1.普通信息列表
代码如下:
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.list{
width:300px;
height:300px;
border:1px solid #ccc;
margin:0 auto;
}
h3{
height:24px;
background:#ccc;
line-height: 24px;
font-size: 14px;
padding:10px;
}
ul li{
list-style: none;
border-bottom: 1px dotted #ccc;
height:24px;
line-height: 24px;
color:#333;
font-size: 12px;
padding-left: 10px;
}
</style>
</head>
<body>
<div class="list">
<h3>阅读排行榜</h3>
<ul>
<li>舌尖上的中国,传世美味炮制完全攻略</li>
<li>完全图解狗的心理</li>
<li>左手婚姻,右手爱情</li>
<li>假如给我三天光明(电子版)</li>
</ul>
</div>
</body>
</html>
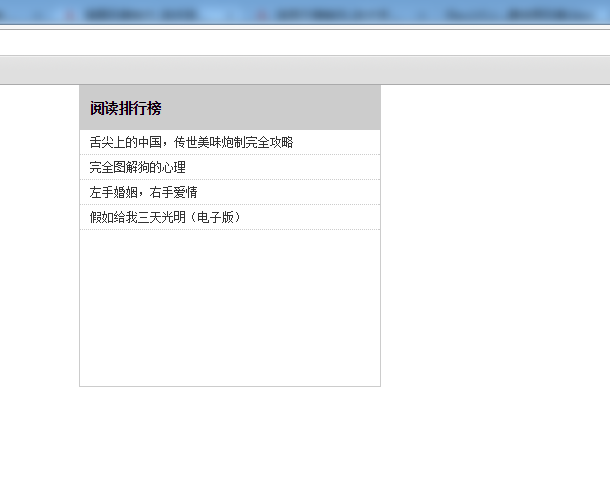
效果如下:

如加入标签头▲
只需要添加代码
...........
ul li{
list-style: none;
border-bottom: 1px dotted #ccc;
height:24px;
line-height: 24px;
color:#333;
font-size: 12px;
padding-left: 10px;
}
ul li span{
width:20px;
height:20px;
background:#F93;
display: inline-block;
text-decoration: center;
line-height: 20px;
}
</style>
</head>
<body>
<div class="list">
<h3>阅读排行榜</h3>
<ul>
<li><span>△</span>舌尖上的中国,传世美味炮制完全攻略</li>
<li><span>△</span>完全图解狗的心理</li>
<li><span>△</span>左手婚姻,右手爱情</li>
<li><span>△</span>假如给我三天光明(电子版)</li>
</ul>
</div>
</body>
</html>
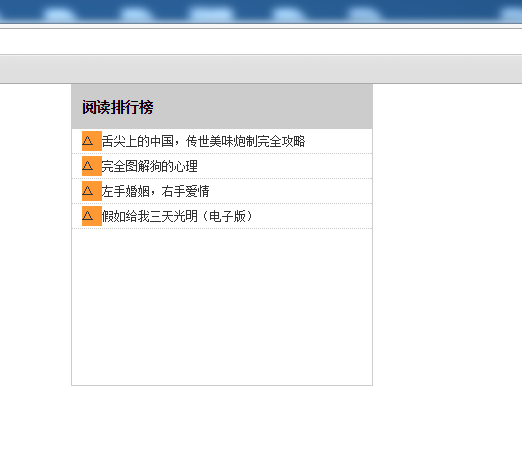
效果如下:

总结:注意span等块级元素(即块级标签)的作用。
2.带鼠标悬停效果
代码如下:
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.list{
width:300px;
height:300px;
border:1px solid #ccc;
margin:0 auto;
}
h3{
height:24px;
background:#ccc;
line-height: 24px;
font-size: 14px;
padding:10px;
}
ul li{
list-style: none;
border-bottom: 1px dotted #ccc;
height:24px;
line-height: 24px;
color:#333;
font-size: 12px;
padding-left: 10px;
}
ul li span{
width:20px;
height:20px;
background:#F93;
display: inline-block;
text-decoration: center;
line-height: 20px;
}
ul li a{
text-decoration: none;
color:#000;
}
ul li a:hover{
color:#900;
text-decoration: underline;
}//鼠标悬停效果
</style>
</head>
<body>
<div class="list">
<h3>阅读排行榜</h3>
<ul>
<li><a href="##">舌尖上的中国,传世美味炮制完全攻略</a></li>
<li><a href="##">完全图解狗的心理</a></li>
<li><a href="##">左手婚姻,右手爱情</a></li>
<li><a href="##">假如给我三天光明(电子版)</a></li>
</ul>
</div>
</body>
</html>
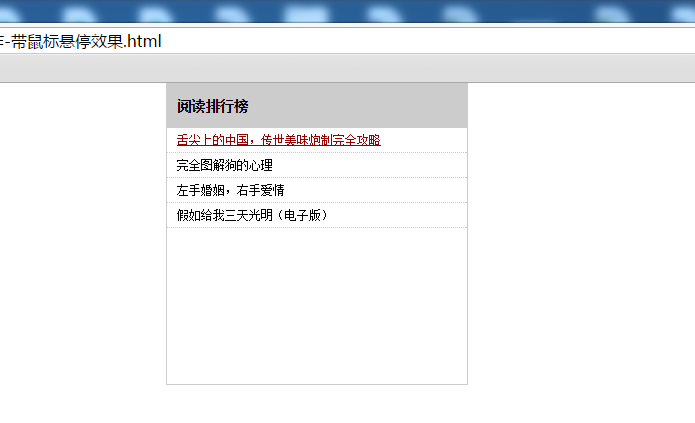
效果如下:

不仅添加鼠标悬停显示超链接效果,还要添加鼠标悬停显示背景颜色改变的效果,只需要添加和改动如下代码:
..........
ul li span{
width:20px;
height:20px;
background:#F93;
display: inline-block;
text-decoration: center;
line-height: 20px;
}
ul li:hover{
background: #F90;
color:#00F;
}//为整个li做背景色(文字颜色),也可以加链接(下划线)
</style>
</head>
<body>
<div class="list">
<h3>阅读排行榜</h3>
<ul>
<li><a href="##">舌尖上的中国,传世美味炮制完全攻略</a></li>
<li>完全图解狗的心理</li>
<li>左手婚姻,右手爱情</li>
<li>假如给我三天光明(电子版)</li>
</ul>
</div>
</body>
</html>
效果如下:


添加鼠标移上展开效果,代码如下:
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.list{
width:300px;
height:300px;
border:1px solid #ccc;
margin:0 auto;
}
h3{
height:24px;
background:#ccc;
line-height: 24px;
font-size: 14px;
padding:10px;
}
ul li{
list-style: none;
border-bottom: 1px dotted #ccc;
//height:24px; // height:24px; 这样写给li的高设定了固定值,应该删去改为自适应
line-height: 24px;
color:#333;
font-size: 12px;
padding-left: 10px;
}
ul li span{
width:20px;
height:20px;
background:#F93;
display: inline-block;
text-decoration: center;
line-height: 20px;
}
ul li dl{
padding-left: 20px;
display: none;
}
ul li:hover dl{
display:block;
}
ul li:hover span{
background:#666;
}
</style>
</head>
<body>
<div class="list">
<h3>阅读排行榜</h3>
<ul>
<li><span>◆</span>舌尖上的中国,传世美味炮制完全攻略
<dl>
<dt>舌尖上的中国</dt>
<dd>作者:本书编写组</dd>
<dd>价格:$8.94</dd>
</dl>
</li>
<li><span>◆</span>完全图解狗的心理
<dl>
<dt>舌尖上的中国</dt>
<dd>作者:本书编写组</dd>
<dd>价格:$8.94</dd>
</dl>
</li>
<li><span>◆</span>左手婚姻,右手爱情
<dl>
<dt>舌尖上的中国</dt>
<dd>作者:本书编写组</dd>
<dd>价格:$8.94</dd>
</dl>
</li>
<li><span>◆</span>假如给我三天光明(电子版)
<dl>
<dt>舌尖上的中国</dt>
<dd>作者:本书编写组</dd>
<dd>价格:$8.94</dd>
</dl>
</li>
</ul>
</div>
</body>
</html>
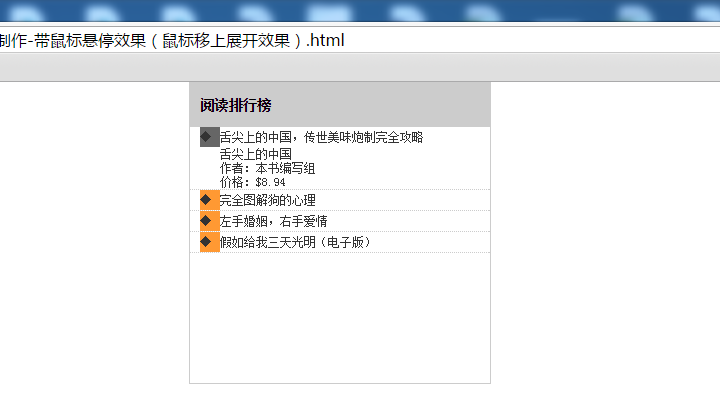
效果如下:


总结:注意超链接标签a,悬浮效果标签hover,以及表格标签dl,dt,dd的使用。