【10.20更新说明】阿里巴巴的iconfont最近在内测新版,增加了多色的svg,网页页面也有点变化╮(﹀_﹀”)╭ 不过,使用方法的中心思想都一样,我回头有空了等他们新版本正式上线了再更新文章中的配图吧~
iconfont
iconfont目前我们使用的阿里巴巴矢量图标库http://www.iconfont.cn/
在网站中注册后,项目库建立者负责将新成员加入协作,可以共同管理一份图标库。

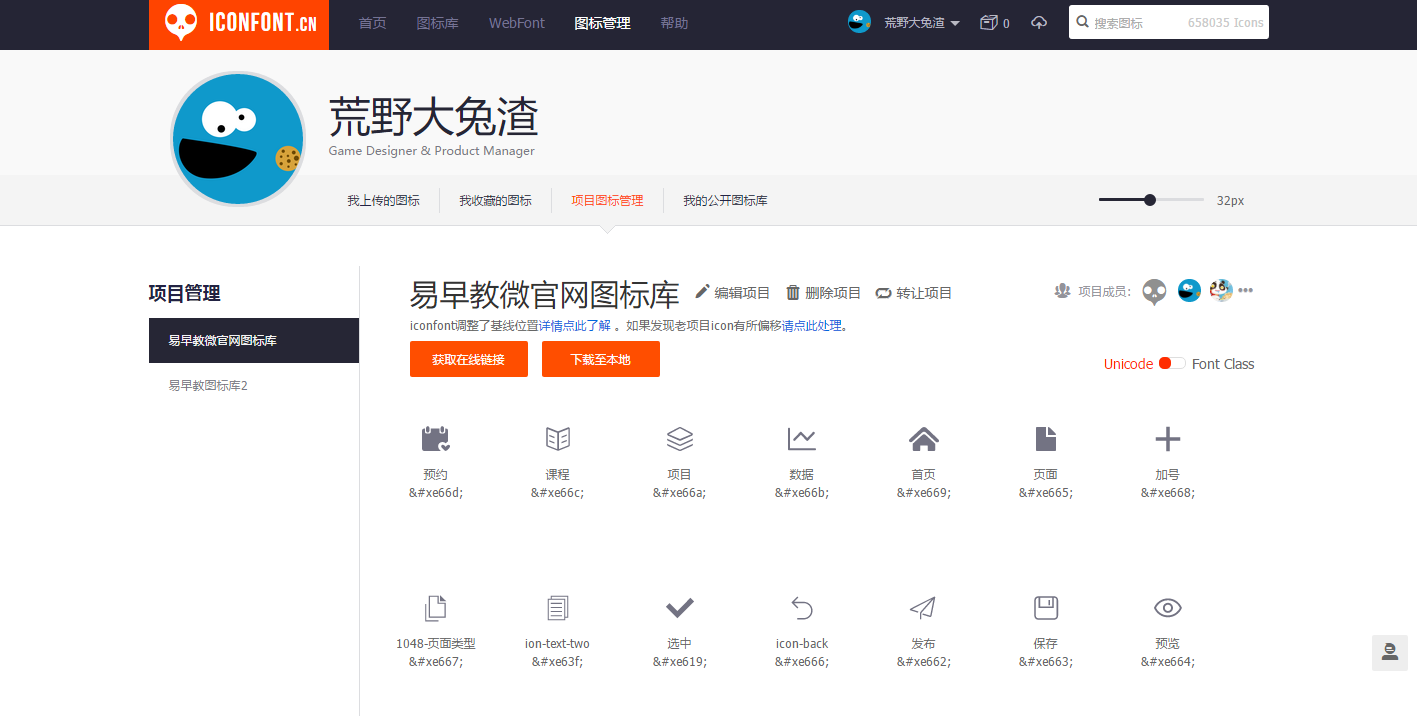
image_1ashf4uvj1nrhoaf19raj5uoh1m.png-119.4kB
可以从公开图标库中选择需要的图标,加入到暂存架

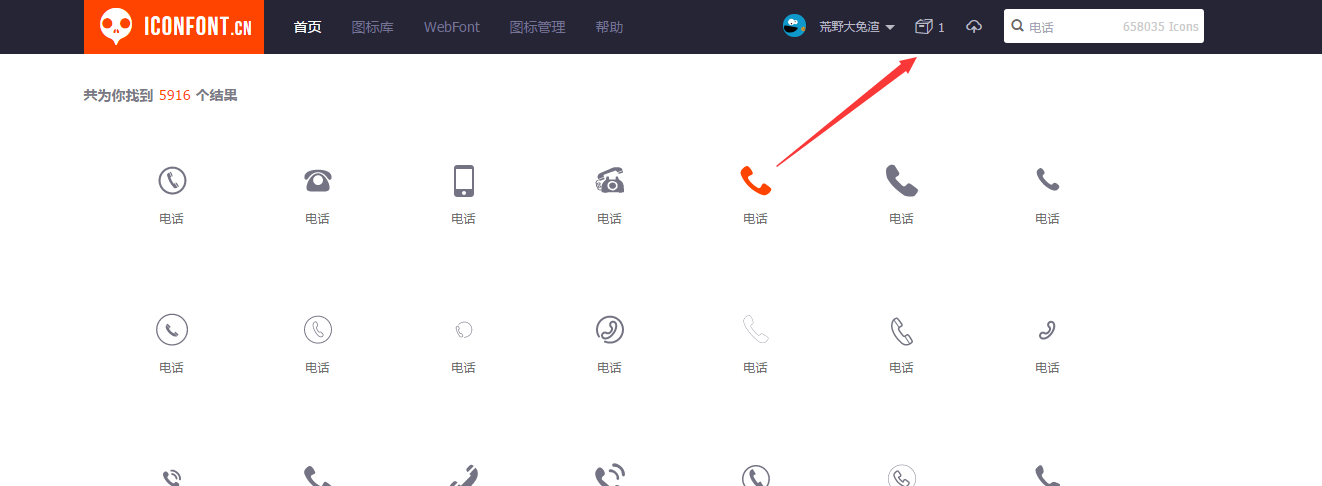
image_1ashf751112p9ku2bt51bfg1c5813.png-46.9kB
然后把暂存架里选择的图标,存到协作的项目中

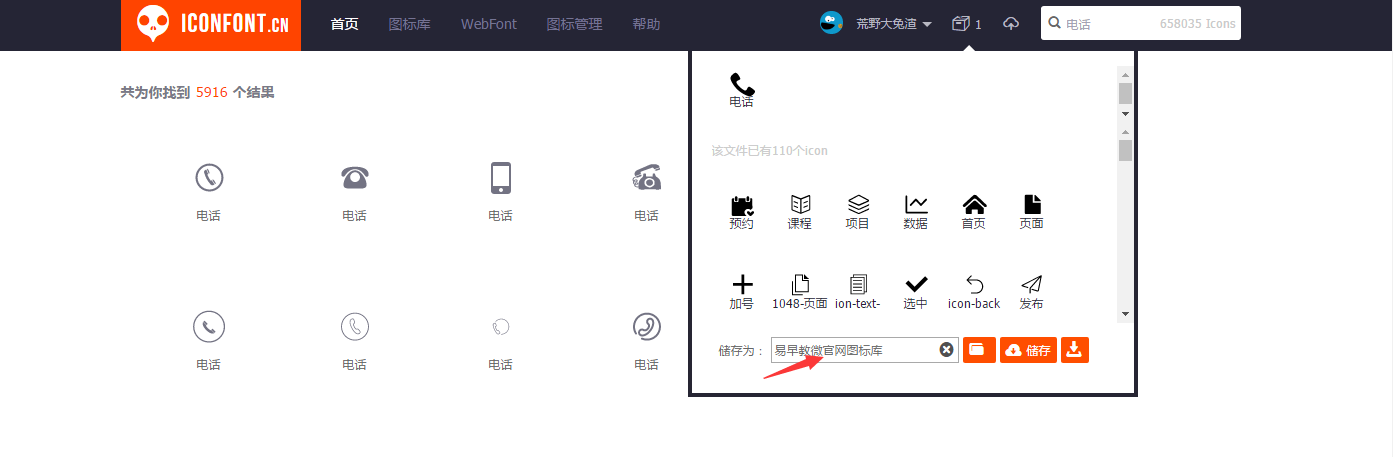
image_1ashf8ltrl941fvm7ce1euk1d9o1g.png-57.6kB
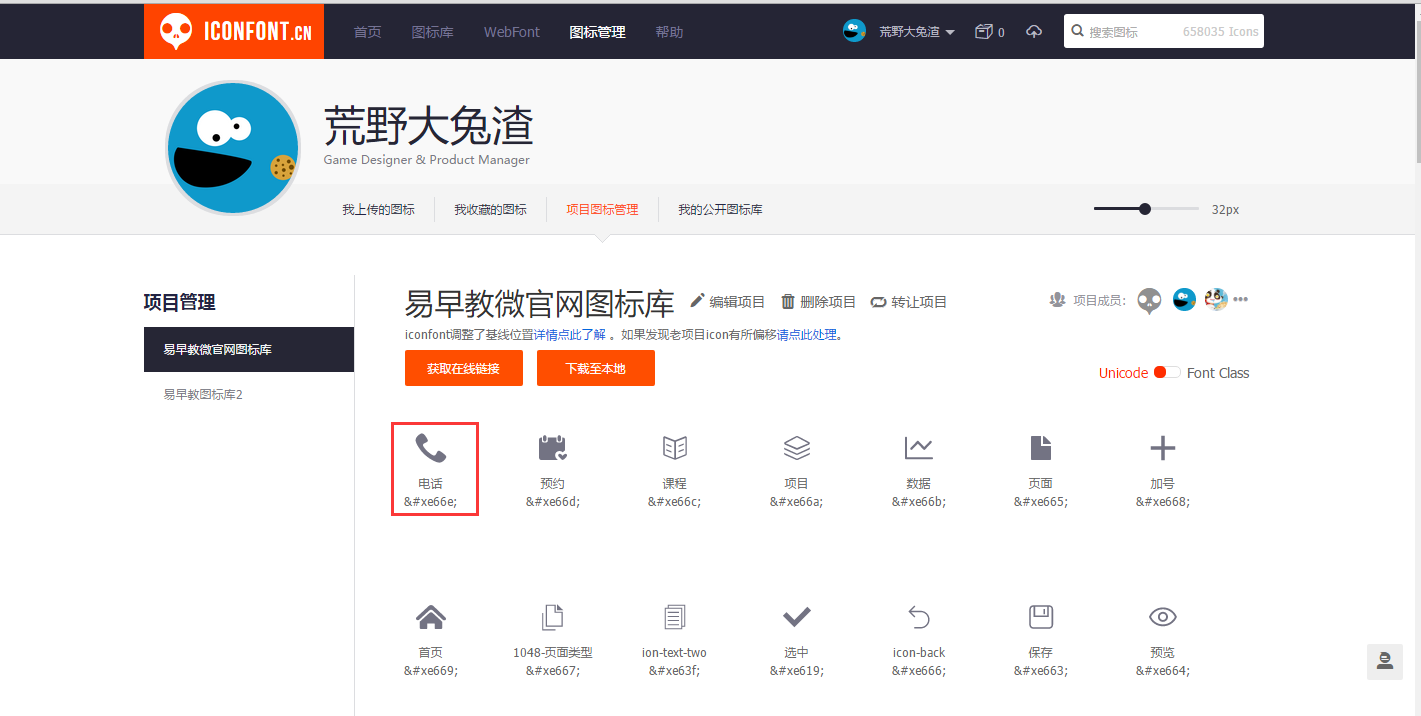
存储完成后新的图标将会出现在项目库中

image_1ashfama412lj1nck6he45q4p01t.png-119.6kB
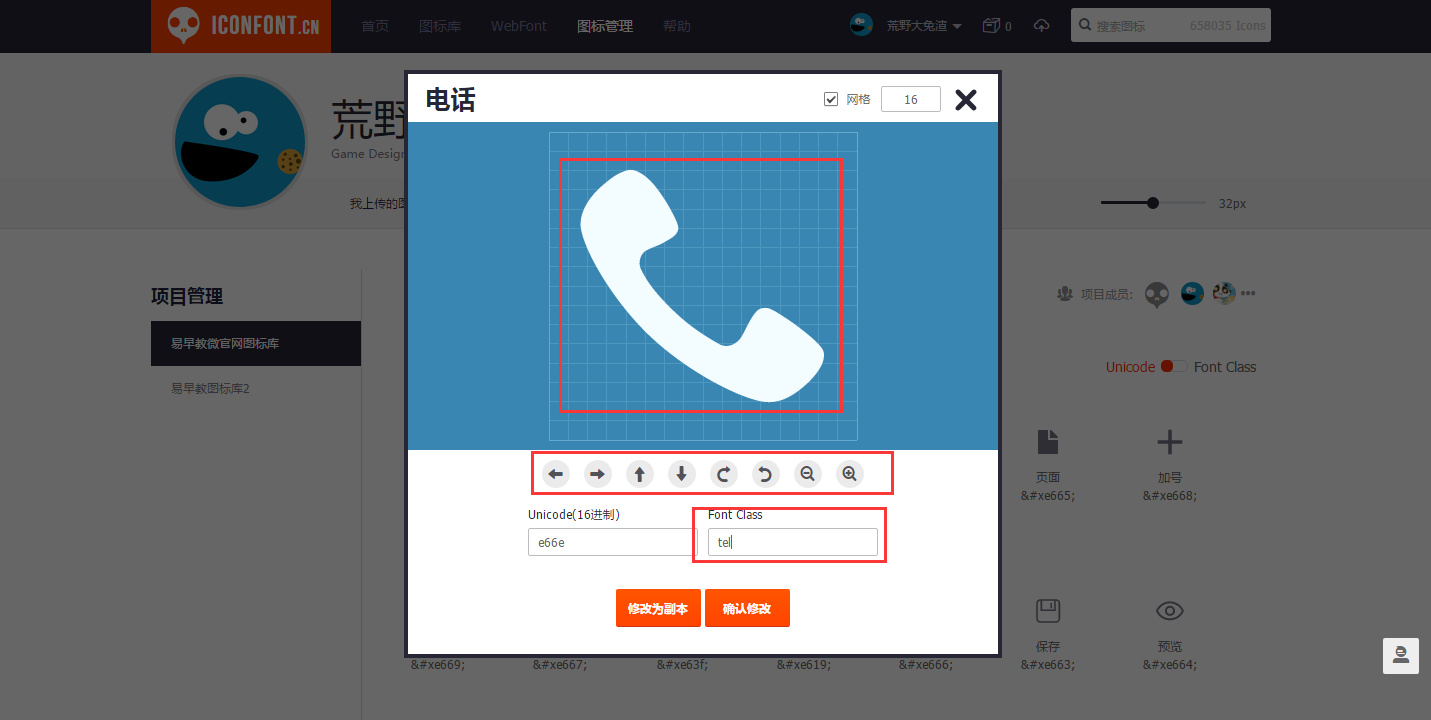
对选择的图标需要进行微调,保证项目库中的图标大小的统一,同时要将命名改为符合图标的名字,使用英文命名

image_1ashfdvja1n031oat1hnb1u7p13h42a.png-94.5kB
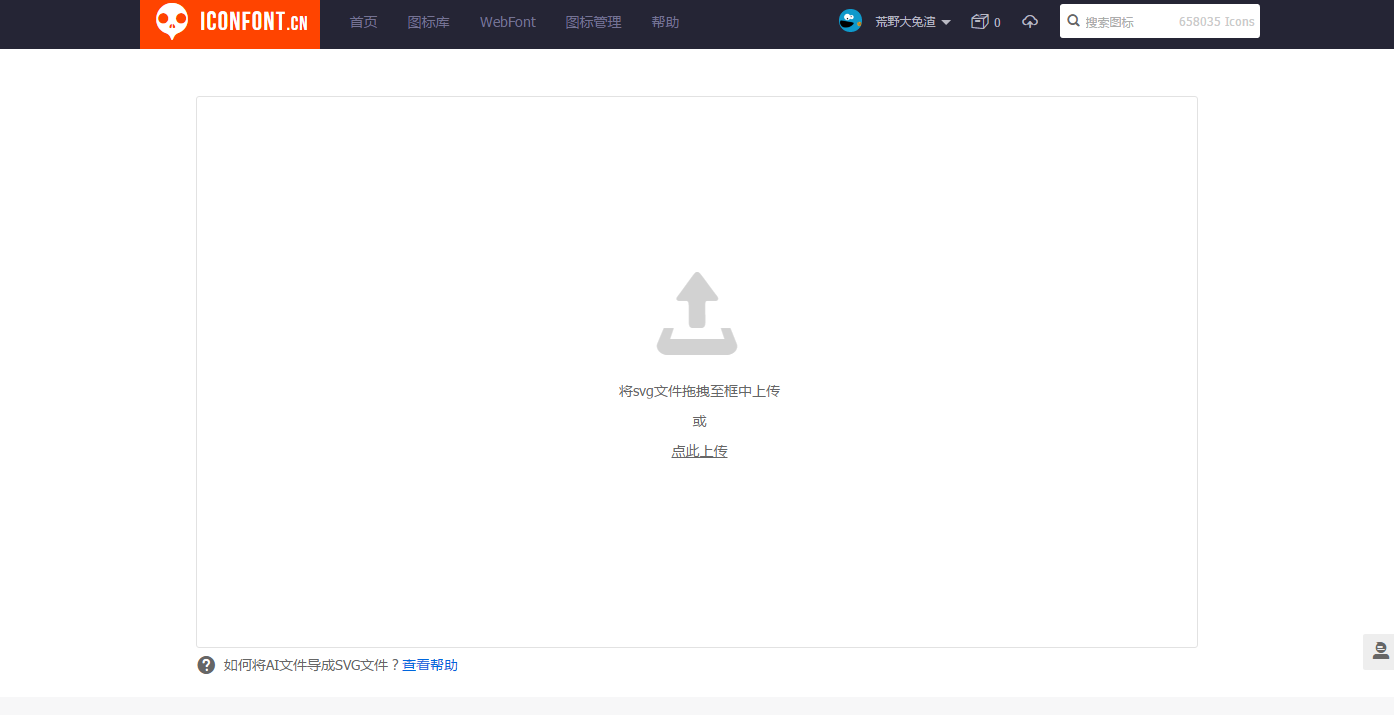
也可以自己制作以一份SVG格式的图标,上传到库中

image_1ashffbtenui1c1kjp1v8l1m9p2n.png-46.8kB
这样我们就可以共同维护一份项目图标库,最终会将整个库图标打包下载到本地,供前端使用。
PS导出SVG
SVG格式是网页上可支持的一种矢量图形格式,可以被改变大小和颜色而不会影响图片质量。
PS目前不支持直接打开SVG格式,想要直接打开SVG需要使用AI或sketch.
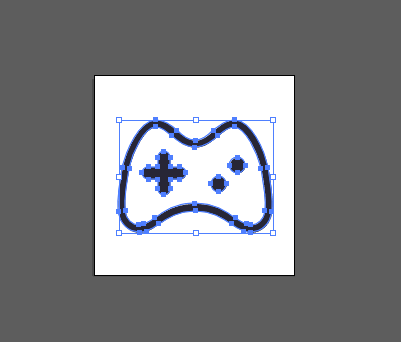
不过如果习惯于使用PS,可以通过AI打开svg.然后直接ctrl C

image_1ashflgbn1kqoovv1qtmrh3r2h34.png-15.1kB
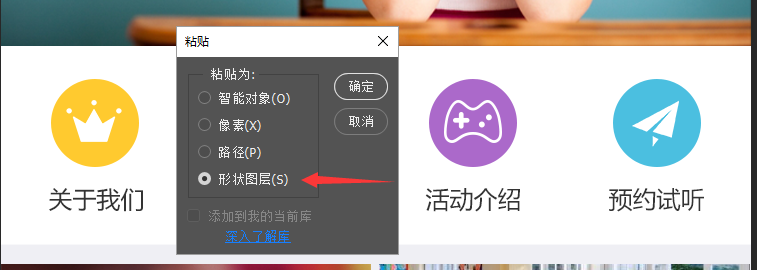
复制图形,再粘贴到PS当中,粘贴选项选择“形状图层”,即可在PS中保留矢量图形。

image_1ashg1li914ird871mq5ql913av4o.png-84.2kB
PS的自动切图功能
参照这篇文章 https://isux.tencent.com/ps-photoshop-cc-fd.html
其中,自动切图功能,CSS复制,还有图层管理都是可以提高与前端沟通效率的方法。