原文地址:Finding Clarity and Energy -- Learnings from redesigning Asana
原文作者:Vanessa (Designer @Asana)
译文作者:janepi

作为一名设计师,本来创造是一件让人兴奋的事儿,但有时改版真是会让人想到fxxx那个词。不过我们的产品Asana,受到了万千用户和团队的喜爱,所以想到要改变现状还是有些小担心。
不过当我们发布全新Asana的时候,所有的害怕都烟消云散,走过的路也都一一验证。尽管回顾来看有些东西可能是显而易见的,但是贯穿整个流程,还是遇到不少挑战,因此项目才能顺利进展,让我们的想法得以实现。

以下是10点我从这次改版中收获的内容。如果我们还要再一遍,我也会充分利用这些原则来进行反思。
做好长期投资的打算
当我们打算改版的时候,这个事情并没有很着急,但是我们深知这次改版将是重中之重。当时我们都能强烈感受到,如果我们现在能慢下脚步好好构思,未来我们节奏一定是越来越快。所以我们从网站和App的视觉和结构的全面梳理做起。通过确定改版的优先级,我们相当于是对未来做了长期投资,并且在设计价值上压了一个大赌注。
我们开始想象,Asana以后会变得特别易用,并且用户会想很多花时间用Asana。

关注一个最高目标
为了更好了解我们的挑战所在,我们倾听了用户的声音。以Simone为例:她很喜欢Asana,因为功能非常强大。作为一个施工项目经理,Asana对于她组织所有事情非常关键。哪怕是多一个水管对于她来说也会让人喘不过气;她所需要的就是能看到所有未办事项然后标记完成。
「清晰」成为我们的最高目标,而且我们都基于此做决定。“尽可能清晰”这个目标为我们指明了方向。每每在不同的设计方案上犹豫不决的时候,会有一个声音默默在告诉你“选那个最明白清晰的”。
尽管选择一个清晰的目标听起来很简单,执行起来可不容易。为了能够聚焦于这个目标,我们必须对很多好的想法说“不”。但是最终,明确的目标让我们整个团队都保持一致,后来哪怕再艰难我们也很快做出决定。
广泛探索,关注重点
在一场“改版马拉松”中,我们整个产品团队的日程都消灭干净了。每个人都在过程中分享他们的想法,然后互相借鉴。我们像其他设计团队一样喜欢构思发散的阶段,就像完全开启了梦想模式。产生了各种想法之后,我们就能看到主题慢慢浮现出来,以及能让我们兴奋起来的想法。

尝试过各种疯狂点子之后,我们开始确定主要的关注点。弄清楚起点很重要,免得方向太多。之后我们就再次进入发散构思阶段,不过这次圈定在一个更小的范围内。
我们旨在创造出全新的页面结构、布局并提升导航栏。我们时刻记着我们所向往的愿景本质,并且以此来提醒我们所追求的目标。

定义清晰的成功指标
我们在一开始的时候就设定了成功准则。我们建立了核心的协作指标,追踪核心活动例如评论任务。如果这些指标上升,说明团队协作更多了,而且用户使用Asana来成功处理事务的可能性也增加了。我们每发布一次,我们都能看到指标的变动以及改版的效果。
逐步发版也不错
很多公司发布改版就像大爆炸一样隆重,我们却决定小步慢跑。所以每次的改变看起来并不是很明显。因为我们想慢慢揭开我们的伟大愿景,所以我们一开始就摒弃了一次性推出所有改版的想法。
不过我们聪明的产品经理建议我们可以选择一个大致的方向,不用太严格一定要一个完美的方案。通过一次次发版,我们能收集到更多的信息来指导我们做更好的设计,可能比我们最初设想的还要好。

因为我们都达成一致要在用户反馈中迭代,不断改进,所以面对未知也没那么害怕。我们每次都可以很快针对每个小模块进行设计,拿去测试,然后进行发布。
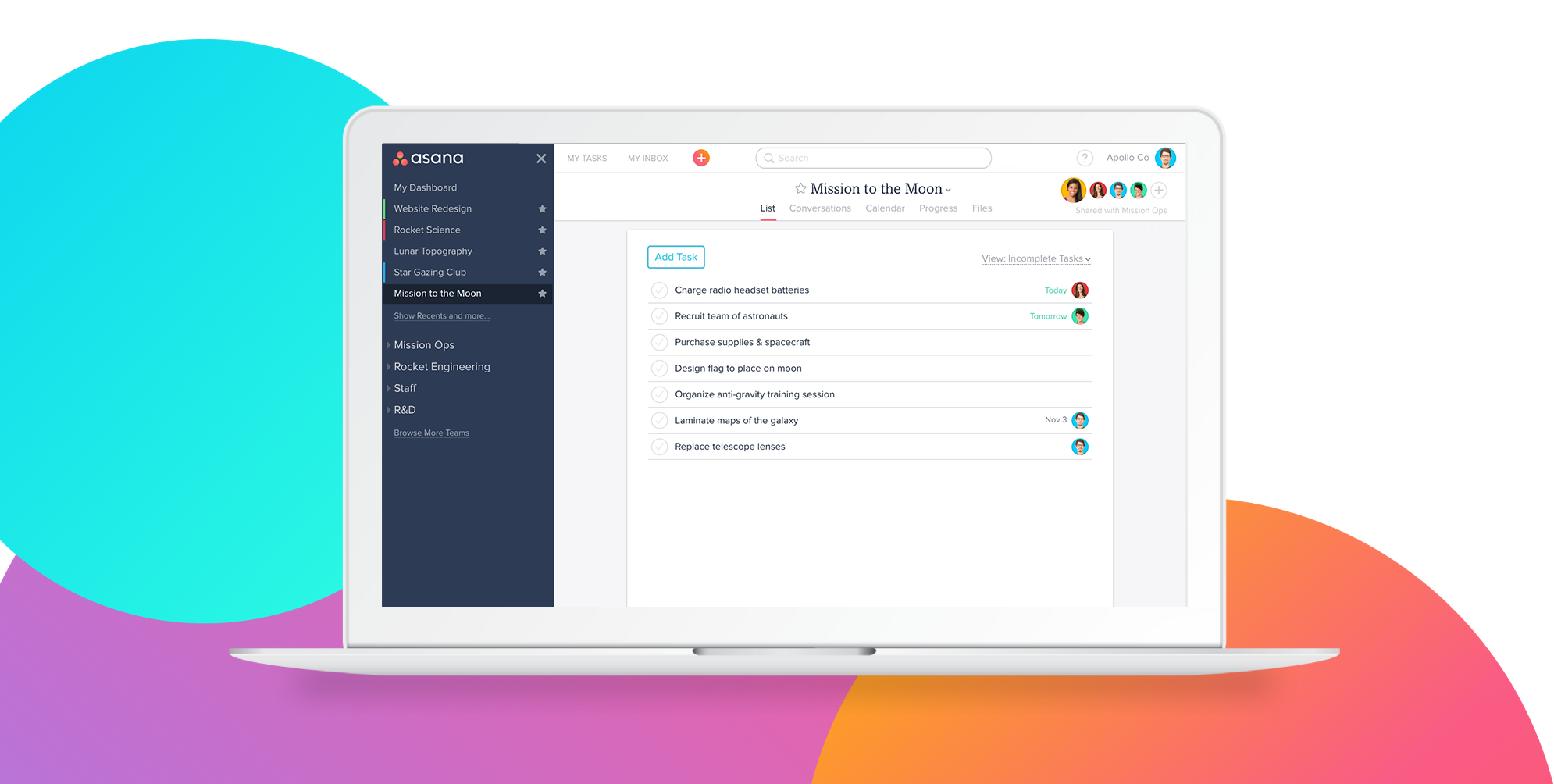
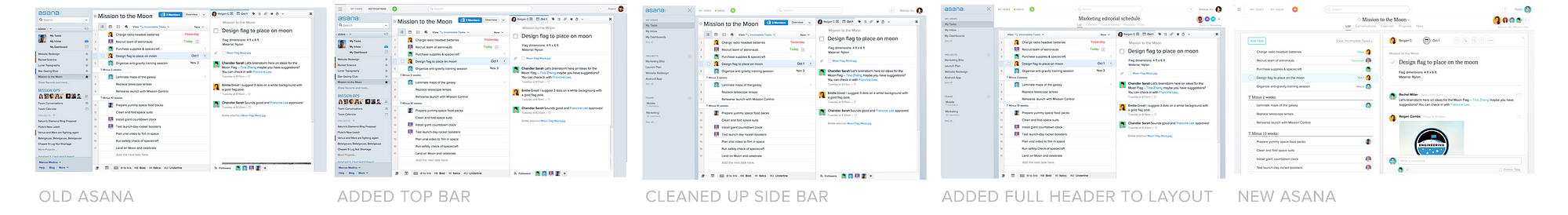
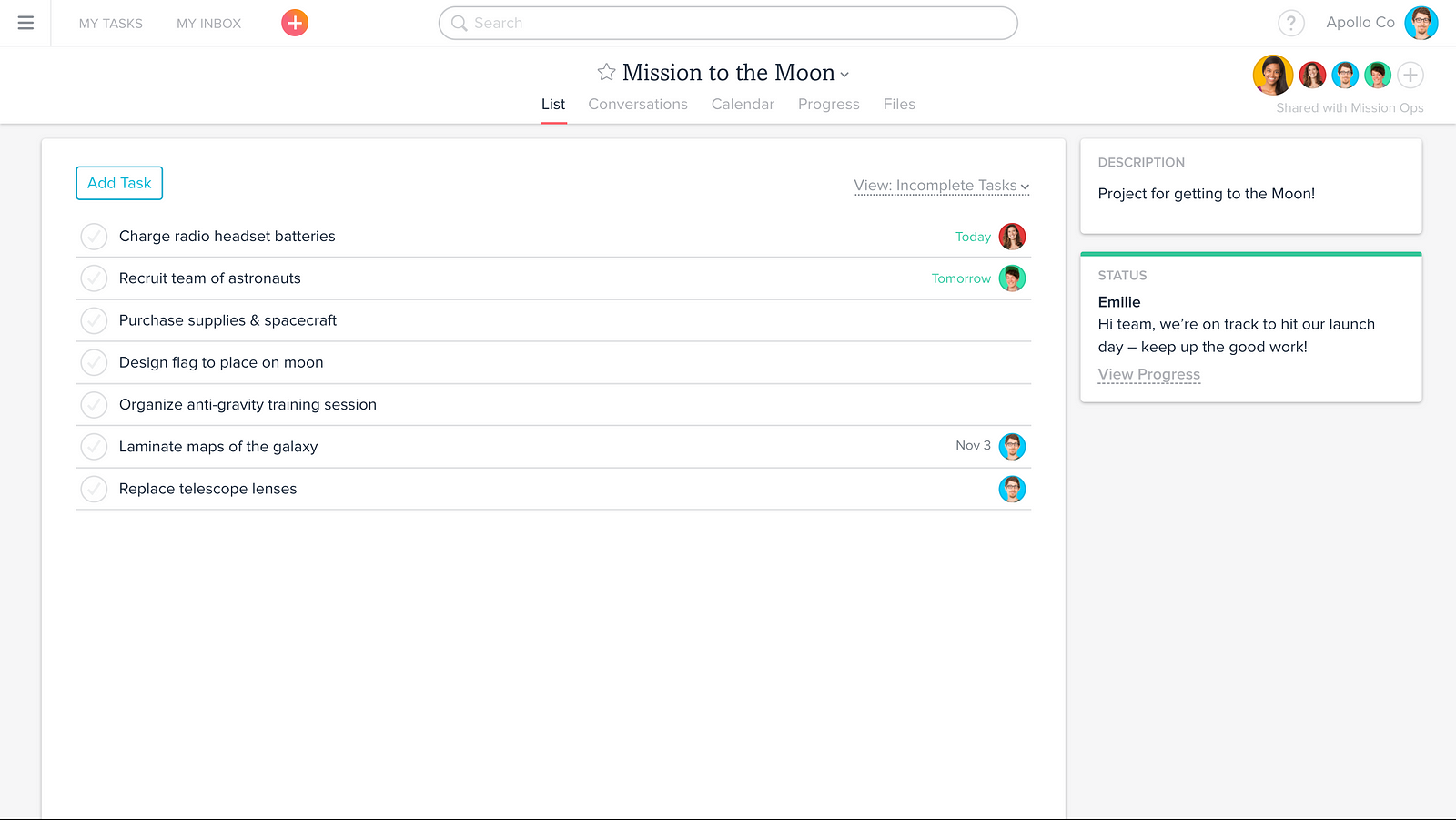
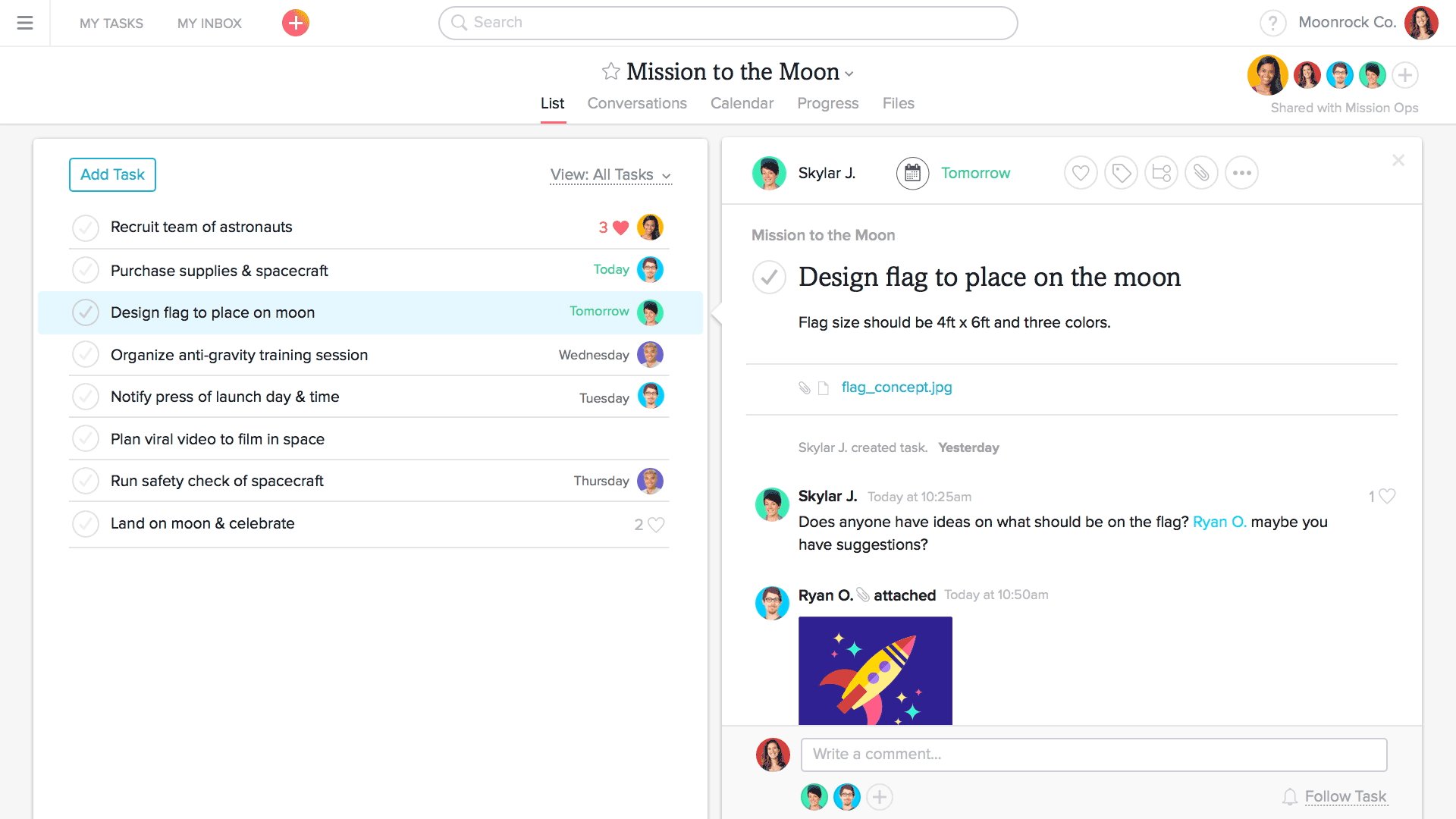
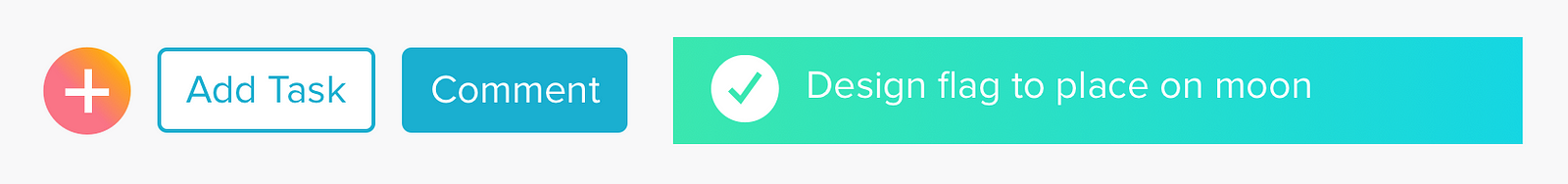
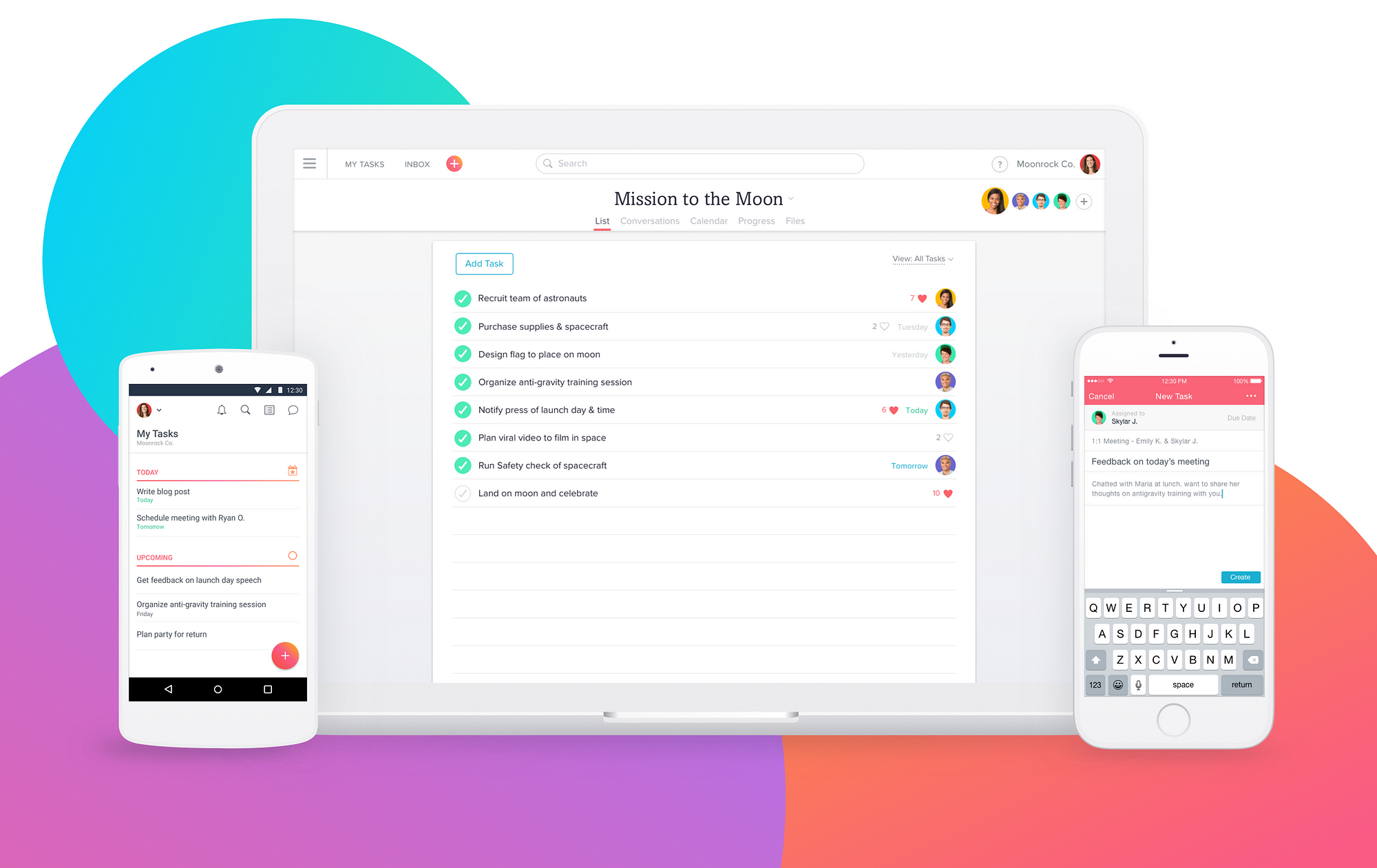
首先,我们改进了导航。
当我们观察用户使用产品的时候,他们经常很困惑到底应该去哪儿、怎么浏览页面。为了让导航更清晰明确,我们加入了一个顶部拦,保证它明显可见。
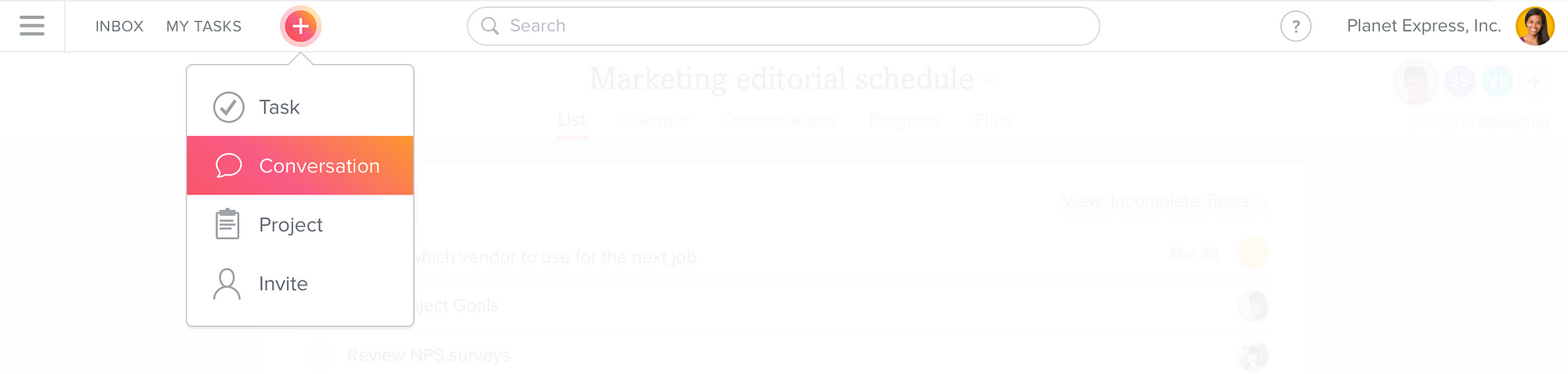
「+」按钮把一些重要功能都前置了。他们不再被隐藏在特定的模块内,而是放到了顶部层级,所以有什么想法可以立马操作。

为了让用户更容易使用,我们探索了侧边栏的多种分组内容。我们单独测试了第一个版本,通过反馈发现它可行和不可行的地方。这样我们就知道在大型发版前如何对它进行重新设计、优化。
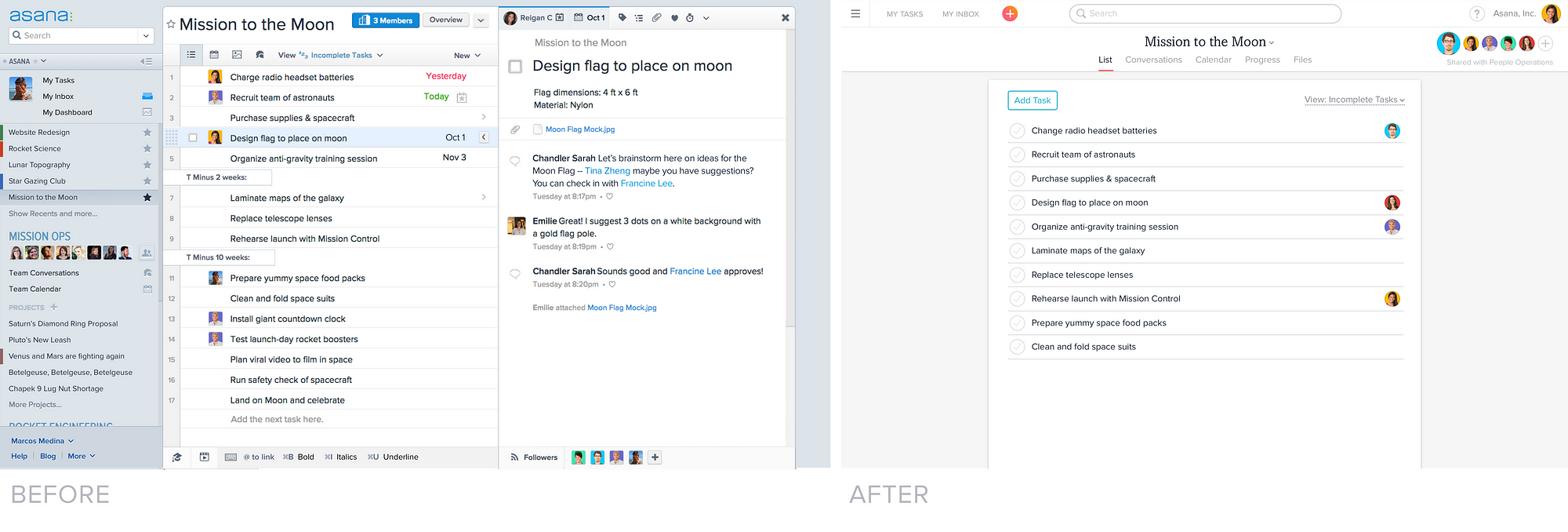
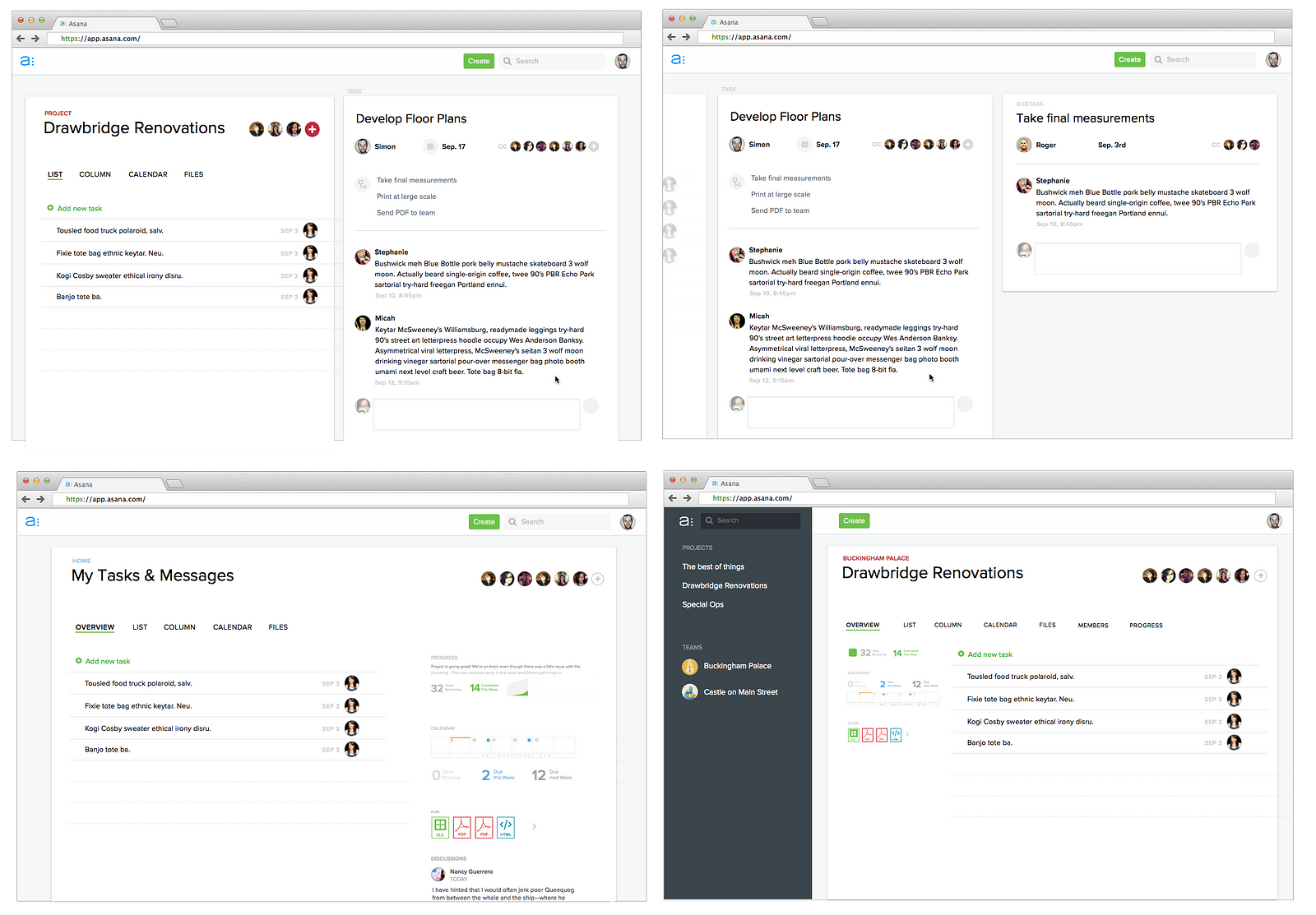
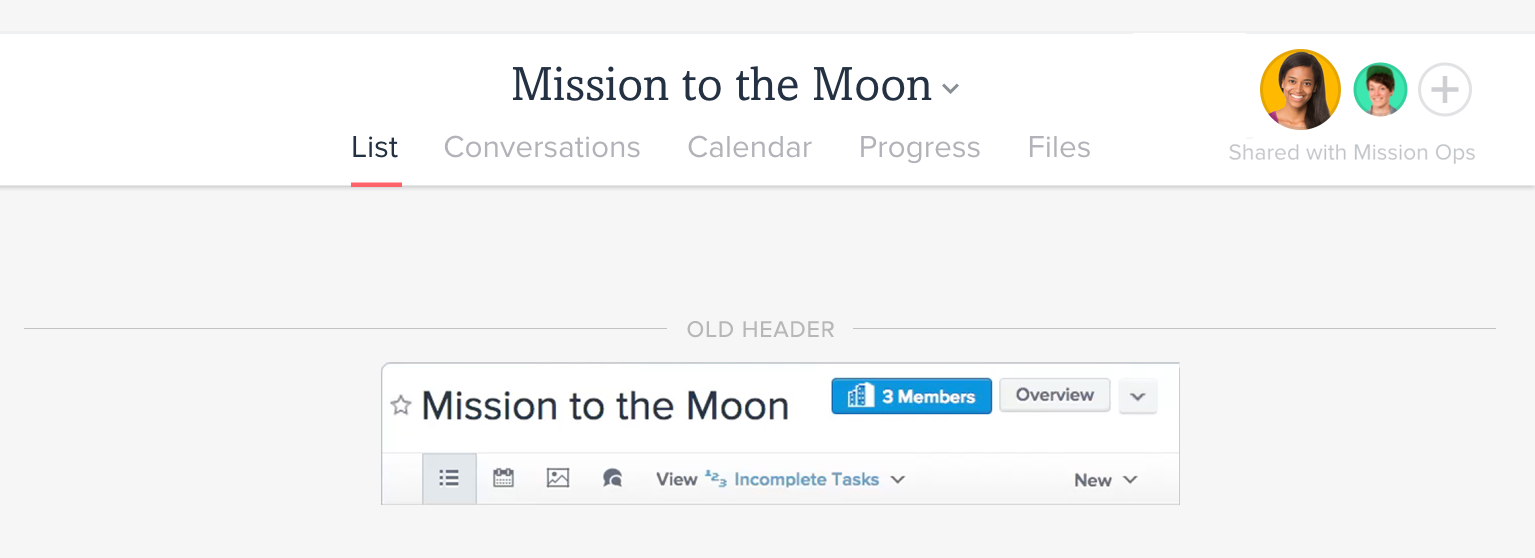
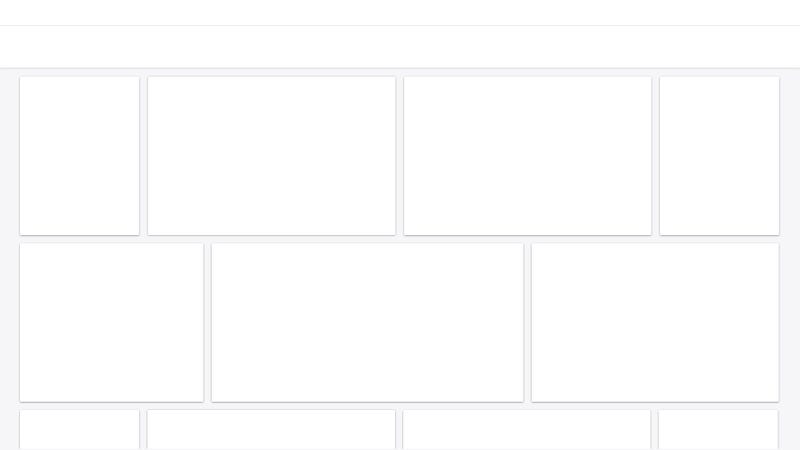
然后,我们设计了一个更清晰明了的页面布局
新的屏宽头部设计呈现出更清晰的层级结构。tab通过可扩展的布局展示出了额外内容。

屏宽头部也可以让下面的内容更加灵活。尽管日历模块占用了一个大面板,对话模块可以用卡片的形式插入进去。这样就允许在既定的栅格系统之上运用更加流动的布局。



当一个项目变得越来越复杂时,布局也可以无缝扩展,比如有些状态更新的高级功能也可以含进来。

结构慢慢定下来的时候,我们对于这次改版已经有了充分的信心。相比结构的慢慢迭代,我们计划将全新视觉体系上来个惊喜大曝光。对字体和颜色单独进行变化没有多大意思;这次我们要让整体分数超过各项的总和。
时刻记住和回顾你的目标
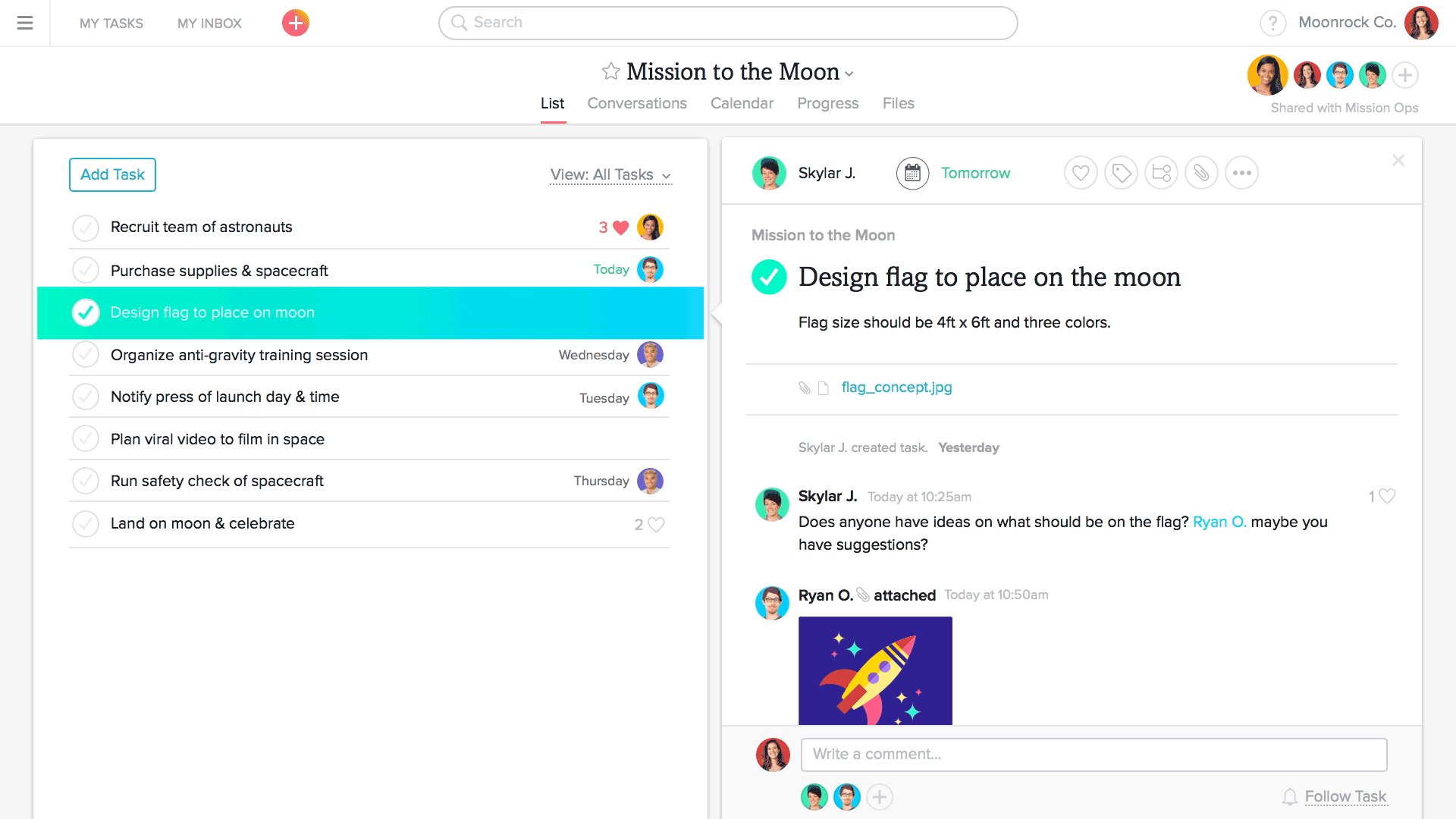
当考虑视觉设计要配合品牌升级的时候,我们重新回到目标上。为了「尽可能清晰」我们舍掉了多余的元素,取而代之的是一块白板。在探究什么颜色比较适合的时候,我们想到用颜色来强调关键动作和重要瞬间。这样当用户完成任务、进行协作和庆祝团队成功的时候,这些颜色可以特意彰显出那种能量迸发、活力四射的感觉。“清晰和活力”成为了我们视觉呈现的目标。

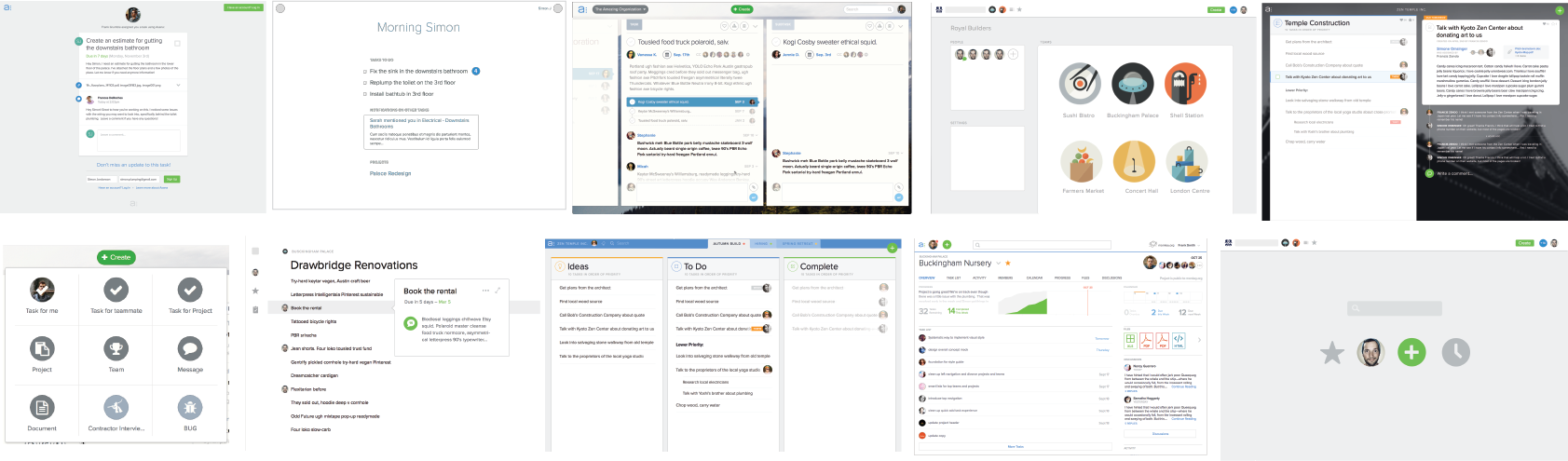
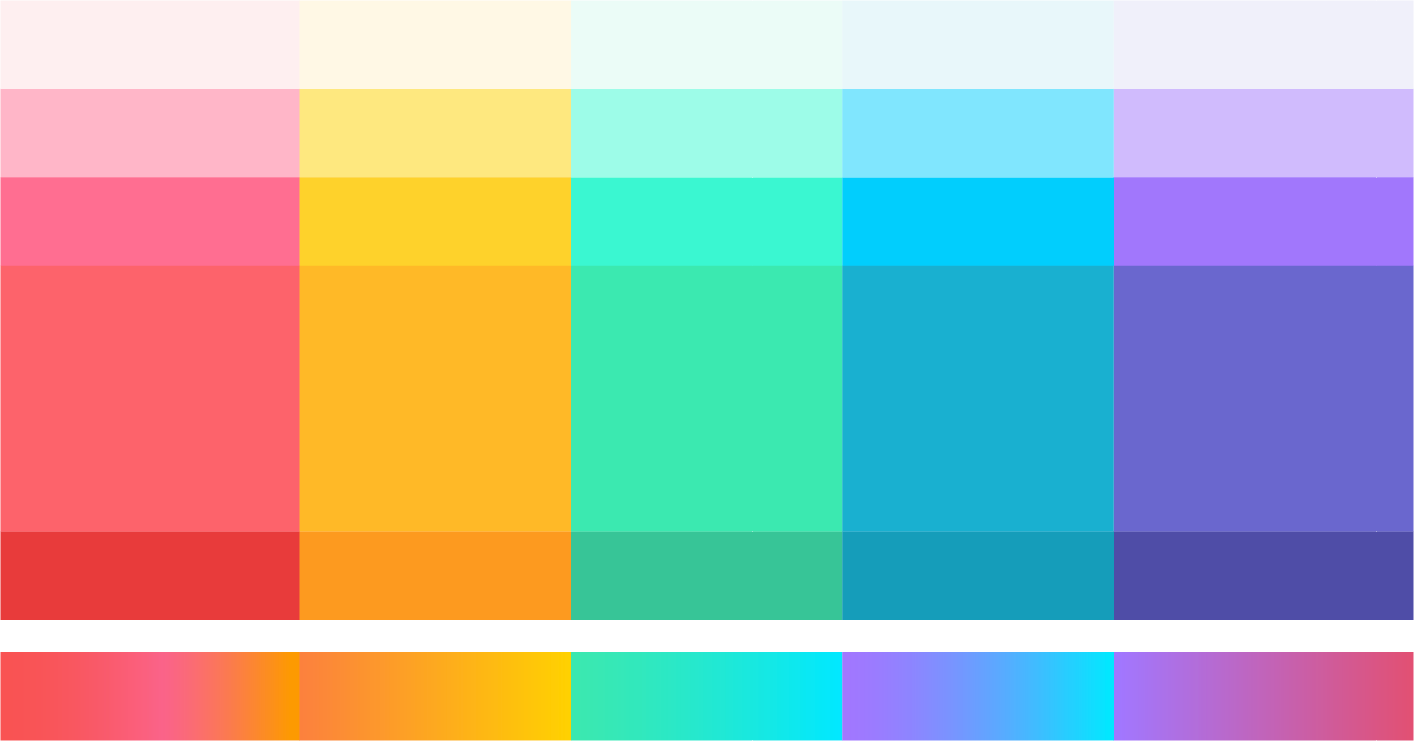
活力四射的颜色
我们告别了过去的老旧蓝灰,迎来了充满活力的新色板。我们在确定颜色之前看了很多不同的色系和组合,期待找到能清晰传达含义、搭配协调并且能表达出品牌富有能量的颜色。

产品中的颜色其实目的性很强,可以帮助提供一些暗示。比如珊瑚色代表创造,蓝色代表行动,绿色代表完成。

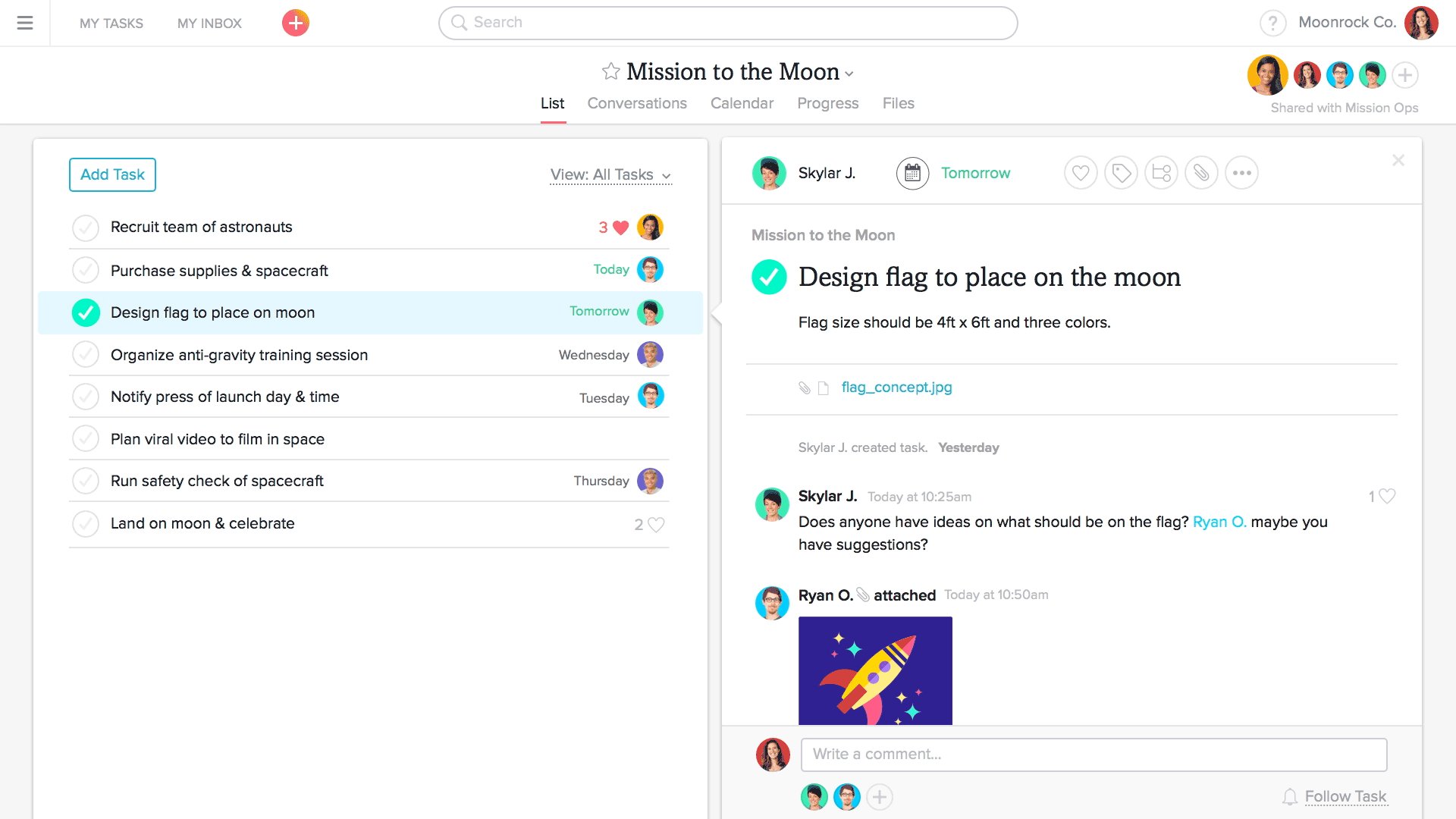
集中内容
我们增加了留白,这样用户能更愉快地专注于读写体验,哪怕有很多其他内容在页面上。
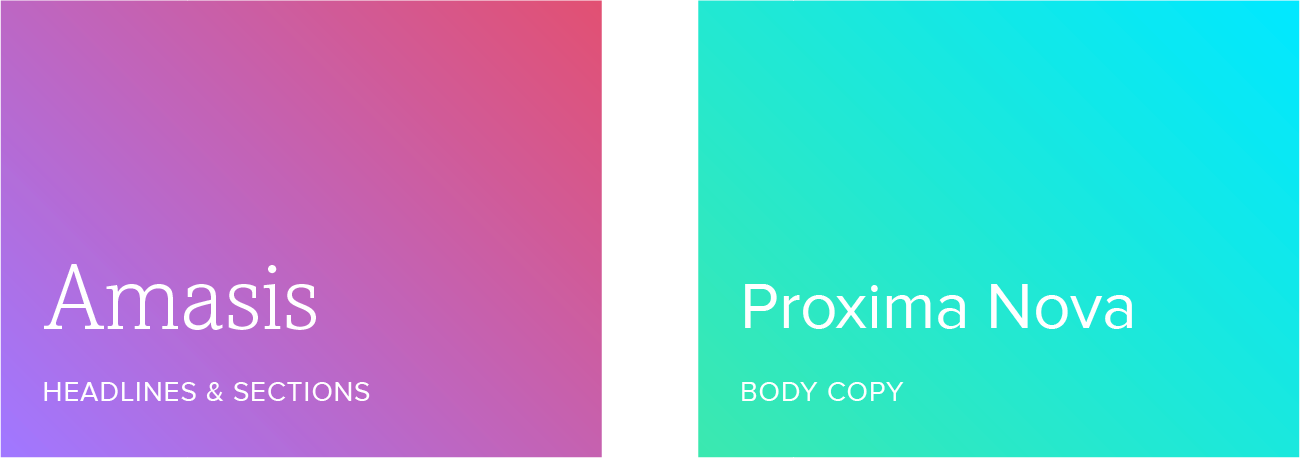
新的字体在增加排版对比的基础上能更加凸显重要的标题。

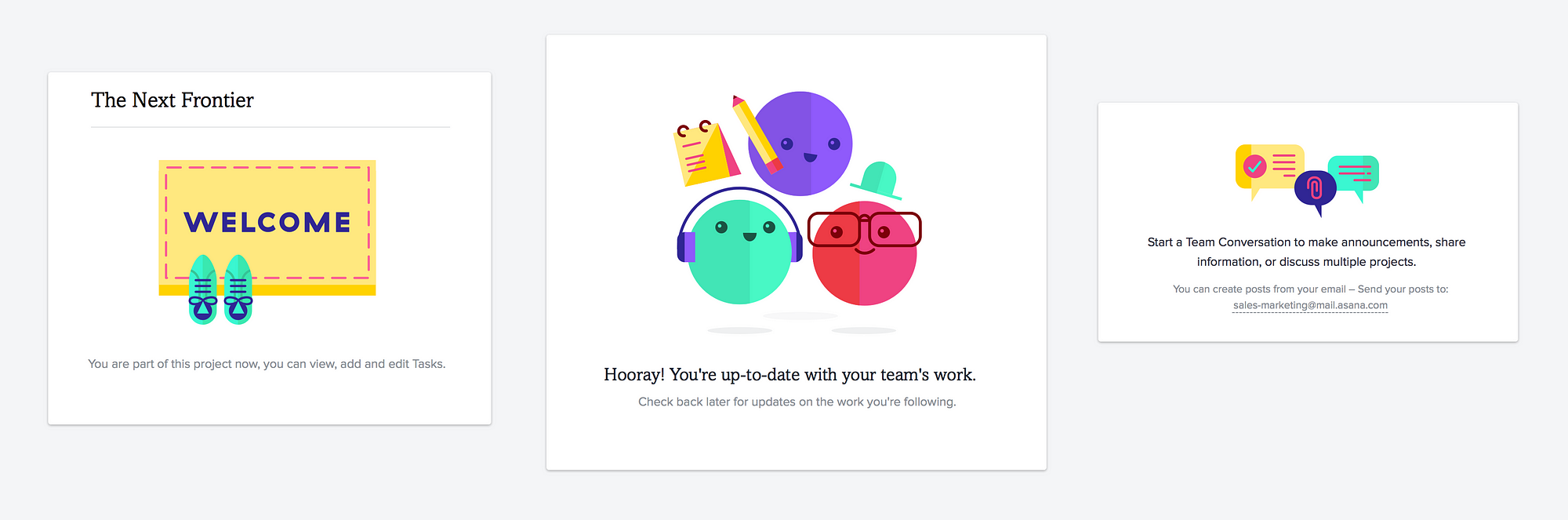
之前的空白状态就是无聊的空白,不过现在他们能给到一些当下有用的信息,也变得更有趣了。

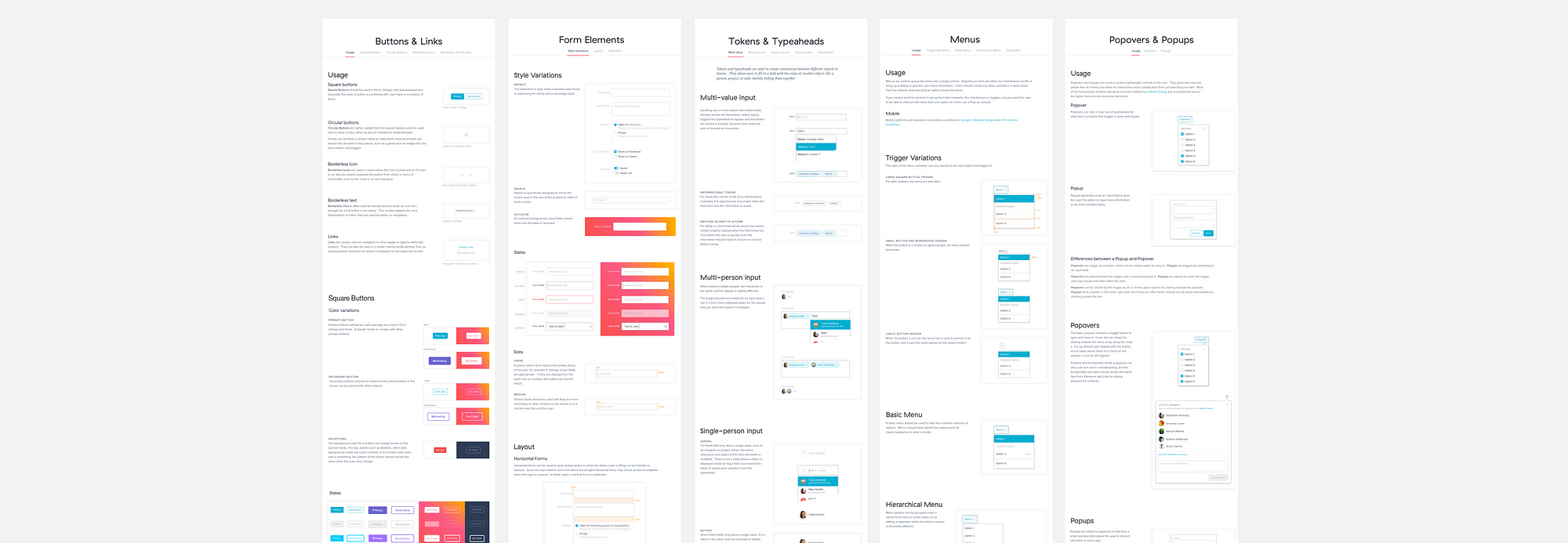
给系统建立规则
为避免无限期的迭代,我们搭了一个框架把一些想法转变成了既定的模式。
我们把最初的原型、已发现的模式都铺在这个框架里,然后抽离出样式进行“锁定”。在解决剩下的问题时,我们把这些基本素材记录在样式指南中。记录的时候我们也仍然在不断推动着一些想法。

鼓励团队间的互相输出
因为我们追求的是让Asana的每一处的体验都一致,所以我们把所有设计师从他们的工位叫到一个别致的公共区域。比如,我们的移动设计师要想法设防把新的色板从网页嫁接到移动端上。
团队一定要齐心协力才能达到这种自然的过渡和体验一致性。

清楚你已经完成了
努力冲向最终的完美是很吸引人的一件事。但是我们必须要定义下来什么算作真正完成了,并且保证每个人都100%对成果负责。
设计上的妥协是无法避免的。有时候就像是一个线头能把一个完整的壁毯全部拆掉。这其实需要我们有心去考虑全局,然后接受一个事实,那就是有些细节确实无法做到我们设想的那样。没什么大不了的!
设计产品就像一次旅行,发布日期不过就是就是旅途中的某一步。在过程当中踏实做事,而不是一心只想到结果,能够让我们知道什么算真正的完结,这样我们才能把我们的努力成果分享给全世界的朋友。

回顾……
感觉这次改版中我们做了将近100万个决策。但是我知道最糟糕的其实是深陷恐惧,从而无法做出任何决策。只要你还在不断推动项目,你会收获很多,然后慢慢靠近你的最终目标。
总之,每次改版都能延展出来一个故事。我们的故事能得以展开,是因为团队的每个人都享受着紧密合作的瞬间,并时刻关注于我们的最终目标。
作者在原文中的回复摘要:
- 关于改版时间线:整个过程大概花了1年的时间。我们的工作一直在稳步进行。有些设计师和工程师有时为了权衡其他的项目可能会偶尔参与到这个项目。我们有集中的设计冲刺阶段、原型探索阶段和用户反馈阶段。
从去年(2014年)10月开始做概念原型。然后花了好几个月的时间设计导航细节和微调布局。工程师在实现那些微调的时候,设计师就在同步修改视觉部分——我们花了一个春天的时间。最后2个月是完成前的大冲刺。当样式指南基本上完成的时候,团队中的5个工程师在7月末的时候开始重新给app“换肤”,然后在9月末的时候正式发布。
</br>- 补充其他细节:我们有个小而精的团队,这次改版是大家充分合作的结果。
我们的6个产品设计师都参与到了改版中。在某些方面特别擅长的设计师会专注于比如像移动端模式和图案设计这样的领域。3位产品经理帮着推进项目的不同阶段。一位原型设计师帮忙负责所有的交互细节。我们在项目的每个阶段都有3-10位工程师参与,这样我们就能在项目中游刃有余。还有一个插画师、动效师和传达设计师在推广方面添加了一些有意思的产品细节。公司里的各种团队都在尽可能地支持着这次改版。
本文是原创译文,转载请注明出处,谢谢。