1、XMLHttpRequest 对象
- 在浏览器中创建XHR 对象
function createXHR(){
if (typeof XMLHttpRequest != "undefined"){
return new XMLHttpRequest();
} else if (typeof ActiveXObject != "undefined"){
//兼容IE7以下浏览器
if (typeof arguments.callee.activeXString != "string"){
var versions = [ "MSXML2.XMLHttp.6.0", "MSXML2.XMLHttp.3.0",
"MSXML2.XMLHttp"],
i, len;
for (i=0,len=versions.length; i < len; i++){
try {
new ActiveXObject(versions[i]);
arguments.callee.activeXString = versions[i];
break;
} catch (ex){
//跳过
}
}
}
return new ActiveXObject(arguments.callee.activeXString);
} else {
throw new Error("No XHR object available.");
}
}
var xhr = createXHR();
1.1 XHR 的用法
- 在使用XHR 对象时,要调用的第一个方法是open(),它接受3个参数:要发送的请求的类型("get"、"post"等)、请求的URL 和表示是否异步发送请求的布尔值。
- 调用open()方法并不会真正发送请求,而只是启动一个请求以备发送。要发送特定的请求,需要调用send(),它接受一个参数,即要作为请求主体发送的数据。
- 如果不需要通过请求主体发送数据,则必须传入null,因为这个参数对有些浏览器来说是必需的。
xhr.open("get", "example.txt", false);
xhr.send(null);
- 由于请求是同步的,JavaScript代码会等到服务器响应之后再继续执行。在收到响应后,响应的数据会自动填充XHR 对象的属性。
(1)responseText:作为响应主体被返回的文本。
(2)responseXML:如果响应的内容类型是“text/xml”或者“application/xml”,这个属性将保存包含响应数据的XML DOM 文档。
(3)status:响应的HTTP状态
(4)statusText:HTTP 状态的说明
- 一般来说,可以将HTTP状态代码为200 作为成功的标志。
- 状态代码为304 表示请求的资源并没有被修改。
xhr.open("get", "example.txt", false);
xhr.send(null);
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.responseText);
} else {
alert("Request was unsuccessful: " + xhr.status);
}
- 发送异步请求时,可以检测XHR对象的readyState属性,该属性表示请求/响应过程的当前活动阶段。这个属性可取的值如下。
- 0:未初始化。尚未调用open()方法。
- 1:启动。已经调用open()方法,但尚未调用send()方法。
- 2:发送。已经调用send()方法,但尚未收到响应。
- 3:接收。已经接收到部分响应数据。
- 4:完成。已经接收到全部响应数据,而且已经可以在客户端使用了。
var xhr = createXHR();
xhr.onreadystatechange = function(){
if (xhr.readyState == 4){
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.responseText);
} else {
alert("Request was unsuccessful: " + xhr.status);
}
}
};
xhr.open("get", "example.txt", true);
xhr.send(null);
- 在接收到响应之前还可以调用abort()方法来取消异步请求。
xhr.abort();
- 调用这个方法后,XHR对象会停止触发事件,而且也不再允许访问任何与响应有关的对象属性。
- 在终止请求之后,还应该对XHR对象进行解引用操作。由于内存原因,不建议重用XHR 对象。
1.2 HTTP头部信息
- 每个HTTP 请求和响应都会带有相应的头部信息。XHR对象也提供了操作这两种头部信息的方法。
- 默认情况下,在发送XHR请求的同时,还会发出下列头部信息。
- Accept:浏览器能够处理的内容类型。
- Accept-Charset:浏览器能够显示的字符集。
- Accept-Encoding:浏览器能够处理的压缩编码。
- Accept-Language:浏览器当前设置的语音。
- Connection:浏览器与服务器之间连接的类型。
- Cookie:当前页面设置的任何Cookie。
- Host:发出请求的页面所在的域。
- Referer:发出请求的页面的URI。
- User-Agent:浏览器的用户代理字符串。
- 使用setRequestHeader()方法可以设置自定义的请求头部信息。这个方法接受两个参数:头部字段的名称和头部字段的值。
- 要成功发送请求头部信息,必须在调用open()方法之后且调用send()方法之前调用setRequestHeader()
var xhr = createXHR();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304 ){
alert(xhr.responseText);
}else{
alert("Request was unsuccessful: " + xhr.status);
}
}
};
xhr.open("get","example.php",true);
xhr.setRequestHeader("MyHeader","MyValue");
xhr.send(null);
- 调用XHR 对象的getResponseHeader()方法并传入头部字段名称,可以取得相应的响应头部信息。
- 调用getAllResponseHeaders()方法则可以取得一个包含所有头部信息的长字符串。
var myHeader = xhr.getResponseHeader("MyHeader");
var allHeaders = xhr.getAllResponseHeaders();
1.3 GET 请求
- GET 是最常见的请求类型,最常用于向服务器查询某些信息。必要时,可以将查询字符串参数追加到URL 的末尾,以便将信息发送给服务器。
- 对XHR 而言,位于传入open()方法的URL末尾的查询字符串必须经过正确的编码才行。
- 查询字符串中每个参数的名称和值都必须使用encodeURIComponent()进行编码,然后才能放到URL的末尾;而且所有名-值对儿都必须由和号(&)分隔。
xhr.open("get", "example.php?name1=value1&name2=value2", true);
//向现有URL 的末尾添加查询字符串参数
function addURLParam(url, name, value) {
url += (url.indexOf("?") == -1 ? "?" : "&");
url += encodeURIComponent(name) + "=" + encodeURIComponent(value);
return url;
}
var url = "example.php";
//添加参数
url = addURLParam(url, "name", "Nicholas");
url = addURLParam(url, "book", "Professional JavaScript");
//初始化请求
xhr.open("get", url, false);
1.4 POST 请求
- POST请求通常用于向服务器发送应该被保存的数据。POST请求应该把数据作为请求的主体提交,主体可以包含非常多的数据,而且格式不限。
- 可以使用XHR 来模仿表单提交:首先将Content-Type头部信息设置为application/x-www-form-urlencoded,也就是表单提交时的内容类型,其次是以适当的格式创建一个字符串。
/**以查询字符串的格式输出序列化之后的字符串**/
function serialize(form){
var parts = [],field = null,i,len,j,optLen,option,optValue;
for (i=0, len=form.elements.length; i < len; i++){
field = form.elements[i];
switch(field.type){
case "select-one":
case "select-multiple":
if (field.name.length){
for (j=0, optLen = field.options.length; j < optLen; j++){
option = field.options[j];
if (option.selected){
optValue = "";
if (option.hasAttribute){
optValue = (option.hasAttribute("value") ?
option.value : option.text);
} else {
optValue = (option.attributes["value"].specified ?
option.value : option.text);
}
parts.push(encodeURIComponent(field.name) + "=" +
encodeURIComponent(optValue));
}
}
}
break;
case undefined: //字段集
case "file": //文件输入
case "submit": //提交按钮
case "reset": //重置按钮
case "button": //自定义按钮
break;
case "radio": //单选按钮
case "checkbox": //复选框
if (!field.checked){
break;
}
/* 执行默认操作 */
default:
//不包含没有名字的表单字段
if (field.name.length){
parts.push(encodeURIComponent(field.name) + "=" +
encodeURIComponent(field.value));
}
}
}
return parts.join("&");
}
function submitData(){
var xhr = createXHR();
xhr.onreadystatechange = function(){
if (xhr.readyState == 4){
if ((xhr.status >= 200 && xhr.status < 300)
|| xhr.status == 304){
alert(xhr.responseText);
} else {
alert("Request was unsuccessful: " + xhr.status);
}
}
};
xhr.open("post", "postexample.php", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
var form = document.getElementById("user-info");
xhr.send(serialize(form));
}
- 与GET 请求相比,POST 请求消耗的资源会更多一些。从性能角度来看,以发送
相同的数据计,GET 请求的速度最多可达到POST 请求的两倍。
2、XMLHttpRequest 2 级
- 并非所有浏览器都完整地实现了XMLHttpRequest2级规范,但所有浏览器都实现了它规定的部分内容。
2.1 formData
- XMLHttpRequest 2 级定义了FormData类型。FormData为序列化表单以及创建与表单格式相同的数据(用于通过XHR 传输)提供了便利。
var data = new FormData();
data.append("name", "Nicholas");
- 这个append()方法接受两个参数:键和值。分别对应表单字段名和字段中包含的值。
- 通过formData构造函数传入表单元素,也可以用表单元素的数据预先向其中填入键值对。
var data = new FormData(document.forms[0]);
- 创建了FormData 的实例后,可以将它直接传给XHR 的send()方法。
var xhr = createXHR();
xhr.onreadystatechange = function(){
if (xhr.readyState == 4){
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.responseText);
} else {
alert("Request was unsuccessful: " + xhr.status);
}
}
};
xhr.open("post","postexample.php", true);
var form = document.getElementById("user-info");
xhr.send(new FormData(form));
- 使用FormData 的方便之处体现在不必明确地在XHR 对象上设置请求头部。XHR 对象能够识别传入的数据类型是FormData 的实例,并配置适当的头部信息。
- 支持FormData 的浏览器有Firefox 4+、Safari 5+、Chrome 和Android3+版WebKit。
2.2 超时设定
- IE8 为XHR 对象添加了一个timeout属性,表示请求在等待响应多少毫秒之后就终止。在给timeout设置一个数值后,如果在规定的时间内浏览器还没有接收到响应,那么就会触发timeout 事件,进而会调用ontimeout 事件处理程序。
var xhr = createXHR();
xhr.onreadystatechange = function(){
if (xhr.readyState == 4){
try {
if ((xhr.status >= 200 && xhr.status < 300)
|| xhr.status == 304){
alert(xhr.responseText);
} else {
alert("Request was unsuccessful: " + xhr.status);
}
} catch (ex){
//假设由ontimeout 事件处理程序处理
}
}
};
xhr.open("get", "timeout.php", true);
xhr.timeout = 1000; //将超时设置为1 秒钟(仅适用于IE8+)
xhr.ontimeout = function(){
alert("Request did not return in a second.");
};
xhr.send(null);
2.3 overrideMimeType()方法
- Firefox 最早引入了overrideMimeType()方法,用于重写XHR 响应的MIME 类型。
- 因为返回响应的MIME类型决定了XHR对象如何处理它,所以提供一种方法能够重写服务器返回的MIME 类型是很有用的。
var xhr = createXHR();
xhr.open("get", "text.php", true);
//强迫XHR 对象将响应当作XML 而非纯文本来处理
xhr.overrideMimeType("text/xml");
xhr.send(null);
- 支持overrideMimeType()方法的浏览器有Firefox、Safari 4+、Opera 10.5 和Chrome。
3、进度事件
- 具有6个进度事件
- loadstart:在接收到响应数据的第一个字节时触发。
- progress:在接收响应期间持续不断的触发。
- error:在请求发生错误时触发。
- abort:在因为调用abort()方法而终止连接时触发。
- load:在接收到完整的响应数据时触发。
- loadend:在通信完成或者触发error、abort或load事件后触发。
3.1 load 事件
- Firefox 实现中引入了load事件,用以替代readystatechange事件。响应接收完毕后将触发load事件,因此也就没有必要去检查readyState 属性了。
var xhr = createXHR();
xhr.onload = function(){
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.responseText);
} else {
alert("Request was unsuccessful: " + xhr.status);
}
};
xhr.open("get", "altevents.php", true);
xhr.send(null);
3.2 progress 事件
- Mozilla 对XHR 的另一个革新是添加了progress事件,这个事件会在浏览器接收新数据期间周期性地触发。
- onprogress 事件处理程序会接收到一个event 对象,其target 属性是XHR 对象,但
包含着三个额外的属性:lengthComputable、position 和totalSize。 - lengthComputable是一个表示进度信息是否可用的布尔值,position表示已经接收的字节数,totalSize 表示根据Content-Length 响应头部确定的预期字节数。
var xhr = createXHR();
xhr.onload = function(){
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.responseText);
} else {
alert("Request was unsuccessful: " + xhr.status);
}
};
//每次触发progress 事件,都会以新的状态信息更新HTML 元素的内容。
xhr.onprogress = function(event){
var divStatus = document.getElementById("status");
if (event.lengthComputable){
divStatus.innerHTML = "Received " + event.position + " of " +
event.totalSize +" bytes";
}
};
xhr.open("get", "altevents.php", true);
xhr.send(null);
4、跨源资源共享
通过XHR 实现Ajax 通信的一个主要限制,来源于跨域安全策略。默认情况下,XHR 对象只能访问与包含它的页面位于同一个域中的资源。这种安全策略可以预防某些恶意行为。
CORS定义了在必须访问跨源资源时,浏览器与服务器应该怎么沟通。其背后的思想,就是使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应应该是成功还是失败。
比如一个简单的使用GET或POST发送的请求,它没有自定义的头部,而主体内容是text/plain。在发送该请求时,需要给它附加一个额外的Origin头部,其中包含请求页面的源信息(协议、域名和端口),以便服务器根据这个头部信息来决定是否给予响应。
//Origin 头部的一个示例:
Origin: http://www.nczonline.net
//如果服务器认为这个请求可以接受
Access-Control-Allow-Origin: http://www.nczonline.net
4.1 IE 对CORS 的实现
- 微软在IE8 中引入了XDR(XDomainRequest)类型。这个对象与XHR类似,但能实现安全可靠的跨域通信。
- XDR 与XHR 有一些不同之处。
- cookie 不会随请求发送,也不会随响应返回。
- 只能设置请求头部信息中的Content-Type字段。
- 不能访问响应头部信息
- 只支持GET和POST请求
- XDR对象的使用方法与XHR对象非常相似。也是创建一个XDomainRequest的实例,调用open()方法,再调用send()方法。但与XHR对象的open()方法不同,XDR对象的open()方法只接收两个参数:请求的类型和URL。
- 所有XDR 请求都是异步执行的,不能用它来创建同步请求。请求返回之后,会触发load 事件,响应的数据也会保存在responseText 属性中。
var xdr = new XDomainRequest();
xdr.onload = function(){
alert(xdr.responseText);
};
xdr.onerror = function(){
alert("An error occurred.");
};
xdr.timeout = 1000;
xdr.ontimeout = function(){
alert("Request took too long.");
};
xdr.open("get", "http://www.somewhere-else.com/page/");
xdr.send(null);
- 为支持POST 请求,XDR对象提供了contentType属性,用来表示发送数据的格式,这个属性是通过XDR 对象影响头部信息的唯一方式。
xdr.open("post", "http://www.somewhere-else.com/page/");
xdr.contentType = "application/x-www-form-urlencoded";
xdr.send("name1=value1&name2=value2");
4.2 其它浏览器对CORS的实现
- Firefox 3.5+、Safari 4+、Chrome、iOS 版Safari 和Android 平台中的WebKit 都通过XMLHttpRequest对象实现了对CORS 的原生支持。
- 要请求位于另一个域中的资源,使用标准的XHR 对象并在open()方法中传入绝对URL 即可。
var xhr = createXHR();
xhr.onreadystatechange = function(){
if (xhr.readyState == 4){
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.responseText);
} else {
alert("Request was unsuccessful: " + xhr.status);
}
}
};
xhr.open("get", "http://www.somewhere-else.com/page/", true);
xhr.send(null);
- 跨域XHR 对象也有一些限制,但为了安全这些限制是必需的。
- 不能使用setRequestHeader()设置自定义头部。
- 不能发送和接收cookie。
- 调用getAllResponseHeaders()方法总会返回空字符串。
4.3 Preflighted Reqeusts
- CORS 通过一种叫做PreflightedRequests的透明服务器验证机制支持开发人员使用自定义的头部、GET 或POST 之外的方法,以及不同类型的主体内容。
- 在使用下列高级选项来发送请求时,就会向服务器发送一个Preflight请求。这种请求使用OPTIONS 方法,发送下列头部。
- Origin:与简单的请求相同。
- Access-Control-Request-Method:请求自身使用的方法。
- Access-Control-Request-Headers:(可选)自定义的头部信息,多个头部以逗号分隔。
//一个带有自定义头部NCZ 的使用POST 方法发送的请求。
Origin: http://www.nczonline.net
Access-Control-Request-Method: POST
Access-Control-Request-Headers: NCZ
- 发送这个请求后,服务器可以决定是否允许这种类型的请求。服务器通过在响应中发送如下头部与浏览器进行沟通。
- Access-Control-Allow-Origin:与简单的请求相同。
- Access-Control-Allow-Methods:允许的方法,多个方法以逗号分隔。
- Access-Control-Allow-Headers:允许的头部,多个头部以逗号分隔。
- Access-Control-Max-Age:应该将这个Preflight请求缓存多长时间(以秒表示)。
- 支持Preflight 请求的浏览器包括Firefox 3.5+、Safari 4+和Chrome。IE 10 及更早版本都不支持。
4.4 带凭据的请求
- 默认情况下,跨源请求不提供凭据(cookie、HTTP认证及客户端SSL证明等)。通过将withCredentials属性设置为true,可以指定某个请求应该发送凭据。如果服务器接受带凭据的请求,会用下面的HTTP 头部来响应。
Access-Control-Allow-Credentials: true
- 如果发送的是带凭据的请求,但服务器的响应中没有包含这个头部,那么浏览器就不会把响应交给JavaScript.(于是,responseText 中将是空字符串,status 的值为0,而且会调用onerror()事件处
理程序)
4.5 跨浏览器的CORS
- 有必要实现一个跨浏览器的方案。检测XHR 是否支持CORS 的最简单方式,就是检查
是否存在withCredentials属性。再结合检测XDomainRequest对象是否存在,就可以兼顾所有浏览器。
function createCORSRequest(method, url){
var xhr = new XMLHttpRequest();
if ("withCredentials" in xhr){
xhr.open(method, url, true);
} else if (typeof XDomainRequest != "undefined"){
vxhr = new XDomainRequest();
xhr.open(method, url);
} else {
xhr = null;
}
return xhr;
}
var request = createCORSRequest("get","http://www.somewhere-else.com/page/");
if (request){
request.onload = function(){
//对request.responseText 进行处理
};
request.send();
}
- Firefox、Safari 和Chrome 中的XMLHttpRequest 对象与IE 中的XDomainRequest 对象类似,都提供了够用的接口,这两个对象共同的属性/方法如下。
- abort():用于停止正在进行的请求。
- onerror:用于替代onreadystatechange 检测错误。
- onload:用于替代onreadystatechange 检测成功。
- responseText:用于取得响应内容。
- send():用于发送请求。
5、其它跨域技术
- 利用DOM 中能够执行跨域请求的功能,在不依赖XHR对象的情况下也能发送某种请求。
5.1 图像Ping
- 第一种跨域请求技术是使用
<img>标签。 - 动态创建图像经常用于图像Ping。图像Ping是与服务器进行简单、单向的跨域通信的一种方式。请求的数据是通过查询字符串形式发送的,而响应可以是任意内容,但通常是像素图或204 响应。
- 通过图像Ping,浏览器得不到任何具体的数据,但通过侦听load和error事件,它能知道响应是什么时候接收到的。
var img = new Image();
img.onload = img.onerror = function(){
alert("Done!");
};
img.src = "http://www.example.com/test?name=Nicholas";
- 图像Ping 最常用于跟踪用户点击页面或动态广告曝光次数
- 图像Ping 有两个主要的缺点,一是只能发送GET请求,二是无法访问服务器的响应文本。因此,图像Ping 只能用于浏览器与服务器间的单向通信。
5.2 JSONP
- JSONP 是JSON with padding(填充式JSON 或参数式JSON)的简写,是应用JSON 的一种新方法。
- JSONP 看起来与JSON 差不多,只不过是被包含在函数调用中的JSON。
callback({ "name": "Nicholas" });
- JSONP由两部分组成:回调函数和数据。回调函数是当响应到来时应该在页面中调用的函数。回调函数的名字一般是在请求中指定的。而数据就是传入回调函数中的JSON数据。
http://freegeoip.net/json/?callback=handleResponse
- JSONP 是通过动态<script>元素来使用的,使用时可以为src 属性指定一个跨域URL.
//通过查询地理定位服务来显示你的IP 地址和位置信息。
function handleResponse(response){
alert("You’re at IP address " + response.ip + ", which is in " +
response.city + ", " + response.region_name);
}
var script = document.createElement("script");
//典型的JSONP请求,请求一个JSONP 地理定位服务
script.src = "http://freegeoip.net/json/?callback=handleResponse";
document.body.insertBefore(script, document.body.firstChild);
-
JSONP优点:
- 简单易用
- 能够直接访问响应文本,支持在浏览器与服务器之间双向通信
-
JSONP不足:
- JSONP 是从其他域中加载代码执行。如果其他域不安全,很可能会在响应中夹带一些恶意代码,而此时除了完全放弃JSONP 调用之外,没有办法追究。
- 要确定JSONP 请求是否失败并不容易,开发人员不得不使用计时器检测指定时间内是否接收到了响应。
5.3 Comet
- Ajax 是一种从页面向服务器请求数据的技术,而Comet则是一种服务器向页面推送数据的技术。
- 有两种实现Comet 的方式:长轮询和流。
(1)长轮询
长轮询是传统轮询(也称为短轮询)的一个翻版,即浏览器定时向服务器发送请求,看有没有更新的数据。
-
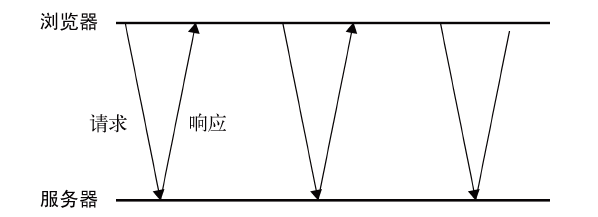
无论是短轮询还是长轮询,浏览器都要在接收数据之前,先发起对服务器的连接。
 短轮询的时间线
短轮询的时间线 -
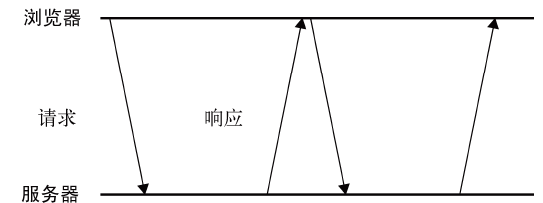
长轮询把短轮询颠倒了一下。页面发起一个到服务器的请求,然后服务器一直保持连接打开,直到有数据可发送。发送完数据之后,浏览器关闭连接,随即又发起一个到服务器的新请求。这一过程在页面打开期间一直持续不断。
 长轮询的时间线
长轮询的时间线 两者最大的区别在于服务器如何发送数据。短轮询是服务器立即发送响应,无论数据是否有效,而长轮询是等待发送响应。轮询的优势是所有浏览器都支持,因为使用XHR 对象和setTimeout()就能实现。而你要做的就是决定什么时候发送请求。
(2)HTTP 流
第二种流行的Comet 实现是HTTP流。流不同于上述两种轮询,因为它在页面的整个生命周期内只使用一个HTTP连接。具体来说,就是浏览器向服务器发送一个请求,而服务器保持连接打开,然后周期性地向浏览器发送数据
在Firefox、Safari、Opera 和Chrome 中,通过侦听readystatechange 事件及检测readyState的值是否为3,就可以利用XHR 对象实现HTTP 流。
function createStreamingClient(url, progress, finished){
var xhr = new XMLHttpRequest(),
received = 0;
xhr.open("get", url, true);
xhr.onreadystatechange = function(){
var result;
if (xhr.readyState == 3){
//只取得最新数据并调整计数器
result = xhr.responseText.substring(received);
received += result.length;
//调用progress 回调函数
progress(result);
} else if (xhr.readyState == 4){
finished(xhr.responseText);
}
};
xhr.send(null);
return xhr;
}
var client = createStreamingClient("streaming.php", function(data){
alert("Received: " + data);
}, function(data){
alert("Done!");
});
5.4 服务器发送事件
SSE(Server-Sent Events,服务器发送事件)是围绕只读Comet 交互推出的API 或者模式。SSE API用于创建到服务器的单向连接,服务器通过这个连接可以发送任意数量的数据。
服务器响应的MIME类型必须是text/event-stream,而且是浏览器中的JavaScript API 能解析格式输出。SSE支持短轮询、长轮询和HTTP流,而且能在断开连接时自动确定何时重新连接。
支持SSE 的浏览器有Firefox 6+、Safari 5+、Opera11+、Chrome和iOS4+版Safari。
(1)SSE API
- SSE 的JavaScript API与其他传递消息的JavaScriptAPI很相似。要预订新的事件流,首先要创建一个新的EventSource 对象,并传进一个入口点:
var source = new EventSource("myevents.php");
- 传入的URL 必须与创建对象的页面同源(相同的URL模式、域及端口)。
- EventSource 的实例有一个readyState属性,值为0表示正连接到服务器,值为1表示打开了连接,值为2 表示关闭了连接。
- 另外,还有以下三个事件。
- open:在建立连接时触发。
- message:在从服务器接收到新事件时触发。
- error:在无法建立连接时触发。
source.onmessage = function(event){
//服务器发回的数据以字符串形式保存在event.data 中。
var data = event.data;
//处理数据
/**如果想强制立即断开连接并且不再重新连接,可以调用close()
方法。**/
source.close();
};
(2)事件流
- 所谓的服务器事件会通过一个持久的HTTP响应发送,这个响应的MIME类型为text/event-stream。响应的格式是纯文本,最简单的情况是每个数据项都带有前缀data:
data: foo
data: bar
data: foo
data: bar
- 通过id:前缀可以给特定的事件指定一个关联的ID,这个ID行位于data:行前面或后面皆可。
data: foo
id: 1
- 设置了ID 后,EventSource对象会跟踪上一次触发的事件。如果连接断开,会向服务器发送一个包含名为Last-Event-ID的特殊HTTP头部的请求,以便服务器知道下一次该触发哪个事件。在多次连接的事件流中,这种机制可以确保浏览器以正确的顺序收到连接的数据段。
5.5 Web Sockets
由于Web Sockets 使用了自定义的协议,所以URL模式也略有不同。。未加密的连接不再是http://,而是ws://;加密的连接也不是https://,而是wss://。
使用自定义协议而非HTTP协议的好处能够在客户端和服务器之间发送非常少量的数据,而不必担心HTTP 那样字节级的开销。由于传递的数据包很小,因此Web Sockets 非常适合移动应用。
使用自定义协议的缺点在于,制定协议的时间比制定JavaScript API 的时间还要长.
(1) Web Sokets API
- 要创建Web Socket,先实例一个WebSocket 对象并传入要连接的URL:
var socket = new WebSocket("ws://www.example.com/server.php");
- 与XHR 类似,WebSocket 也有一个表示当前状态的readyState 属性。
- WebSocket.OPENING (0):正在建立连接。
- WebSocket.OPEN (1):已经建立连接。
- WebSocket.CLOSING (2):正在关闭连接。
- WebSocket.CLOSE (3):已经关闭连接。
- 要关闭Web Socket 连接,可以在任何时候调用close()方法。
socket.close();
/**调用了close()之后,readyState的值立即变为2(正在关闭),而在关闭连接后就会变成3。**/
(2)发送和接收数据
- Web Socket 打开之后,就可以通过连接发送和接收数据。要向服务器发送数据,使用send()方法并传入任意字符串。
var socket = new WebSocket("ws://www.example.com/server.php");
socket.send("Hello world!");
- 因为Web Sockets 只能通过连接发送纯文本数据,所以对于复杂的数据结构,在通过连接发送之前,必须进行序列化。
var message = {
time: new Date(),
text: "Hello world!",
clientId: "asdfp8734rew"
};
socket.send(JSON.stringify(message));
- 当服务器向客户端发来消息时,WebSocket 对象就会触发message事件。这个message 事件与其他传递消息的协议类似,也是把返回的数据保存在event.data 属性中。
socket.onmessage = function(event){
var data = event.data;
//处理数据
};
(3)其它事件
- WebSocket 对象还有其他三个事件,在连接生命周期的不同阶段触发。
- open:在成功建立连接时触发。
- error:在发生错误时触发,连接不能持续。
- close:在连接关闭时触发。
- WebSocket 对象不支持DOM2级事件侦听器,因此必须使用DOM0级语法分别定义每个事件处理程序。
var socket = new WebSocket("ws://www.example.com/server.php");
socket.onopen = function(){
alert("Connection established.");
};
socket.onerror = function(){
alert("Connection error.");
};
socket.onclose = function(){
alert("Connection closed.");
};
6、安全
对于未被授权系统有权访问某个资源的情况,我们称之为CSRF(Cross-Site Request Forgery,跨站点请求伪造)。未被授权系统会伪装自己,让处理请求的服务器认为它是合法的。
受到CSRF 攻击的Ajax程序有大有小,攻击行为既有旨在揭示系统漏洞的恶作剧,也有恶意的数据窃取或数据销毁。
-
为确保通过XHR 访问的URL安全,通行的做法就是验证发送请求者是否有权限访问相应的资源。
- 要求以SSL 连接来访问可以通过XHR 请求的资源。
- 要求每一次请求都要附带经过相应算法计算得到的验证码。
-
下列措施对防范CSRF 攻击不起作用。
- 要求发送POST 而不是GET 请求——很容易改变。
- 检查来源URL 以确定是否可信——来源记录很容易伪造。
- 基于cookie 信息进行验证——同样很容易伪造。
小结
- Ajax 是无需刷新页面就能够从服务器取得数据的一种方法。关于Ajax,可以从以下几方面来总结一下。
(1)负责Ajax 运作的核心对象是XMLHttpRequest(XHR)对象。
(2)XHR 对象由微软最早在IE5 中引入,用于通过JavaScript 从服务器取得XML 数据。
(3)在此之后,Firefox、Safari、Chrome 和Opera 都实现了相同的特性,使XHR 成为了Web 的一个事实标准。
(4)虽然实现之间存在差异,但XHR对象的基本用法在不同浏览器间还是相对规范的,因此可以放心地用在Web 开发当中。
- 同源策略是对XHR 的一个主要约束,它为通信设置了“相同的域、相同的端口、相同的协议”这一限制。试图访问上述限制之外的资源,都会引发安全错误,除非采用被认可的跨域解决方案。
- 这个解决方案叫做CORS(Cross-Origin Resource Sharing,跨源资源共享),IE8 通过XDomainRequest 对象支持CORS,其他浏览器通过XHR对象原生支持CORS。图像Ping 和JSONP 是另外两种跨域通信的技术,但不如CORS 稳妥。
Comet 是对Ajax 的进一步扩展,让服务器几乎能够实时地向客户端推送数据。实现Comet 的手段主要有两个:长轮询和HTTP流。所有浏览器都支持长轮询,而只有部分浏览器原生支持HTTP 流。SSE(Server-SentEvents,服务器发送事件)是一种实现Comet 交互的浏览器API,既支持长轮询,也支持HTTP 流。
Web Sockets 是一种与服务器进行全双工、双向通信的信道。与其他方案不同,Web Sockets 不使用HTTP 协议,而使用一种自定义的协议。这种协议专门为快速传输小数据设计。虽然要求使用不同的Web 服务器,但却具有速度上的优势。
