title: 面向对象编程02
创建对象
创建一个对象可以使用object构造函数或者对象字面量,但是这些方法有一个明显的缺点:使用了同一个接口创建了很多对象,会产生大量重复的代码。为了解决这个问题,我们开始使用各种模式创建对象。
工厂模式
由于在JS中无法创建类,于是就发明了一种函数用来封装特定接口创建对象的细节。
function createPerson(name,age,job) {
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function () {
alert(this.name);
}
return o;
}
var person1 = createPerson('benjamin',22,'worker');
createPerson函数根据传入的参数构建了一个对象。调用它之后,能返回一个包含三个属性和一个方法的对象。
缺点:无法解决对象识别的问题。
构造函数模式
JS中的构造函数可用来创建特定类型的对象。除了原生的Object与Array之外,我们可以创建自定义的构造函数,从而定义自定义对象的属性和方法。
function Person(name,age,job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function () {
alert(this.name);
};
}
一般而言,构造函数始终都应该以一个大写字母开头。构造函数本身也是函数,只不过可以用来构造对象而已。若要创建一个Person实例,必须使用new关键字。
var person1 = new Person('benjamin',22,'worker');
通过这种方式构建的对象,一般是由以下四个步骤得来:
- 创建一个新对象;
- 将构造函数的作用域赋给新对象(此时的this指向了新对象);
- 执行构造函数中的代码(为新对象添加属性和方法);
- 返回新对象;
在每一个Person实例中都有一个constructor(构造函数)属性,该属性指向Person。
缺点:使用构造函数最主要的问题就是每个方法都要在每个实例上重新创建一遍。如同上述的例子,在每个Person的实例中都有一个sayName()方法,不过每个sayName方法都不是同一个Function实例。也就是说每个Person实例都包含一个不同的Function实例。这会导致不同的作用域链和标识符的解析。
虽然可以通过将函数调用转移到构造函数外部,但是这样也会带来新的问题:如果Person对象拥有很多个方法,那么就需要定义很多个全局函数,那么自定义的引用类型就丝毫没有封装性可言了。
原型模式
一旦我们创建了一个函数,那么在该函数中就一定包含一个prototype(原型)属性,这个属性是一个指针,指向一个对象。而这个对象包含了由特定类型的实例共享的属性和方法。prototype就是通过调用构造函数而创建的那个对象实例的原型对象。通过原型我们可以让所有对象实例共享它所包含的属性和方法。
function Person() {}
Person.prototype.name = 'benjamin';
Person.prototype.age = 22;
Person.prototype.job = 'worker';
Person.prototype.sayName = function function_name() {
alert(this.name);
}
var person = new Person();
person.sayName(); //benjamin
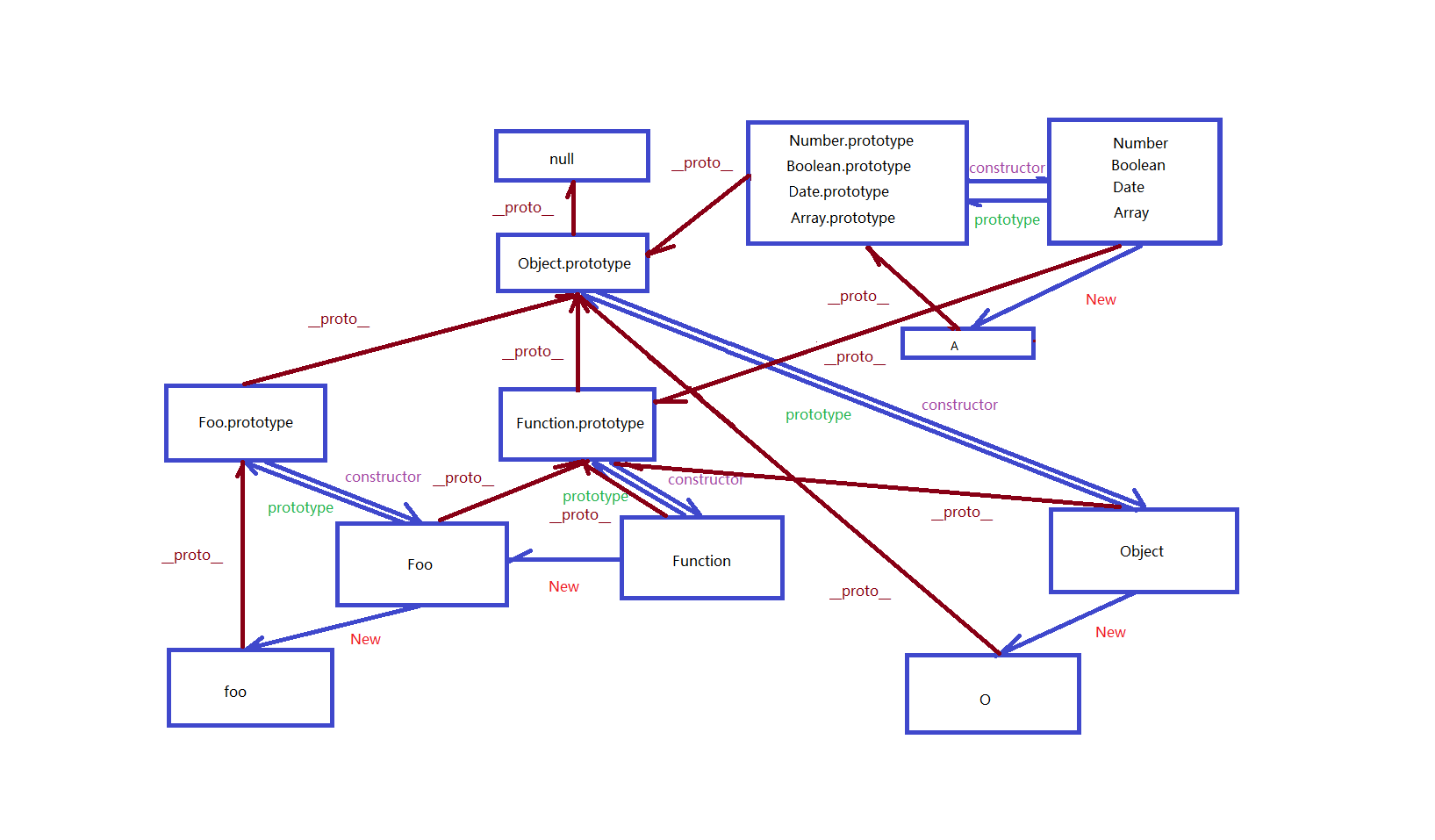
原型对象

细细评味
更简单的原型语法
从前的例子可以看出,每添加一个属性或方法都要敲一遍Person.prototype。为了减少不必要的输入,我们可以用一个包含所有属性和方法的对象字面量来重写整个原型对象。
function Person() {}
Person.prototype = {
name: 'benjamin',
age: 22,
job: 'worker',
sayName: function function_name() {
alert(this.name);
}
};
当重写原型对象之后,constructor属性不再指向Person了。此时尽管instanceof操作符还能正确返回结果,但是已经无法通过constructor确定对象类型了。
var author = new Person();
alert(author instanceof Object); //true
alert(author instanceof Person); //true
alert(author.constructor == Person); //false
alert(author.constructor == Object); //true
可以通过将constructor属性的值特意设置为Person,从而解决这个问题。
注意:当以这种方式重设了constructor属性后会导致它的[[Enumerable]]特性被设置为true。默认地,原生的constructor属性是不可枚举的。
原型对象的问题
原型模式省略了为构造函数初始化传参的过程,结果所有的实例在默认情况下取得的都是相同的属性值。不过最大的问题是因为原型共享的本质。因为原型中的所由属性时被很多实例共享的,这中共享对函数非常合适,基本属性值影响也不大。但是对于引用类型的值来说,那就比较棘手了。
function Person() {}
Person.prototype = {
name: 'benjamin',
age: 22,
job: 'worker',
colors: ['red','blue','green'],
sayName: function function_name() {
alert(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
person1.colors.push('yellow');
alert(person1.colors); //'red','blue','green','yellow'
alert(person2.colors); //'red','blue','green','yellow'
当我们修改了实例person1中的colors引用数组,由于colors数组是存在于Person.prototype中的,所以这个修改是能够也能在person2实例中表现出来。
组合使用构造函数模式和原型模式
创建自定义类型的最常用的方式是组合使用构造函数模式和原型模式。构造函数模式用于定义实例属性,原型模式用于定义方法和共享的属性。结果,每个实例都会有自己的一份实例属性的副本,但同时又共享着对方法的引用。
function Person(name,age,job) {
this.name = name;
this.age = age;
this.job = job;
this.colors = ['red','blue','green']
}
Person.prototype = {
constructor: Person,
sayName: function function_name() {
alert(this.name);
}
实例属性在构造函数中定义。而所有实例共享的属性constructor和方法sayName则是在原型中定义。一般来讲,这是定义引用类型默认的模式。