近期想总结下关于登录与注册设计的东西,碰巧发现了这篇文章。表单的设计是登录与与注册部分的核心要素,暂时抛下注册与登录机制不谈,这篇文章搜集了大量有意思(saoqi)的相关表单设计案例,个人表示很喜欢。
在这个被互联网称霸的世界里,我们几乎每天都会接触到各式各样的表单,如果要在这些表单中找出接触频率最高的一种,相信「注册/登录」这对好基友一定榜上 有名。由于数量略多,所以本篇会分为上下两期,紧密团结在以这对好基友为核心的主题中,以客窜酱油类角色为补充案例,一起来跟大家聊聊它们中一些不错的设 计。

Heck House 的报错提示不仅清晰明确,而且充分利用了表单空间。

Basecamp 注册页的卡通人会跟随输入焦点而移动手臂,出现错误时表情还会发生变化。

Geeklist 注册页的密码强度是用破解所需的时间来表示的。

Delectable 注册页中的表单名称并不会如传统做法那样在激活输入后消失,而是移位至输入框上方并通过色彩的变化来提示当前输入状态。

Automatic 的注册表单会提示密码的最小长度,并且会根据输入内容实时提示密码位数是否达标。

在 Hotel Tonight 中只有当卡号信息输入完整后才会激活下一步操作。

The Fernway 中将邮箱格式的判断提示集成在了按钮上,非常赞。

在 Mixpanel 中更改密码时,会发现当前密码输入框中的图标是一枚「老」钥匙,而新密码则是一枚「新」钥匙。

填空式的表单设计,跟 Invisible Girlfriend 这款 App 一样颇有创意。

在 Readme.io 的登录页,超萌的猫头鹰会在你输入密码时遮住眼睛哦。





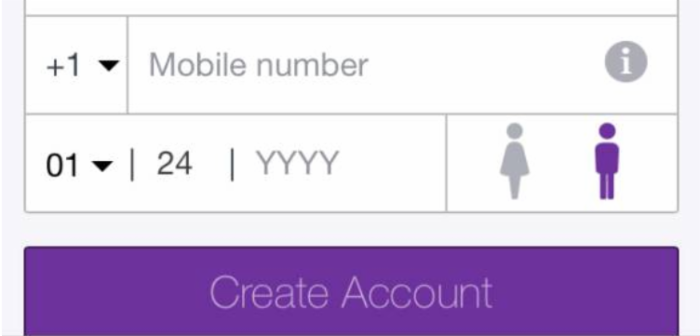
Yahoo Mail 注册页对于日期「月」采用了选项方式,而对于「日」和「年」则采用了输入方式。

Dubble 将提示文案放在了虚拟键盘中,既节省界面空间又可以在输入时持续进行提示。

Uber 的信用卡信息填写流程可以通过一个输入框来完成,且在填写完成后自动进行提交。

AutoAnything 车型选项的图标不仅动效很赞,同时也增强了表单选项的提示性。

Gumroad 的信用卡绑定页面会根据输入的卡号显示所对应的卡片图标,并且在输入安全码时会自动翻转到卡片背面提示 CV Code 位置。


Evernote 将「注册」和「登录」合二为一,账户若存在即转向「登录」,否则转向「注册」。

易到用车注册页面中的性别选项使用了更形象的图标来代替传统的文字。

MailChimp 的注册页面将对于密码强度的要求以清晰的文案列在密码框下方,并通过色彩明暗的变化实时对所输入的密码进行强度提示。

Instagram 注册表单中用户名一栏的图标会通过色彩的变化提示格式的正确与否。

Coda 购买页的按钮会根据表单的填写状况显示相对应的进度。
转自:24Says (原文标题 表单设计二三事-上)