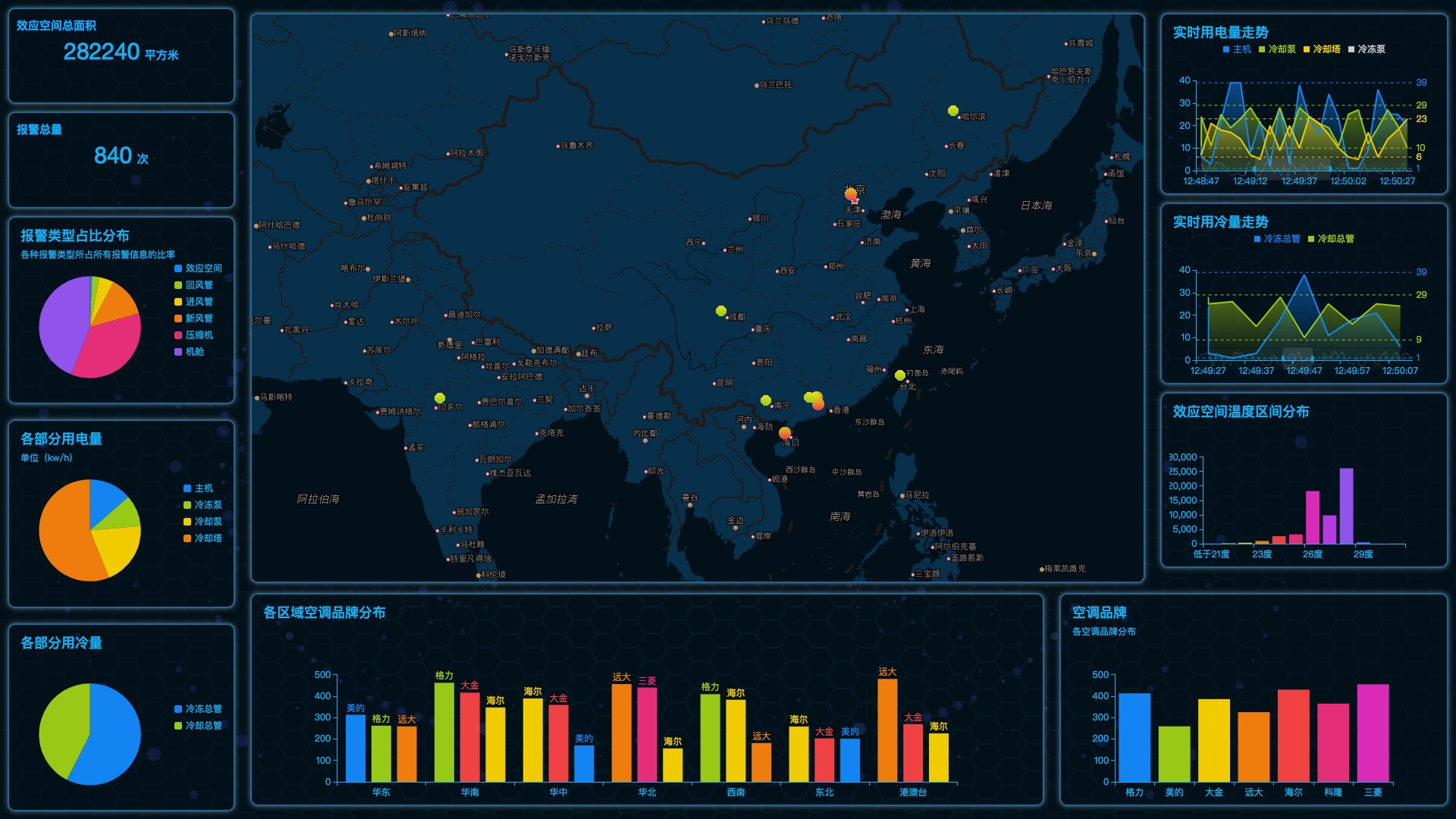
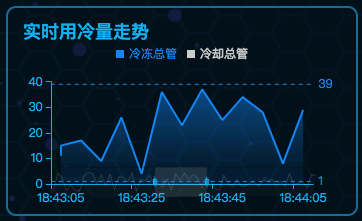
图表的发光效果
发光效果在一些深色系的呈现中可以为视觉增加一定的奇妙效果。例如边框发光,元素发光等。


发光效果主要实现是采用
阴影 (shadow)原理。
如图片中就是使用box-shadow: 0 0 10px rgba(255, 255, 255, 0.4);,为每一个边框增加一些白色的“光芒”。
box-shadow 的具体参数配置可参考文档
而在图表中已经封装好了许多样式效果,如果需要带发光的效果,就直接设置
shadowColor : '#fff', shadowBlur: 10, 效果如图



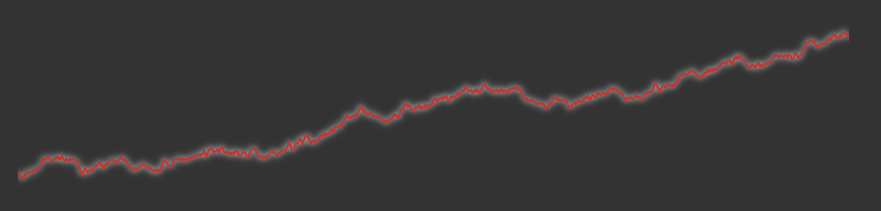
折线图上添加渐变
在深色系呈现方式下的折线图,在添加了一层渐变的效果之后,立马从屌丝变成富二代。

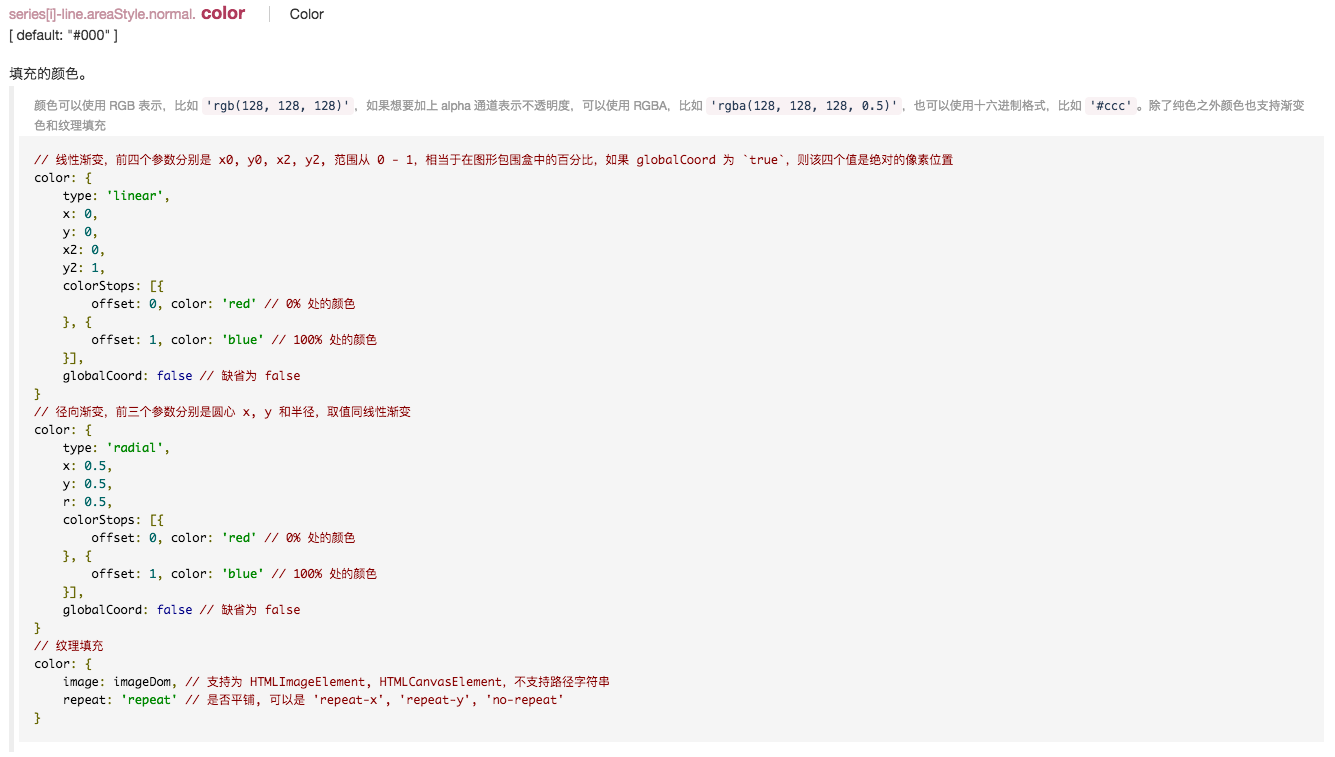
这一层渐变效果是在
series里面数据项的areaStyle 区域填充样式属性中实现的.
areaStyle: { //区域填充样式
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ //填充的颜色。
offset: 0, // 0% 处的颜色
color: 'rgba( 18,133,243, 0.7)'
}, {
offset: 0.8, // 80% 处的颜色
color: 'rgba( 18,133,243, 0.15)'
}], false),
shadowColor: 'rgba(0, 0, 0, 0.1)', //阴影颜色。支持的格式同color
shadowBlur: 10 //图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果
}
}
渐变效果具体配置参数请参考文档

阻止当鼠标处于在数据上方时的鼠标效果
这个操作有点奇葩,但是在图表实现时候,的确是需要的。
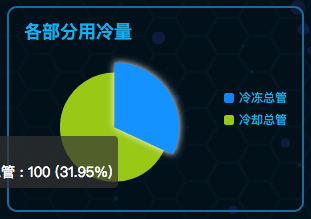
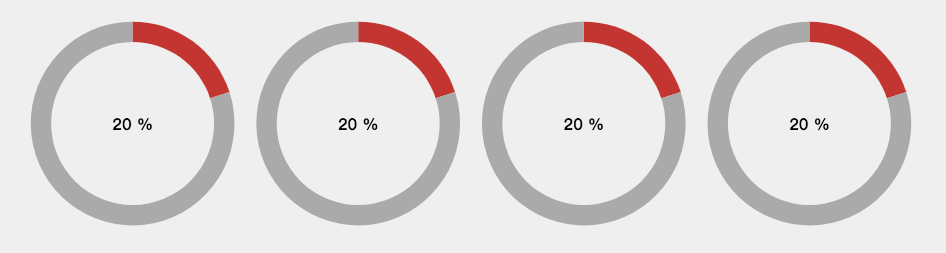
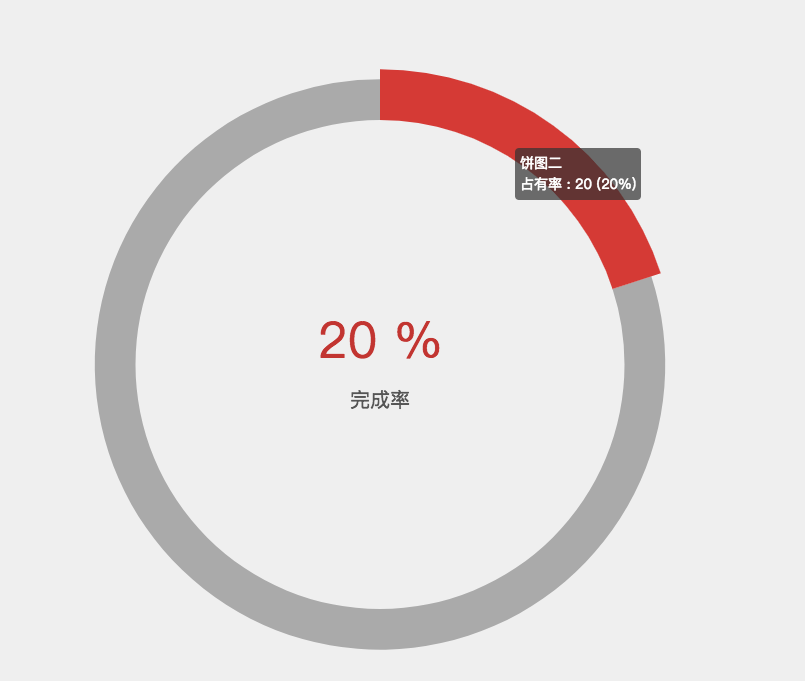
例如百分比的显示,其实使用饼状图两个数据项共同显示的:20%,80%。

当用户把鼠标放在 20% 的数据上时(红色部分),鼠标 hover 会使得该部分有不一样的效果,这个表现效果可能狠狠地抓住了用户的关注点。

但是如果把鼠标放在灰色的 80% 部分时(该部分无实际数据意义,仅仅由于表现而存在),如果有同样的提醒,似乎多此一举了。所以这时候需要设置
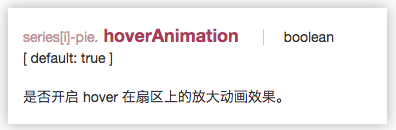
hoverAnimation: false, 关闭了该项的鼠标效果。

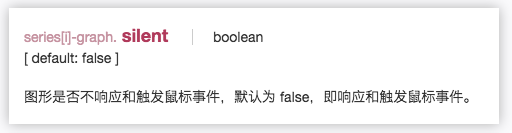
而如果整个都不需要鼠标hover效果, 则是使用 silent 属性

如温度计,温度计的图形已经是一种别致的表现效果,可以不需要鼠标放在上方时还展示有其他效果,就可以直接禁止所有的鼠标事件。

legend 对象内的部分属性失效
当数据类型较多的时候,图例展示会相当的占位,所占面积有时甚至会比图表还多。
ECharts 提供一个图例分页展示的属性: demo
legend: {
type: 'scroll',
orient: 'vertical',
right: 10,
top: 20,
bottom: 20,
data: [...]
}

但是在使用
React的项目中引用ECharts ,legend 的 scroll 属性会失效。
作者简介:李尧晖,芦苇科技web前端开发工程师,代表作品:飞花亭小程序、续航基因、YY表情红包、YY叠方块直播竞赛小游戏。擅长网站建设、公众号开发、微信小程序开发、小游戏、公众号开发,专注于前端框架、服务端渲染、SEO技术、交互设计、图像绘制、数据分析等研究。
欢迎和我们一起并肩作战: web@talkmoney.cn
访问 www.talkmoney.cn 了解更多