之前是有聊到图层和视图的关系,Core Animation还有其他很多的方式可以用
本文例子和描述引用了iOS-Core-Animation-Advanced-Techniques
CAShapeLayer
CAShapeLayer是一个通过矢量图形而不是bitmap来绘制的图层子类。你指定诸如颜色和线宽等属性,用CGPath来定义想要绘制的图形,最后CAShapeLayer就自动渲染出来了。当然,你也可以用Core Graphics直接向原始的CALyer的内容中绘制一个路径,相比直下,使用CAShapeLayer有以下一些优点:
- 渲染快速。CAShapeLayer使用了硬件加速,绘制同一图形会比用Core Graphics快很多。
- 高效使用内存。一个CAShapeLayer不需要像普通CALayer一样创建一个寄宿图形,所以无论有多大,都不会占用太多的内存。
- 不会被图层边界剪裁掉。一个CAShapeLayer可以在边界之外绘制。你的图层路径不会像在使用Core Graphics的普通CALayer一样被剪裁掉(如我们在第二章所见)。
- 不会出现像素化。当你给CAShapeLayer做3D变换时,它不像一个有寄宿图的普通图层一样变得像素化。
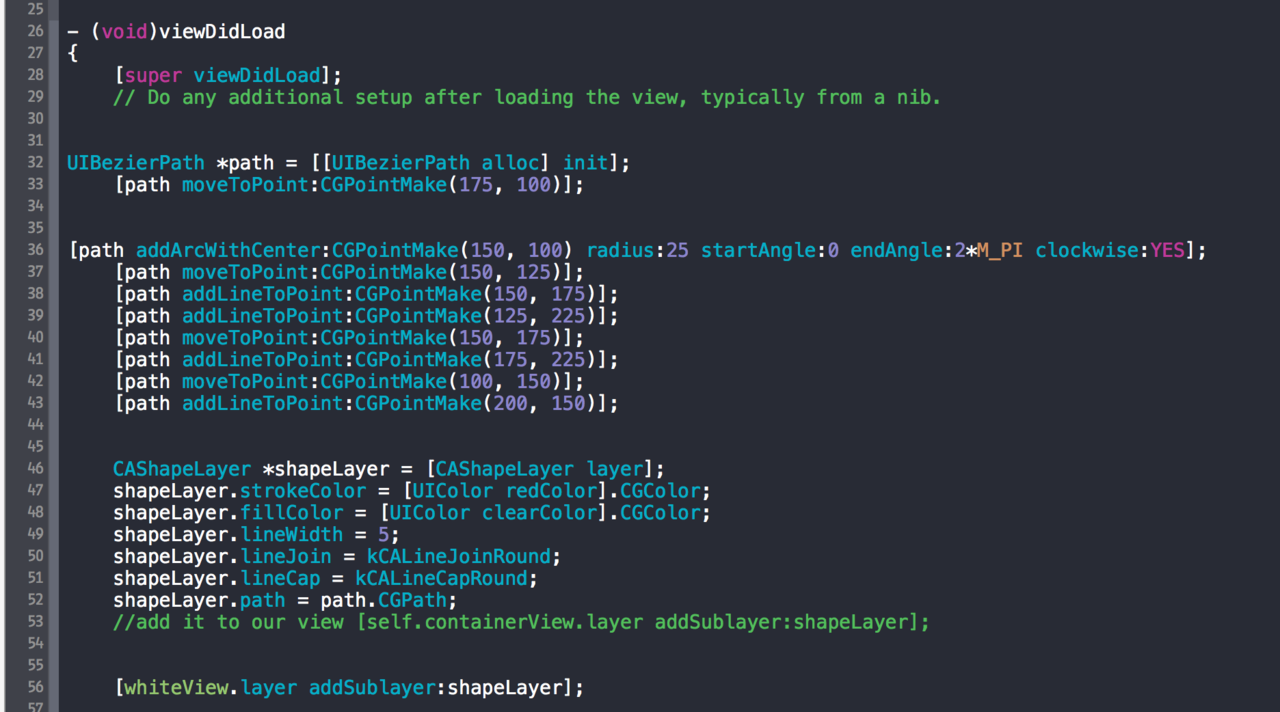
GCPath可以绘制一个简单的图像,这个图像并非是一种直线,也不一定要是一个闭合的图。用一个CAShapeLayer渲染一个简单的火柴人。CAShapeLayer属性是CGPathRef类型,但是我们用UIBezierPath帮助类创建了图层路径,这样我们就不用考虑人工释放CGPath了
代码见下图:

core1
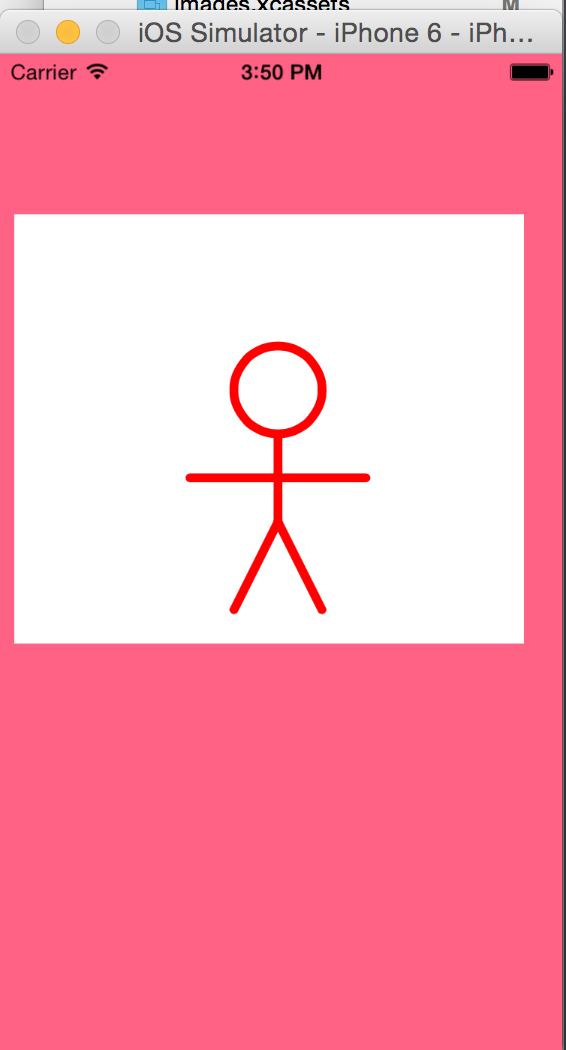
我们看到如下的效果:

core2
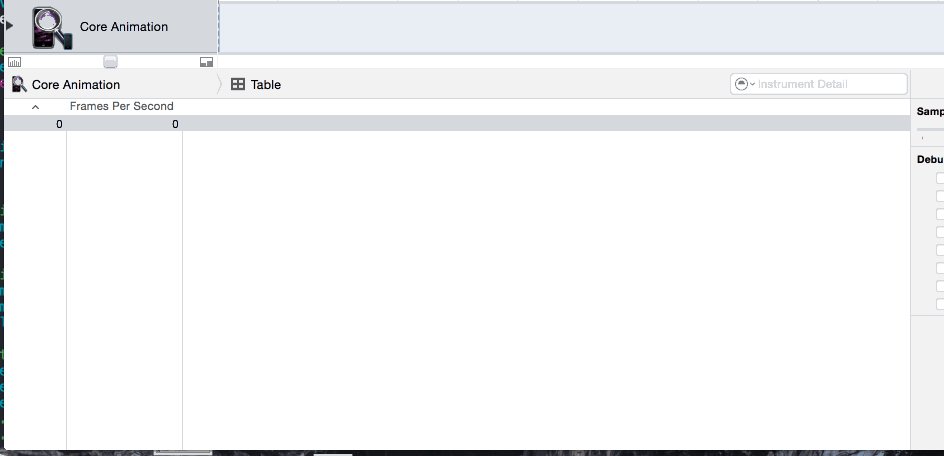
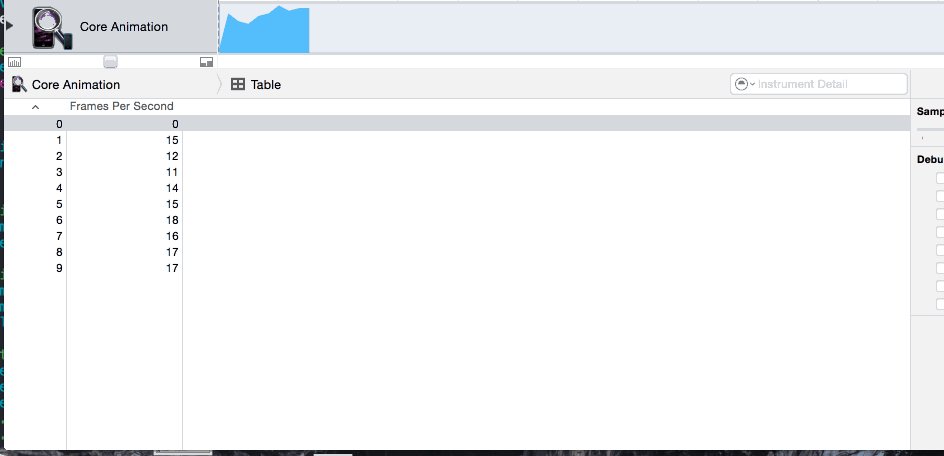
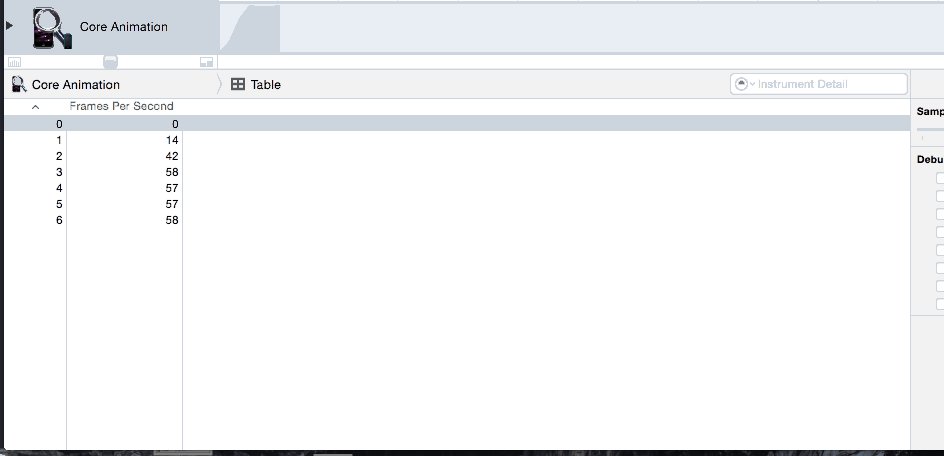
instruments
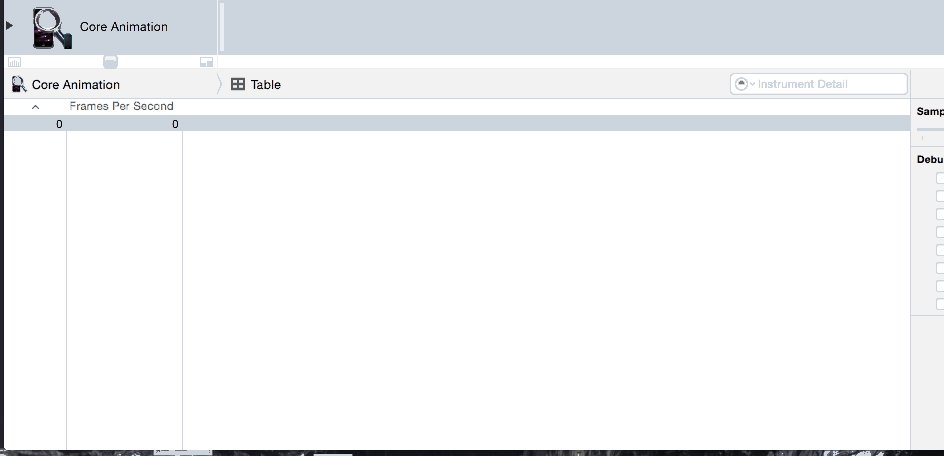
我们除了使用Core Animation提供的一些方法以外,我们也可以在instrments中去使用Core Animation来进行性能的调优。
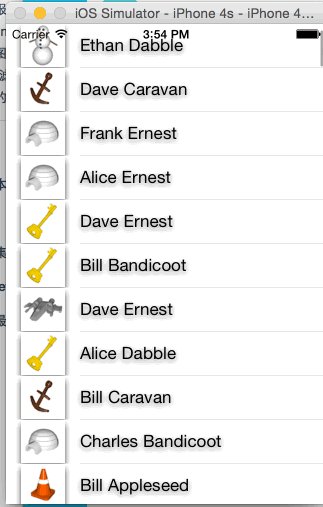
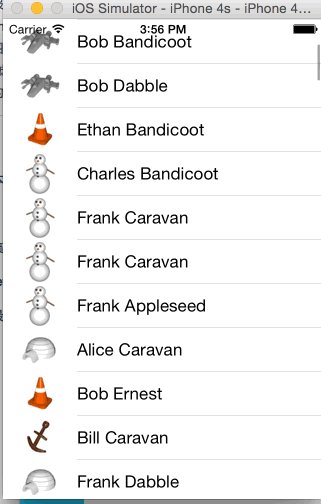
使用了Core Animation提供的例子。我们看到了一个list的demo,默认是带有阴影的图片和文字。

core3

core3
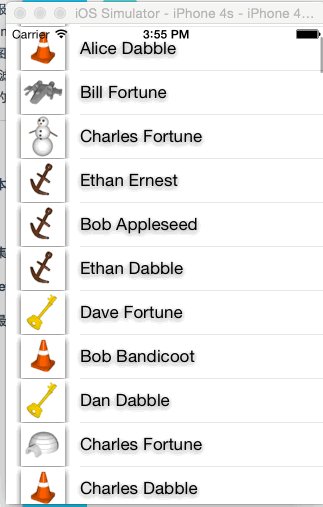
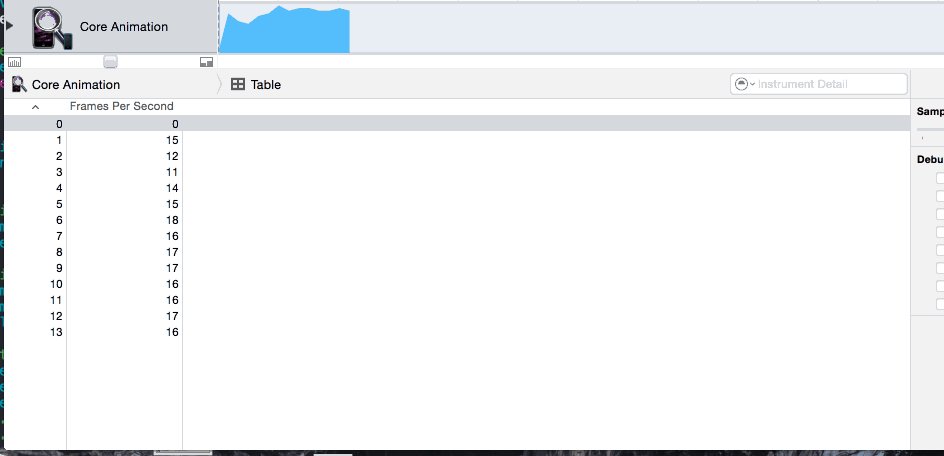
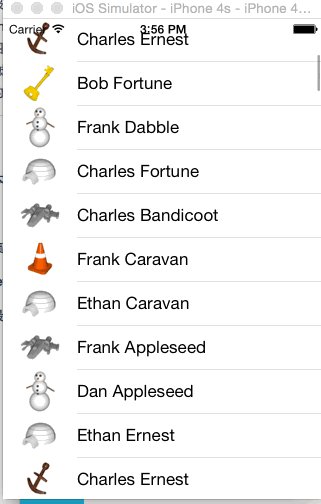
然后我们可以去掉图片和文字的阴影。
// cell.imageView.layer.shadowOffset = CGSizeMake(0, 5);
// cell.imageView.layer.shadowOpacity = 0.75;
// cell.textLabel.layer.shadowOffset = CGSizeMake(0, 2);
// cell.textLabel.layer.shadowOpacity = 0.5;
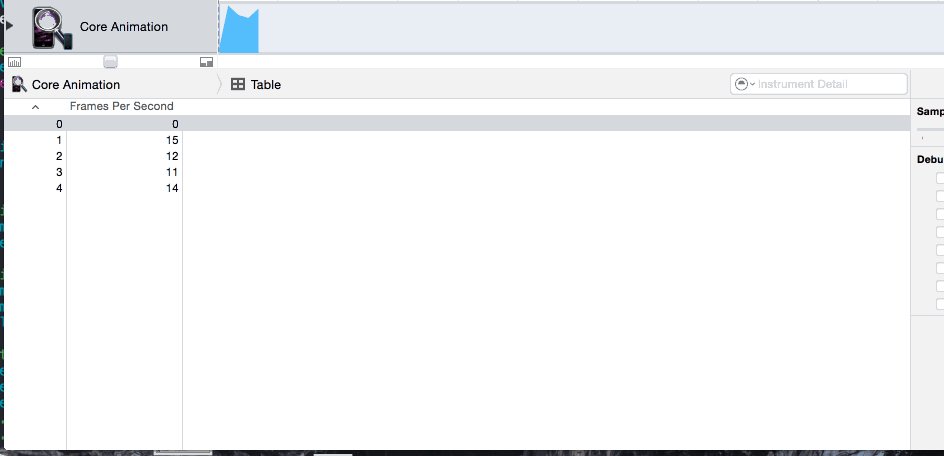
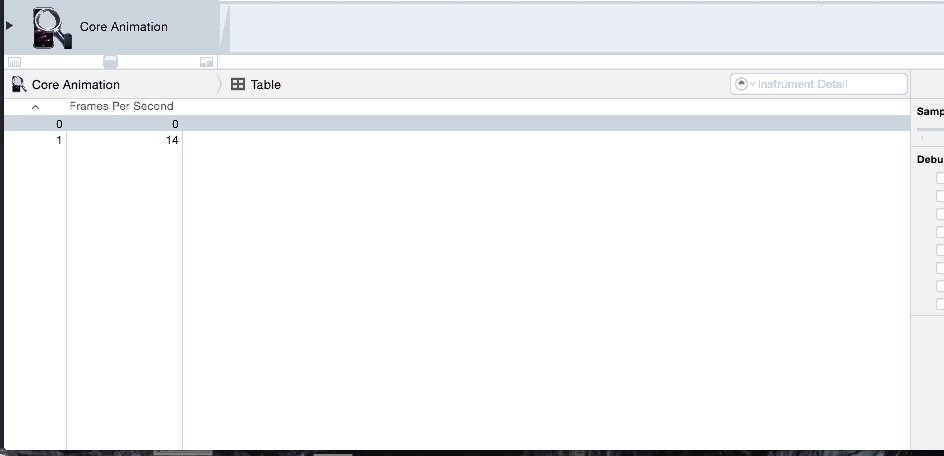
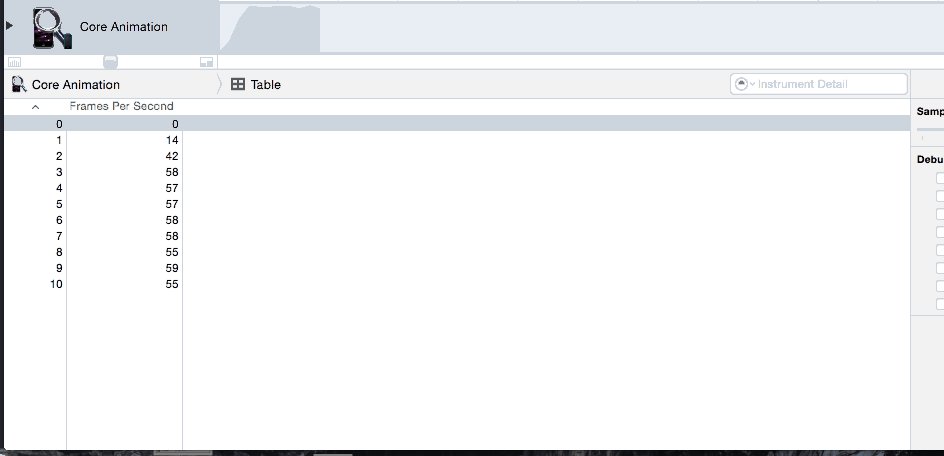
然后我们再重新测试一遍。

core3

core
iOS-Core-Animation-Advanced-Techniques是非常好的一个docs,不过测试讲的还是不是很多,更多的是原理的解释和介绍了常用的方法。感谢iOS的文档