原文地址 http://www.uisdc.com/ios-android-persistent-modal-sheet#
Google Material Design设计规范和iOS设计规范中,都有从底部向上出现的浮层组件。在Android中,是底板(Bottom Sheet);在iOS规范中,是上拉菜单(Action Sheets)和活动视图(Activity Views)。
Google Material Design Guideline
在MD规范中,底板分为两种:固定底板和模态底板。它们的区别,主要在状态是否固定——固定底板的状态是固定的,和应用界面在同一层级;而模态底板的状态是临时的,其层级位于应用界面之上。举个栗子:

另外,我们看一下MD规范给出的各部件的高度示意图,可以发现,模态底板的高度是很高的(16DPs);原图中没有给出固定底板的高度示意,我添加了一下(蓝色部分,0DPs):

△ MD规范中各部件的高度示意图
也就是说,如果两种底板同时出现,模态底板是压在固定底板的上面的。
另外还有一个区别:模态底板出现的时候,页面会自带蒙层;固定底板出现的时候没有蒙层。
下面详细说一下两种底板。
固定底板(Persistent Modal Sheet)
固定底板主要用于以下两种情况:
1. 在当前页展示新内容;
2. 展示与主要内容同等重要的新内容。

△ 固定底板示例
对于不同尺寸的设备,MD规范也给出了详细的说明:
对于手机,不论正常或者横置的情况,固定底板都占满100%的宽度。
对于平板,则要依据内容的多少决定固定底板是否占满100%宽度:

△ 平板上固定底板占满100%的宽度

△ 平板上固定底板未占满100%的宽度
对于PC,MD规范建议设计师考虑把固定底板移到屏幕左侧:

△ PC上的固定底板
模态底板(Modal Bottom Sheet)
模态底板的用法有以下三点需要注意:
1. 模态底板用列表或者网格的形式,呈现出操作选项。同样具备这样功能的是MD组件是菜单和简单对话框。

△ 三种组件示例
2. 展示一个符合当前情景的操作面板。
3. 强调模态底板中的元素(如下图所示)。

模态底板有个比较特殊的地方:支持深层链接。啥意思呢?看下面的例子你就明白了:

在这个例子中,对于单词“fervor”的释义,是来自另外一个词典应用的。但是当前的阅读应用直接调用了词典应用的释义功能,在当前进行了展示。这就是deep link达到的效果。除了可以调用内容,deep link还可以调用别的应用中的操作。
MD规范指出,模态底板中可以存在一定程度的导航。比如点击模态底板中的一条链接,可以在模态底板中进入下一级页面。但是模态底板中,无法从下一级页面返回上一级页面,因为模态底板中没有返回按钮,只有一个关闭模态底板的按钮。

△ 模态底板左上角为关闭按钮
在展现形式上,模态底板的高度,需要根据选项的高度来确定:

当选项过多,导致模态底板高度过高时,请保证模态底板不会覆盖到顶部导航栏。模态底板中允许上下滚动的操作,以查看被遮挡的内容:

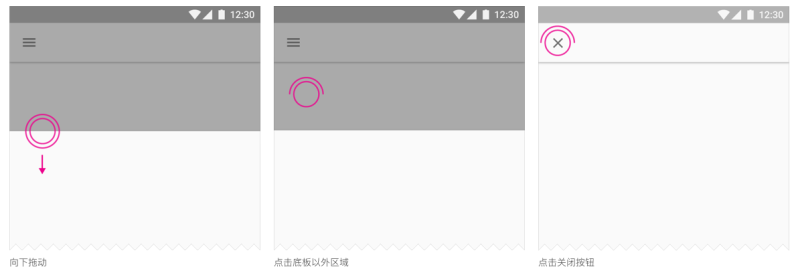
最后,MD中提到了四种关闭模态底板的方法:点击系统返回键、向下拖动、点击底板以外区域、点击关闭按钮:

△ 后三种关闭方式
奇怪的是,规范中没有提到可以上拉模态底板,使其达到全屏的状态。但是实际应用中,好多应用都是这么做的。所以这一点在这也提一下,给大家参考。
在iOS规范中,出现在页面底部的浮层有两种:上拉菜单(Action Sheets)和活动视图(Activity Views)。

上拉菜单
上拉菜单,是当用户激发一个操作的时候,出现的浮层。“使用上拉菜单让用户可以开始一个新任务或者对破坏性操作(例如:删除、退出登录等,笔者注)进行二次确认。” 使用上拉菜单开始一个新任务,在苹果官方的邮件应用里有很多案例,比如下面这个:

点击了那个长得很像“回复”的按钮,出现了三个操作供用户选择:回复、转发、打印。
在用户进行破坏性操作的时候,上拉菜单成为一个确认性质的存在,防止用户误操作引起了破坏性结果。比如删除照片时:

好奇的人这里可能就会想了:之前介绍过的警告框(Alerts),在进行一些重要操作的时候也会有再次提示的作用,那么它和上拉菜单有什么区别呢?笔者经过研究,终于在一个英文论坛上找到了答案:
警告框比较打扰用户的使用,一般是告知出现的问题、希望用户来处理一下;而上拉菜单,往往出现在在用户点击了删除按钮之后,用户比较对此有预期。
其实这两者在功能上差别不是太大,警告框打扰更大一些。
另外,对于这种破坏性操作的上拉弹框,苹果建议在设计上突出那个破坏性的操作。比如上面那张图的“删除照片”按钮,就文案的颜色被设计成了红色。此外,上拉菜单必须要在底部有个“取消”按钮;同时,应尽量避免出现滚动条。
活动视图
这里的“活动”,指的就是浮层里包含的每一个操作。活动视图里包含的操作,必须是在对当前场景有用的操作。
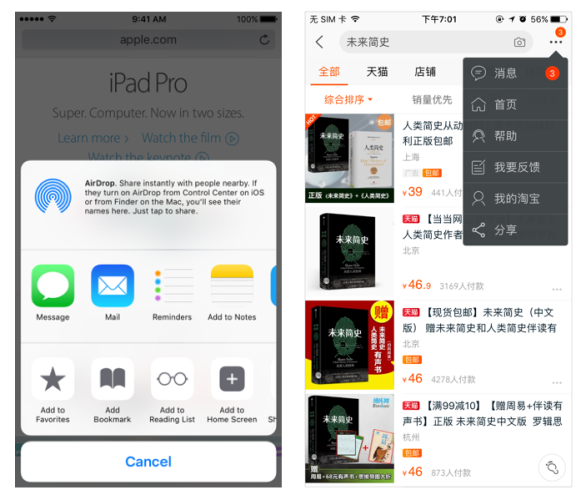
iOS规范里提到,活动视图,可以是从底部出现的浮层,也可以是从按钮处展现的弹出框(popover),如下图所示:

△ 左边是活动视图,右边是弹出框
至于使用哪一种,苹果建议是根据尺寸和屏幕的放置方向决定。其实,原来手机屏幕较小时,popover这种控件,是专属于iPad设备的,现在随着手机屏幕尺寸越来越大,popover也开始出现在手机应用的设计里。这也是合理的情况。
另外,在设计活动视图的时候,需要注意图标要能表现出操作的意义,文案要尽量简短明确。如果是系统自带的一些操作,如复制、黏贴,苹果建议直接使用系统自带的样式,不要创造新样式。规范里还特别指出,点击活动视图里的操作,不可在原有活动视图之上叠加出现活动视图或者上拉菜单,最多可以出现警告框这种控件。
以上介绍了iOS设计规范中上拉菜单和活动视图这两种控件。我们来总结一下:
上拉菜单可以展示操作(文字形式),也可以对用户的破坏性操作进行二次确认;而活动视图也可以展示操作,只是展示的操作数量更多,且可以使用图标+文字的展现形式。
所以,当操作数目较少的时候,可以考虑使用上拉菜单,而数目较多的时候,最好使用活动视图;对破坏性操作的二次确认,则必须使用上拉菜单。

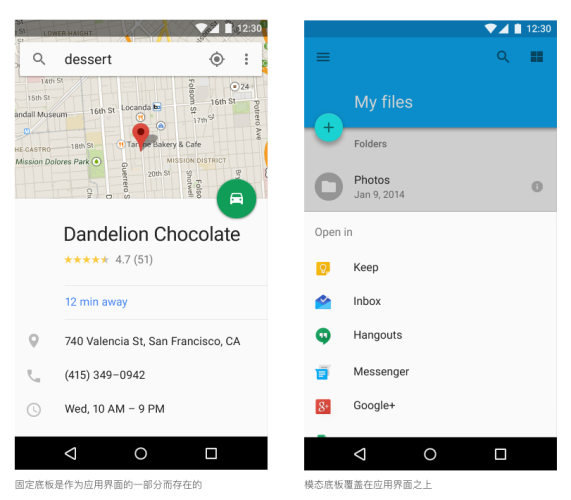
△ 底板示例