坐标系
图层有两种坐标系,分别是基于点坐标系和基于单元坐标系。这两种坐标系的圆点都在左上角,向右为正x,向下为正y。
点坐标系
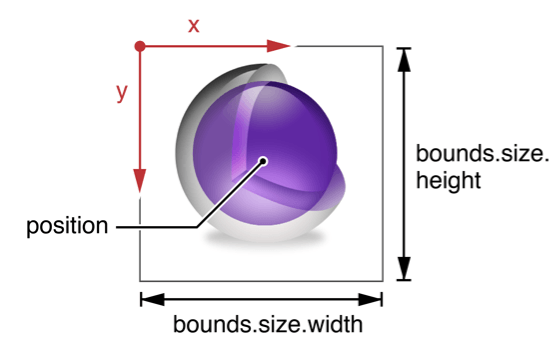
图层的位置使用点坐标系。通常用bounds和position属性来指定图层的大小和位置。bounds属性定义了图层的坐标系统和包含在屏幕中的尺寸,position属性定义它相对于父坐标系的位置。即便图层有frame属性,但它是由bounds和position推导而来的,并太常用。

position属性是图层的中央。图层的anchorPoint属性改变时,会影响一些属性的值,position是其中之一。
单元坐标系
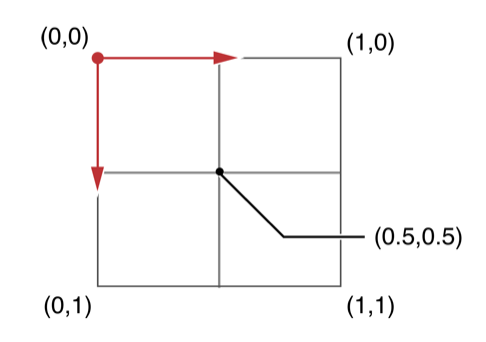
图层的一些属性使用单元坐标系。单元坐标x和y的取值范围是[0,1],x轴最左边是0最右边是1,y轴最上边是0最下边是1。00为左上角,11位右下角,0.5和0.5就是图层的中心点。锚点anchorPoint是使用单元坐标系的属性之一,它指定了bounds相对于position的值,也是图层变换时的支点。

默认anchorPoint的值是0.5,0.5
几何
position和anchorPoint都是相对于父视图的位置,坐标系不同。但anchorPoint决定落在position点上的位置和旋转等属性的作用点。bounds表示图层的圆点和大小。
默认情况anchorPoint的值是CGPointMake(0.5, 0.5)
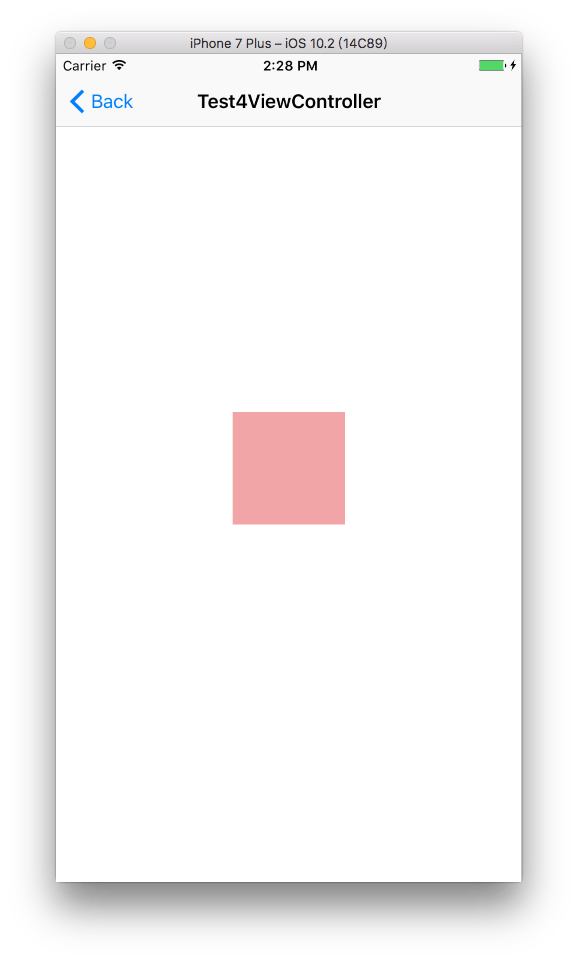
我做了一个demo,让一个粉色的正方形显示在视图中央。
CALayer *layer1 = [CALayer layer];
layer1.bounds = CGRectMake(0, 0, 100, 100);
layer1.position = self.view.center;
layer1.anchorPoint = CGPointMake(0.5, 0.5);
layer1.backgroundColor = [UIColor colorWithRed:0.9 green:0.3 blue:0.3 alpha:0.5].CGColor;
[self.view.layer addSublayer:layer1];

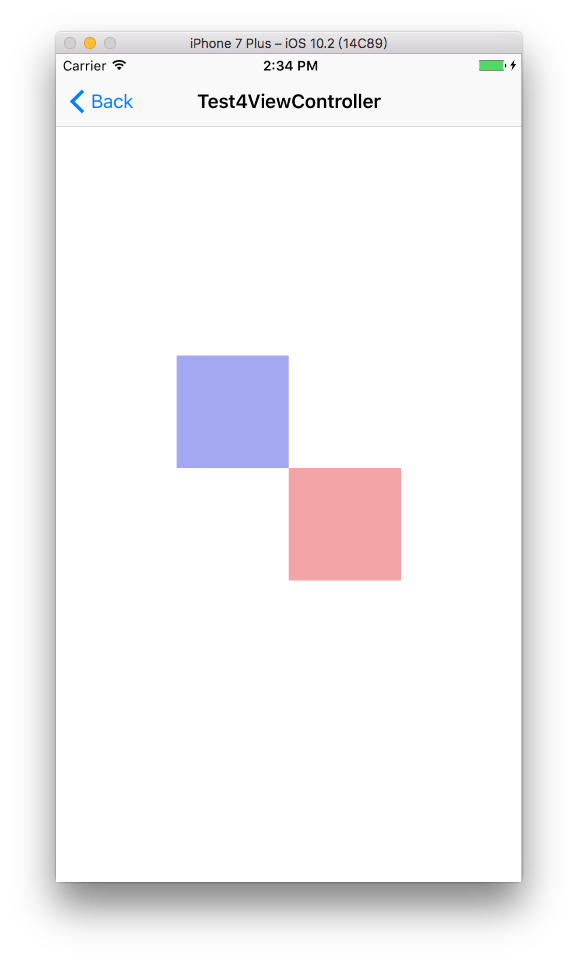
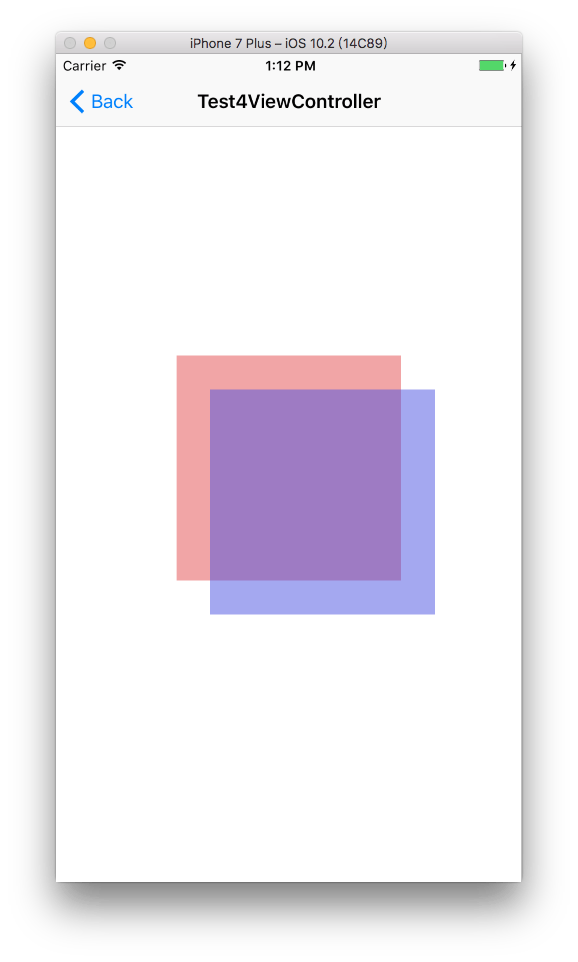
然后我再添加一个蓝色的正方形,把他们的position都设置成视图的中央,并修改他们anchorPoint的值。
CALayer *layer1 = [CALayer layer];
layer1.bounds = CGRectMake(0, 0, 100, 100);
layer1.position = self.view.center;
layer1.anchorPoint = CGPointMake(0, 0);
layer1.backgroundColor = [UIColor colorWithRed:0.9 green:0.3 blue:0.3 alpha:0.5].CGColor;
[self.view.layer addSublayer:layer1];
CALayer *layer2 = [CALayer layer];
layer2.bounds = CGRectMake(0, 0, 100, 100);
layer2.position = self.view.center;
layer2.anchorPoint = CGPointMake(1,1);
layer2.backgroundColor = [UIColor colorWithRed:0.3 green:0.3 blue:0.9 alpha:0.5].CGColor;
[self.view.layer addSublayer:layer2];

运行发现,anchorPoint的点落在了position上面。
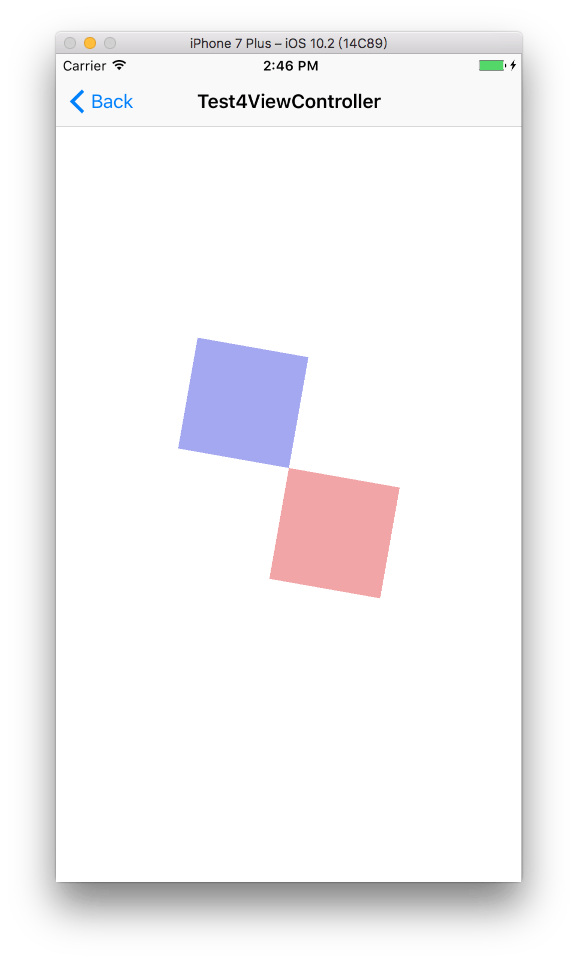
对这两个正方形进行旋转
CATransform3D transform = CATransform3DIdentity;
transform = CATransform3DRotate(transform, M_PI / 18., 0, 0, 1);
layer1.transform = transform;
layer2.transform = transform;

运行发现,两个正方形是沿着anchorPoint的点进行旋转。
接着打印出frame的值
(origin = (x = 189.63518223330698, y = 368), size = (width = 115.8455930679138, height = 115.84559306791385))
frame是由position,bounds,anchorPoint和transform 属性共同得到的。
简单概括一下,anchorPoint就相当于一个几何特性变换时的作用中心。它们围绕这个点进行指定的一系列变换。
以上都是2D情况下的改变,CALayer对象本质是3D空间内对2D平面的管理。图层的zPosition属性值指定了该图层位于Z轴上面位置,zPosition用于设置图层相对于图层的同级图层的可视位置。
几何变换
图层可以使用一个CATransform3D矩阵来进行图层的旋转,缩放,偏移,歪斜和应用的透视等变换。图层变换的两个属性是transform和sublayerTransform,他们作用在anchorPoint点上,分别针对图层和自图层变换。
CATransform3D可以通过三种方式修改
- 使用CATransform3D函数
- 直接修改数据结构
- 使用键值编码修改
CATransform3D函数
QuartzCore提供一些变换函数,可以直接生成一个CATransform3D矩阵,对图层进行变换。
- CATransform3DIdentity 单位矩阵,没有进行任何变换。值为[1 0 0 0; 0 1 0 0; 0 0 1 0; 0 0 0 1]
- CATransform3DMakeTranslation 平移,3个参数分别针对xyz轴进行变换
- CATransform3DTranslate 平移,增加一个矩阵参数,相当于对这个矩阵做平移效果的叠加
- CATransform3DMakeScale 缩放,3个参数分别针对xyz轴进行变换
- CATransform3DScale 缩放,增加一个矩阵参数,相对于这个矩阵做缩放效果的叠加
- CATransform3DMakeRotation 旋转,3个参数分别针对xyz轴进行变换。单位是角度,一般使用 M_PI/3. 这种形式
- CATransform3DRotate 旋转,增加一个矩阵参数,相对于这个矩阵做旋转效果的叠加
下面的demo我把两个了layer尺寸改为200*200,锚点使用默认值
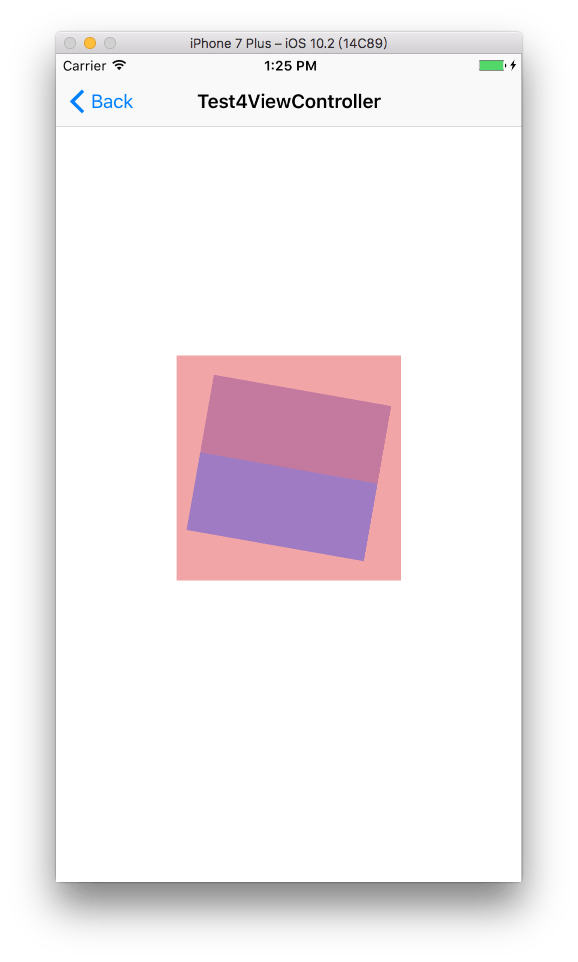
平移变换

layer2.transform = CATransform3DMakeTranslation(30, 30, 0);
或
CATransform3D transform = CATransform3DIdentity;
transform = CATransform3DTranslate(transform,30,30,0);
layer2.transform = transform;
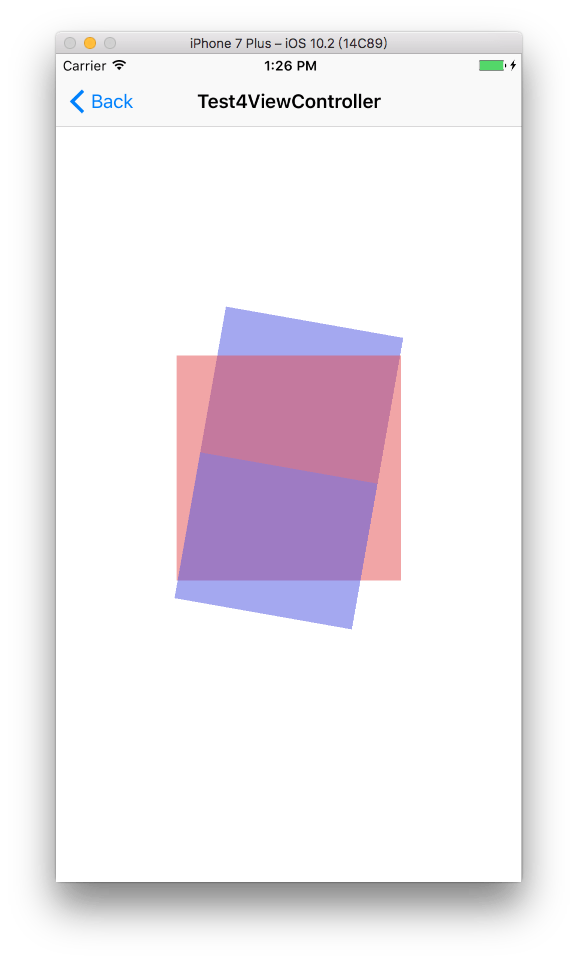
缩放和旋转叠加变换


CATransform3D transform = CATransform3DIdentity;
transform = CATransform3DRotate(transform, M_PI / 18., 0, 0, 1);
transform = CATransform3DRotate(transform, M_PI / 3., 1, 0, 0);
transform = CATransform3DScale(transform, 0.8, 1.4, 1);
layer2.transform = transform;
CATransform3D transform = CATransform3DIdentity;
transform = CATransform3DRotate(transform, M_PI / 18., 0, 0, 1);
transform = CATransform3DRotate(transform, M_PI / 9., 1, 0, 0);
transform = CATransform3DScale(transform, 0.8, 1.4, 1);
layer2.transform = transform;
这两段代码都是现在z轴上旋转10°,然后在x轴上分别旋转60°和30°,并对尺寸做x轴0.8倍和y轴1.4倍的变换。看到两个图差别蓝色的图层的大小蛮大的,因为围绕x轴变换相当于在屏幕垂直方向旋转,所以看到大小变换很大。
修改数据结构
修改数据结构的方式需要了解矩阵相乘的原理,以下是CATransform3D数据结构的定义。可以直接访问矩阵的成员变量进行修改。
struct CATransform3D
{
CGFloat m11, m12, m13, m14;
CGFloat m21, m22, m23, m24;
CGFloat m31, m32, m33, m34;
CGFloat m41, m42, m43, m44;
};
typedef struct CATransform3D CATransform3D;
平移demo的代码可以修改成如下这种形式
CATransform3D transform = CATransform3DIdentity;
transform.m41 = 30;
transform.m42 = 30;
layer2.transform = transform;
键值编码
键值编码通过关键路径获取和设置一个图层的CATransform3D矩阵的值。可以分别通过ratotion,scale,translation和xyz进行设置。
平移demo的代码可以修改成如下这种形式
[layer2 setValue:[NSNumber numberWithFloat:30] forKeyPath:@"transform.translation.x"];
[layer2 setValue:[NSNumber numberWithFloat:30] forKeyPath:@"transform.translation.y"];
通过上面这些图层的基础概念,相信基本可以解决大部分基础变换效果了~