UI / UX基础研究

使用水平滚动界面的杂志概念
序幕
它总是困扰我,所有的应用程序都使用依赖于垂直滚动的界面原理。我打赌你每天打开的前三个应用程序是基于此。所以我问自己一个水平滚动的原则如何工作的问题。我做了一些基本的UI / UX研究,并提出了一些非常整洁的解决方案。当然,这个系统并不像垂直系统那样完善,但它是一个起点。这就是基础研究的重点。
基本的UI / UX研究在我看来是一个非常宝贵的事情,我们可以做一个设计社区。可悲的是,它只是很少做,所以我必须鼓励你自己做。只是想想一个你感兴趣的话题,认为可能需要一些改变。或者你可以想出一个更好的解决我的问题。
以下是一些必须进行研究的例子:
阴影;汉堡包菜单平了后呢?在线广告;汽车接口;类型;饲料;孩子接口你最简单的是什么?音频接口;应用程序抽屉AR / VR接口梯度;重新设计桌面;在流中评论;网格/离网格;饲料;登机UI和算法;以及更多!
但现在让我们开始水平滚动。
水平滚动
提出正确的问题
我的问题:应用程序的水平滚动系统如何工作?
我想做一些新的东西,深入我们的设计原则,这就是为什么我选择这个问题。首先,我必须找到两个系统之间的区别。所以我做了几个草图来说明。

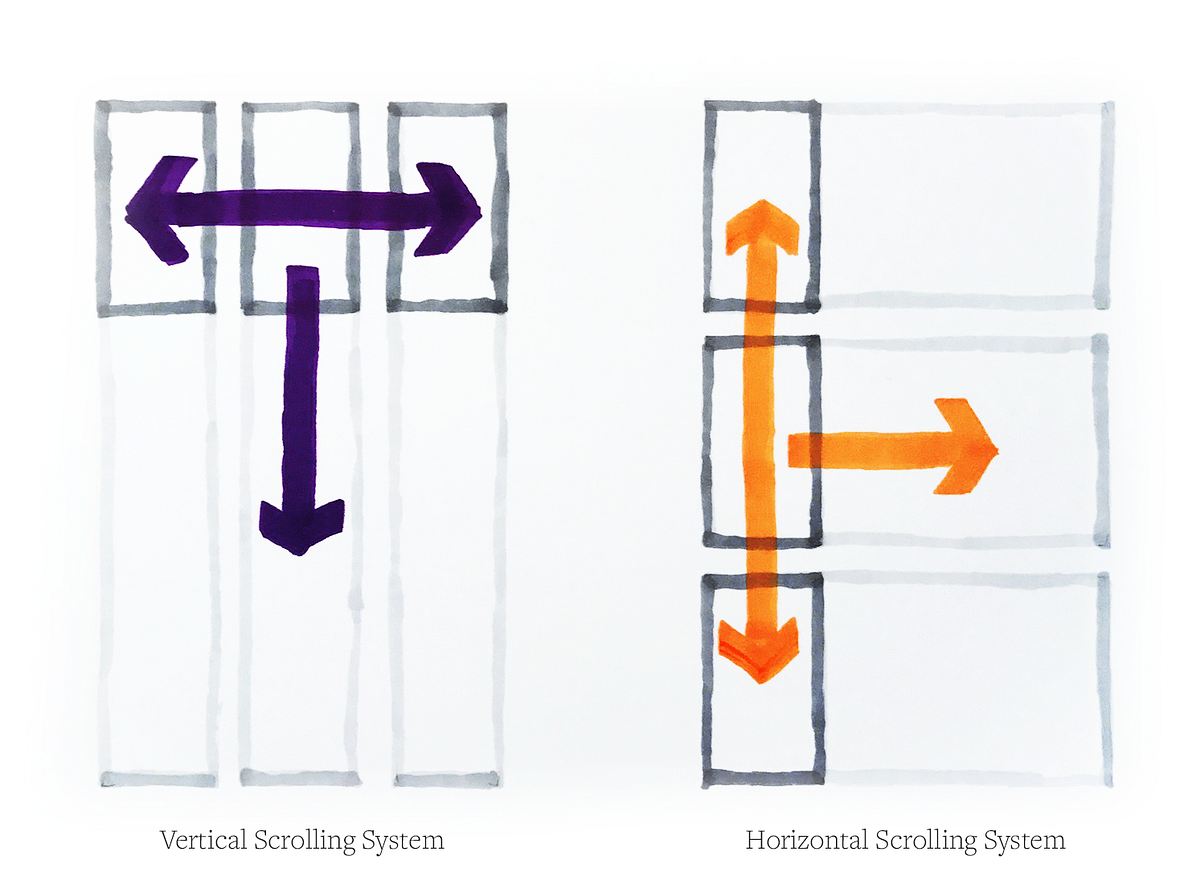
两个系统之间的基本比较
在垂直系统中,页面彼此排列,用户向下滚动以查看更多内容。菜单位于顶部和底部。我认为这个系统是如此疯狂地传播,因为从一开始的移动应用程序,垂直系统就是标准。大多数设计和原型软件都是基于垂直画板。
在这两个系统中,您有大约相同的空间。所以只是看这个,有人可以认为他们是一样的。但是恶魔在细节上,这些细节是菜单和用户指南。
回答问题

菜单占用多少空间
因此,我遇到的第一个也是最大的问题是菜单。我一直认为他们吃了大量的空间,你可以在左边看到,垂直系统没有使用这个空间非常聪明。顶部有一个导航栏,底部是经典的水龙头吧。有时,当用户开始滚动时,这些菜单会消失,但这不是最优雅的方式,而是非常用尽。所以我必须先解决这个问题。
我解决了这个问题,只给用户一个简单的指示,有更多的页面要发现和汉堡包菜单。此解决方案使用的方式较少,但不提供有关您可以使用这些菜单的任何信息。为了摆脱这个问题,用户开始向上或向下滑动时,菜单将会改变,导航菜单中会出现标签。

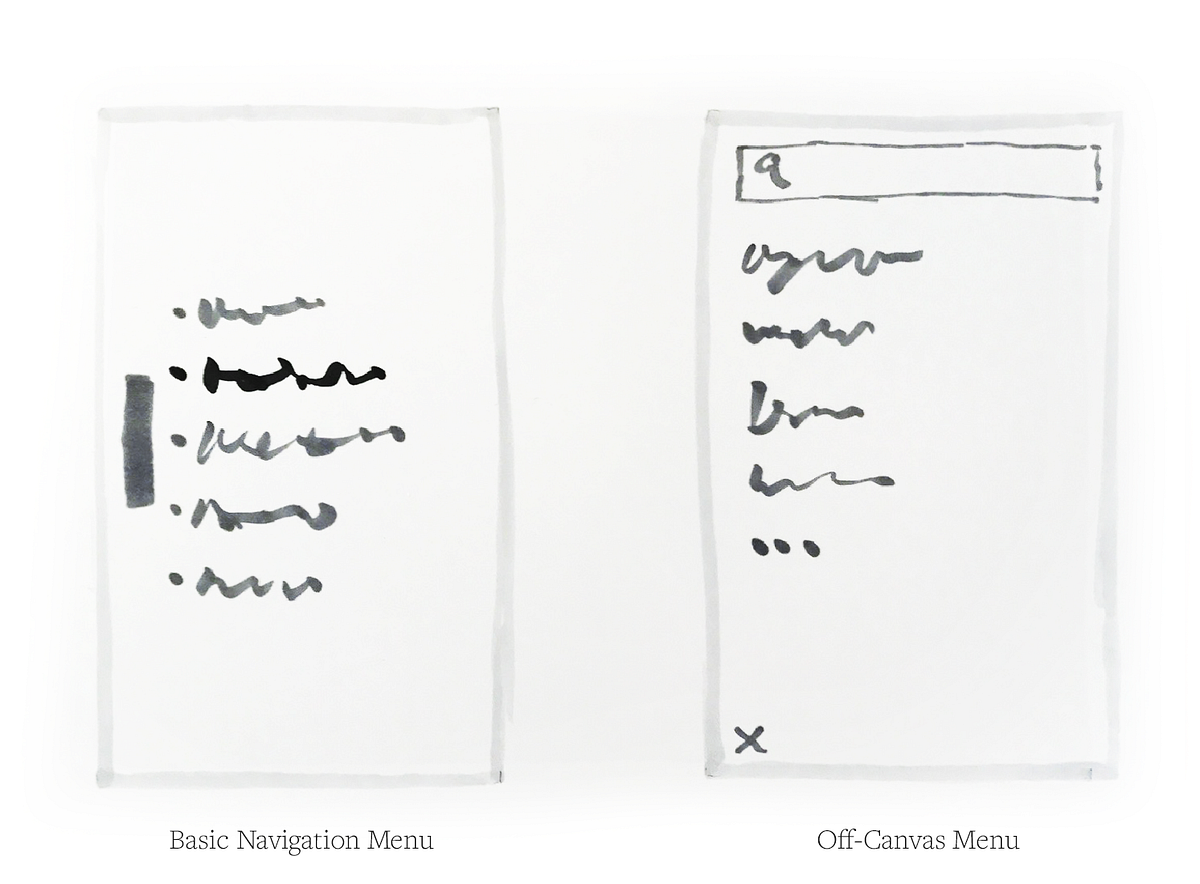
我的水平概念中的两种菜单类型
在左侧,您将看到打开的导航菜单。一旦用户在两个屏幕之间进行切换,它将消失。此菜单可以显示更多的信息,如应用信息,通知或图标。右侧是画布左侧菜单,可以通过左下角的图标进行访问。它可以容纳搜索,联系人或只是附加菜单等功能。
基本布局
在进行所有的研究和素描之后,现在是基本布局的时候了。此示例由四个页面组成(其中一个是设置)和一个离线画布菜单。它基于一个简单的网格系统。离线画布菜单有一个搜索框和六个其他元素,如共享,编辑或快速访问不同的功能。下面的视频显示了正在运行的元素。对不起笨拙的动画,但是我不得不使用After Effects,因为没有原型软件支持这样的系统。
基本布局动画
在做这个基础系统后,我想把它应用到一个用例。所以下面是一个应用程序概念,我深入了解这个话题,并提出了一些我认为存在的问题。问题如:阅读,浏览或全屏内容的呈现。
例
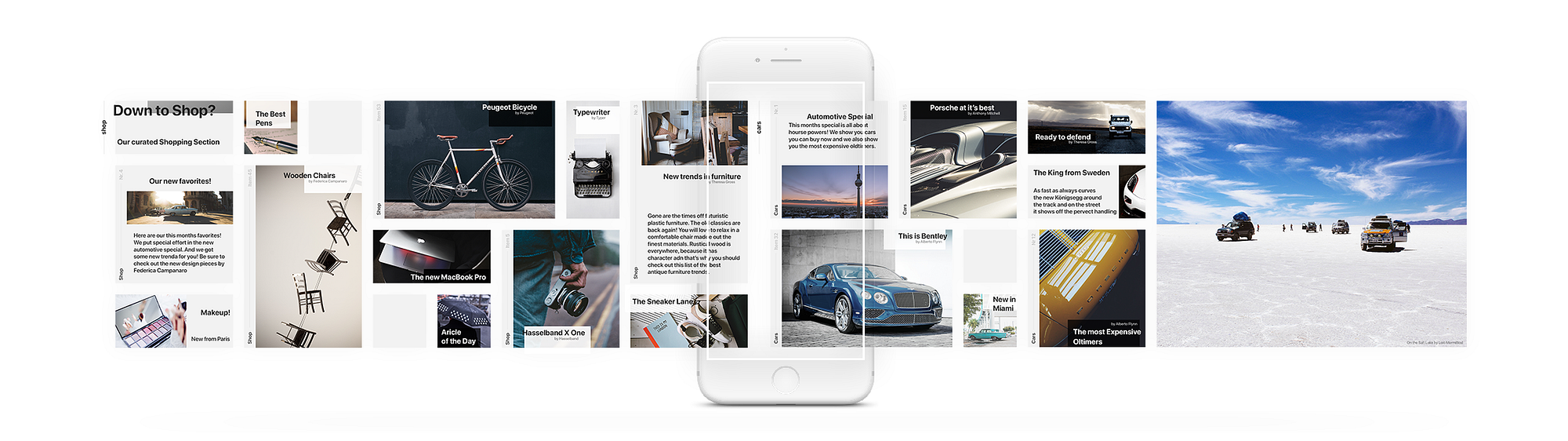
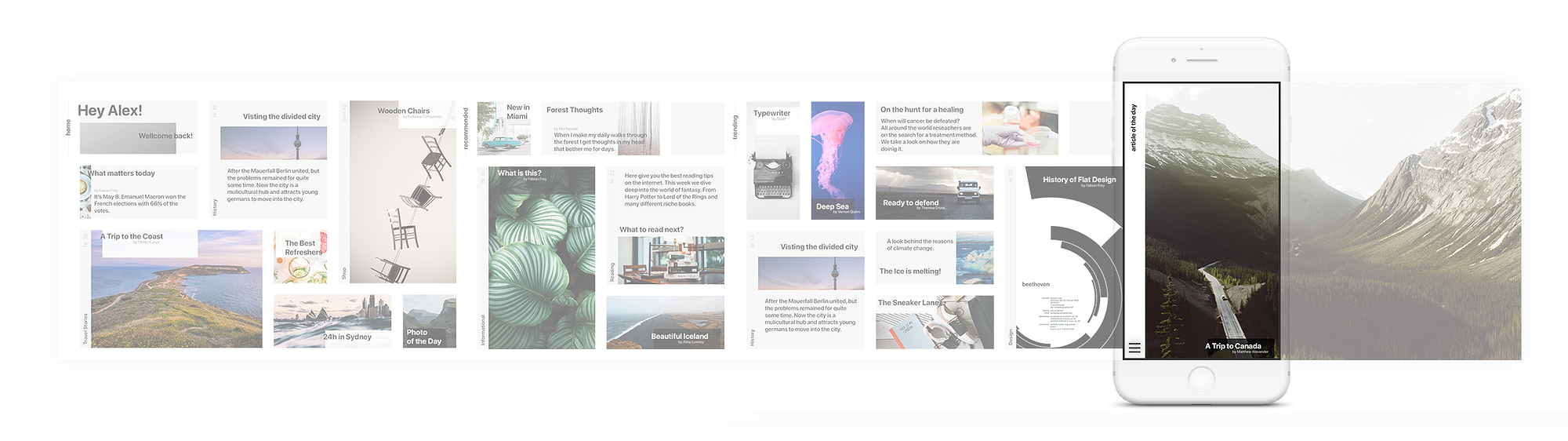
杂志
这是一本策划的杂志的例子。它分为不同的部分,用户在主页面中滚动。我尝试使用设备预览并认为,这感觉很自然。内容正在关注中,并以非常动态的方式呈现。当用户滚动进纸时,几乎所有的菜单消失,进一步增强了用户体验。

杂志的主要饲料
特别是全屏的图片看起来很神奇,它感觉有点像中的故事。在每个部分开头停止滚动的锚点将有助于导航一个长的饲料。总而言之,我可以说,滚动这样的饲料是非常有吸引力的,是水平滚动的一个很好的例子。

阅读页面
另一方面,阅读在水平界面中是非常困难的,并不感觉很有机。关于它的好处是,将文本分成段落,这很容易以强制用户以意思的方式阅读。解决方案将是水平页面系统和垂直滚动文章的混合。
结尾
我希望我向您展示了一种考虑移动应用程序设计的新方式,并激励您制作自己的UI / UX基础研究。在这个水平滚动系统的制作过程中,我学到了很多关于设计的基础知识。我对结果感到满意,但我认为在这方面需要做更多的研究。特别是现场原型将有助于了解用户是否接受这一概念。Snapchat的兴起向我展示了UI的新方法是值得的,用户热衷于探索新的应用程序设计方式。
这个概念代表了我对设计的看法,我很想在评论中阅读和讨论你的反馈意见。