来源自:Tianhao Cui
概念
JavaScript的定时器不是线程,JavaScript是运行于单线程的环境中的,而定时器仅仅只是计划代码在未来的某个时间执行。
实际上,浏览器负责进行排序,指派某段代码在某个时间点运行的优先级。
JavaScript进程线
可以想象JavaScript在一条时间轴上运行。
页面载入时,首先执行任何包含在<script>
元素内部的代码。在这之后,JavaScript进程将等待更多代码执行。当进程空闲的时候,下一个代码会被触发并立刻执行。
例如:当点击某个按钮时,onclick事件就会立即执行,只要JavaScript进程处于空闲状态
除了主JavaScript执行进程外,还有一个需要在进程下一次空闲时执行的代码队列。随着页面在其生命周期中的推移,代码会按照执行顺序添加入队列。
这就意味着,任何代码都会先经过队列,然后再在后面可能的时刻被添加到进程中执行。即没有任何代码是真正意义上的立即执行。
定时器
定时器对队列的工作方式是,当特定时间过去后将代码插入。
给队列添加代码不意味着代码立即执行,这只表示在150ms后代码会被添加到队列中。
var btn = document.getElementById("my-btn");
btn.onclick = function() {
setTimeout(function(){
document.getElementById("message").style.visibility = 'visible';
}, 250);
}
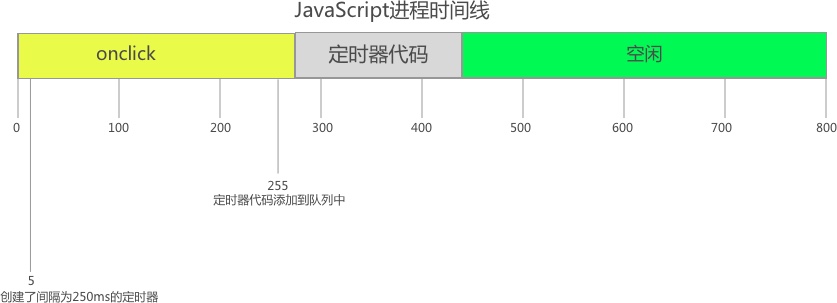
点击按钮后,首先将onclick事件处理程序加入队列。待该程序执行后,才设置定时器。再有250ms后,制定代码才被添加到队列中等待执行。
虽然在255ms时定时器代码被添加至队列,但此时JavaScript进程并非空间,因此至少要等到onclick事件执行完毕后,定时器程序才会执行
重复的定时器
当使用setInterval()时,仅当没有该定时器的任何其他代码实例时,才将定时器代码添加到队列中。这确保了定时器代码加入到队列中的最小时间间隔为指定间隔。
但仍存在两个问题
- 某些间隔会被跳过
- 多个定时器的代码执行之间的间隔可能会比预期小
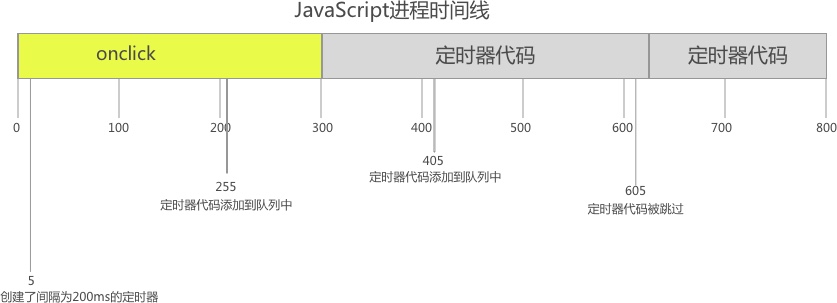
第一个定时器在205ms处添加到队列,但是要直到过了300ms这一点才能执行,在执行这个定时器代码时,在405ms处又添加了一个定时器代码。在605ms处,第一个定时器代码还在运行,同时队列中已经有了一个定时器代码的实例,所以在这个时间点上的定时器代码不会被添加到队列中。结果5ms添加的定时器代码执行结束后,405ms时添加的定时器代码就立刻执行。(这里有些绕,可以自己画一画,帮助理解)
解决方案
为了避免setInterval的这两个缺点,可以用链式setTimeout调用
setTimeout(function() {
// 其他代码
setTimeout(arguments.callee, interval);
}, interval);
这样在前一个定时器代码执行完成之前,都不会再向队列插入新的定时器代码。
总结
需要使用JavaScript的定时器严格按一定时间间隔执行一段程序时,最好使用setTimeout来模拟setInterval。