**
## 欢迎各位朋友交流学习,共同进步
**
@微信小程序----计算器的部分功能实现[TOC]
今天对于前一天的计算器的进一步的完善。
1.利用一个数组对按钮上的数字进行存储
2.利用一个字符串对存储数字的数组进行循环链接数组元素
3.利用splice()函数对数组进行数组末尾指定元素的删除从而实现清除一位的功能
splice()函数:splice函数用于删除指定位置的数组元素,第一个参数是位置,第二个参数是个数
具体部分功能js文件代码如下:
number.js
// pages/计算器/number.js
Page({
/**
* 页面的初始数据
*/
data:
{
title:"个人计算器",
// r用于求总值
r: "",
t:"<-",
bottom1:"精诚所至",
bottom2: "金石为开",
// 数组arr和n用于存放按钮的数字
arr:[0],
n:"",
},
// 用于清除上一步函数
c:function(e)
{
let arr = this.data.arr
var l=arr.length
// splice函数用于删除指定位置的数组元素,第一个参数是位置,第二个参数是个数
arr.splice(-1,1)
this.setData({ arr })
this.setData({n:""})
// k用于对数组链接
var k="";
for (var i = 1; i < arr.length; i++)
{
k=k+arr[i]
}
this.setData({ n: k })
},
// 清空函数
clear:function(e)
{
let arr=this.data.arr
arr=[0]
this.setData({arr})
this.setData({n:""})
this.setData({r: "" })
},
// 求和函数
s:function(e)
{
},
f7:function()
{
var x=7
let arr=this.data.arr
arr.push(7)
this.setData({arr})
for(var i=1;i<arr.length;i++)
{
var k = (this.data.n)+arr[i]
}
this.setData({n:k})
},
f8: function (e)
{
var x = 8
let arr = this.data.arr
arr.push(8)
this.setData({ arr })
for (var i = 1; i < arr.length; i++)
{
var k = (this.data.n) + arr[i]
}
this.setData({ n: k })
},
f9: function (e)
{
var x = 9
let arr = this.data.arr
arr.push(9)
this.setData({ arr })
for (var i = 1; i < arr.length; i++)
{
var k = (this.data.n) + arr[i]
}
this.setData({ n: k })
},
// 加法函数
add: function (e)
{
let arr = this.data.arr
arr.push("+")
this.setData({ arr })
for (var i = 1; i < arr.length; i++)
{
var k = (this.data.n) + arr[i]
}
this.setData({ n: k })
},
// 减法函数
sum: function (e)
{
let arr = this.data.arr
arr.push("-")
this.setData({ arr })
for (var i = 1; i < arr.length; i++)
{
var k = (this.data.n) + arr[i]
}
this.setData({ n: k })
},
f4: function (e)
{
var x = 4
let arr = this.data.arr
arr.push(4)
this.setData({ arr })
for (var i = 1; i < arr.length; i++)
{
var k = (this.data.n) + arr[i]
}
this.setData({ n: k })
},
f5: function (e)
{
var x = 5
let arr = this.data.arr
arr.push(5)
this.setData({ arr })
for (var i = 1; i < arr.length; i++)
{
var k = (this.data.n) + arr[i]
}
this.setData({ n: k })
},
f6: function (e)
{
var x = 6
let arr = this.data.arr
arr.push(6)
this.setData({ arr })
for (var i = 1; i < arr.length; i++)
{
var k = (this.data.n) + arr[i]
}
this.setData({ n: k })
},
// 乘法函数
mul: function (e)
{
let arr = this.data.arr
arr.push("*")
this.setData({ arr })
for (var i = 1; i < arr.length; i++)
{
var k = (this.data.n) + arr[i]
}
this.setData({ n: k })
},
// 除法函数
ex: function (e)
{
let arr = this.data.arr
arr.push("/")
this.setData({ arr })
for (var i = 1; i < arr.length; i++)
{
var k = (this.data.n) + arr[i]
}
this.setData({ n: k })
},
f1: function (e)
{
var x = 1
let arr = this.data.arr
arr.push(1)
this.setData({ arr })
for (var i = 1; i < arr.length; i++)
{
var k = (this.data.n) + arr[i]
}
this.setData({ n: k })
},
f2: function (e)
{
var x = 2
let arr = this.data.arr
arr.push(2)
this.setData({ arr })
for (var i = 1; i < arr.length; i++)
{
var k = (this.data.n) + arr[i]
}
this.setData({ n: k })
},
f3: function (e)
{
var x = 3
let arr = this.data.arr
arr.push(3)
this.setData({ arr })
for (var i = 1; i < arr.length; i++)
{
var k = (this.data.n) + arr[i]
}
this.setData({ n: k })
},
f0: function (e)
{
var x = 0
let arr = this.data.arr
arr.push(0)
this.setData({ arr })
for (var i = 1; i < arr.length; i++)
{
var k = (this.data.n) + arr[i]
}
this.setData({ n: k })
},
point: function (e)
{
let arr = this.data.arr
arr.push(".")
this.setData({ arr })
for (var i = 1; i < arr.length; i++)
{
var k = (this.data.n) + arr[i]
}
this.setData({ n: k })
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
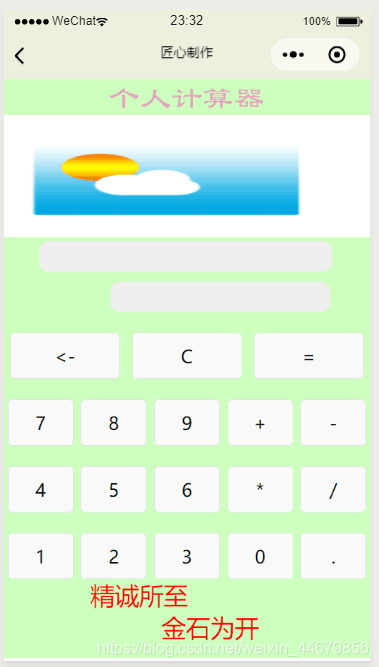
运行界面:


[1]: http://meta.math.stackexchange.com/questions/5020/mathjax-basic-tutorial-and-quick-reference
[2]: https://mermaidjs.github.io/
[3]: https://mermaidjs.github.io/
[4]: http://adrai.github.io/flowchart.js/