本章教程将让你熟悉phonecat应用中关键的AngularJS代码。同时你还能学会如何启动绑定了基于AngularJS种子项目开发的项目的服务器,以及在浏览器中运行你的应用。(AngularJS种子是一个用来引导加载新的Angular项目的Angular经典实现。)
在继续之前,请先确认你已经搭建好了开发环境并且安装了所有需要的依赖工具,如果你无法确认,请参照第一章中的Get Started部分。
在angular-phonecat目录中,输入以下命令:
git checkout -f step-0
这个命令用来把代码强制切换到step-0分支。说白了就是教程的第0步。-f将丢弃你目前为止所做的改动。
另外,你最好在教程的每一步开始之前都敲下这个命令,当然了你在第N步,你应该把0改成N。这样的好处时,就算你不小心改错了也没关系,因为你的改动会被丢弃。如果你不想自己的改动被丢弃,可以创建一个新的分支并提交当前的改动,再使用上述命令。
如果你还没有安装phonecat所需要的一些依赖的话,通过以下命令来安装:
npm install
准备好了之后,下面就是运行我们的网站了。打开一个新的终端或者控制台,然后运行
npm start
来启动网站服务器。然后你就可以在浏览器中通过 http://localhost:8000/app/来访问这个网站了。
这里需要注意一下,如果你在主分支上运行了你的网站,然后才切换到step-0分支上,你在浏览器里看到的还是缓存的主分支版本。你只需要重新刷新下页面就能看到最新的版本了。【注解:NodeJS服务器似乎能自动监控代码变化并且动态加载,就像Eclipse中开发网站一样】
到此为止,你可以在浏览器中看到网页了。不算太令人兴奋吧,但是没关系。
网页上显示的“Nothing here yet!” 对应的是下面的HTML代码,其中包含了一些教程后续过程中我们需要的一些元素:
<!doctype html>
<html lang="en" ng-app>
<head>
<meta charset="utf-8">
<title>My HTML File</title>
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.css">
<link rel="stylesheet" href="css/app.css">
<script src="bower_components/angular/angular.js"></script>
</head>
<body>
<p>Nothing here {{'yet' + '!'}}</p>
</body>
</html>
代码解释
ng-app属性和ngApp 指令
<html ng-app>
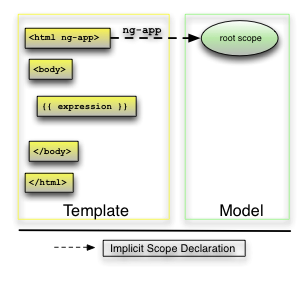
ng-app属性对应了AngularJS框架中的ngApp指令(AngularJS 使用spinal-case来命名AngularJS属性,使用camelCase来命名与属性对应的指令)。ngApp指令用于标记某个html元素,告诉AngularJS框架把它当作Angular应用的根元素(注释:这样一个元素整体叫做一个Angular应用)。这样做的好处可以让开发者自由控制,把自己需要的特定的HTML元素设置为Angular应用元素。
AngularJS Javascript脚本标记
<script src="bower_components/angular/angular.js">
这段代码引用了AngularJS的框架文件。这个文件会注册一个回调函数,它将在整个页面加载完毕后执行。这个回调函数将执行Angular应用控件的初始化。如果AngularJS在HTML页面中发现了ngApp指令,也就是被ng-app属性标记的HTML元素,它将把这个HTML元素初始化为一个Angular应用【注解:说白了就是AngularJS自己定义的DOM元素】。
双花括号绑定一个表达式
Nothing here {{'yet' + '!'}}
这一行演示了AngularJS模版功能的2个核心特征:
- 数据绑定使用双花括号
{{ ... }} - 绑定域中可以书写表达式,这里是一个字符串相加的表达式
'yet' + '!'。
这个数据绑定将告诉AngularJS计算其中表达式的值,然后把结果塞到对应DOM元素中。强大的是这个过程并不是一次性的,任何时候,只要数据绑定中的表达式的值发生改变,绑定对应DOM元素值也会改变。
Angular表达式类似于Javascript的代码片段,在计算表达式值的时候,仅局限在当前的模型域中,而不是全局。【注解:可能一个页面有多个Angular控件元素,每一个有独立的模型域,互不干涉】。
显而易见,一旦这个模版(就是指当前的HTML文件)被AngularJS处理过后,这个HTML页面将显示 "Nothing here yet!"这句话。
启动Angular应用
大部分情况下,我们使用ng-app标记(ngApp指令)来自动加载和启动Angular应用就足够了。AngularJS也提供了高级形式的强制的/手动的方式来引导加载Angular应用。
在引导启动Angular应用的过程中有3件事我们需要理解:
- 创建用于依赖注入的
注入器。 -
注入器将为AngularJS应用创建根域,即应用中模型的所属域。(注解:每一个AngularJS应用都有一个根域,其他的所有域都是根域的派生域。域通过某种变动监测机制把视图和模型数据分开。) - Angular将从DOM元素的根元素开始解析,然后沿着域派生路径按照发现顺序处理每个Angular指令和数据绑定。
一旦一个Angular应用启动了之后,它将监视所有可能引起模型改变的浏览器事件(比如鼠标点击、按键或者是HTTP响应)。一旦这样的事件发生,Angular侦测到后将判断其是否会引起数据更新,如果确实影响,Angular将更新所有其影响的数据绑定,并刷新到网页视图中。
我们这个例子中的Angular应用很简单。网页模版中只包含一个Angular指令以及一个静态的绑定,不存在模型数据(模型数据是空的)。我们很快就会加点模型数据进来!

项目文件说明
该项目中大部分文件来自于Angular种子项目中。Angular种子项目是一个标准的Angular项目模版,如果你想创建一个新的Angular项目,可以直接基于它来进行修改。使用该种子项的好处在于它已经安装了angular框架(通过bower装进了app/bower_components/文件夹)和开发一个网站的所需工具(通过npm完成)。
为了更好更快的教会大家Angular,我们对Angular种子项目做以下改动:
- 删除示例Angular应用
- 把安卓手机图片加入
app/img/phones文件夹下 - 把JSON格式的手机数据文件放入
app/phones/文件夹下 - 在
bower.json文件中加入对Bootstrap框架的依赖。
实验
可以尝试在index.html中加入一个新的做一些数学计算的表达式
<p> 1+2={{1+2}}</p>
总结
到此为止,我们了解了一个简单的Angular应用实例。下面我们来添加一些内容到这个网站应用里。