这是一个为Android App 设置状态栏的工具类, 可以在4.4及其以上系统中实现 沉浸式状态栏/状态栏变色,支持设置状态栏透明度,满足你司设计师的各种要求(雾)。
在此之前我写过一篇Android App 沉浸式状态栏解决方案,后来我司设计师说默认的透明度太深了,让我改浅一点,然后在想了一些办法之后给解决了。本着不重复造轮子的原则,索性整理成一个工具类,方便需要的开发者。
项目 GitHub 地址
Sample 下载
下载 StatusBarUtil-Demo
特性
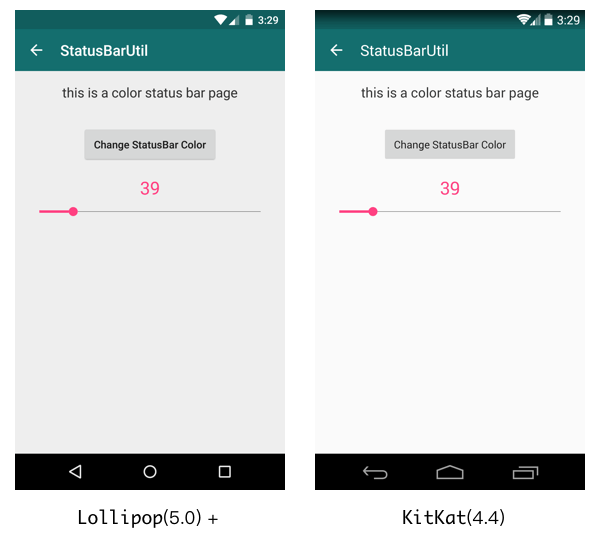
设置状态栏颜色
StatusBarUtil.setColor(Activity activity, int color)

设置状态栏半透明
StatusBarUtil.setTranslucent(Activity activity, int statusBarAlpha)

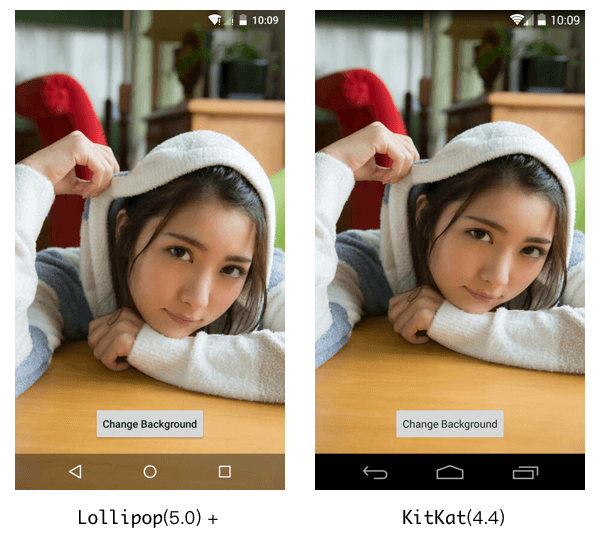
设置状态栏全透明
StatusBarUtil.setTransparent(Activity activity)

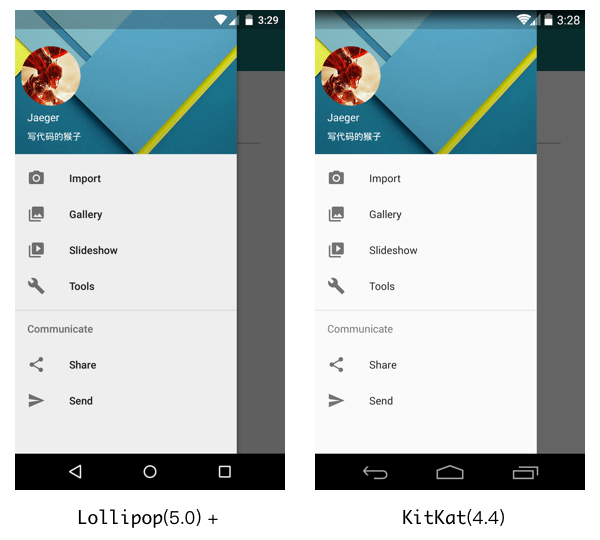
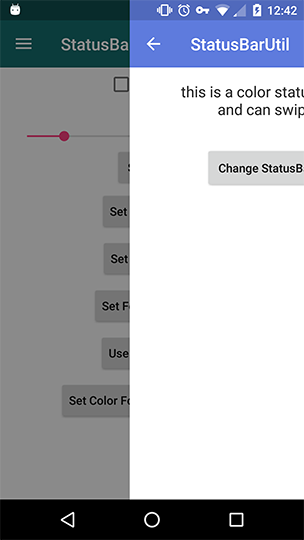
为包含 DrawerLayout
的界面设置状态栏颜色(也可以设置半透明和全透明)
StatusBarUtil.setColorForDrawerLayout(Activity activity, DrawerLayout drawerLayout, int color)

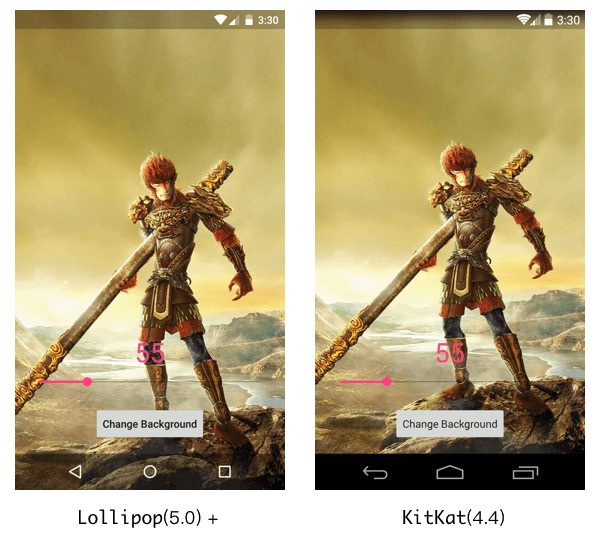
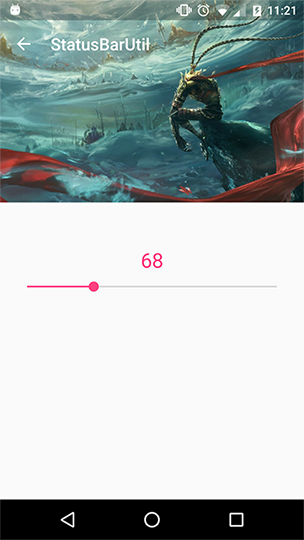
为使用 ImageView 作为头部的界面设置状态栏透明
StatusBarUtil.setTranslucentForImageView(Activity activity, int statusBarAlpha, View needOffsetView)

在 Fragment 中使用

为滑动返回界面设置状态栏颜色
StatusBarUtil.setColorForSwipeBack(Activity activity, @ColorInt int color, int statusBarAlpha)

通过传入 statusBarAlpha
参数,可以改变状态栏的透明度值,默认值是112。
使用
在 build.gradle 文件中添加依赖, StatusBarUtil 已经发布在 JCenter:
compile 'com.jaeger.statusbaruitl:library:1.3.1'
在 setContentView()
之后调用你需要的方法,例如:
setContentView(R.layout.main_activity);
...
StatusBarUtil.setColor(MainActivity.this, mColor);
如果你在一个包含 DrawerLayout
的界面中使用, 你需要在布局文件中为 DrawerLayout
添加
android:fitsSystemWindows="true"
属性:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout" android:layout_width="match_parent"
android:layout_height="match_parent" android:fitsSystemWindows="true">
...
</android.support.v4.widget.DrawerLayout>
当你设置了 statusBarAlpha
值时,该值需要在 0 ~ 255 之间
在 Fragment 中的使用可以参照 UseInFragmentActivity.java 来实现