引子
不用php作后端,是因为不想在语法切换中精神分裂掉,同时也更好的复用小程序中的代码,那为什么用LeanCloud的js sdk作server呢,是因为我不会node.js
使用vue,是对它的数据双向绑定欲罢不能,移动时代浏览器兼容已不是大问题同时强烈体积轻巧的大背景下,jQuery已经完成了它的主要使命了
使用element,是因为它确实很漂亮,拿它当Bootstrap用了,当然它的替代产品iView也不错。
先上图

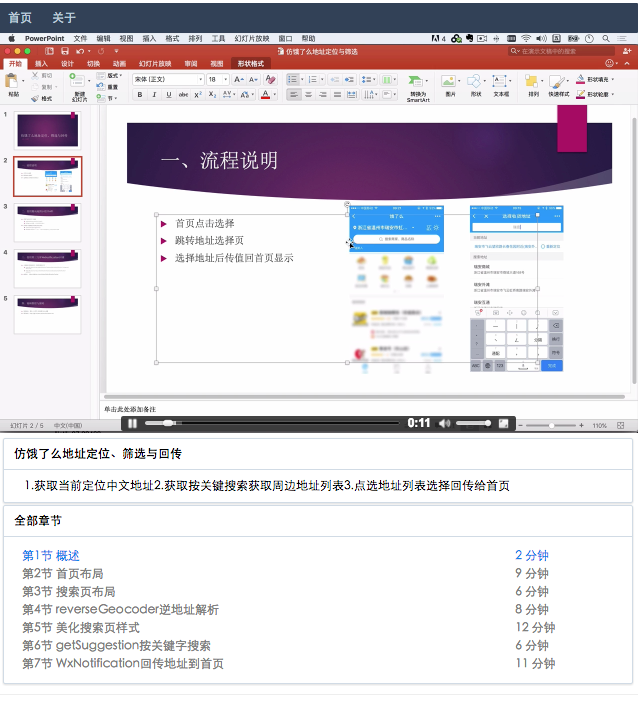
首页

详情页
起步
用下面这种通过最简单的方式使用element,不折腾npm,webpack,vue-cli。
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
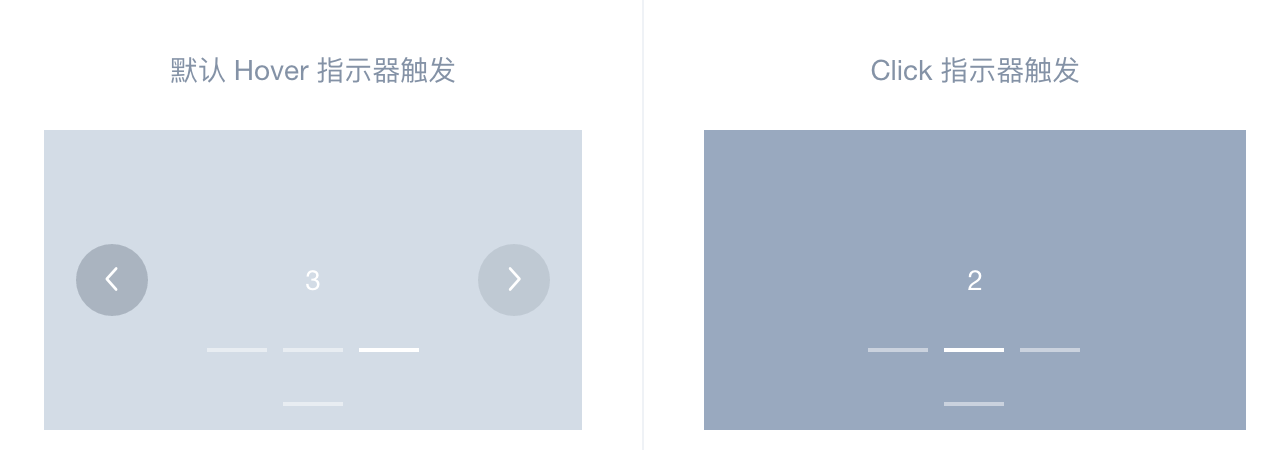
先堆个轮播出来
<div id="app">
<template>
<div class="block">
<span class="demonstration">默认 Hover 指示器触发</span>
<el-carousel height="150px">
<el-carousel-item v-for="item in 4">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</div>
<div class="block">
<span class="demonstration">Click 指示器触发</span>
<el-carousel trigger="click" height="150px">
<el-carousel-item v-for="item in 4">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</div>
</template>
</div>
<style>
.el-carousel__item h3 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 150px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>
<script>
new Vue({
el: '#app'
})
</script>

输入图片说明
引入LeanCloud sdk
<script src="https://cdn1.lncld.net/static/js/2.1.3/av-min.js"></script>
主角登场,加载数据
<script>
var app = new Vue({
el: '#app',
data: {
courseObjects: []
},
mounted: function() {
loadBannerCourse(function (courseObjects) {
app.courseObjects = courseObjects;
});
}
});
</script>
这时轮播就显示了海报了
引入栅格布局
上面的海报是占满全屏,这不是想要的,27寸下显示会哭死,只要1200px宽度就够了。
<div id="app">
<el-row>
<el-col :span="24">
<!-- 海报 -->
<template>
<div class="block">
<el-carousel height="450px">
<el-carousel-item v-for="item in courseObjects">
<h3></h3>
</el-carousel-item>
</el-carousel>
</div>
</template>
</el-col>
</el-row>
<el-row>
<el-col :span="4"></el-col>
<el-col :span="4"></el-col>
<el-col :span="4"></el-col>
<el-col :span="4"></el-col>
<el-col :span="4"></el-col>
<el-col :span="4"></el-col>
</el-row>
</div>
发现它对响应式支持不友好,于是深深地被打脸。可以考虑回到Bootstrap了,element就用来做纯PC后台吧。
这次,先一条道走到黑,用ele把首页的卡片布局,详情页也做做完。
用卡片实现单元格
<el-card :body-style="{ padding: '8px' }" class="card">
<a :href="'detail.html?courseId=' + item.objectId"></a>
<div style="padding: 14px;">
<span>{{item.name}}</span>
<div class="bottom clearfix">
<time class="time">{{ item.minutes }} 分钟</time>
</div>
</div>
</el-card>
就这样全程只用html/js实现的整个数据请求与页面渲染了。
源代码就不需提供下载了,直接访问这个demo的地址,http://video.it577.net/,Ctrl + U就全都有啦。