@微信小程序------计算器界面练习
经过对微信小程序的初步学习,大致可以将微信小程序分为js文件,json文件,wxml文件和wxss文件。
与Android相似,微信小程序将数据,布局以及逻辑分开。
1.js文件用于小程序的数据内容,数据的定义,函数的构建都在js文件中设计。
2.wxml文件用于小程序的逻辑开发,小程序的组件在wxml文件中定义,wxml文件的代码与html语法相似,其中view组件可以看做div盒子。
3.wxss文件用于小程序的布局,wxss文件与css语法相似。
将view组件视为盒子进行布局:
1.定义一个整个界面的盒子(view)
2顶部的view用于显示图片(image组件,主要参数为src:"../../pages/...")。
3.定义用于存放输入框的view,输入框设置为禁用状态(disabled)
4.定义用于存放数字按钮的view,使用margin属性将各个组件之间设置间距(eg:margin-left:16rpx;)
number.js
// pages/计算器/number.js
Page({
/**
* 页面的初始数据
*/
data:
{
title:"个人计算器",
result:"",
r: "",
t:"<-",
bottom1:"精诚所至",
bottom2: "金石为开",
},
c:function(e)
{
var x=this.data.result
x=x%10
var y=this.data.result
y=(y-x)/10
this.setData({result:y})
},
clear:function(e)
{
this.setData({result:""})
this.setData({r: "" })
},
s:function(e)
{
this.setData({r:this.data.result})
},
f7:function()
{
var x=7
this.setData({ result: this.data.result * 1 * 10 + x})
},
f8: function (e)
{
var x = 8
this.setData({ result: this.data.result * 1 * 10 + x })
},
f9: function (e)
{
var x = 9
this.setData({ result: this.data.result * 1 * 10 + x })
},
add: function (e)
{
},
sum: function (e) {
},
f4: function (e)
{
var x = 4
this.setData({ result: this.data.result * 1 * 10 + x })
},
f5: function (e)
{
var x = 5
this.setData({ result: this.data.result * 1 * 10 + x })
},
f6: function (e)
{
var x = 6
this.setData({ result: this.data.result * 1 * 10 + x })
},
mul: function (e)
{
},
ex: function (e)
{
},
f1: function (e)
{
var x = 1
this.setData({ result: this.data.result * 1 * 10 + x })
},
f2: function (e)
{
var x = 2
this.setData({ result: this.data.result * 1 * 10 + x })
},
f3: function (e)
{
var x = 3
this.setData({ result: this.data.result * 1 * 10 + x })
},
f0: function (e)
{
var x = 0
this.setData({ result: this.data.result * 1 * 10 + x })
},
point: function (e)
{
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
number.wxml
<view class='main'>
<view class='top'>
{{title}}
</view>
<image style="width: 100%; height: 120px;" mode="scaleToFill" src="../../pages/img/1.png">
</image>
<view class='p'>
<input value='{{result}}' disabled>
</input>
</view>
<view class='q'>
<input value='{{r}}' disabled>
</input>
</view>
<view class='p1'>
<button bindtap='c'>{{t}}</button>
<button bindtap='clear'>C</button>
<button bindtap='s'>=</button>
</view>
<view class='p2'>
<button bindtap='f7'>7</button>
<button bindtap='f8'>8</button>
<button bindtap='f9'>9</button>
<button bindtap='add'>+</button>
<button bindtap='sum'>-</button>
</view>
<view class='p2'>
<button bindtap='f4'>4</button>
<button bindtap='f5'>5</button>
<button bindtap='f6'>6</button>
<button bindtap='mul'>*</button>
<button bindtap='ex'>/</button>
</view>
<view class='p2'>
<button bindtap='f1'>1</button>
<button bindtap='f2'>2</button>
<button bindtap='f3'>3</button>
<button bindtap='f0'>0</button>
<button bindtap='point'>.</button>
</view>
<view class="bottom1">{{bottom1}}</view>
<view class="bottom2">{{bottom2}}</view>
</view>
number.wxss
/* pages/计算器/number.wxss */
.main
{
background-color: rgba(60, 255, 0, 0.253);
width:100%;
height: 570px;
}
.top
{
text-align: center;
font-size: 23pt;
color: rgba(255, 0, 191, 0.349);
font-family: "隶书";
}
.p
{
background-color: rgb(238, 238, 238);
border-radius: 10px;
width: 80%;
height: 30px;
margin-left: 35px;
font-size: 18pt;
}
.q
{
background-color: rgb(238, 238, 238);
border-radius: 10px;
width: 60%;
height: 30px;
margin-left: 105px;
font-size: 18pt;
margin-top: 10px;
}
.p1
{
display: flex;
flex-direction: row;
margin-top: 20px;
text-align: center;
}
.p1 button
{
width: 30%;
}
.p2
{
display: flex;
flex-direction: row;
margin-top: 20px;
text-align: center;
}
.p2 button
{
width: 18%;
}
.bottom1
{
margin-left: 85px;
font-size: 18pt;
color: red;
}
.bottom2
{
margin-left: 155px;
font-size: 18pt;
color: red;
}
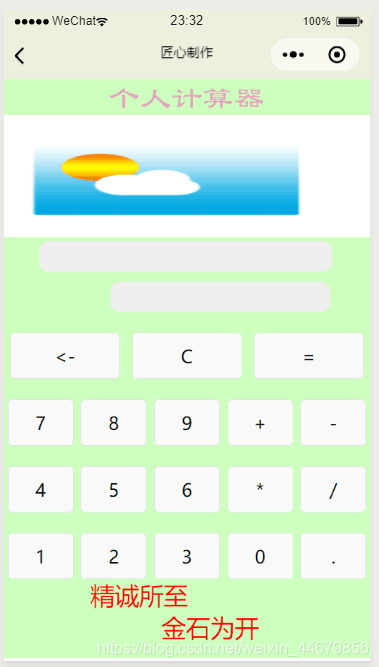
运行界面:

[1]: http://meta.math.stackexchange.com/questions/5020/mathjax-basic-tutorial-and-quick-reference
[2]: https://mermaidjs.github.io/
[3]: https://mermaidjs.github.io/
[4]: http://adrai.github.io/flowchart.js/