DOM是其他语言与HTM、XML的API,通过这些接口可以对文档的结构进行描绘操作。如今DOM已经成为表现和操作页面标记的真正跨平台、语言中立的方式。
DOM共有12中节点类型,他们都来自一个基类型(HTML元素)
一、DOM节点层次
1)node类型
- 每个节点都有nodeType属性,用于表示节点的类型;
- nodeName和nodeValue属性;
- 节点关系:childNodes,parentNode,previousSibling、nextSibling(hasChildNodes()方法可用来检测元素是否包含子元素,返回布尔值);
- 操作节点:appendChild(),insertBefore(),replaceChild(),removeChild(),cloneNode();
2)Document类型
- documents对象是HTMLDocument的一个实例,表示整个HTML页面,它也是window对象的一个属性,因此可以作为全局对象来访问;
- Document节点有两个属性:body、documentElement(惊!原来是属性);
documentElement的一些属性需要文档声明才不会报错,body则反之,所以它们都一些兼容性的问题
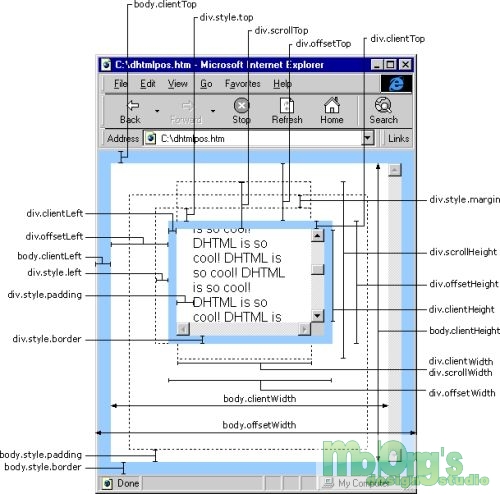
页面结构距离,来源见水印
因为document是Document类型的实例,所以这两个方法都继承下来了
- document对象的属性(Document类型所没有的):**title、URL(地址)、domain(域名,可设置)、referrer(网页来源,即上一个网页,没有时为空);
- getElementsByTagName(),getElementsByTagName(),getElementsByName();
tagName方法会返回一个HTMLCollection对象(与NodeList对象类似,但不同!),这个对象除了经常用的[ ]访问,还可以用namedItem()方法访问
- document对象还有一些方便访问的特殊HTMLCollection,如:document.anchors(返回所有带name的a标签)、.forms、.images、.links;
- document.write()/writeln()/open()/close()
document.writeln()输出字符串后会加上换行符/n
3)Element类型
- 所有HTML元素都有一些标准特性(如id,title,lang等),皆为可读可写;
- getAttribute(),setAttribute(),removeAttribute()取得特性;
只有在取得自定义特性值时,才会使用getAttribute()方法
- attributes属性包含NameNodeMap对象(类似NodeList);
可通过getNameItem()方法和类似数组的【】的访问
创建元素document.createElement()*;
方法存在兼容性以及一些特定元素属性不能设置或失效的问题
元素的子节点element.childNodes*;
由于这个属性会将所有子节点获取,所以通常需要用nodeType属性筛选
这一张的详细解读可以看别人写的博客
4)Text类型
- document.createTextNode();
- element.normalize()合并文本;
- text.splitText(pos)分离文本;
5)Comment类型)(即注释)
6)CDATSection类型
继承自Text类型(无splitText()方法),主流浏览器无法解析
7)DocumentType类型(文档声明)
8)DocumentFragment类型
*document.createDocumentFragment();
- 是一个文档段,可以作为保存节点的仓库,用DOM方式将节点传入这个文档片段,再将它整个传入主文档,提高性能,减少重复渲染;
9)Attr类型(不懂将它提出的意义)
- 元素的特性;
二、DOM操作技术
*动态添加JS和CSS代码,script和style两个元素可用element方法创建,并添加相应属性
*操作表格(专有的DOM操作)
*NodeList的动态性(还有NameNodeMap和HTMLCollection)
DOM会带来多次渲染和查询,非常影响性能,所以应该尽量减少操作